non-SPA
Vue for
hashrock
@hashedrock

HTML + CSS
どこがつらいか

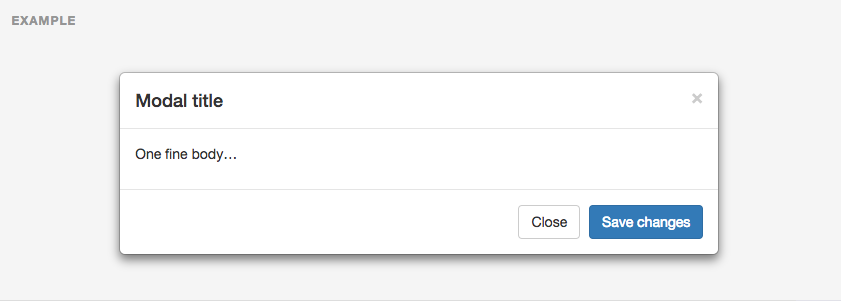
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->でかいはつらい
<modal-dialog title="タイトル"></modal-dialog>こうしたい
<modal-dialog title="タイトル"></modal-dialog><modal-dialog title="{{title}}"></modal-dialog>handlebarsと併用
import Component from 'vue-class-component';
import * as Vue from "vue";
@Component({
props: "title",
template: `<div v-text="title"></div>`
})
class ModalDialog extends Vue {
//TODO
}
コンポーネントひながた
import {ModalDialog} from "./modal-dialog"
new Vue({
el: 'main',
components: {
"modal-dialog": ModalDialog,
//増やす
}
})
mainにマウントしてしまう
あとは全ページに
bundle.jsをロードするだけ
CSSもパーツごとに
切り分けたい
import Component from 'vue-class-component';
import * as Vue from "vue";
require("./modal-dialog.css")
@Component({
props: "title",
template: `<div v-text="title"></div>`
})
class ModalDialog extends Vue {
//TODO
}
css-loader使う
利点
- テンプレートを小さく出来る
- 既存のRailsアプリなどへの導入
- 退却しやすさ
あかんところ
- サーバサイドとフロントエンドの境目が混沌とする
- 書いてて疲れる
- ページローディング直後の画面のがたつき
Progressive Enhancement
JavaScriptはWebページの振る舞いの拡張のみに使う