Design-Driven Drupal with Various Page-Building Metaphors
by:
Hawkeye Tenderwolf (a.k.a. Derek DeRaps)
Josh Walker (soniktrooth)

1. Components
2. Drupal tools
3. Extra credit
Presentation outline
Part 1.
Look ma,
no Drupal!

Discovery and user research


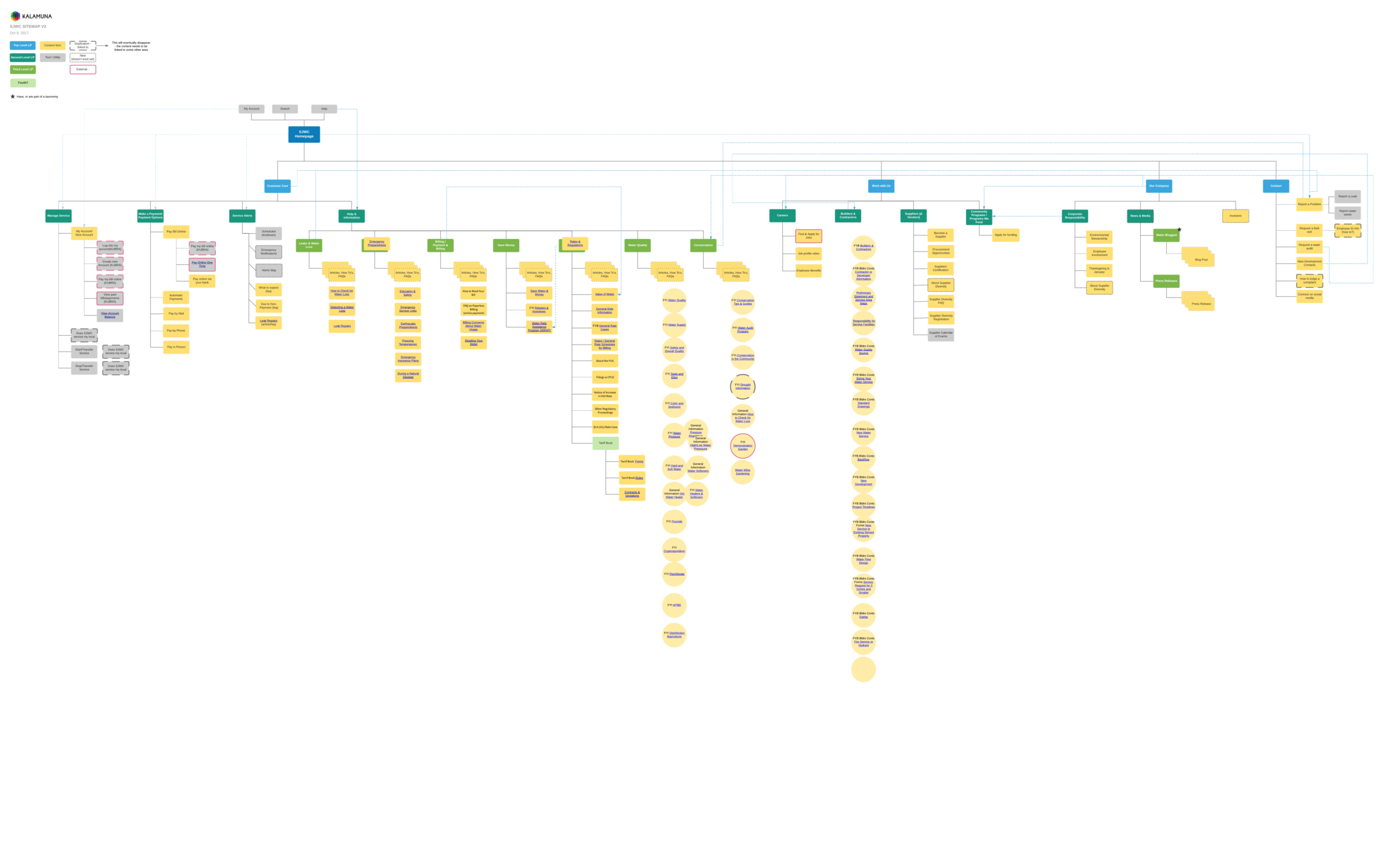
Sitemap and content


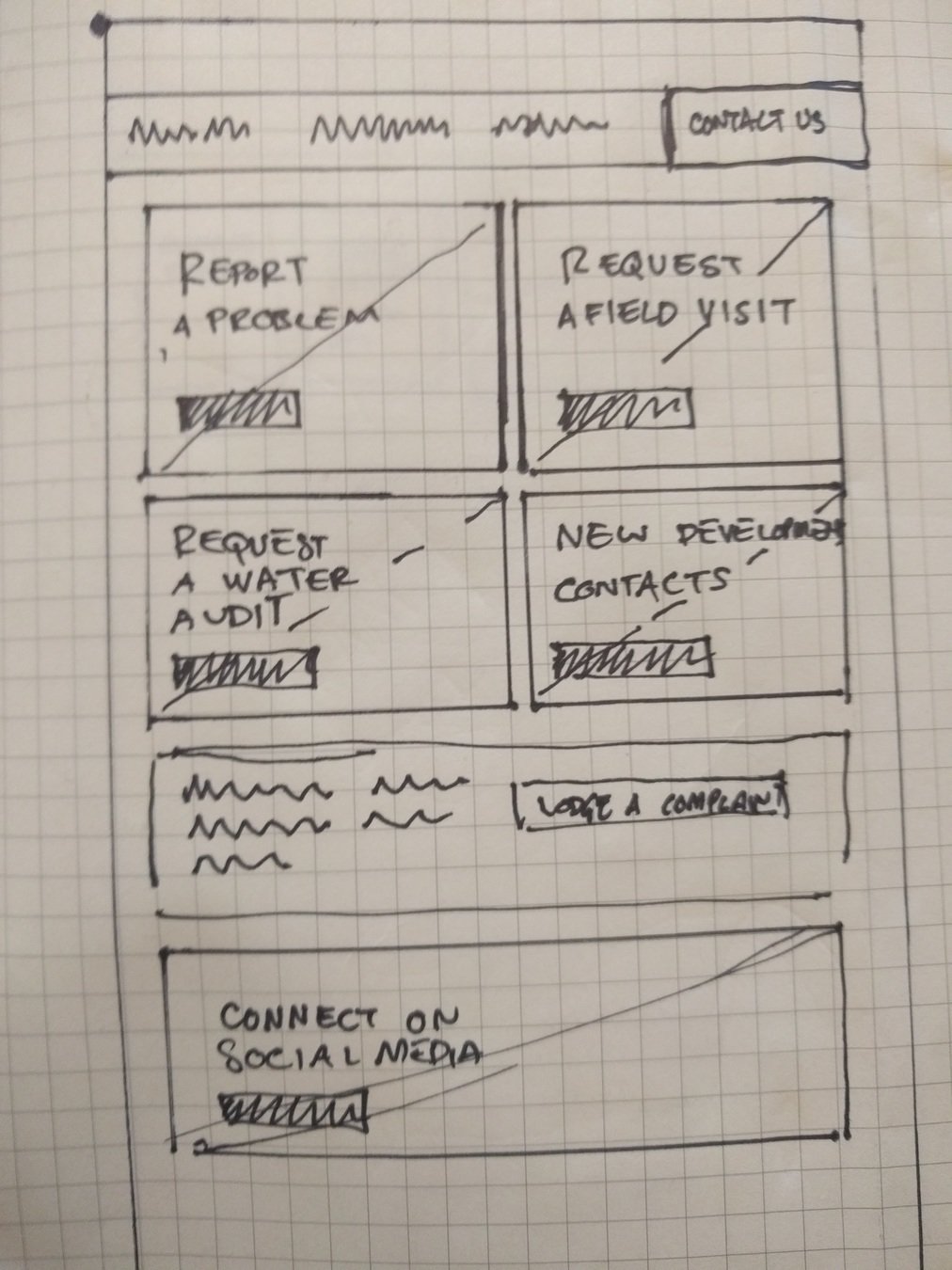
Sketching sessions
to produce wireframes

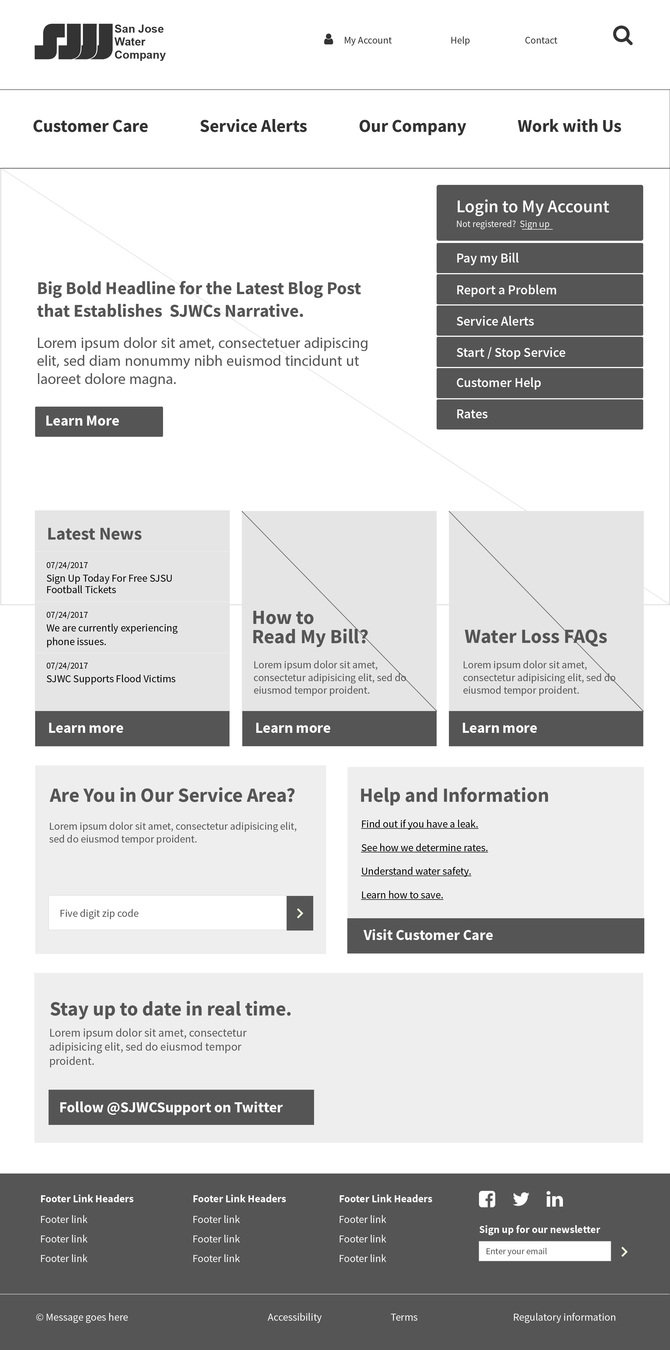
Wireframes
- Based on sketching session results
- Iterate with client feedback

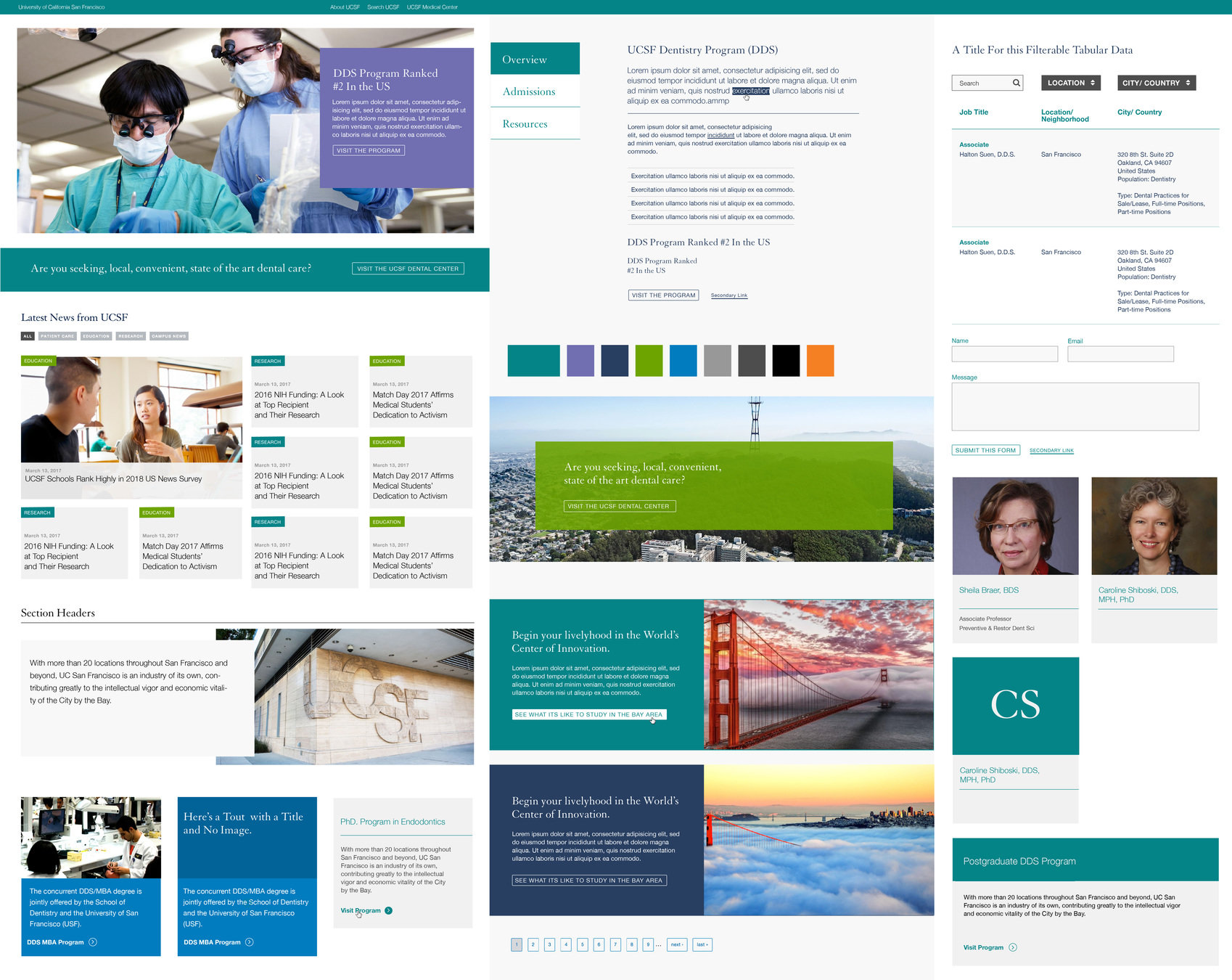
Styletiles/Moodboards/Artboards

Mock-ups
- a.k.a. comps or designs
- Apply moodboard styling to the wireframes
- Hi-fidelity

Components and styleguide

Prototype


Pattern Lab, Fractal, KSS, or Mannequin




Part II.
Connecting the components to Drupal
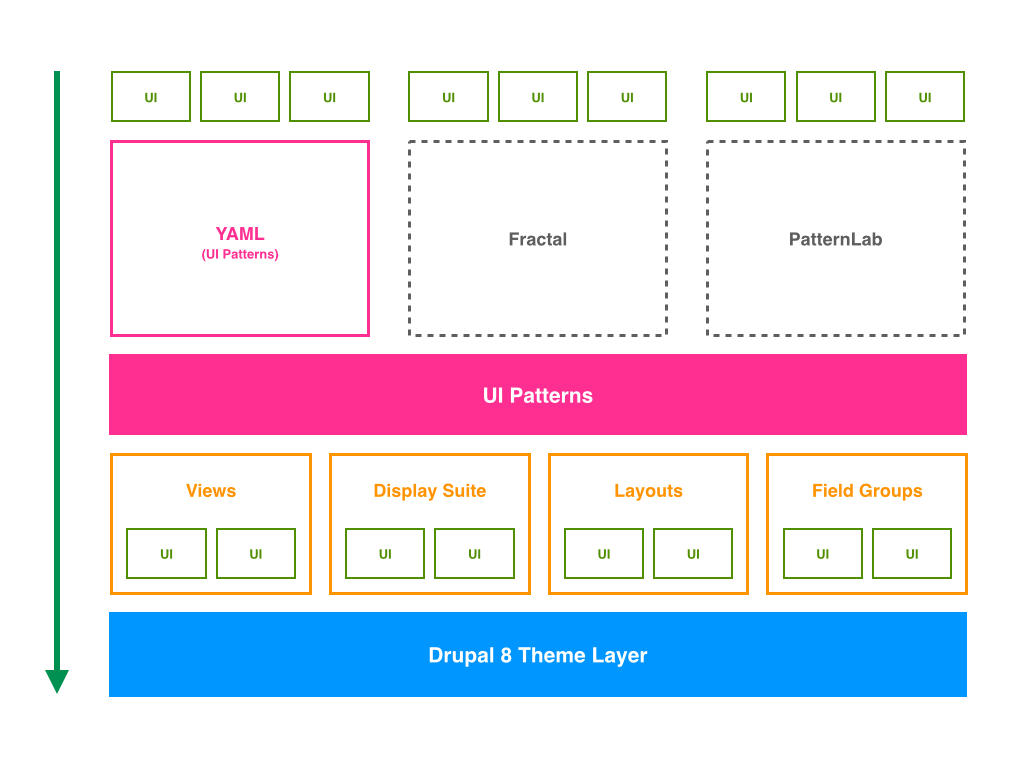
UI Patterns and Layouts API

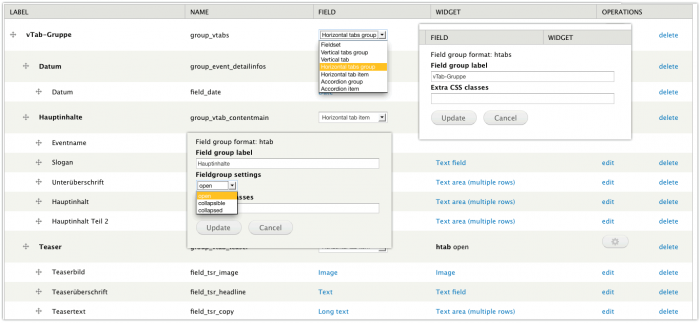
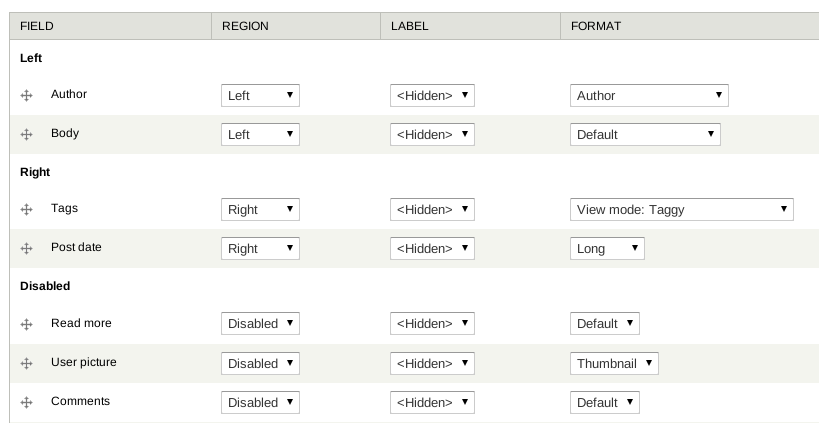
Display Suite, Field Group, and/or Panelizer
(one day: Layout Builder!)



Paragraphs and/or Blocks
(say no to ECK, Field Collection, and Bricks)


Templates and Twig Tweak

Sneak Preview: Kalagraphs 2.0
Paragraphs behavior to select layout
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.
Paragraphs behavior to select component
(as UI Patterns)