The Shady Web
How to use CSS as your brand’s body language
Heidi Olsen @swisswebmiss



• Senior Developer @ eROI
• Cat Lover
• World Traveler
• Fun Professional
• #EmailGeek
Hi! I'm Heidi.




SPACE NEWS


SPACE NEWS

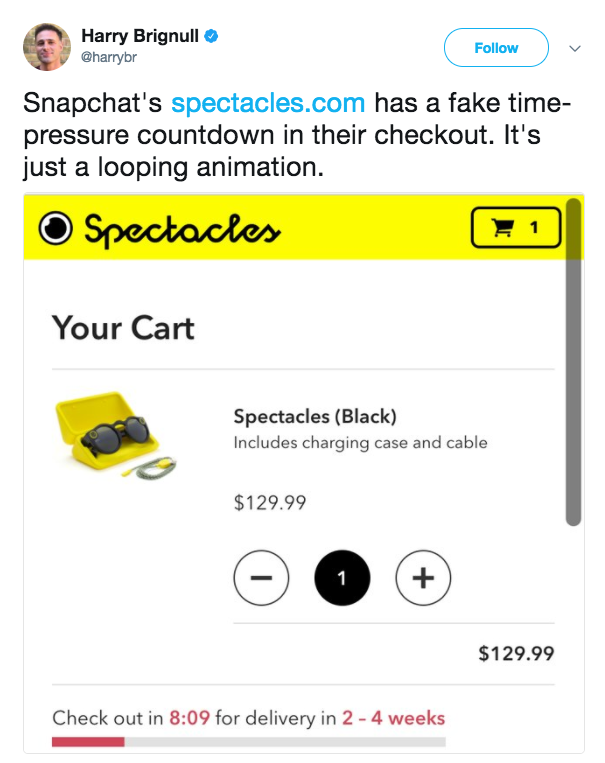
Fake Timers


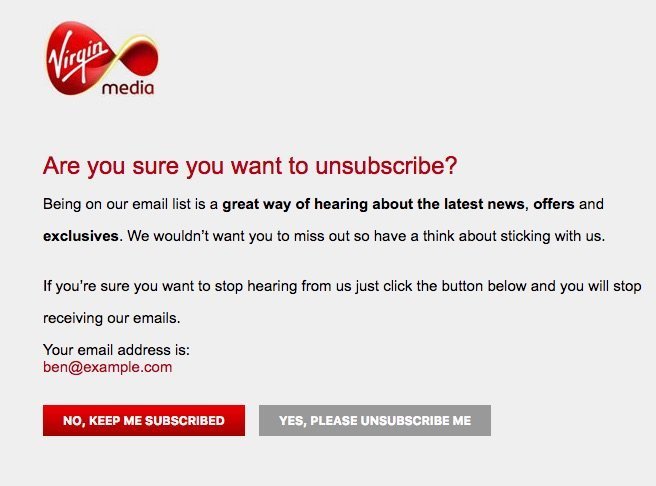
Misdirection
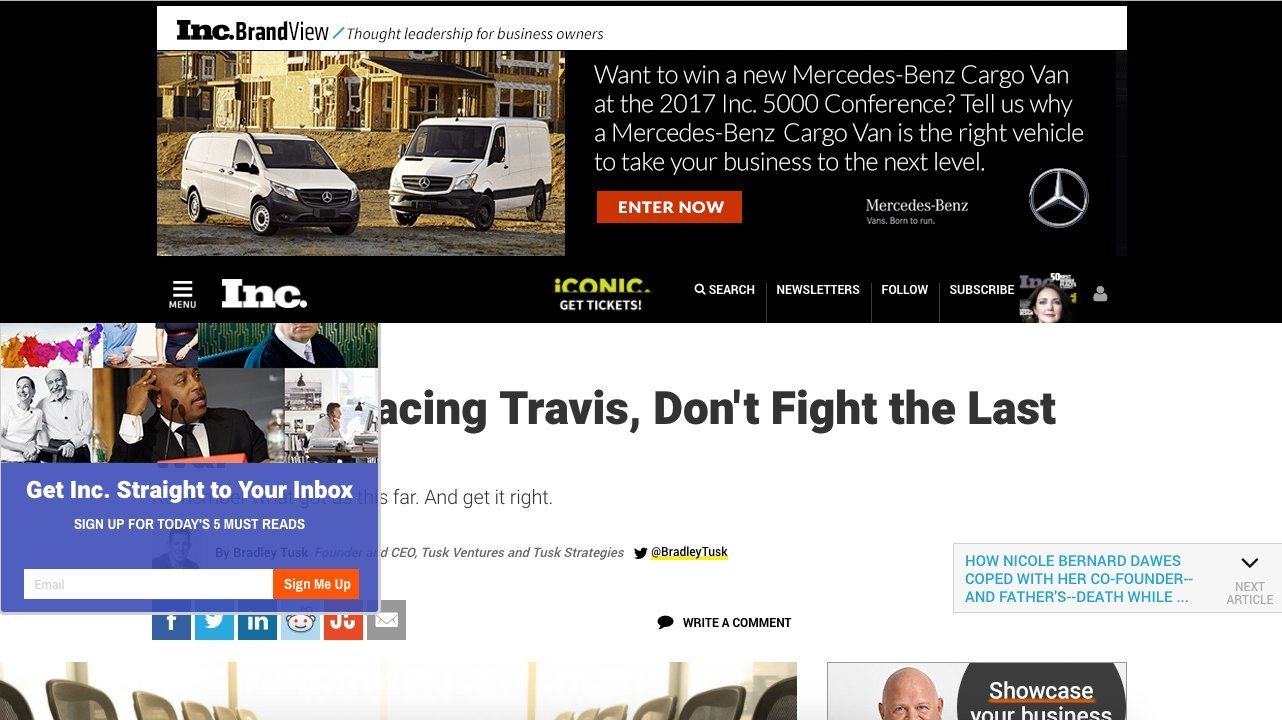
Intrusive Popups


I can haz email?











Using CSS for Good
Help People
Be True
Using CSS for Good
Improve Usability
Express Your Brand
Help People
Be True
Using CSS for Good
Improve Usability
Express Your Brand
Animation Workflow
Be An Advocate
Animation isn't just for decoration,
it is an invaluable tool for creating a better web.
— Rachel Nabors
Improve Usability
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK

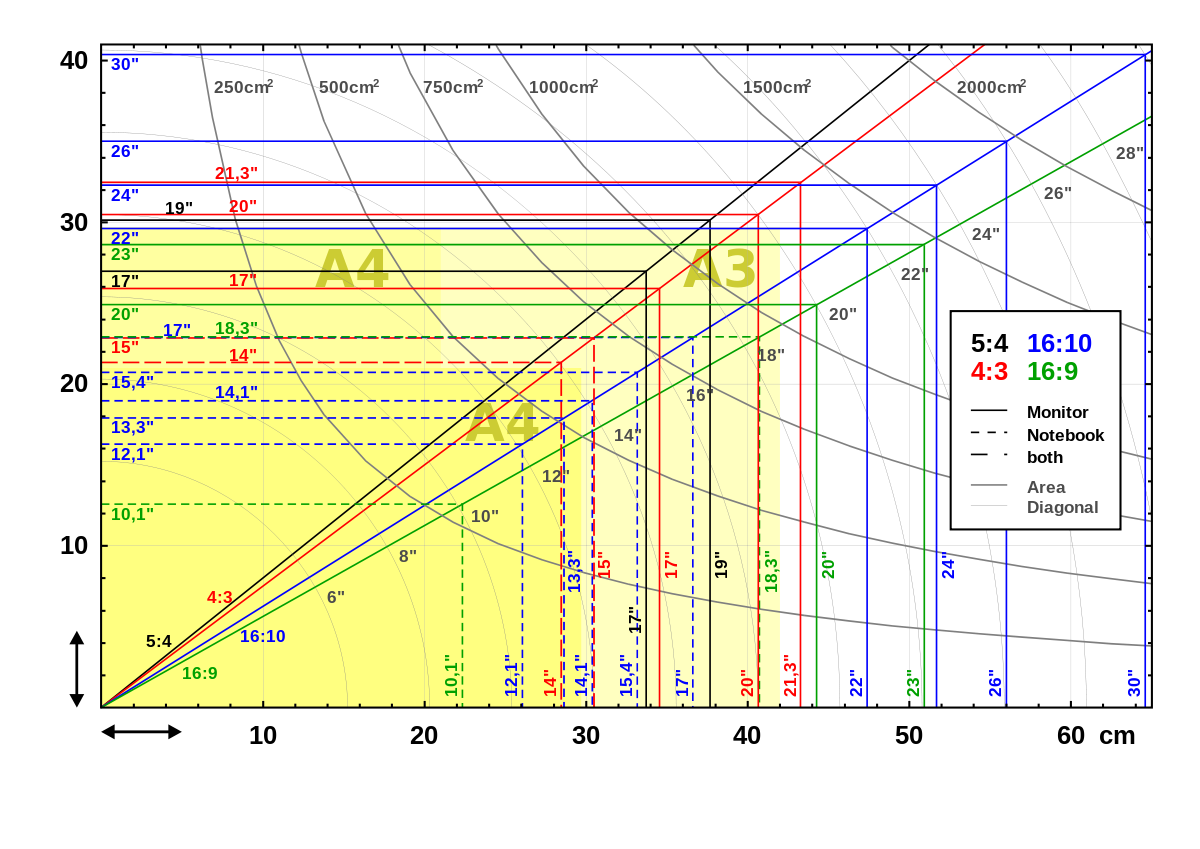
Source: en.wikipedia.org/wiki/Display_size
Animation can help orient users to the spatial relationships in your interface
• Context Changes
• Visual Continuity
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK




Source: material.io/guidelines/motion
Context Changes
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Source: dribbble.com/RustyRuncie

Visual Continuity
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Animation can help guide the user by assisting in task
• Direct Attention
• Demonstrate Functionality
PRO TIP: Never, ever block access to content or navigation.
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Source: dash.readme.io
Direct Attention
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Source: mailchimp.com
Demonstrate Functionality
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Animation can help let the user know what is happening behind the scenes
• Confirming an action
• "Unsuck" waiting time
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
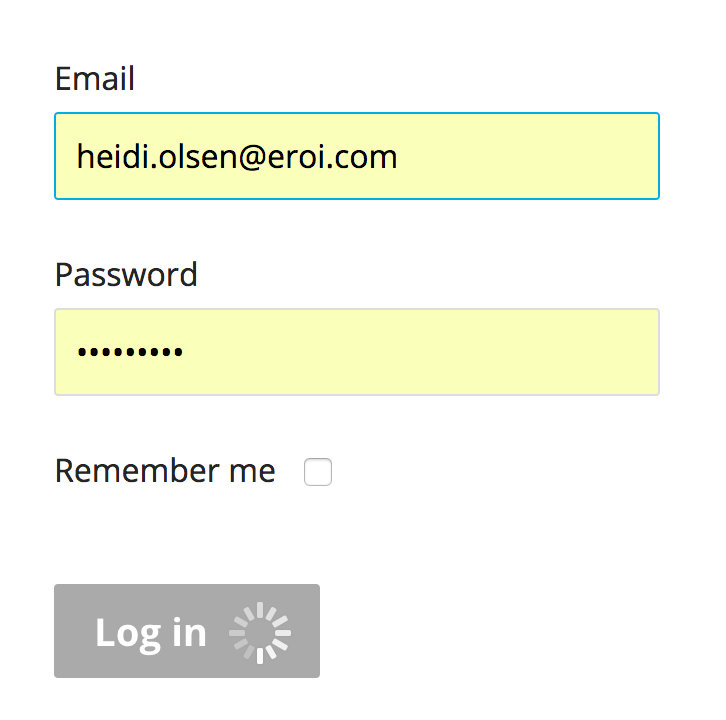
Confirm Action



Source: slides.com + Stripe Checkout
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
PRO TIP: Progress bars with accelerating bands feel 12% faster.

dribbble.com/shots/773791-Progress-Bar-Icons



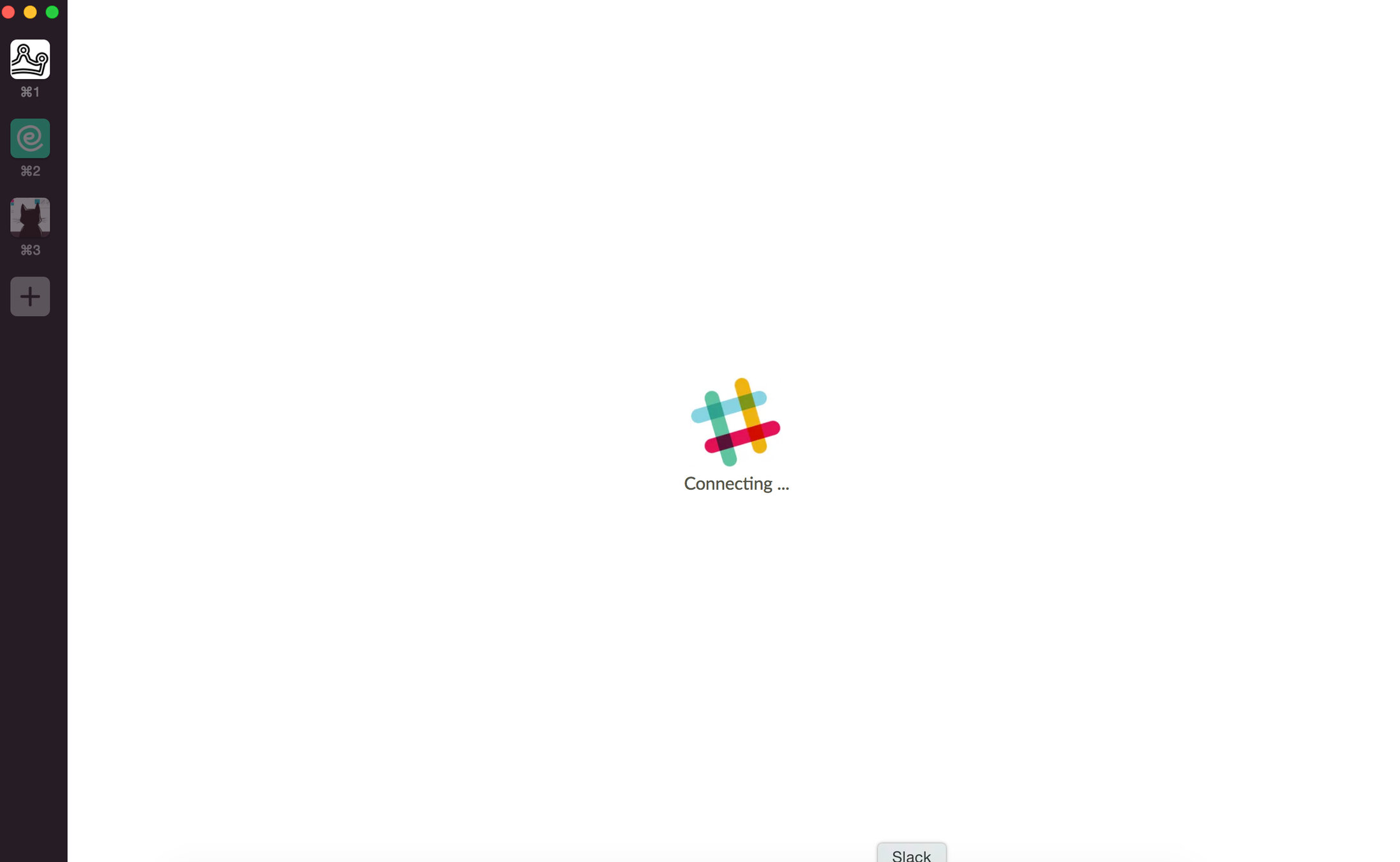
"Unsuck" Waiting Time
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
Source: Slack



"Unsuck" Waiting Time
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
CONNECT CONTEXTS
GUIDE TASKS + DEMONSTRATE
PROVIDE FEEDBACK
We can help the user by:
• Revealing the relationships in your interface
• Show, not tell the user how to complete tasks
• Communicate the behind-the-scenes process
*
Express Your Brand
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
Great animation has both
purpose and style.
— Val Head
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
What would you like your animations to say?
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
There are two approaches to begin defining how your brand expresses itself in motion:
• Start by evaluating what you already have and build from there.
• Determine what it is your brand should be saying about itself on a high level, and then determine how individual animations will express that concept.
Take inventory of all motion assets across all digital properties
• Categorize by type and then purpose
• Review with your team, test specific interactions to see:
• Global Trends
• Potential Redundancies
• Authentic to your brand voice
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
CTAs
Drawer
Reveal
Select





MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
Provide Feedback
Connect Context
Express Brand
Guide Tasks





MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
Involve animation discussion early in the process
• Could any major tasks benefit from additional mechanisms for feedback, focus, causality, demonstration or orientation?
• What are the most important interactions for your user? What offers the most value?
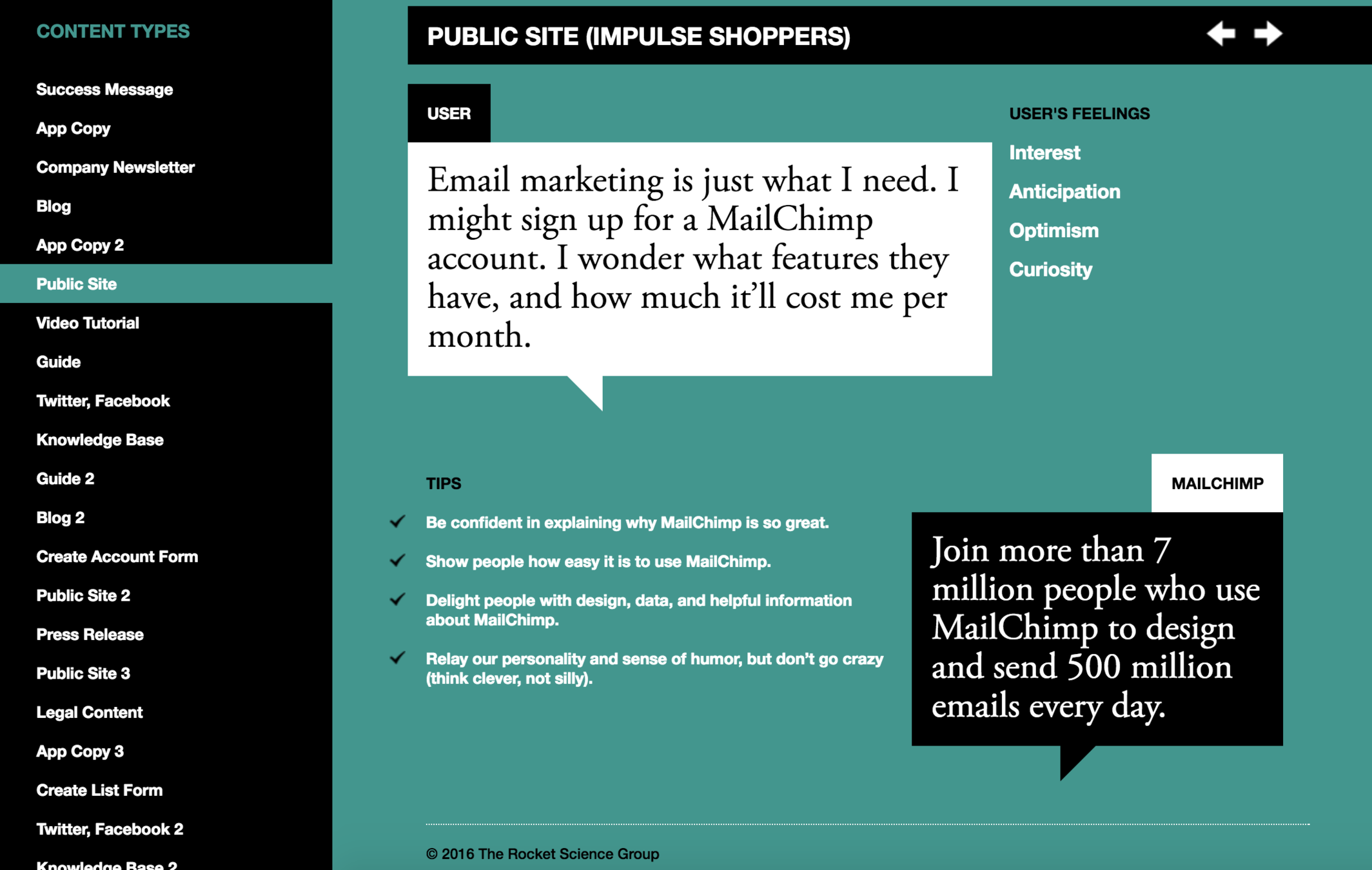
• Revisit your copywriting guidelines help identify voice + tone.
Source: voiceandtone.com (MailChimp)
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE

Source: mailchimp.com/vs-the-black-hole
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
MICROSTORIES
MOTION AUDIT
FIND YOUR VOICE
We can express our brand successfully through:
• Taking inventory
• Identify your brand voice
• Determine what you want your brand to say
*
Animation Workflow
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
Trusting your gut is trusting the collection
of all your subconscious experiences.
— Melody Wilding
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION

1. Storyboard

3. Prototype
2. Sketch
1. Storyboard
2. Sketch
3. Prototype

TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
1. Storyboard
2. Sketch
3. Prototype
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
Readability is the standard of judgement, don't jeopardize that in sake of performance
• Is it readable?
• How does it make you feel?
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
Integrate your animations into a design system
• Examples of what you do and what you don't do
• Create efficiencies with animation presets
• Naming convention guidelines
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
Source: carbondesignsystem.com/style/motion
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
TOOLS + PROCESS
HUMAN TOUCH
DOCUMENTATION
We can integrate animation into
our workflow by:
• Identifying a process that works for the team
• Usability testing to gauge readability
• Document for future use to provide consistency
*
Be An Advocate
Its easier to ask for forgiveness
than it is to get permission.
— OG Computer Programmer Grace Hopper
(according to some site on the internet, but I could see her saying it)

Random Riffs
Slow and steady
• Share articles with peers
• Keep an eye on competitors
• Do now, ask for forgiveness later.
Resources:
Books:
• Designing Interface Animation, Val Head
• Designing for Emotion, Aarron Walter
• SVG Animations, Sarah Drasner
Courses:
Any Questions?
Thank you for having me.

Heidi Olsen @swisswebmiss