Examples of poor UX
Design is invisible
Morning routine
What is UXD ?
Confusing terminology
The origin of UX
Why UX is important
UX field interpretations
The UXD-definition
Roles within a project
Bad UX vs great UX
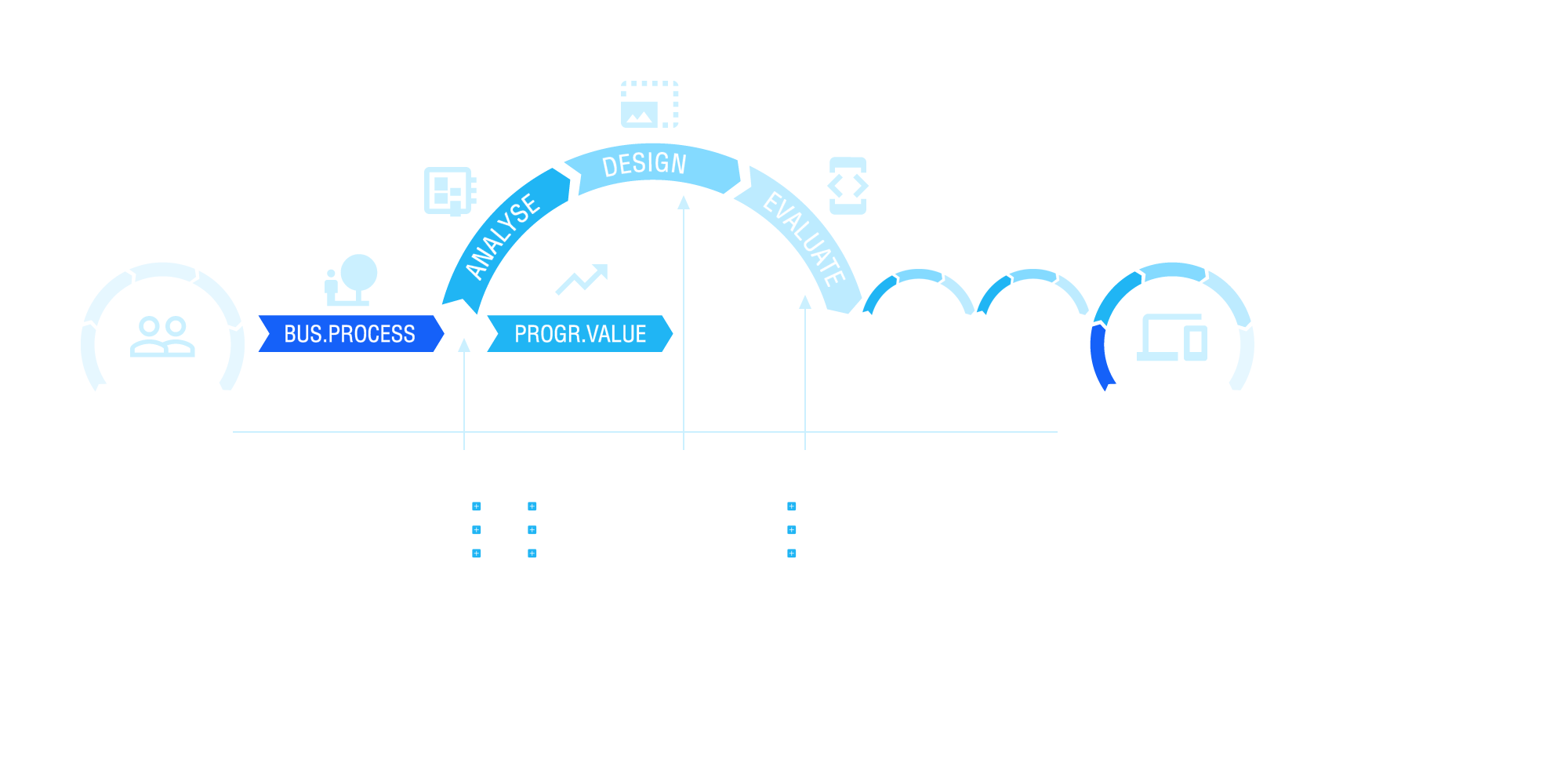
The UXD methodology
Successfactors
UX research / analysisphase
Structuring analysis data
Death inc.
UX designphase
UX evaluation
Integration in your project
The dark side
FOR MOST OF US

DESIGN IS INVISIBLE
UNTIL IT FAILS
“Good design is like a refrigerator
- when it works, no one notices,
but when it doesn’t, it sure stinks.”
Irene Au
MORNING ROUTINE
What happened so far ...
EXERCISE



WHAT IS THIS ?!
UX design is the process used to determine
what the experience will be like
when a user interacts with your product
The creative and analytical process of
determining what a website, device,
or piece of software is going to be
UX design is the art and science
of generating positive emotions
through product interactions
It’s a process for designing systems that offer a great experience to users
It’s an approach to design that takes the user into account
UX design is a commitment to building products with the customer in mind
It’s design with an awareness of every touchpoint
that makes up the overall experience with your product or service
It’s a design methodology rooted in a deep understanding of the user
UX design is the value
you deliver at every touchpoint
It’s a commitment to developing products and services with purpose, compassion, and integrity
UX design is the process of designing a solution that considers all the needs of the user
It’s the practice of meeting people’s needs
before, during, and after product development
UX design is about delighting users by anticipating their needs and giving them something they didn’t think to ask for
what is uxd ?
Confusing terminology and buzz words
DEFINITION

User Interface
UI
De interactie tussen eindgebruiker en technologie
Usability
USABILITY
Wegnemen van frictie tussen eindgebruiker en technologie.
Gebruiksgemak, efficiëntie
Graphical User Interface
GUI
De visuele gebruikersomgeving
User eXperience Design is de totale ervaring
User eXperience Design
UXD
Een methode om ervoor te zorgen dat een technologisch product makkelijk, efficiënt, aangenaam, … te gebruiken is

HISTORY
THE ORIGIN OF UX
CRUCIAL TO UNDERSTANDING THE FIELD

YOU CANNOT NOT HAVE A USER EXPERIENCE

IMPORTANT
"Spanningsveld...
...moeten eindgebruikers leren om met een applicatie te werken, of dient het zo ‘gemakkelijk’ mogelijk te zijn ?
Het dient een weerspiegeling te zijn van de complexiteit in een relevante user interface (UI). De complexiteit die via technologie aangebracht wordt dient zo intuïtief mogelijk te zijn.
COMPLEX IS OK
COMPLICATED IS NOT

FRAMEWORK
UXD FRAMEWORK
"UXD is a framework for designing interactive
systems, such as websites or applications with an emphasis on the overall experience of the end user.

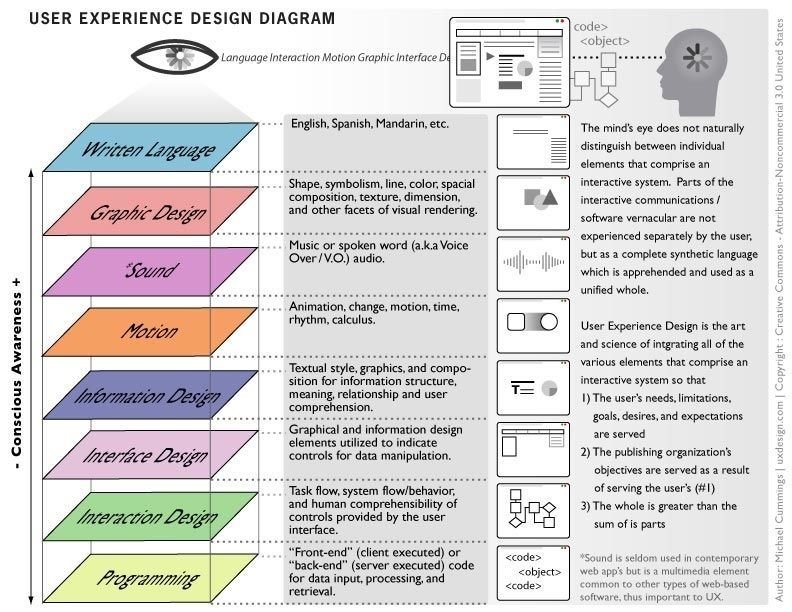
LANGUAGE
UXD LANGUAGE
"UXD als taal is de integratie van een
samenstelling van talen met elk
een eigen woordenschat die door de
gebruiker als één wordt ervaren.
THE HONEYCOMB
THE UXD honeycomb

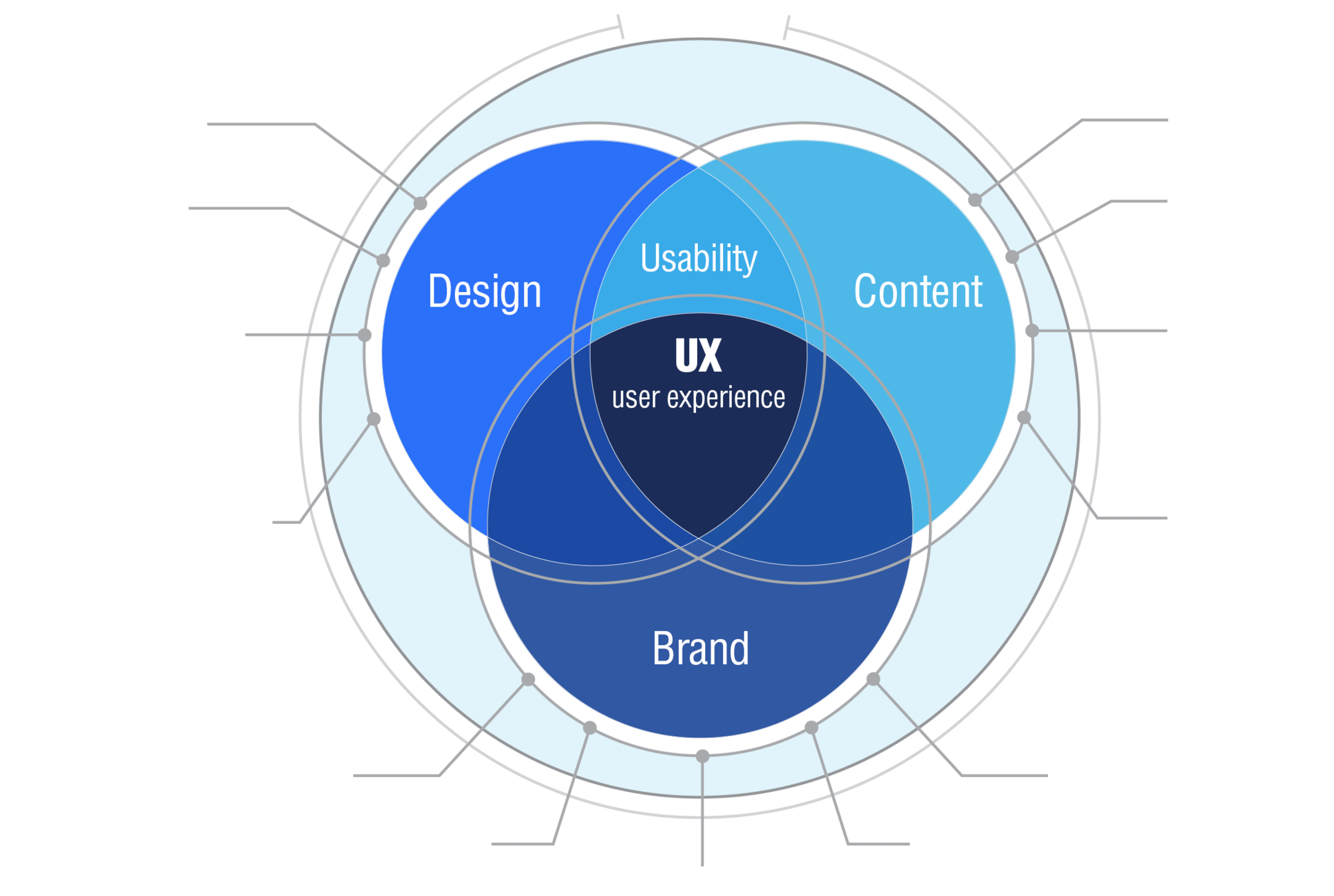
THE UX WHEEL
WHEEL UXD
(2007 by Magnus Revang)

UXD
NN/g
By the Nielsen Norman Group
Summary: "User experience" encompasses
all aspects of the end-user's interaction with
the company, its services, and its products.
by Don Norman and Jakob Nielsen
UXD is a methodology we apply to make sure an
application is easy, efficient, enjoyable,... to use.
This is achieved by giving the real enduser a central part in our play.
It is a total experience.
We eliminate friction between user and technology.
"
"
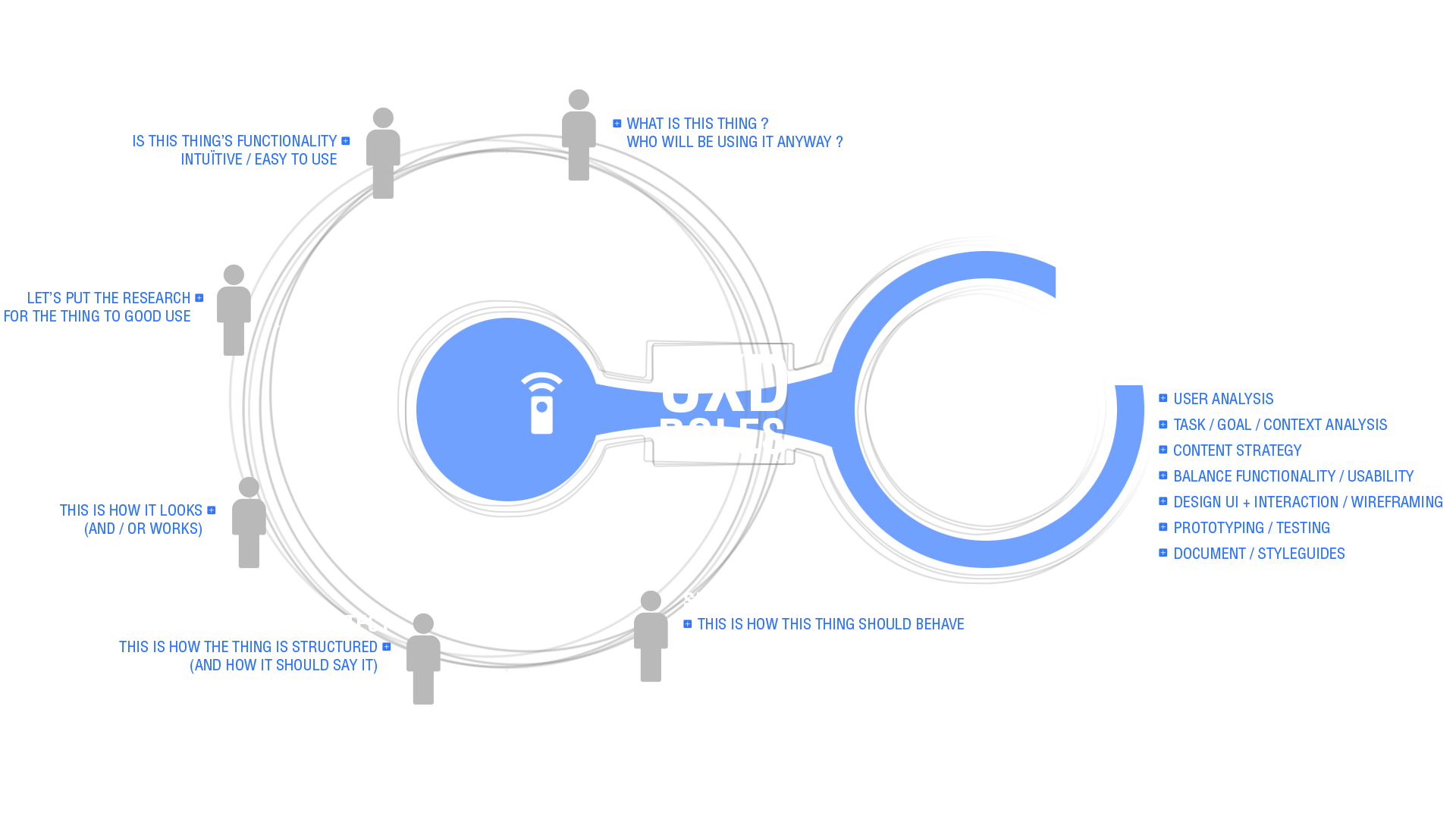
DEFINITION

UXD ROLES
Everyone involved in building technology
will be confronted with UX
WHO'S IVOLVED

BAD vs GREAT UX
What gets your blood boiling ?
EXERCISE








UX PROCESS
UX INFOGRAPHIC
Detailed infographic
Analysis
UXD methodology
In a structured, methodical way
METHODOLOGY
Design
Standardization
Evaluation
Support
User-, task- & contextanalysis
Wireframing, navigationmodels & prototyping
Information architecture, design patterns / styleguides / design systems
Testing, testing ...
Change & implementation
Functionality
focus on success
Product success factors
METHODOLOGY
Performance
Innovation
Usability
Fun!

What can you do with it ?
how fast and efficient does it work?
what is the added value of the product compared to existing products?
how easy is it for the user to use and to understand ?
what is the extent to which the user likes to work with the product?
Users
UX-research
Users, tasks & context
ANALYSIS
Task / goals
Context
skills / knowledge / needs: stakeholders
business processes, workflows,
responsibilities:
functional requirements
physical, cultural,
social and
environmental
environments:
nonfunctional reqs
The people using the product
The work they do
The circumstances under which the work takes place

research methods
To get started
ANALYSIS
Participation / fly-on-the-wall / roleplay / video
think out loud / be aware of context / identify tasks
Observe users in their own environment
Insights in daily routines
To find patterns and averages, make predictions, and generalize results to wider populations
Observations
Used to test or confirm theories and assumptions
Interviews
Surveys
Qualititative research
Quantitative research
Multiple interviews same group
Neutral questioning / interviewtechniques / closed- & open questions for specific input / general & specific questions / factual & hypothetical questions
Explain purpose of interview
Explain your own role
CONSTANT CONFRONtATION
Required diving equipment
EXAMPLE


IT’S ALL ABOUT PEOPLE,
AND THE CONTEXT OF THOSE ACTIVITIES.
THEIR ACTIVITIES,
How do we bring order
and structure in the analysis data?
EVOLVE
From analysis to design
PROCESSING INFO
How do we communicate with designers/developers
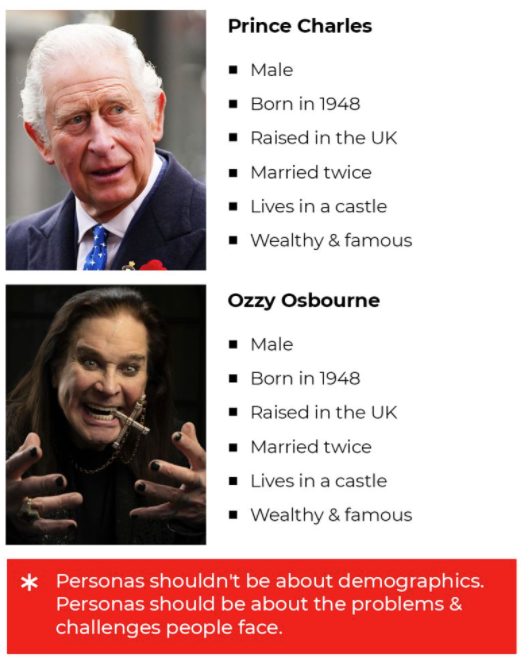
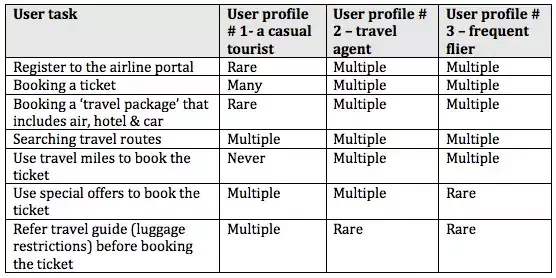
Persona's
Archetype of the user
Storyboarding
Sequence of events with lots of context [examples]
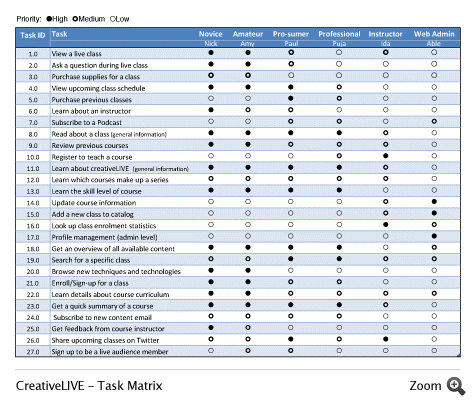
Taskmatrix
Priorities in usergoals visualised in structured way
Card sorting
Taking care of the mental model of the user*
Navigation structure
The entire surface of the application
"Fictional person that has
the characteristics
of that group of users"
Persona's
Archetype of the user
PROCESSING INFO
Represents a group of users
Helps to empathize with a user and goals / expectations
Build from user research,
visualise for the entire team
Ideal for questioning new circumstances
Encourage decisions based on a real person’s needs
During testing you can use the perspective of the persona
[examples ...]
A structured view
of tasks and goals,
based on importance / frequency / continuity / environment
TASK MATRIX
Priorities in goals
STRUCTURING DATA


DeaTH inc.
“Don't blink. Don't even blink."
EXERCISE



Context / user analysis / tasks -> features / card sorting
taskmatrix / navigatiestructuur
Interview van een usergroup
eventueel interview video (Petra)
15 features uitwerken
USER EXPERIENCE DESIGN
LUNCH...
YOU CANNOT UNDERSTAND GOOD DESIGN
DESIGN IS MADE FOR PEOPLE
IF YOU DO NOT UNDERSTAND PEOPLE;
Dieter Rams
DESIGN
A perfect balance
DESIGN PHASE
Designing the user interface
Concept design
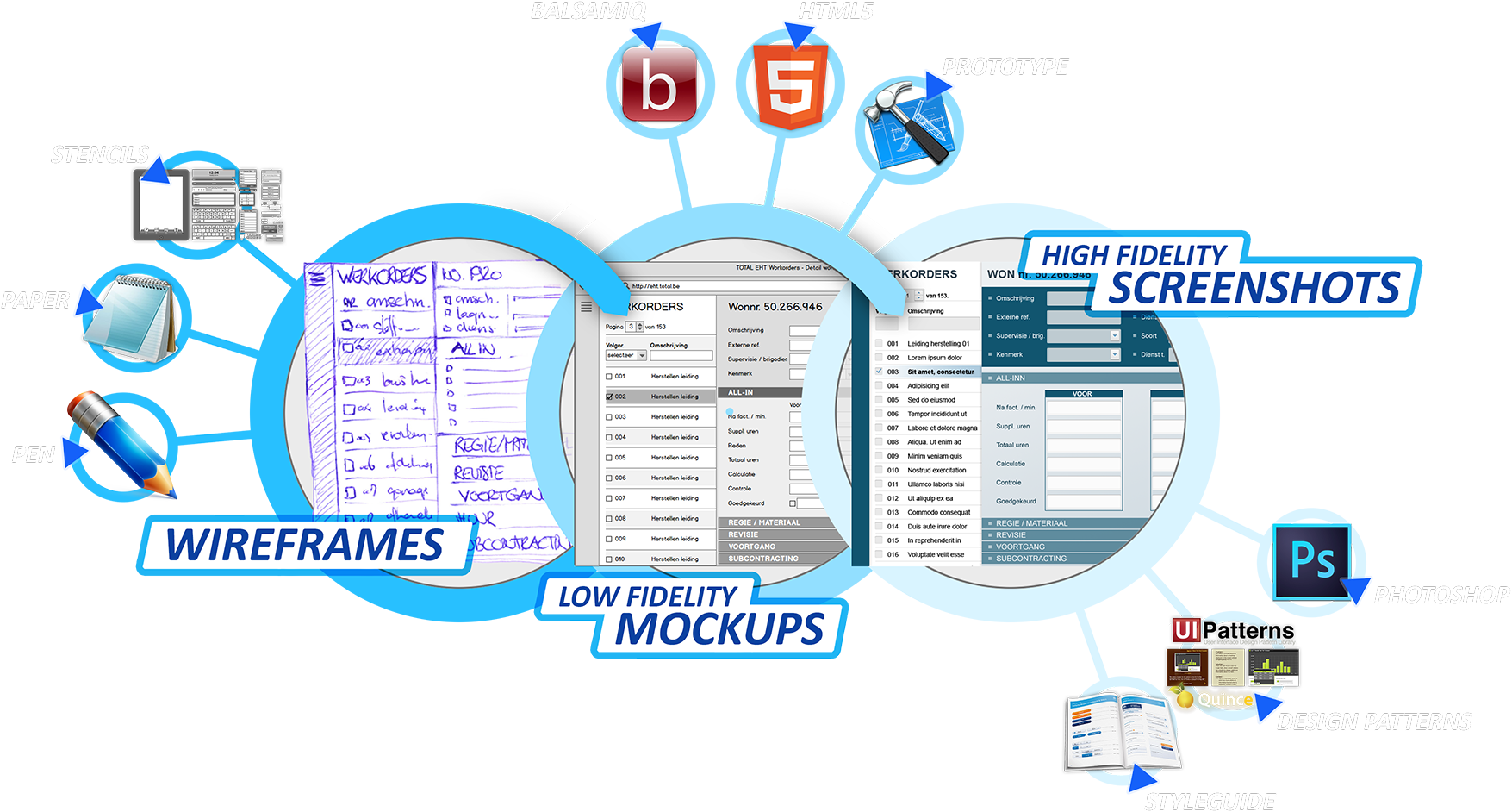
Wireframes
Interactive prototypes
Usability testing
Design patterns / standardization
Visual design
Remembers success factors
Functionality / Efficiency / Usability / Innovation / Fun
DESIGN PHASES
Needs an update ;-)
DESIGN ASPECTS

Posture
An application with attitude
DESIGN PHASE
"Attitude; how the application presents itself to the user
Sovereign
Monipolizes the user's attention for a longer
period of time (mental flow)
Temporal
Hidden
"How much attention pays the user
to the application?
"How the application responds
to user actions
Often includes singular function. Has a limited set of controls and is only active temporarily.
Works in the background,
normally no interaction needed
DESIGN FOR...
Desktop, web, mobile & touch
DESIGN PHASE
Desktop
Small screen
Screen jolting around
Slow(er) internet
Don't have time
Noisy, distracting environment
Hard to take notes
Standing or walking
All-in-one device
Multi-tasking
May be in strong sunlight
Large screen
Desk-mounted monitor
Fast internet
Have time to browse
Quiet environment
Have pen & paper to take notes
Sitting down
Have secondary device (phone)
Focussed on task
Artificially-lit environment
Mobile

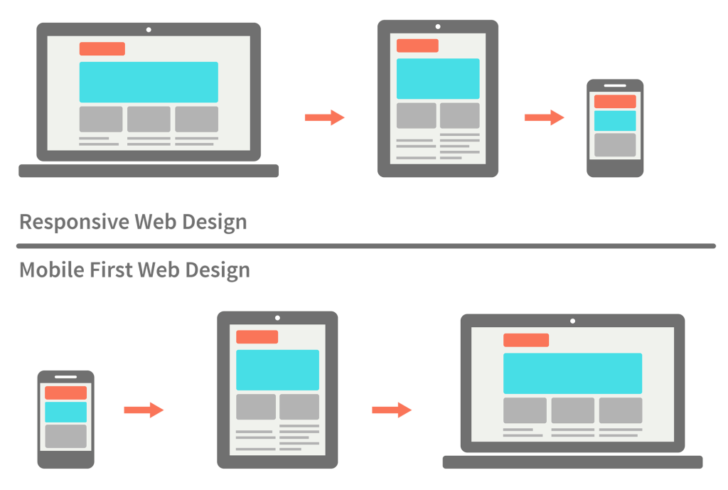
Responsive design
Web, mobile & touch
DESIGN PHASE
Responsive web design is a web development approach that creates dynamic changes to the appearance of a website,

depending on the screen size and orientation of the device being used to view it. RWD is one approach to the problem of designing for the multitude of devices available to customers, ranging from tiny phones to huge desktop monitors.

Standardization
Styleguides & design systems
DOCUMENTATION
Navigation
Types of screens
Structure pages / components
Design patterns
Error handling, messaging
User support
Controls
Visual design
...
Within / between applications (or platforms / environments)
What to standardize?
Consistency
Benefits for users
Benefits for developers
Cons
Shorter learning curve / predictability / ease of use
Less time needed for design decisions / incentive to create reusable libraries / maintenance / prototyping
No guarantee on usability / other steps remain important /
test new standards / foolish consistency
YOU CAN USE AN ERASER ON THE DRAFTING TABLE,
OR A SLEDGE HAMMER ON THE CONSTRUCTION SITE.
Frank Lloyd Wright
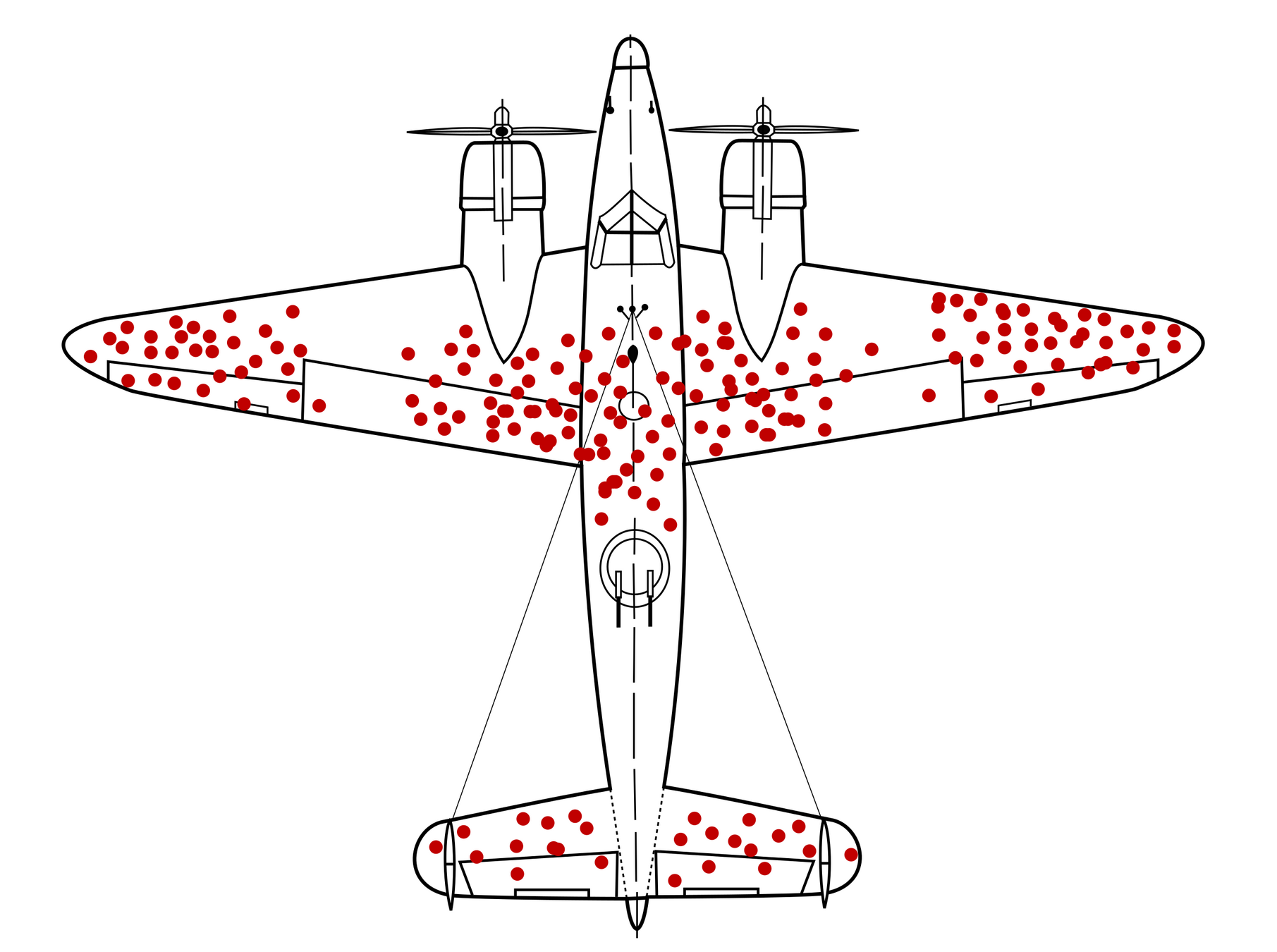
SURVIVORSHIP BIAS

EVALUATE
The total user experience
EVALUATION PHASE
What
Usability / Likeability / Accessibility / Cross-platform / Documentation
Expertevaluation / Usability tests /
Focusgroups / interviews
With real users, based on real tasks in their own environment
How
Setup
When
As early as possible. Less impact on development costs. Iterative from design phase
"Why usability testing ?

User / usability test
Eliminate friction between user / technology
EVALUATION PHASE
Effective
The completeness and accuracy with which users achieve their goals
The speed (with accuracy) with which this work can be done
How pleasant, satisfying or interesting an interface is to use
Efficient
Engaging
Error Tolerant
How well the product prevents errors, and helps the user recover from any that do occur
Easy to Learn
How well the product supports both initial orientation and deeper learning

ACCESSIBILITY testing
a11y stands for ACCESSIBILITY
EVALUATION PHASE
"Accessibility is the practice of making information, activities, and/or environments sensible, meaningful, and usable for as many people as possible.

Anysurfer: guidelines / reports / training
Web Content Accessibility Guidelines


A11y: a community-driven effort for easier digital accessibility

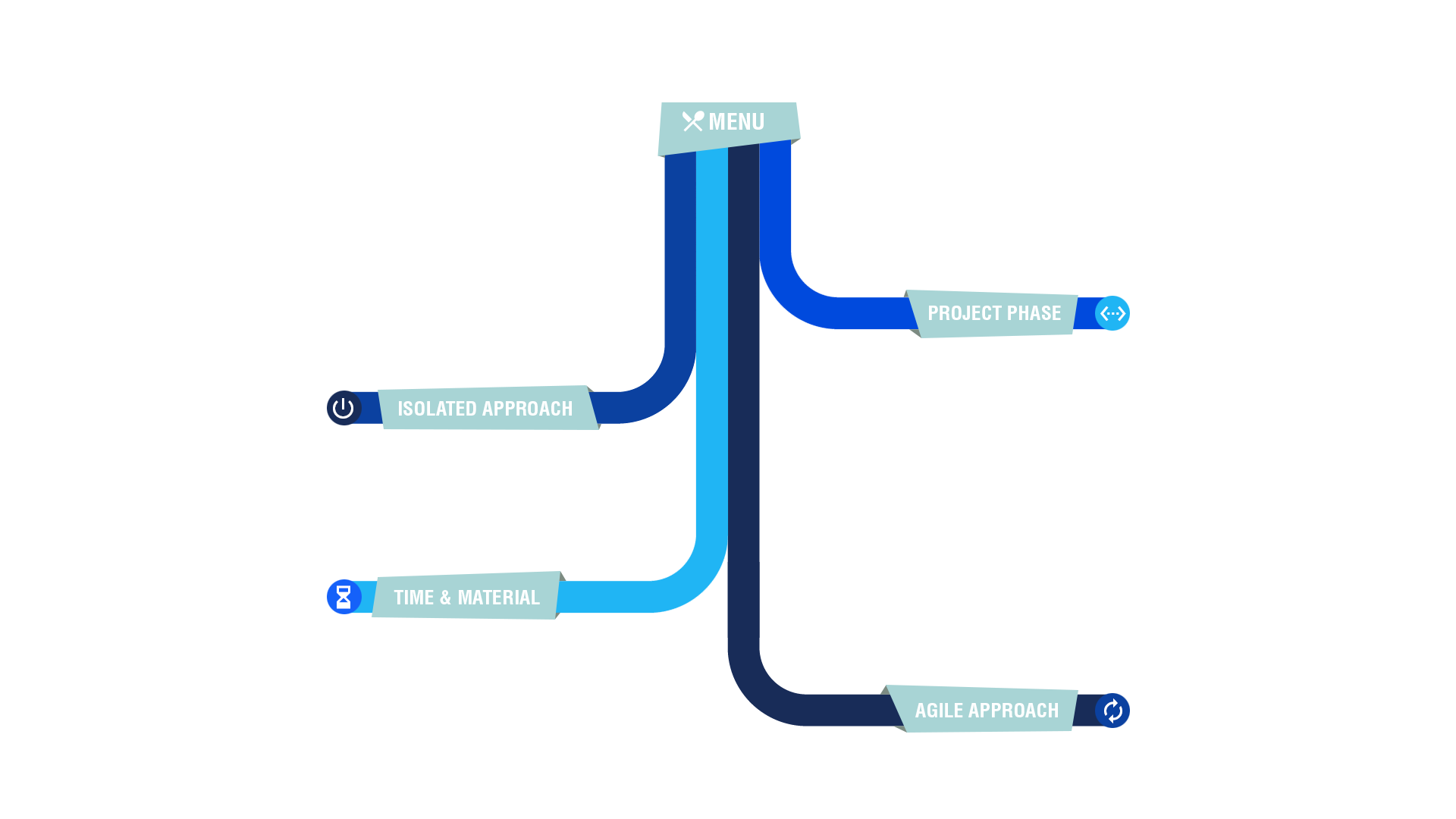
UX INTEGRATION
Possible fits in a project
THE MENU

Agile
Integrates seamless
DESIGN ASPECTS

THE DARK SIDE
When there's some time left...
VADER WAS HERE
Black hat UX (verkeersboete / intimidatie)
Psychology in UX
Responsibilities / ethics
Hendrik.Mondelaers@inetum-realdolmen.world
HENDRIK MONDELAERS
"Thank you for your attention...

RESOURCES
RESOURCES
What is UXD: https://www.smashingmagazine.com/2010/10/what-is-user-experience-design-overview-tools-and-resources/
Origins of UX: https://careerfoundry.com/en/blog/ux-design/the-fascinating-history-of-ux-design-a-definitive-timeline/ / https://musemind.agency/ui-ux-design-history/
UX/UI is not an art: https://uxdesign.cc/ui-ux-design-art-338624a290a6 / https://aelaschool.com/en/userexperience/ux-design-science-art/
https://uxdesign.cc/design-is-not-art-and-ux-is-not-design-62c99d138ac1
UX definition: https://www.nngroup.com/articles/definition-user-experience/ / https://www.smashingmagazine.com/2010/10/what-is-user-experience-design-overview-tools-and-resources/
http://uxdesign.com/ux-defined-2
What is UX chart: https://www.gobysavvy.com/ux-optimization-blog/what-people-mean-when-they-talk-about-ux
Infographics about UX: https://www.uxbooth.com/articles/8-must-see-ux-diagrams/
UX wheel: http://userexperienceproject.blogspot.com/2007/04/user-experience-wheel.html or https://thomas-sokolowski.com/the-user-experience-wheel/
The UX Honeycomb: http://semanticstudios.com/user_experience_design/
Persona’s: https://www.youtube.com/watch?v=B23iWg0koi8 / https://www.youtube.com/watch?v=B23iWg0koi8
Persona’s van NN/g: https://www.youtube.com/watch?v=rIwoweiC3n4
Card sorting: https://www.youtube.com/watch?v=AxgMIEVcIMY
Task Matrix: https://paperprotos.com/category/user-task-matrix/
Good Design: https://uxdesign.cc/dieter-rams-and-ten-principles-for-good-design-61cc32bcd6e6
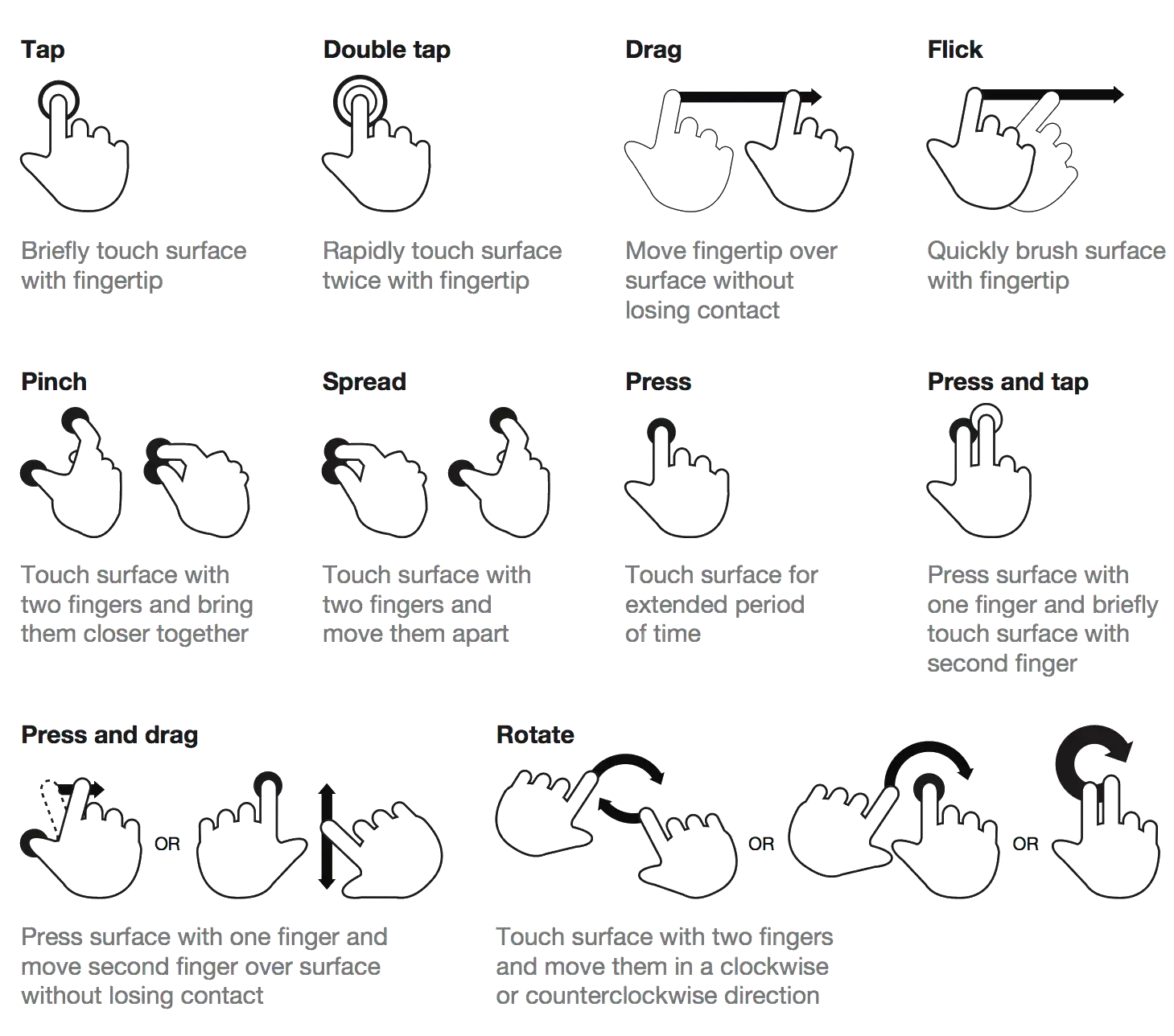
Gestures: https://uxplanet.org/in-app-gestures-and-mobile-app-usability-d2e737bd5250
Responsive design: https://fredericgonzalo.com/en/understanding-the-difference-between-mobile-first-adaptive-and-responsive-design/
https://www.interaction-design.org/literature/topics/responsive-design / https://www.nngroup.com/articles/responsive-web-design-definition/
Survivorship bias: https://en.wikipedia.org/wiki/Survivorship_bias / https://medium.com/@christian.dobbert/the-missing-bullet-holes-and-abraham-wald-25e68d7a870f
Most users are on desktop: https://andy-bell.co.uk/most-of-our-users-are-on-desktop/
Usability testing: https://www.nngroup.com/articles/usability-testing-101/ / https://maze.co/guides/usability-testing/methods/
Accessibility: https://www.anysurfer.be/nl / https://wcag.com/ https://www.w3.org/TR/WCAG21/ / https://www.a11yproject.com/
UXD Roles: https://blog.twn.ee/en/who-is-who-in-user-experience-design