WIREFRAMING

A DRAFT VISUAL REPRESENTATION OF YOUR USER INTERFACE
Hendrik Mondelaers / Inetum Realdolmen.UXD



WIRE-WHAT ?
BEKIJK HET ALS EEN TEKENING VAN EEN ARCHITECT
Gemaakt om te communiceren
Structuur navigatie en informatiearchitectuur
Layout de weergave van de verschillende
componenten binnen de structuur van een pagina/scherm
Feitelijke inhoud een realistische kijk
op plaatsing van reële inhoud
en de verhoudingen ervan
Functionaliteit beschrijven hoe een product
zal werken en hoe de interactie met
de eindgebruiker plaatsvindt


DETAIL & DELIVERABLES
VAN SNELLE SCHETS TOT HIGH FIDELITY PROTOTYPE
Afhankelijk van project en tijdstip
Low fidelity of schetsen ideaal om ideeën
uit te werken. Snel / iteratief / iedereen kan het !
Wireframes in tools Balsamiq / Pencil...
Om ideeën te communiceren aan stakeholders. Verklaren wat er gebouwd wordt.
Prototypes Tools zoals Axure / HTML.
Designen van interacties.
Snel door middel van frameworks.
High fidelity mockups Pixel perfect representatie
van een specifieke state in een situatie.


NAVIGATIEMAP
DE OPPERVLAKTE VAN DE APPLICATIE
Communiceer wat er in komt / wat het voorstelt
Zorg voor een template
Begrijp het proces !
Voldoende aandacht aan schenken
Structuur van de applicatie
Architectuur van de informatie

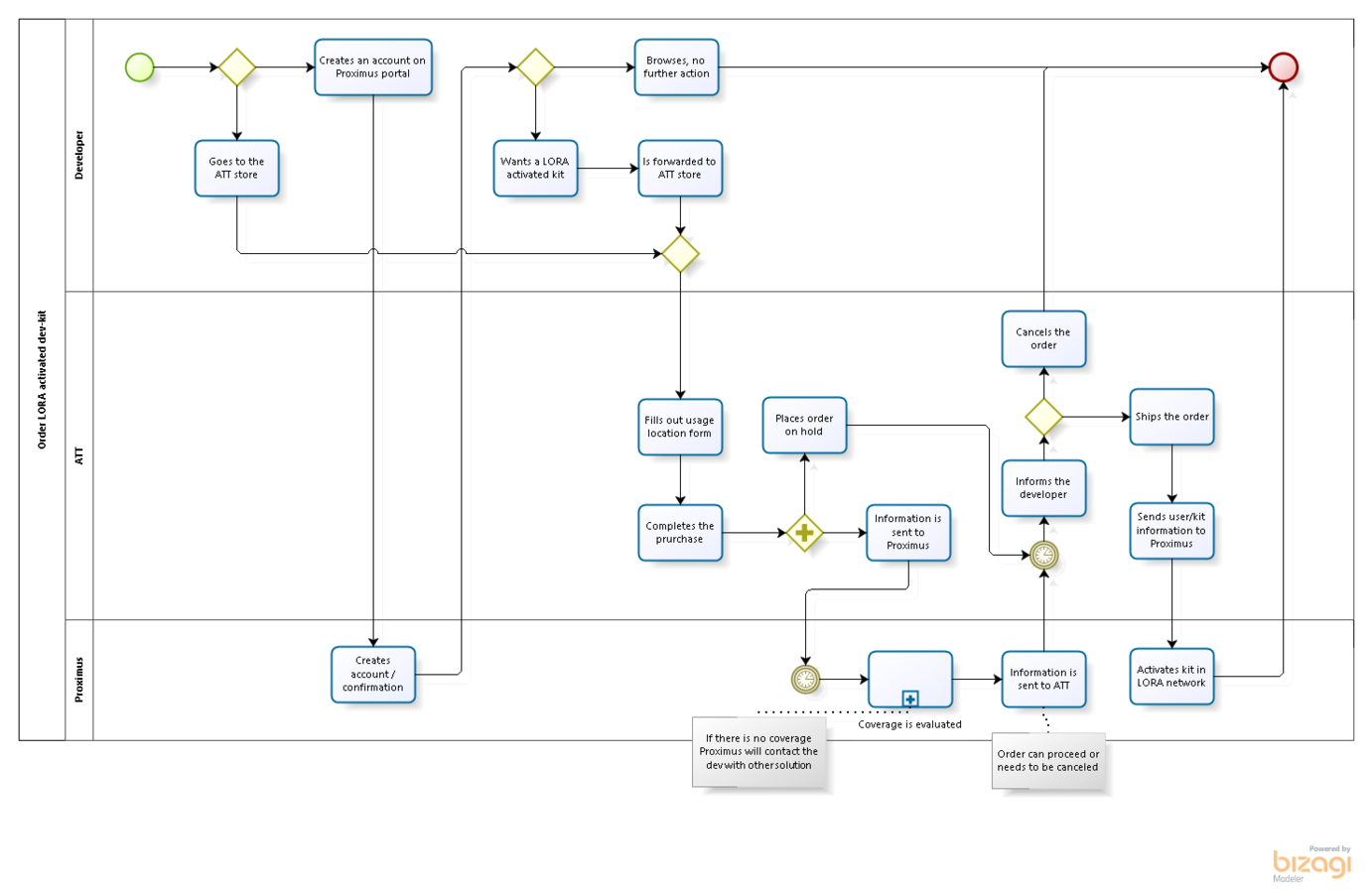
BUSINESS PROCESS



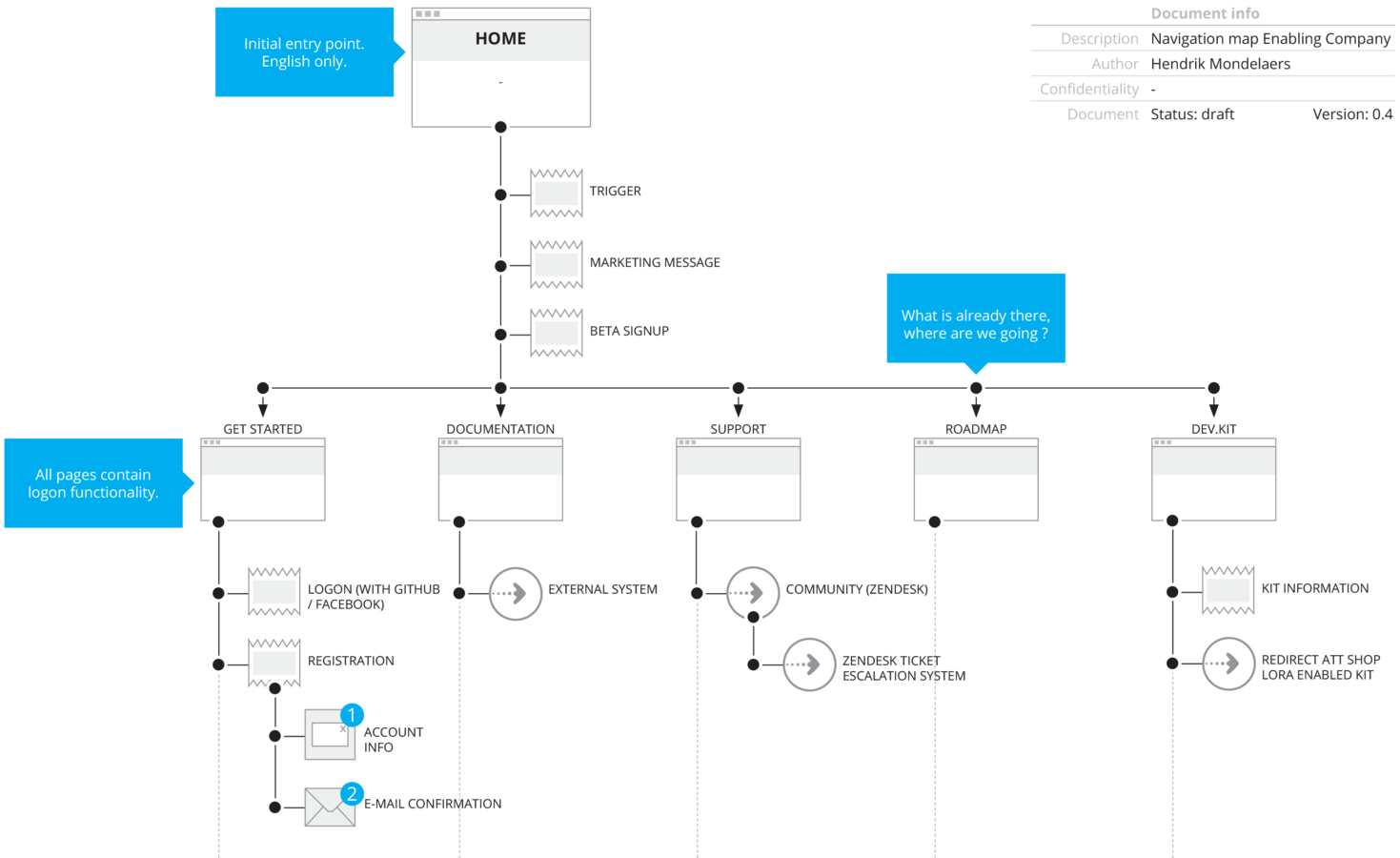
NAVIGATIEMAP


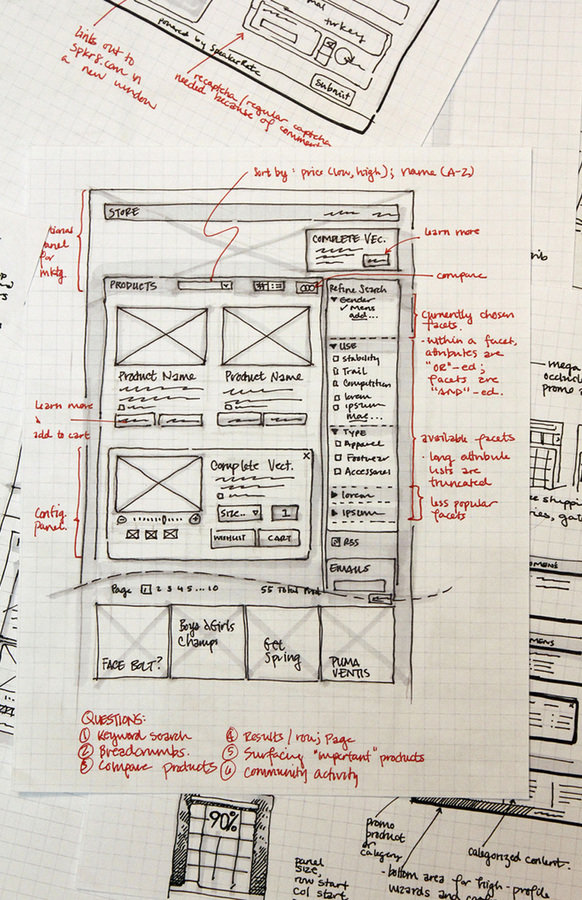
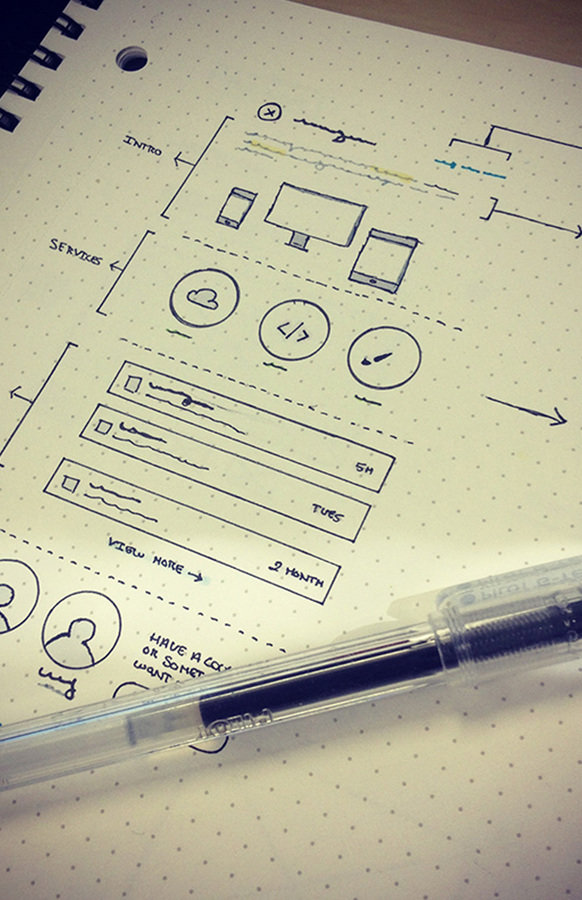
SCHETSEN
IN GROEP MET ÉCHTE EINDGEBRUIKERS
Whiteboard / papier / stiften
In groep met 5-tal (echte eindgebruikers)
Hou het simpel (weggooien)
Start met basis componenten (navigatie)
Bepaal screen real estate (responsiveness)
Kleurgebruik beperken (geen schilderijtjes maken)
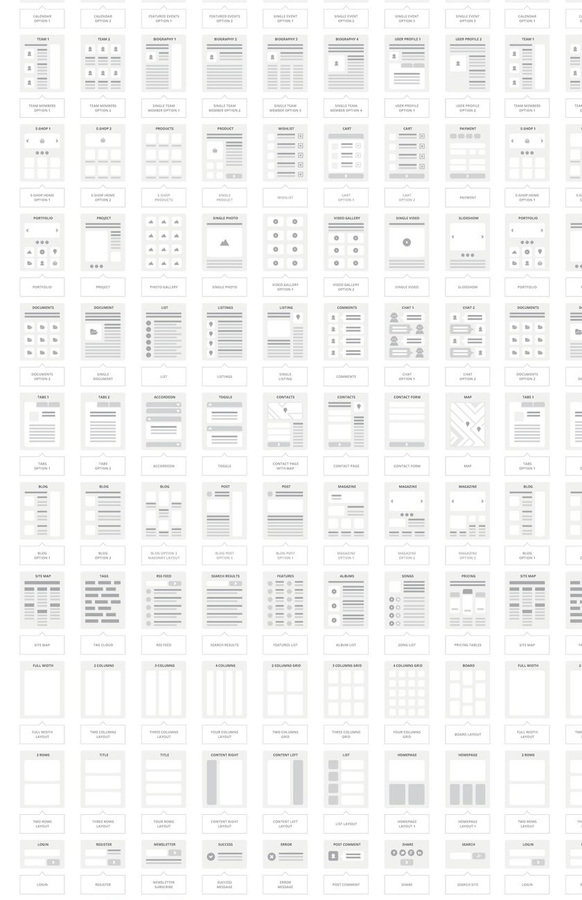
Gebruik stencils
Wees netjes (verbeelding is belangrijk)
Documenteer on the side
Geef overgangen weer
Architectuur en design patterns
Haal inspiratie uit eigen ervaring (herken patronen)
Neem een fotootje


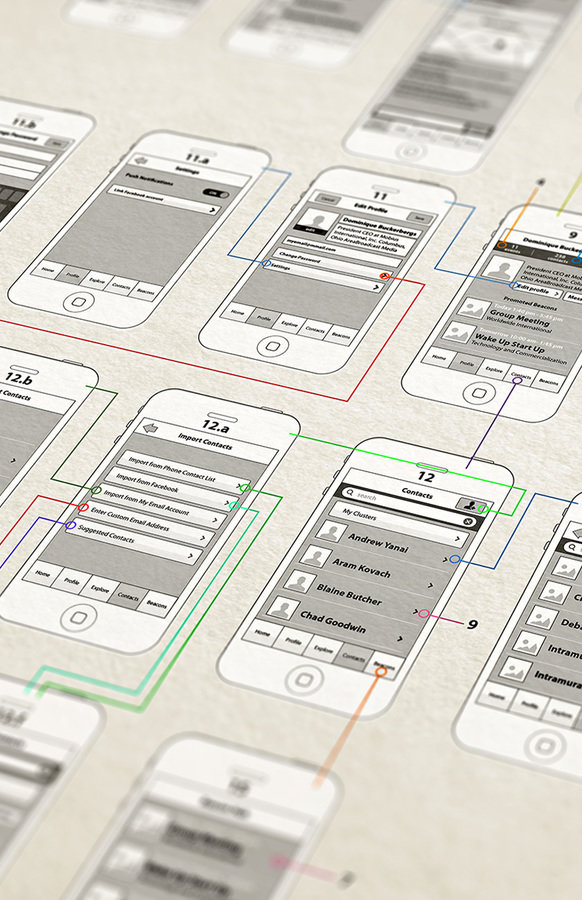
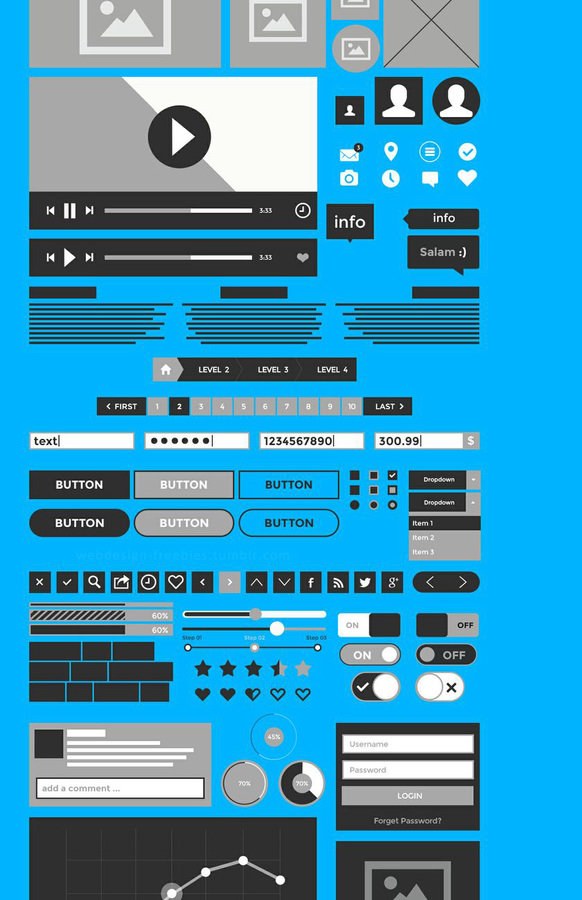
WIREFRAME TOOLS
LOW FIDELITY VISUALISATIE VOOR DOCUMENTATIE
Vermijd schetsen in tool (snelheid)
Kies een tool waar je vlot mee overweg kan
Ken beperkingen van de tool / UI kits
Visualiseer call to action
Documenteer componenten (geen boek)
Documenteer situaties / interactie
Zorg dat je schetsen voldoende info bevatten

PROTOTYPES
EEN PREDEVELOPMENT APPLICATIE
Kan timeconsuming zijn
Stem af met klant ivm op te leveren detail
Grid design / atomic design
Testen met echte eindgebruikers, vraag feedback
Mogelijk recycleerbaar voor development
Maak gebruik van een framework (Bootstrap ...)
Basis voor stijlgids
Afhankelijk van Architectuur


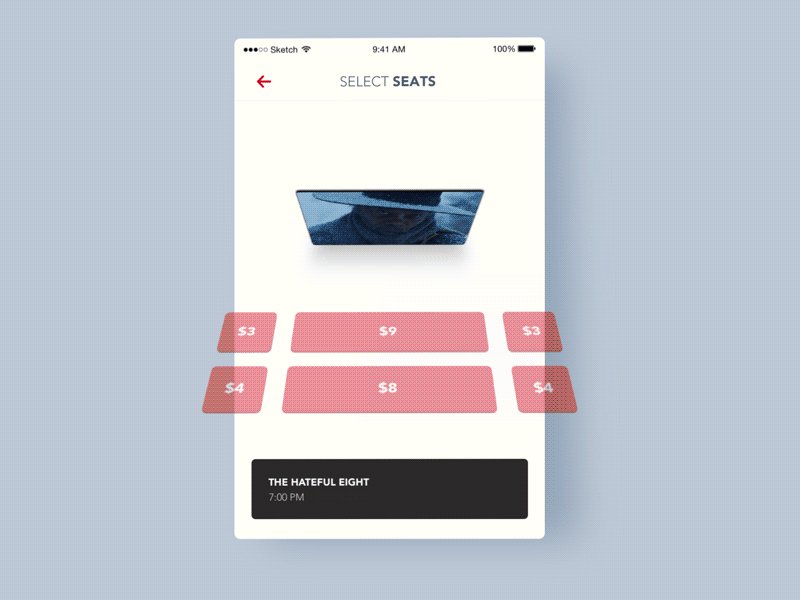
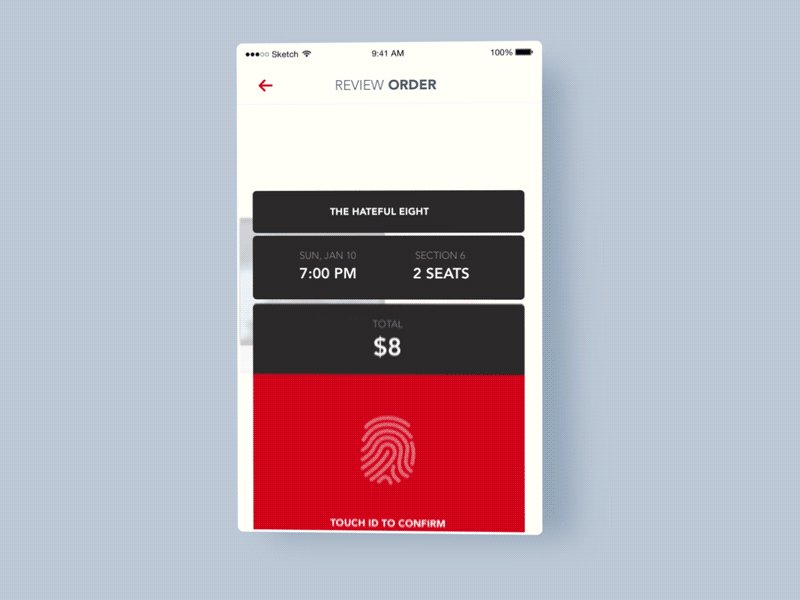
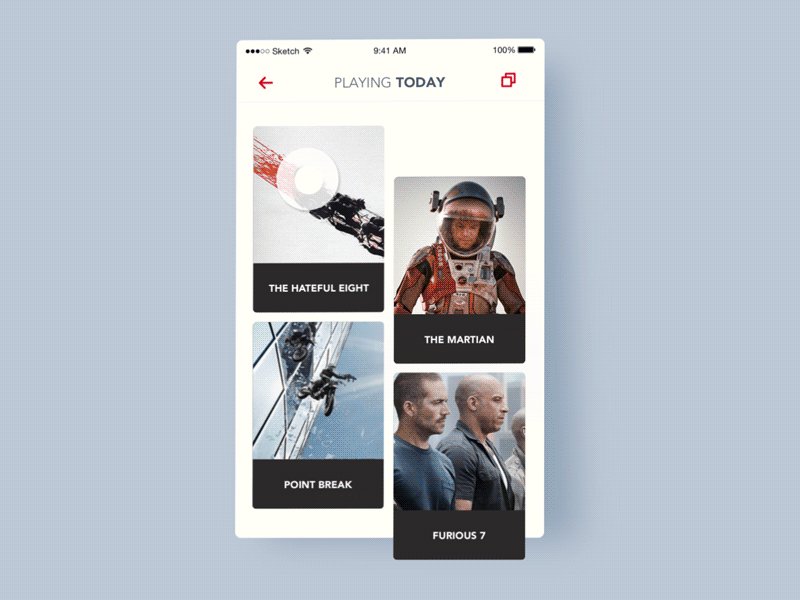
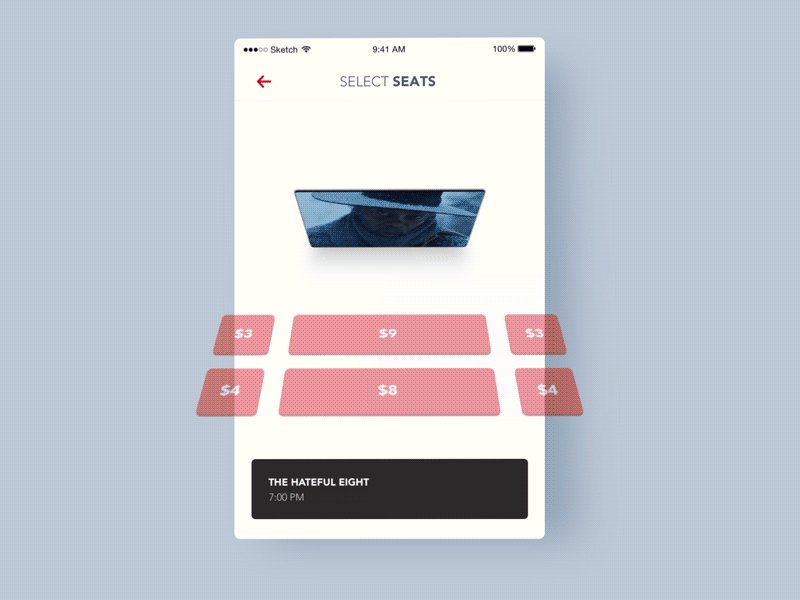
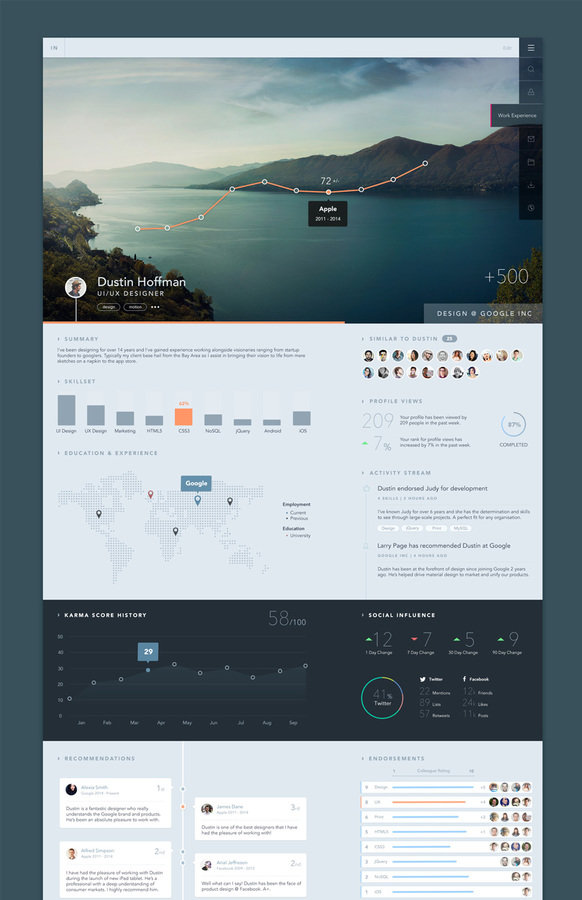
HIGH FIDELITY MOCKUPS
PIXEL PERFECT DESIGN
Geen interactie mogelijk
Beperkte meerwaarde
Geeft meest accurate beeld van
te ontwikkelen app weer
Uitwerken door designer cfr.
geldend corporate design

hendrik.mondelaers@realdolmen.com
HENDRIK MONDELAERS
LET'S GET STARTED !