prototyping for fa's



What is
prototyping ?
an early, primitive version
of the software,
that will be iterated upon,
and that will be used to learn from
WhY DO
prototyping ?
to understand how an application works,
how we can interact with it and
how it supports our tasks/goals.
It's a simulation of how the finished product will work
WhERE TO
START FROM ?

WhAT TOOLS
CAN WE USE ?

Different flavors
of prototypes
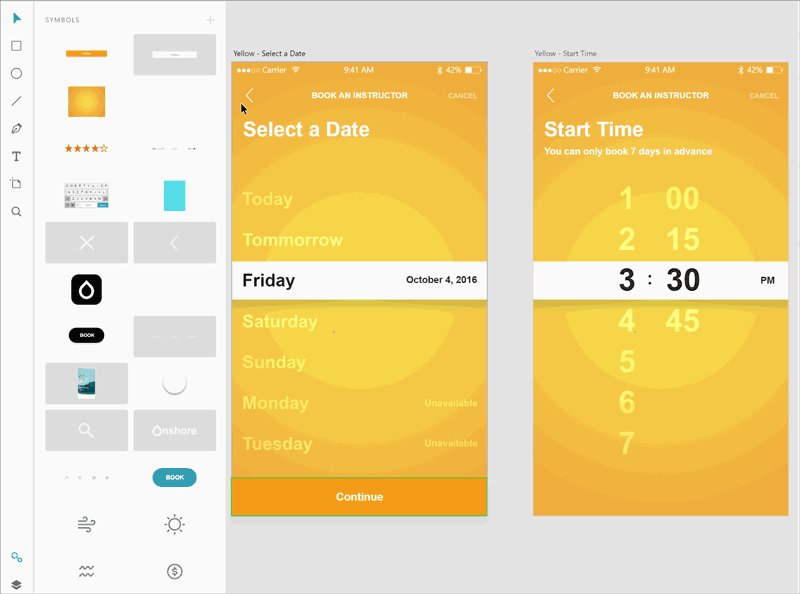
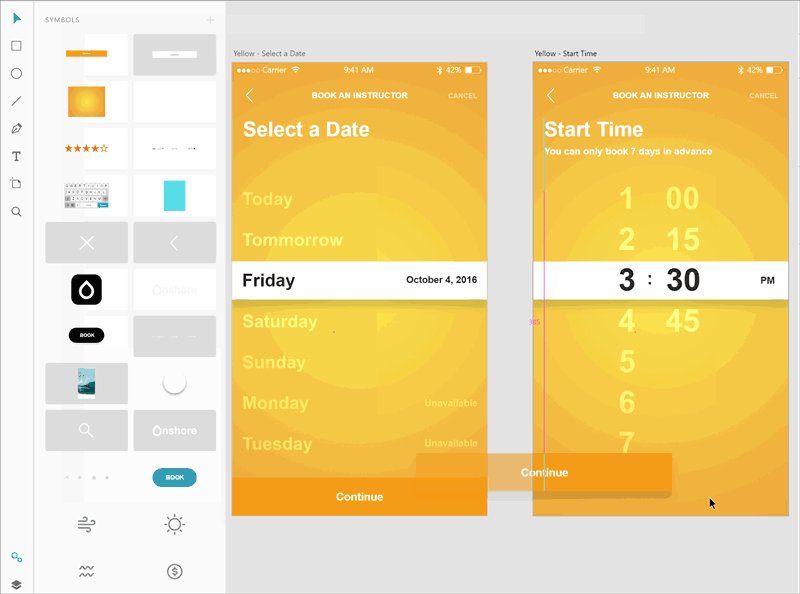
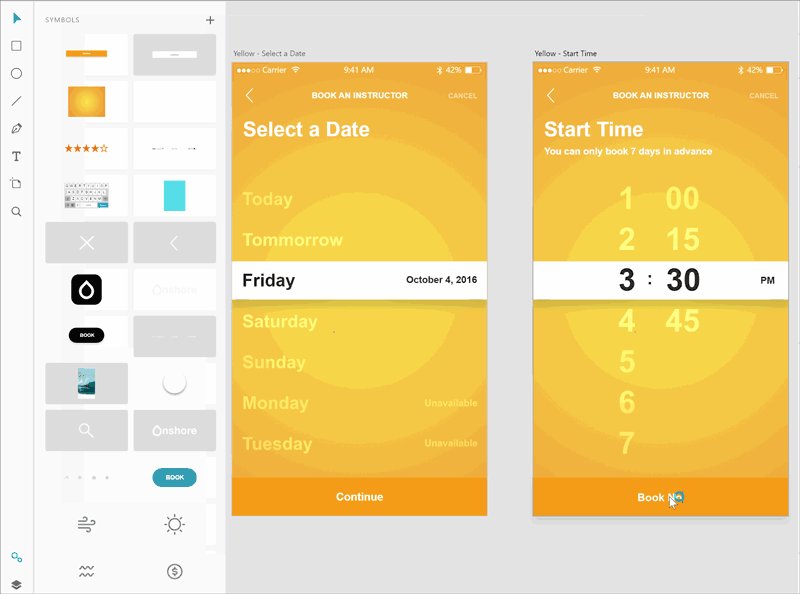
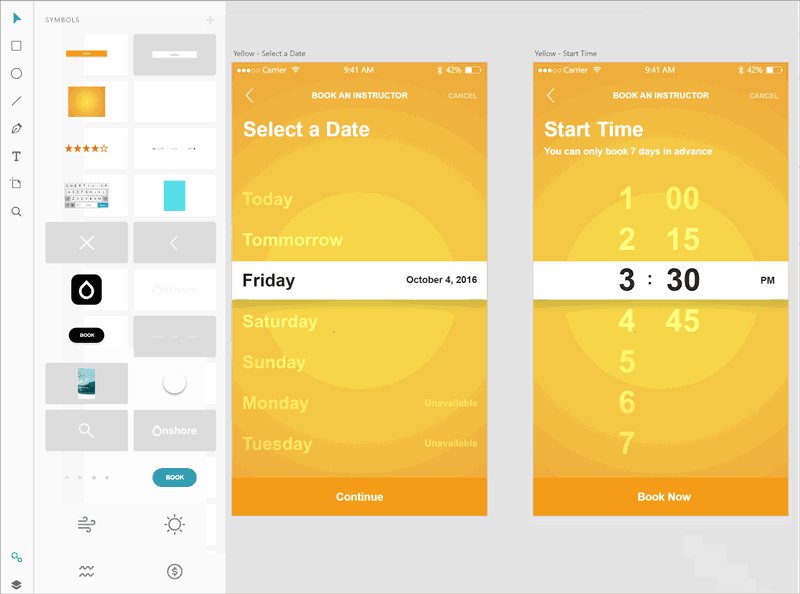
interactive vs. static prototypes
paper / low fidelity prototype
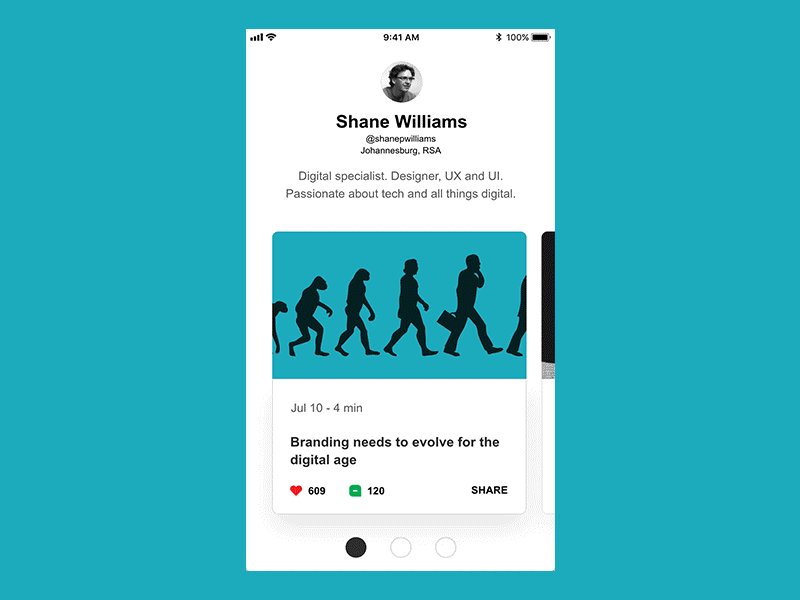
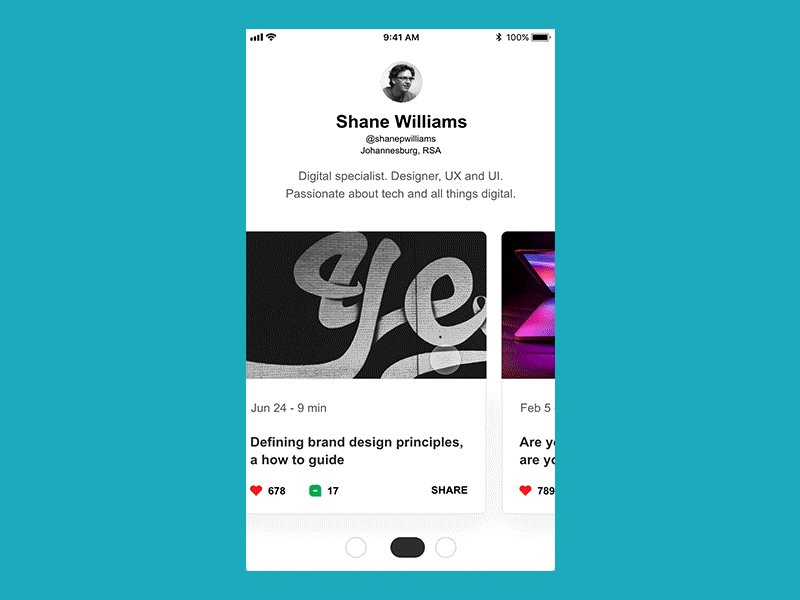
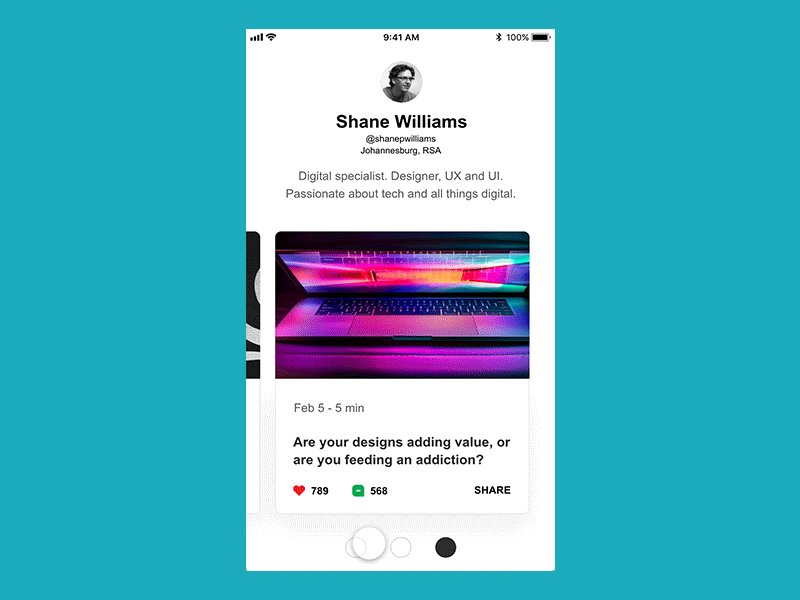
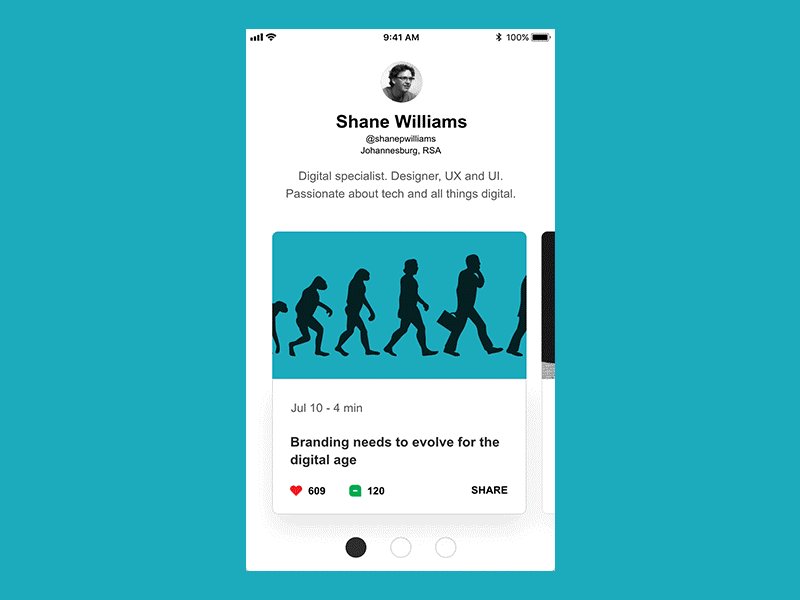
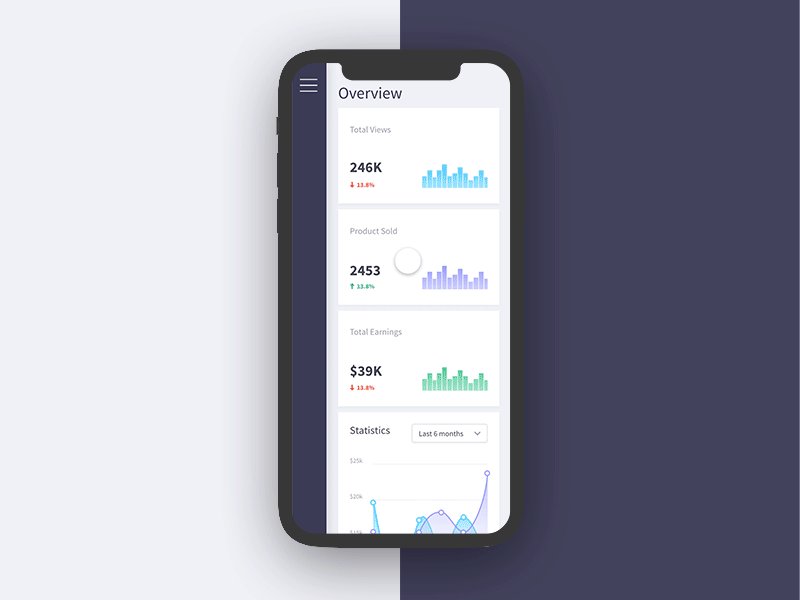
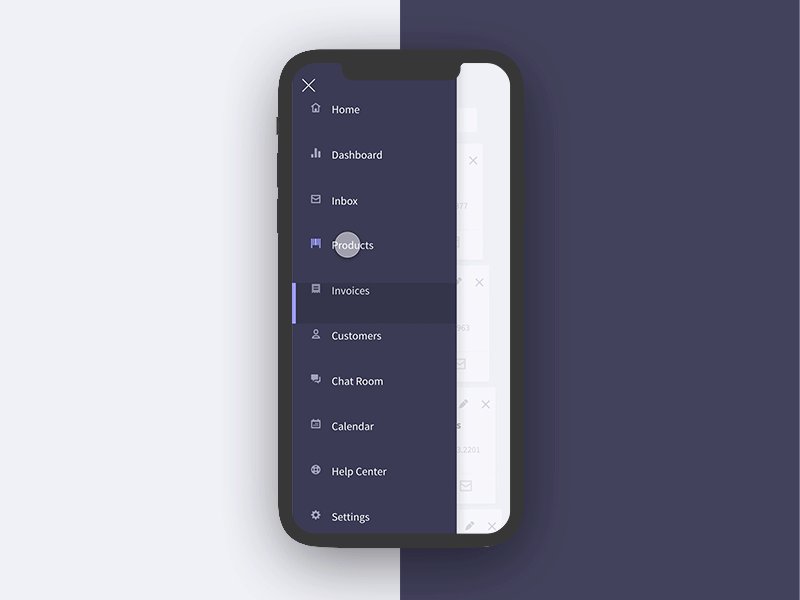
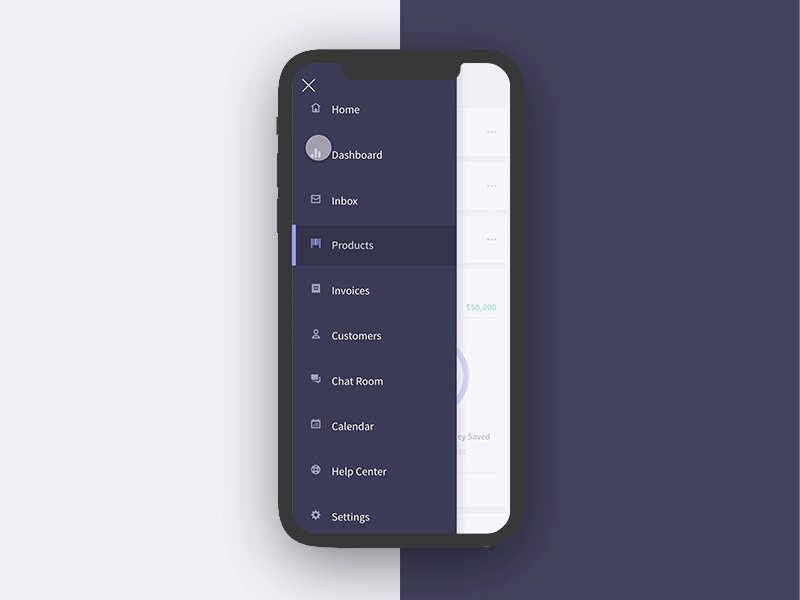
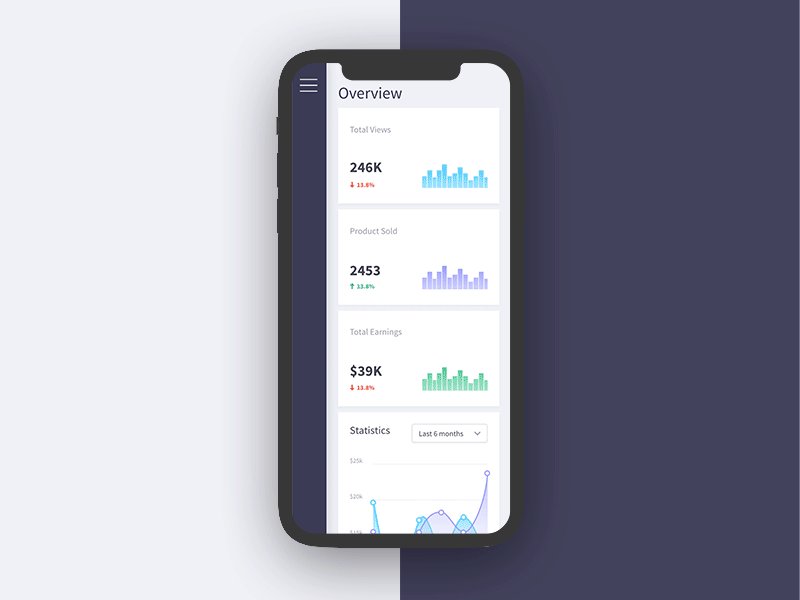
interactive prototype
html prototype

UI Kits make
your life easier
A user interface (UI) kit is a collection of visual elements, patterns and components that can help designers with the task of building UIs for their applications.
- standardized interface / design consistency
- improve workflow (easier to change)
- improve time efficiency
- don't restrict creativity
- platform related patterns
- don't reinvent the wheel, learn from it

UI kits typically include those components that convey meaning and provide functionality to users – think buttons, widgets, checkboxes, progress bars, and navigation buttons.

UI Kit
eLEMENTS
- Buttons and switches
- Input fields, radio buttons, and check-boxes
- Navbars, drop-downs, breadcrumbs, and menus
- Tooltips
- Tabs and cards
- Progress bars and sliders
- Icons and glyphs
- Headers and footers
- Social media share buttons
- Typographic options (fonts, headers, weights, etc.)
- Color swatches
- Widgets
- User interactions
- Modals and content areas

CHOICES
CHOICES

- http://pencil.evolus.vn/
- https://nathanielw.github.io/pencil-stencils/




- https://www.figma.com/
- https://docs.microsoft.com/en-us/windows/uwp/design/downloads/
- https://freebiesui.com/figma-freebies/
- https://projects.invisionapp.com/d/login
- https://www.sublimetext.com/
- https://cssauthor.com/bootstrap-templates/
- https://colorlib.com/polygon/sufee/
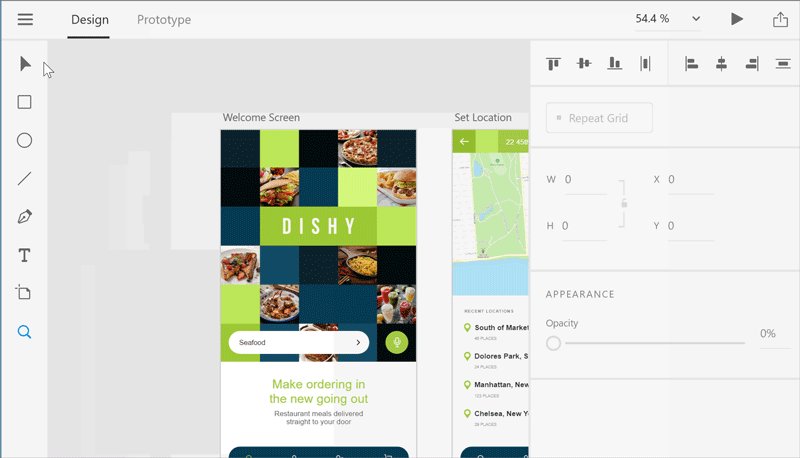
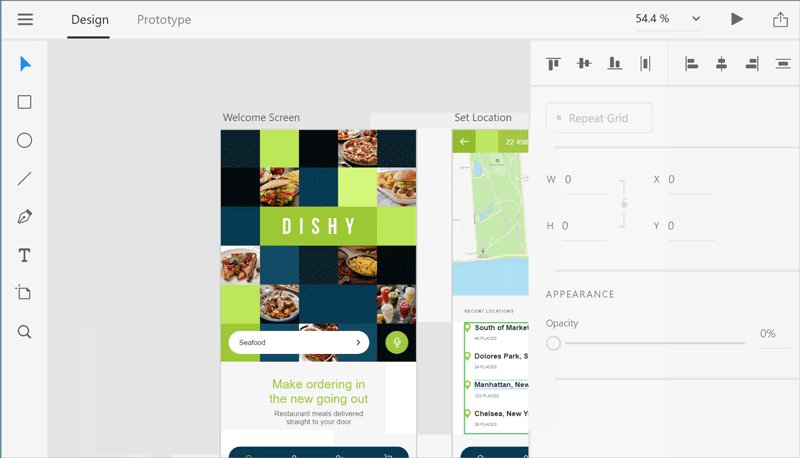
Adobe XD is the all-in-one UX/UI solution for designing websites, mobile apps, and more. Design, prototype, share. All in XD.

GET TO KNOW
ADOBE XD
Adobe XD is a vector-based user experience design tool for web apps and mobile apps, developed and published by Adobe Inc.



- Installeren: https://creativecloud.adobe.com/
- Create account/login
- Limitations: https://www.adobe.com/be_nl/products/xd/
- 1 active shared prototype
- 1 active shared design spec
- 2Gb cloud storage

ADOBE XD
INSTALLATIE



Adobe XD
Resources
Support & instructies: https://helpx.adobe.com/
Handboek: https://helpx.adobe.com/be_nl/xd/user-guide.html
Resources; UI kits & templates: https://www.xdguru.com/
XD resources from Adobe: https://www.adobe.com/
UI kits: https://spectrum.adobe.com/page/ui-kits/
Design plugins: https://flawlessapp.io/designplugins
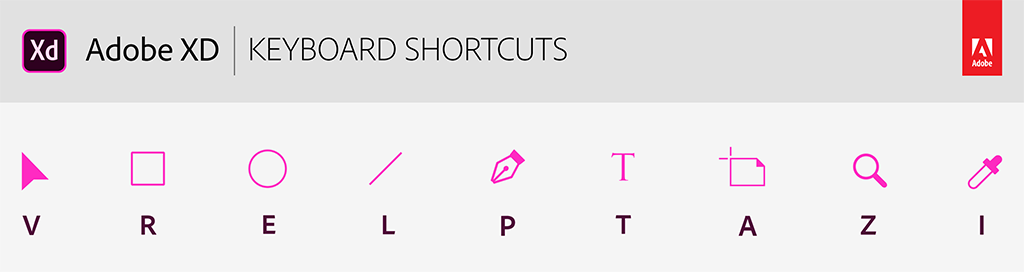
Shortcuts: https://helpx.adobe.com/XDKeyboardshortcuts

Adobe
Experience
Design


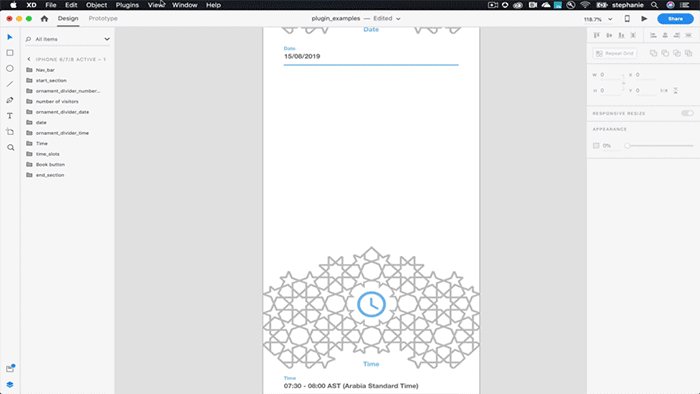
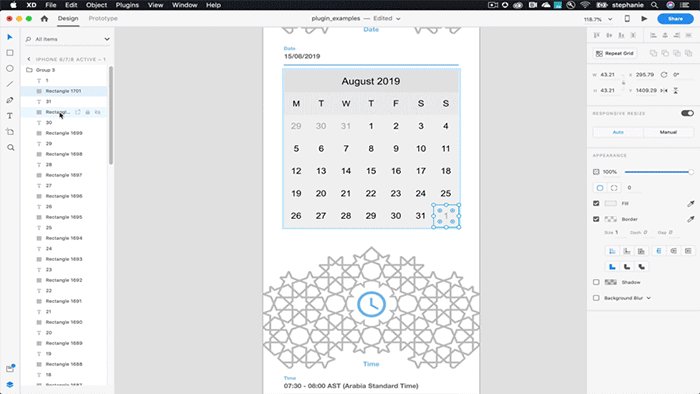
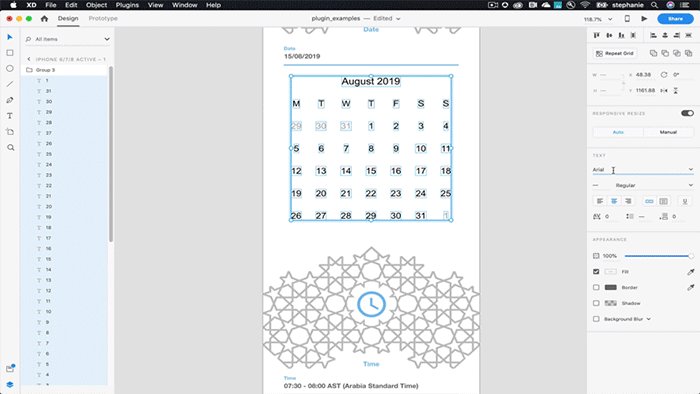
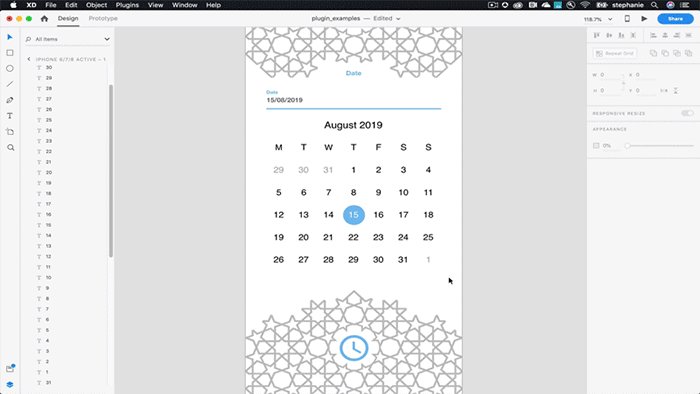
canvas & artboards

concept of layers

basic tools
Start with a low fidelity design

UI KITS in ADOBE XD

xd Transitions
Contact me for anything UXD
Presentations, training,
but most of all projects ;-)
hendrik.mondelaers@realdolmen.com
HENDRIK MONDELAERS
evelyne.wauters@realdolmen.com
EVELYNE WAUTERS
let's get started !