

WITH A FOCUS ON TOOLING FOR FA'S
The goal of UX design in business is to
Improve customer satisfaction and loyalty
through the utility, ease of use, and pleasure provided
in the interaction with a product.

"
"
WHAT IS USER EXPERIENCE DESIGN ?



But what does it mean...
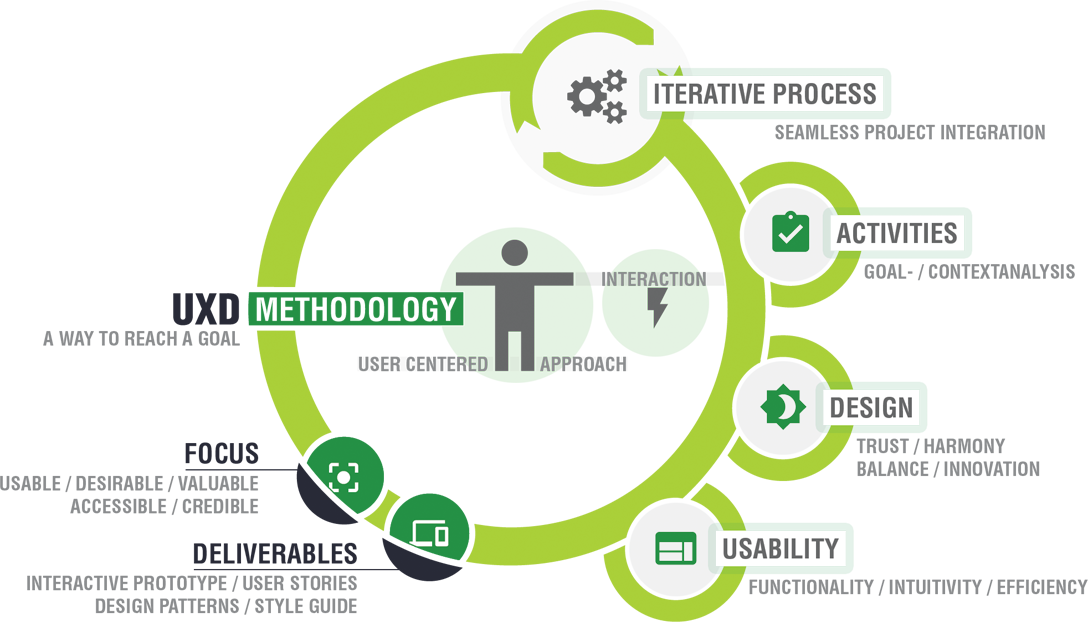
UXD is a methodology we apply to make sure an
application is easy, efficient, enjoyable,... to use.
This is achieved by giving the real enduser a central part in our play.
It is a total experience.
We eliminate friction between user and technology.

"
"
WHAT IS USER EXPERIENCE DESIGN ?

USER EXPERIENCE DESIGN DEFINED







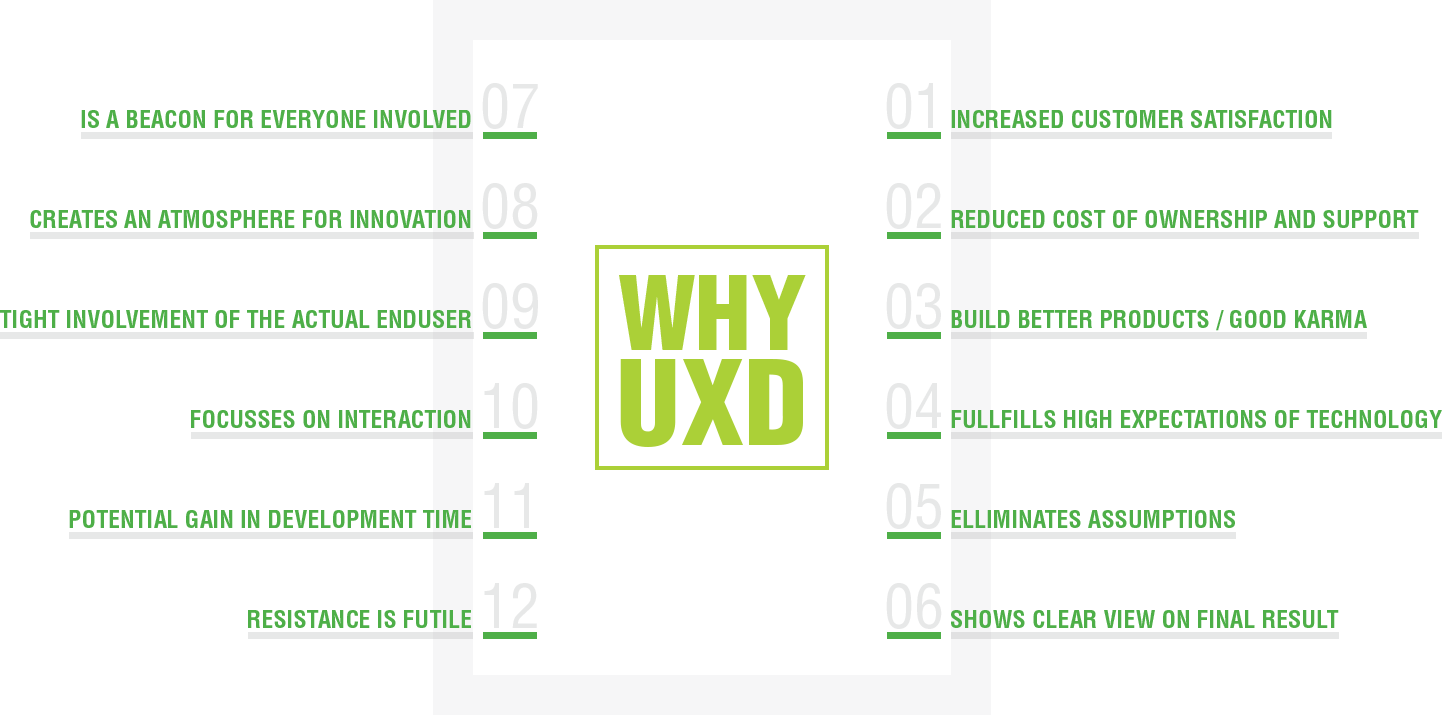
BUT WHY ?


GUESS WHAT...




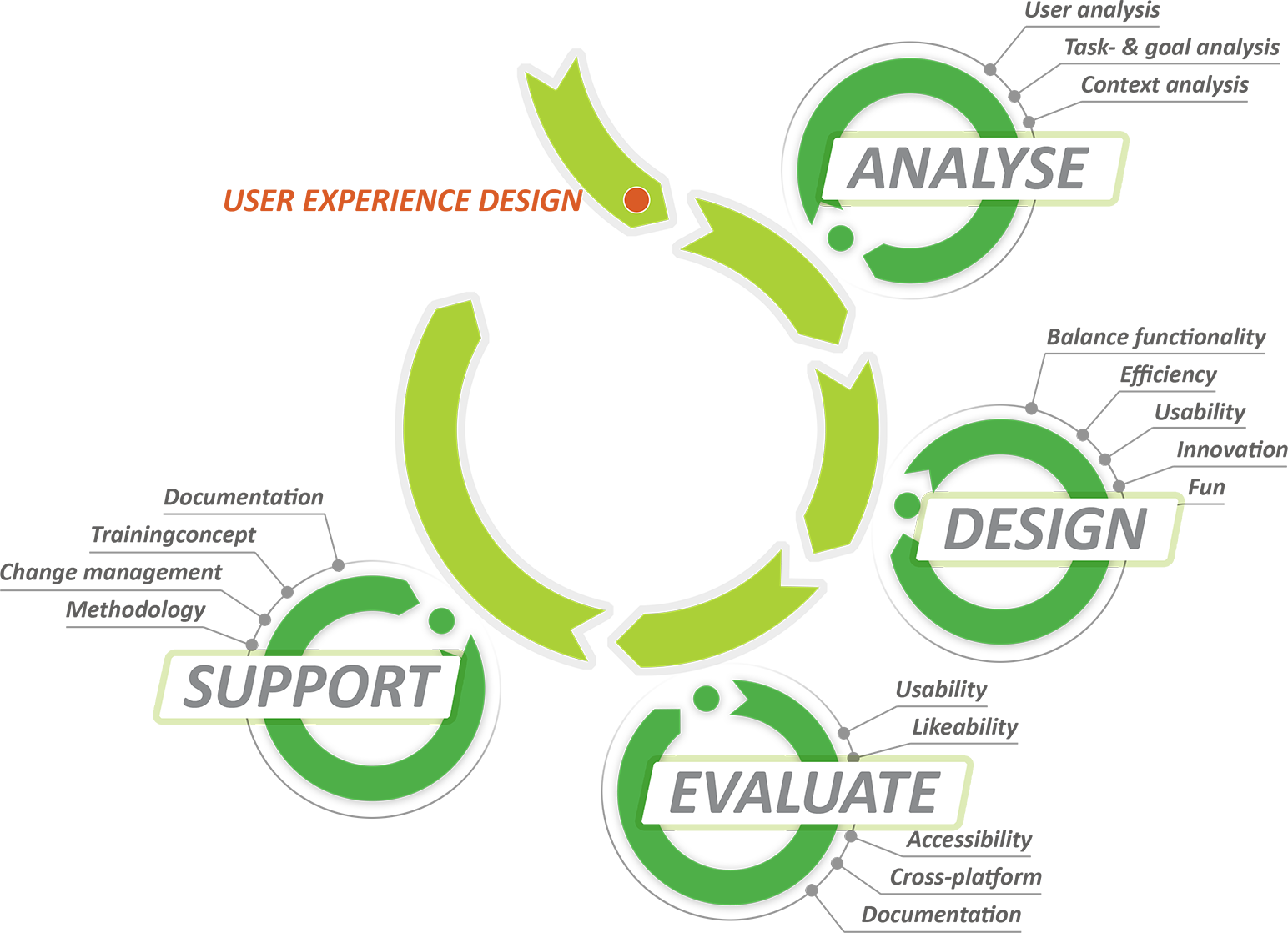
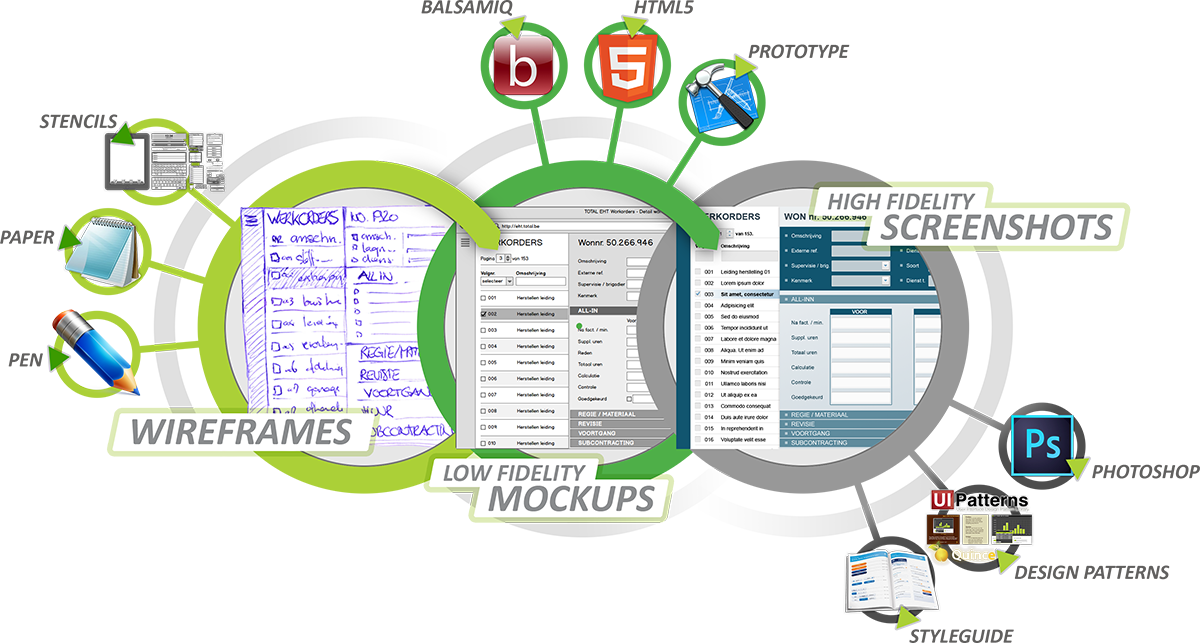
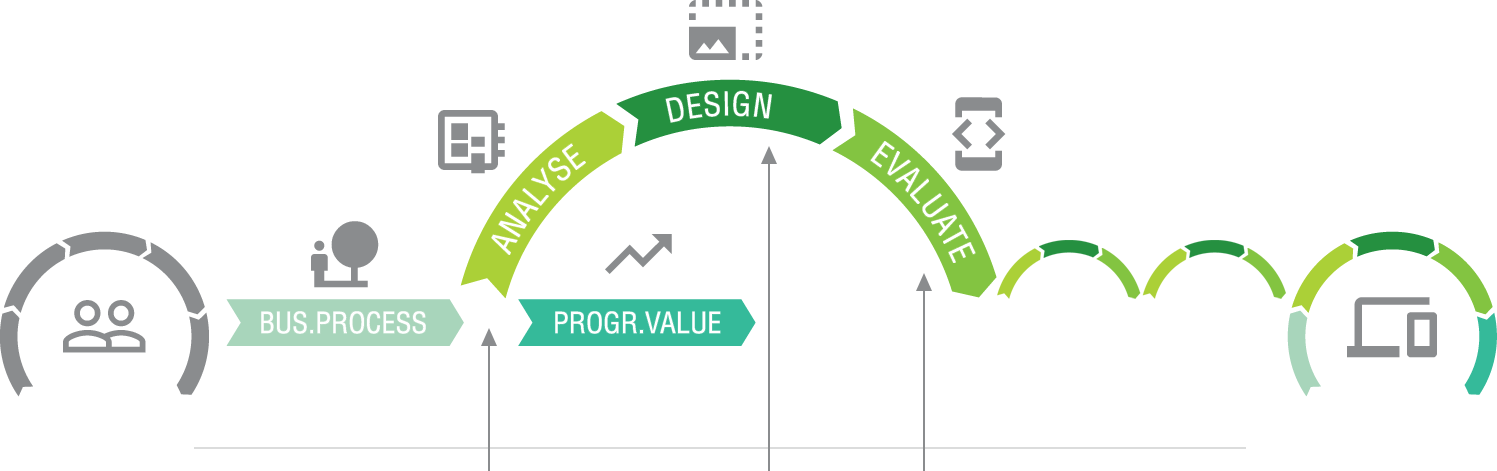
USER EXPERIENCE DESIGN PROCESS


USER-, TASK- AND CONTEXTANALYSIS


USER EXPERIENCE DESIGN CREATION PHASE


USER EXPERIENCE DESIGN FRAMEWORK

UXD FRAMEWORK
IMPLEMENTATION
ITERATIONS
TEAM
FINAL PRODUCT
RESEARCH
CREATIVE PROCESS
TESTING FEEDBACK
User analysis
Task- & goal analysis
Context analysis
Wireframing
Low- & high fidelity mockups
Prototyping
Usability
Likeability, accessibility
Cross-platform, docs
YOU CAN USE AN ERASER ON THE DRAFTING TABLE,
OR A SLEDGE HAMMER ON THE CONSTRUCTION SITE.
that's what FRANK LLOYD WRIGHT said


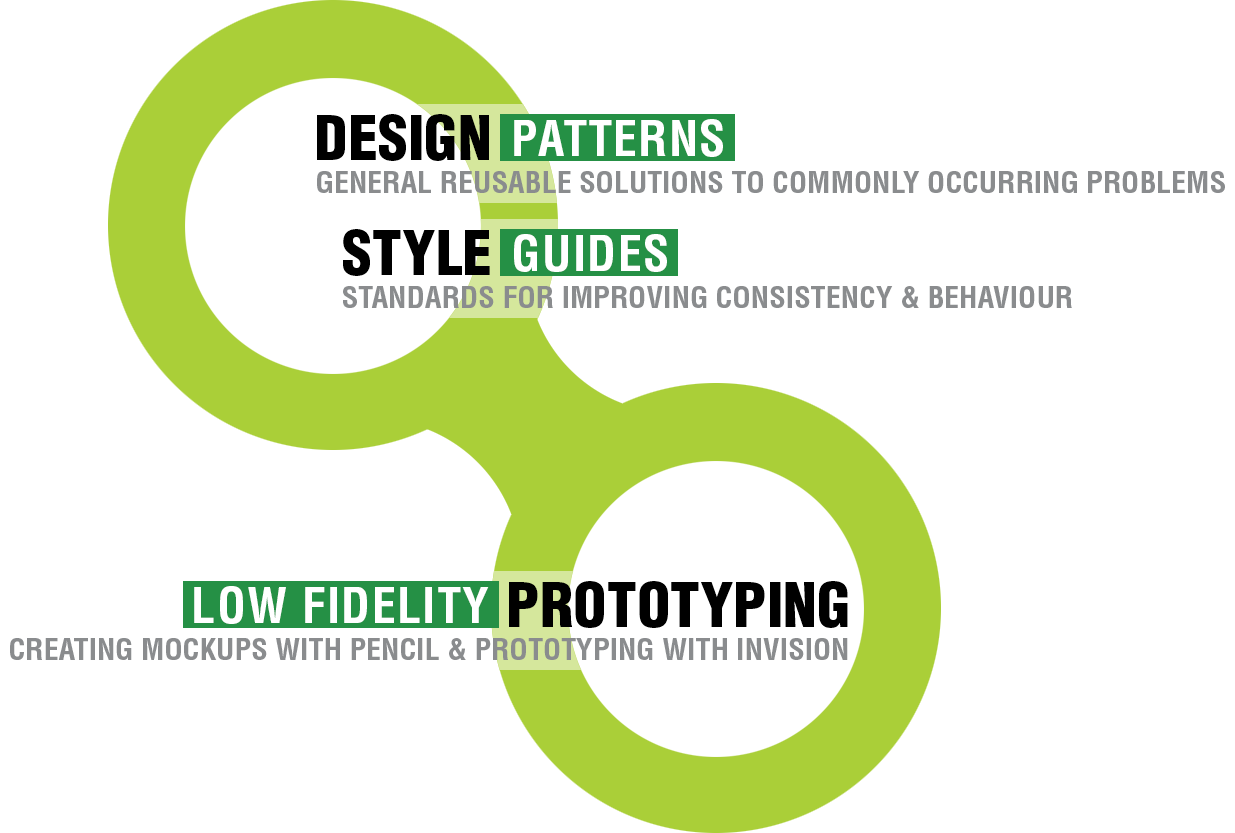
TOOLING FOR WIREFRAMING & PROTOTYPING



PAPER & PENCIL
USE
ALTERNATIVE
COMPLEXITY
ADD-ONS



Capture ideas. Do it early and often. Don't skip this!
Draw basic components, document on the side
Whiteboard
Everybody can do this, easy on the colours
Stencils
http://sneakpeekit.com - Printable grids for design wireframing
http://webdonut.net/printable-devices-templates.html - Printable device templates
https://dribbble.com/shots/1700712-Free-20-Item-Pack
https://www.smashingmagazine.com/2012/09/free-download-ux-sketching-wireframing-templates-mobile/

TOOLING FOR WIREFRAMING & PROTOTYPING
Regular paper, big size and markers

ADOBE INDESIGN
USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS



For drawing navigationstructures
After analysis phase, to visualize application boundaries
MS Visio (most likely you have this installed)
Choose a tool you know, you could use an UML-diagram
Anything you can draw with will do
Download Adobe CS2 at:
http://www.techspot.com/downloads/5731-adobe-indesign-CS2-free.html
Create your own template, or use mine:
https://dl.dropboxusercontent.com/u/27537732/RD_UXD/Navigation_map_template.indd

TOOLING FOR WIREFRAMING & PROTOTYPING

Design- & desktop-publising tool
ADOBE PHOTOSHOP
High fidelity mockups. Pixel perfect representations of a
specific situation or modus
Steep learning curve due to possibilities. Not so difficult if you
focus on the basics. Otherwise, ask designer
Download Adobe CS2 at:
http://www.techspot.com/downloads/3689-adobe-photoshop-cs2.html
Lots of UI-kits available (building blocks)
https://designsmaz.com/best-free-psd-flat-ui-kits/
https://dcrazed.com/free-flat-ui-kits-psd/
http://www.fusionplate.com/2465/25-best-free-psd-ui-kits/

TOOLING FOR WIREFRAMING & PROTOTYPING
Photo- and image-editing software


USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS





BALSAMIQ
Use Balsamiq if collaboration with collegues is important
Use Pencil (next slide) if you need standalone / more libraries
Relatively easy to use. Simple components
Work close together wit collegues and share with your client
At Realdolmen we use the webapp
Ask me for an account, and login at:

TOOLING FOR WIREFRAMING & PROTOTYPING
A wireframing and mock up tool with a high focus on usability

Refine your paper wireframes in an online tool. Very basic,
but gives a more clear view on components / structure / layout

USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS



PENCIL PROJECT
If online collaboration is important, use Balsamiq
or create prototype in Invision
Easy to use, with a significant amount of options.
Might run a bit slow with multiple complex mockups
Download Evolus Pencil at (try v3.0): http://pencil.evolus.vn/
Download additional stencils for more platform support:
http://pencil.evolus.vn/Stencils-Templates.html
https://material.uplabs.com/posts/lollipop-stencil-collection-for-evolus-pencil
https://github.com/ryuslash/BootstrapStencils
http://nathanielw.github.io/pencil-stencils/

TOOLING FOR WIREFRAMING & PROTOTYPING
An open-source GUI prototyping tool that's available for ALL platforms

Create your wireframes for use in your analysis or user stories
Communicate your ideas and explain interactions

USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS



HTML5
If other than web, use a throw-away prototyping tool like Invision
or UXPin-alternatives. HTML5's potential to be recycled is valuable
Static WYSIWYG HTML-editors are fairly easy to use
Basic HTML-understanding helps / think about structures / RWD
A wide variety available free/paying, use a framework

TOOLING FOR WIREFRAMING & PROTOTYPING
Hypertext markup language, used for structuring and presenting content

For interactive prototypes. All interactions are real, under
lifelike conditions. A fine line between prototyping & frontend development

USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS



INVISION APP
Lots of alternatives availble online, take a pick
Invision is free for 1 project at a time
If project is for webapp, go for HTML5-prototype
After creating images in other tool, adding interaction is easy.
Extensive collaboration possible, ideal for testing on actual devices
Create your account at:

TOOLING FOR WIREFRAMING & PROTOTYPING
A leading prototyping, collaboration & workflow platform
Add interaction to static mockups. Ideal for prototyping
static image flow (low- & high fidelity).


USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS



UX PIN
Variety of tools, ending with pure development tools
Well known is Axure, but Adobe XD (eXperience Design) is in beta...
Just like Photoshop, tools with lots of features
It takes an effort to learn, but an advantage in your project
Only temp. free accounts

TOOLING FOR WIREFRAMING & PROTOTYPING
Everything you ever wanted in a UX Design Platform
For building interactive prototypes, with different levels of
fidelity. Still throw away...


USE
ALTERNATIVE
COMPLEXITY
DOWNLOADS




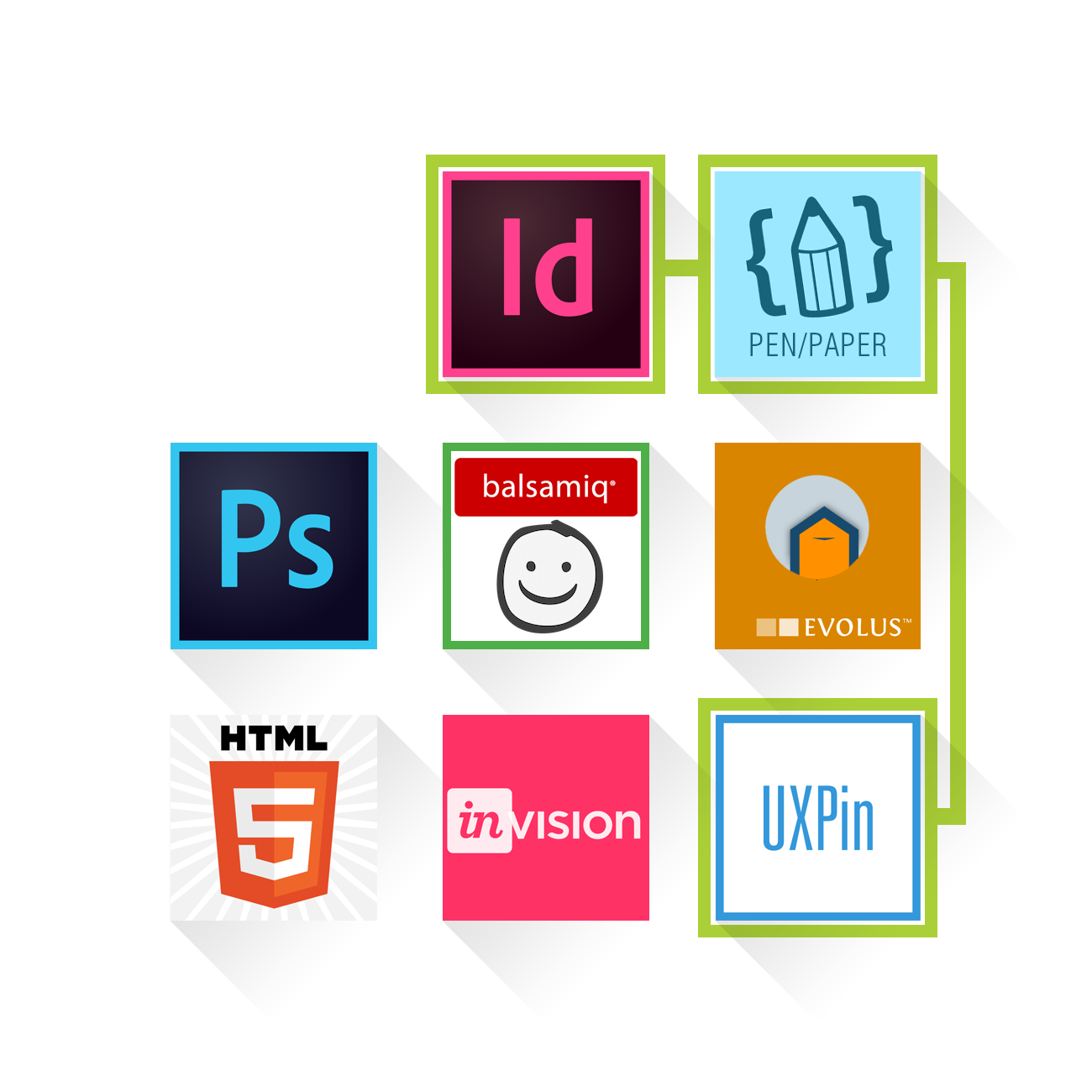
TOOLING COMBINATIONS


ONLY WIREFRAMING
Not likely, but possible if integrated in sprints
in scrum-project
LOW FIDELITY MOCKUPS
With navigation structure
as a part of functional analysis, user stories,
uxd-document


LOW FIDELITY PROTOTYPE
With navigation structure
mockups part of functional analysis, user stories,
uxd-document, interaction in prototype
HIGH FIDELITY MOCKUPS
Attach to navigation structure
limited amount of screens, describe interaction
Use in styleguide

HIGH FIDELITY PROTOTYPE
Interaction with gestures possible
Attention; time consuming. It remains a throw away prototype
Lifelike experience

LOW/HIGH FIDELITY PROTOTYPE
Possibility to recycle prototype for development
Highly accurate interaction up front in project
Ideal for styleguide documentation

ALL IN PROTOTYPING TOOLS
Potential time consuming for building
Good support for platformbased interaction (guidelines)
Rather expensive if few projects


JUST SO YOU KNOW...
DOES IT BETTER” will always beat “DID IT FIRST.
"
"
Aaron Levie, CEO at Box

WHAT'S NEXT ?


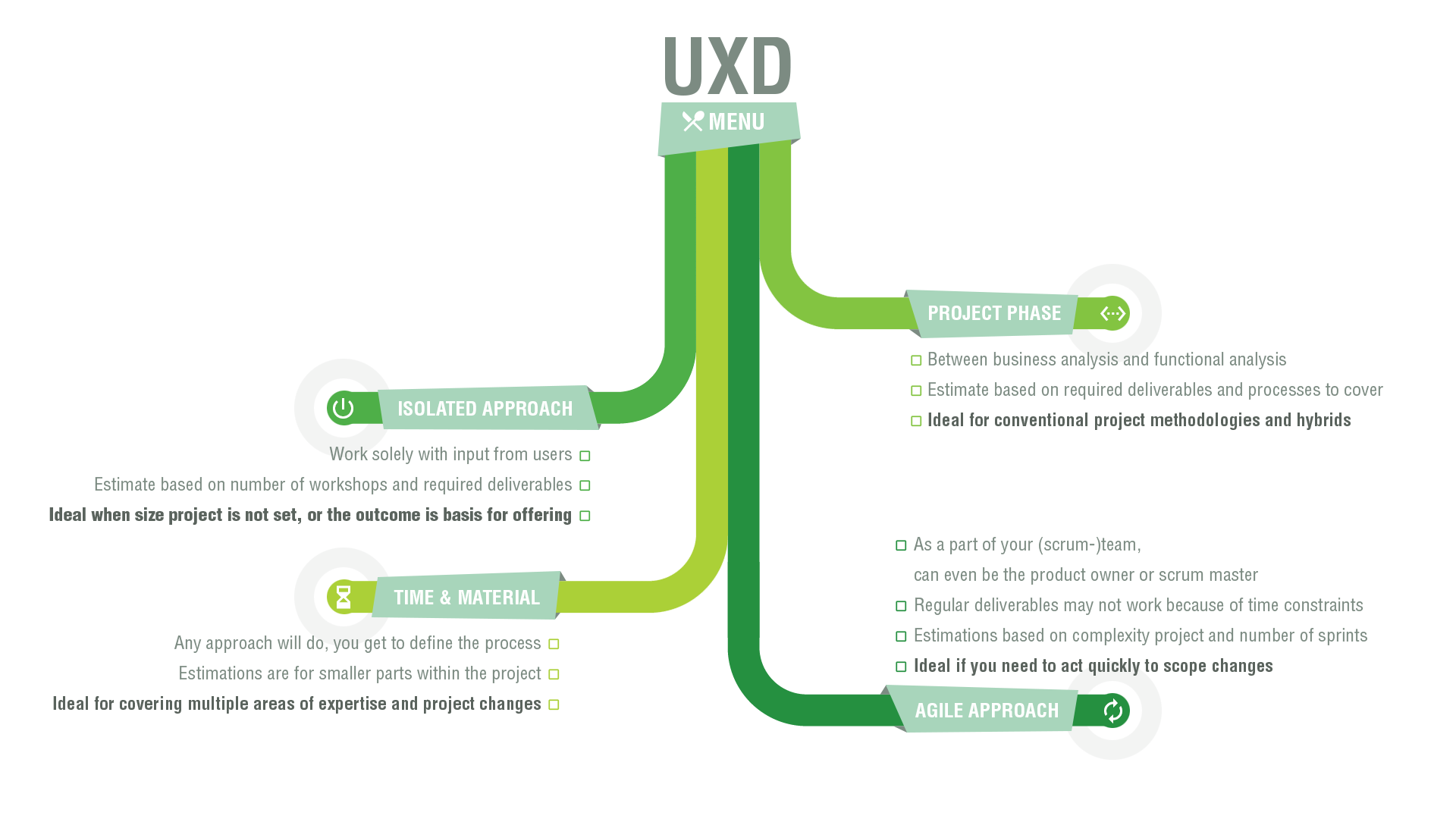
UXD OFFERING


THANK YOU
Contact me for anything UXD
Presentations, training,
but most of all projects ;-)
hendrik.mondelaers@realdolmen.com
HENDRIK MONDELAERS