Building a browser extension in vanilla JavaScript
Insights and learnings




Hi! 👋
I’m Sebastian.
Frontend developer @

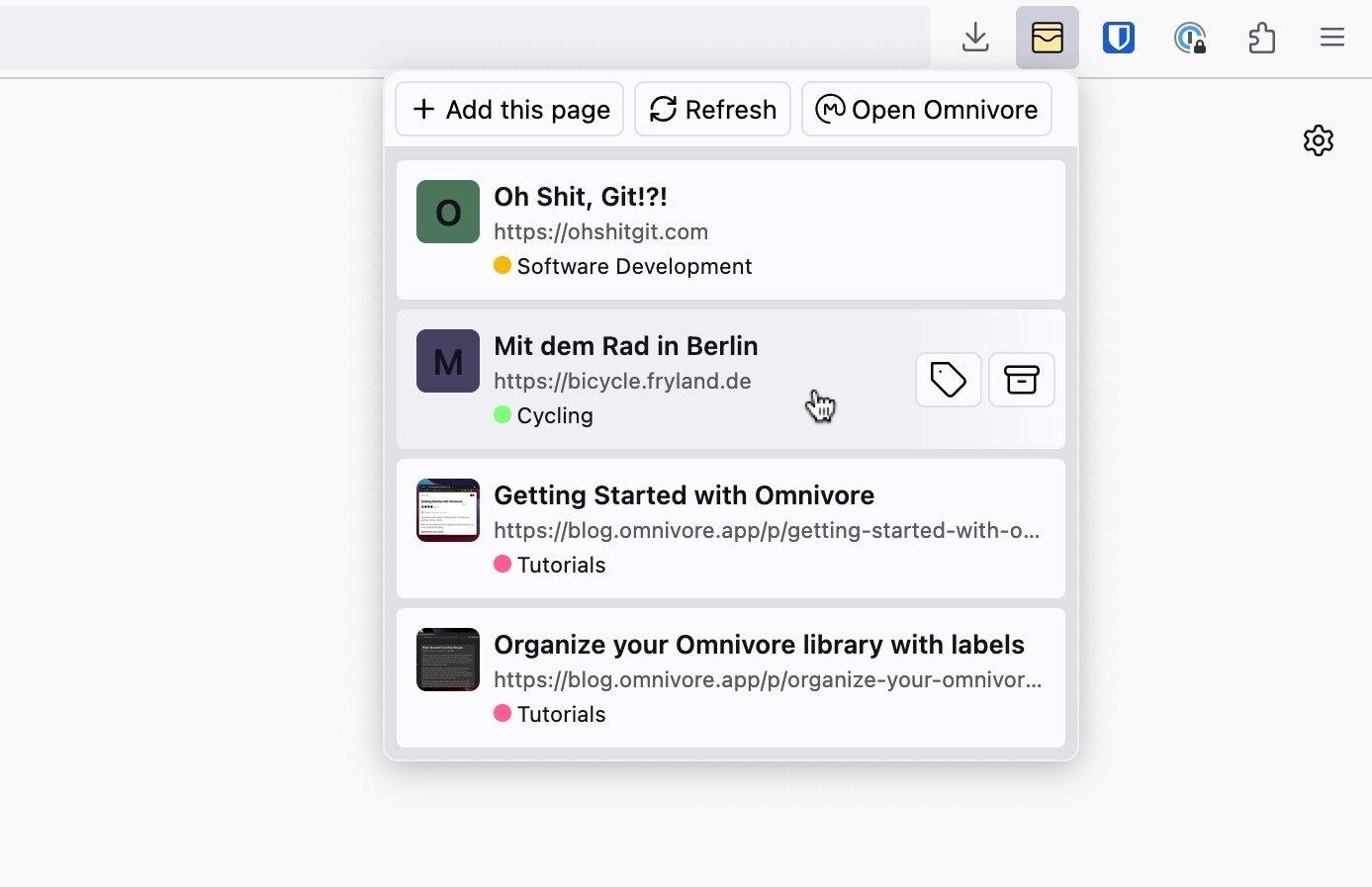
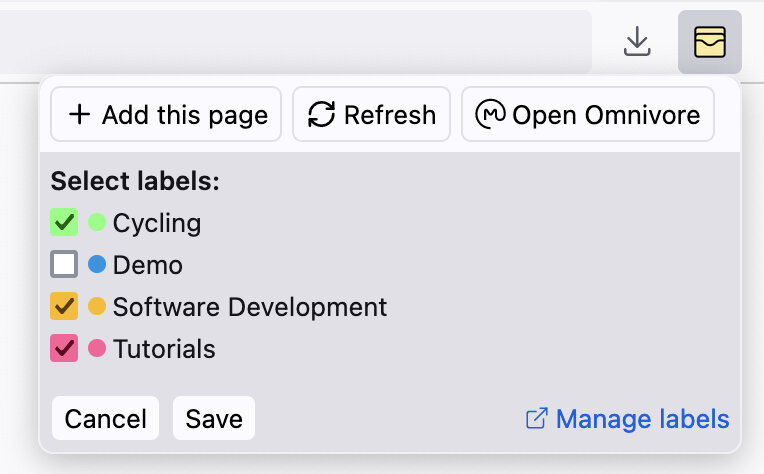
My extension
Omnivore List Popup



“It’s going to be a simple little web app,
React seems like overkill here.”
Sebastian
Insights and
learnings
🌟 Good things
- Web extensions are easy to build:
- HTML, CSS, JS, manifest.json
- Easy local development: Load the folder and use dev tools!
- The web extension standard is generally cool
- ✅ Chrome (incl. Chromium, Vivaldi, Brave, Arc, …)
- ✅ Firefox
- ✅ Safari (in theory)
🌟 Good things
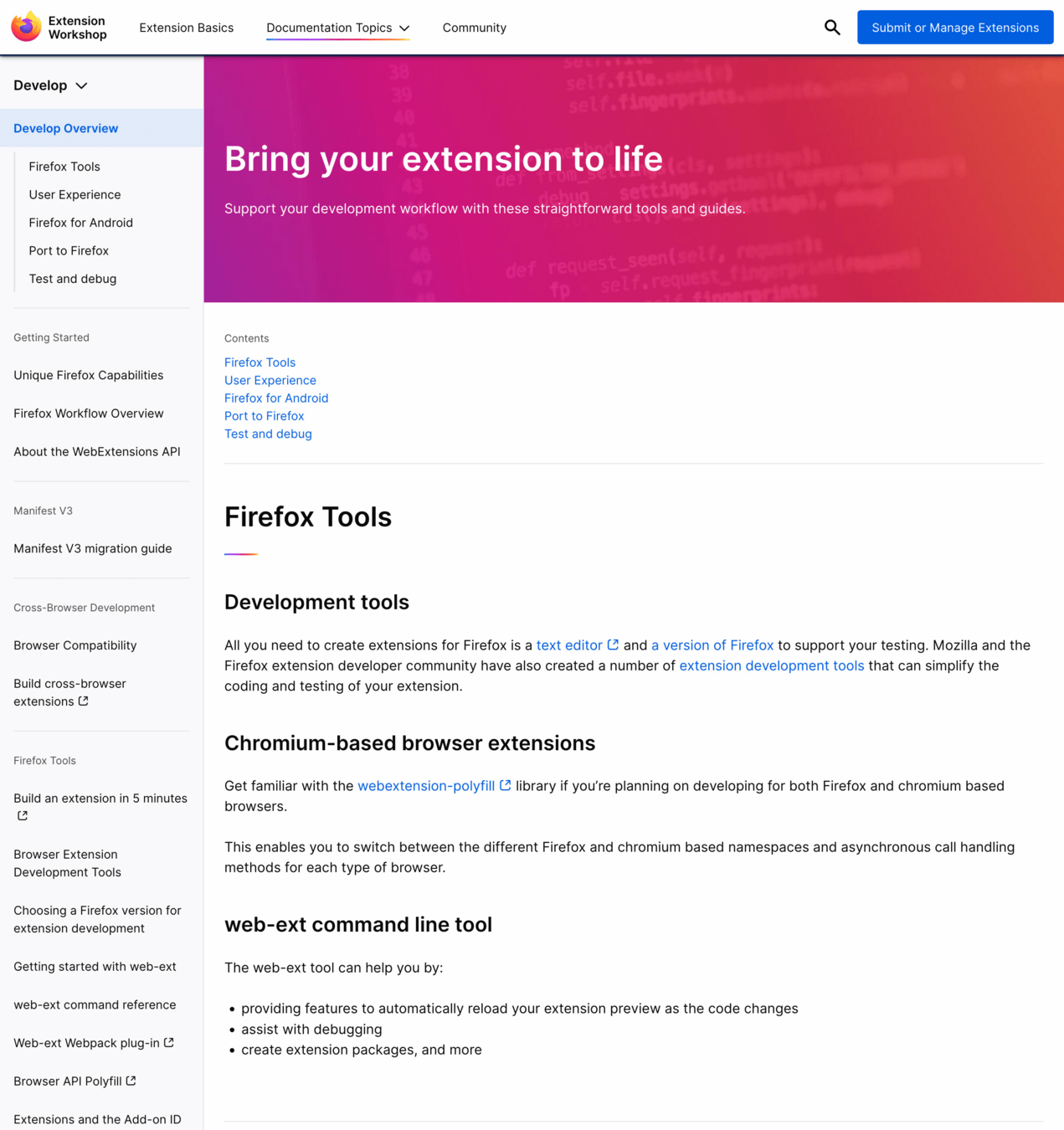
- Great resources: MDN and Mozilla’s Extension Workshop

- Mozilla’s webextension-polyfill 👍
🌟 Good things
- It’s fun to reach out to the community, and see users and ratings coming in!
- … and they will ask for a Chrome port immediately.

💩 Bad things
Manifest V2 vs. Manifest V3 makes things complicated:
- V3 is contended and boycotted by many extensions.
- Firefox’s support isn’t complete yet (bug).
- I didn’t manage to migrate my API calls to V3 in Firefox.
- Some build tools help you maintain two sets of manifests, e.g. V2 for Firefox and V3 for Chrome.
💩 Bad things
Safari support isn’t worth it for me (Apple Developer Program → $99 per year).

💡 Learnings
Next time …
- UI framework (Vue.js, React, Handlebars, …)
- Third-party tools:
- web-ext (commandline tool by Mozilla)
- Vite Plugin Web Extension 😍 (“framework” with lots of tooling and frontend framework support)
- Better test environment
💡 Bonus learning
CSS accent-color property for checkboxes 😍

Thank you!
Any questions?
Slides (long version):
https://slides.com/herrherrmann/browser-extension
Source code:
https://github.com/herrherrmann/omnivore-list-popup/
Follow me: @herrherrmann@mastodon.social