CSS' clip vs. clip-path
clip
clip
The clip CSS property defines what portion of an element is visible.
The clip property applies only to absolutely positioned elements, that is elements with position:absolute or position:fixed.
clip example
.bird {
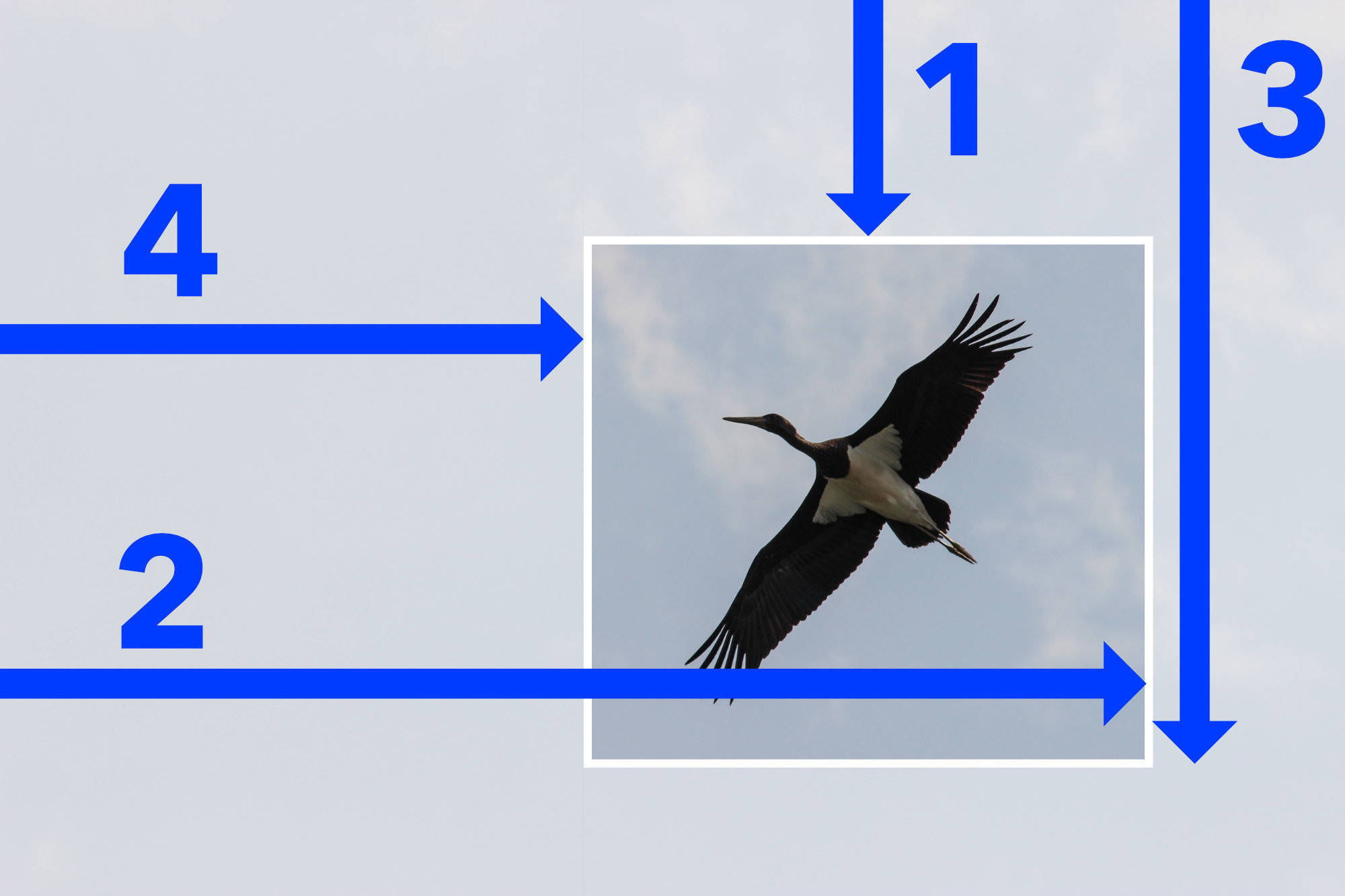
clip: rect(20px, 12px, 8px, 60px);
/* top, right, bottom, left — but not like padding! */
}
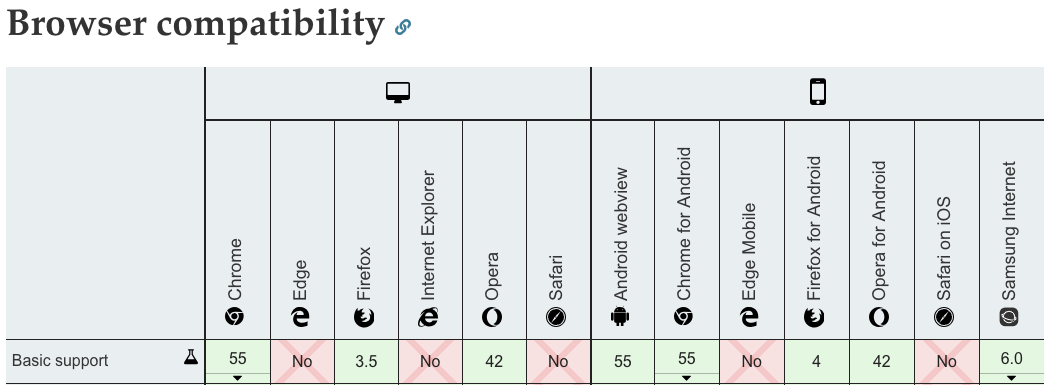
clip is well-supported

…but deprecated

clip-path
clip-path
The clip-path CSS property creates a clipping region that sets what part of an element should be shown. Parts that are inside the region are shown, while those outside are hidden.
clip-path examples, pt. I
.bird {
clip-path: inset(20px 12px 8px 60px);
/* top, right, bottom, left — works just like padding! */
}
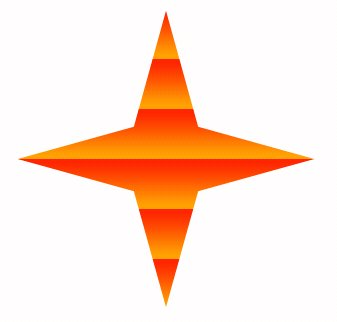
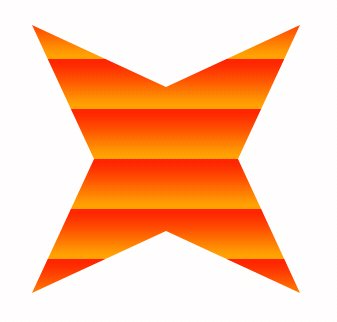
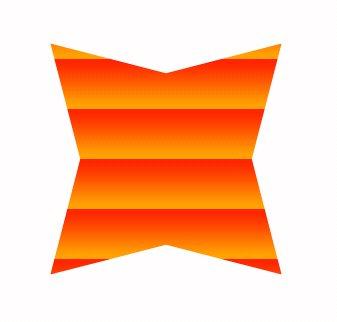
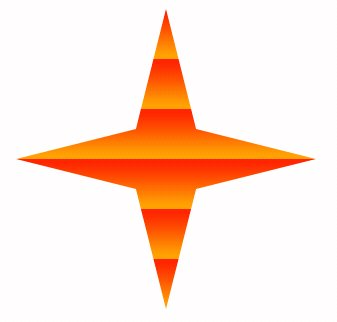
clip-path examples, pt. II

clip-path advantages
🎉 doesn't require (absolute) positioning
🎉 more shapes!!
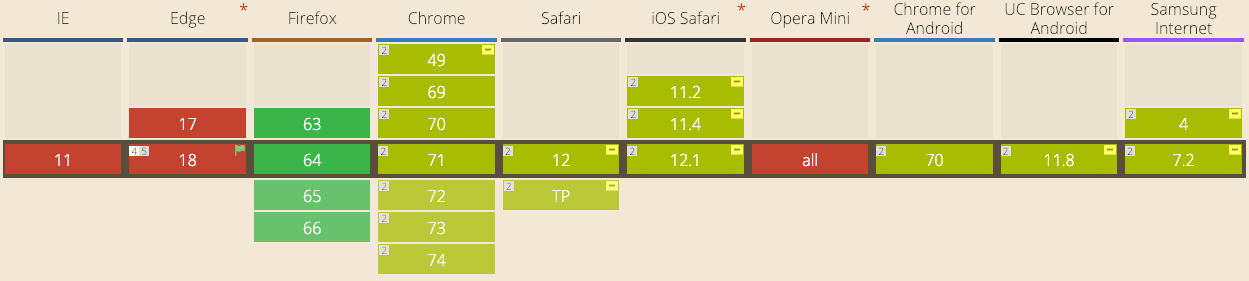
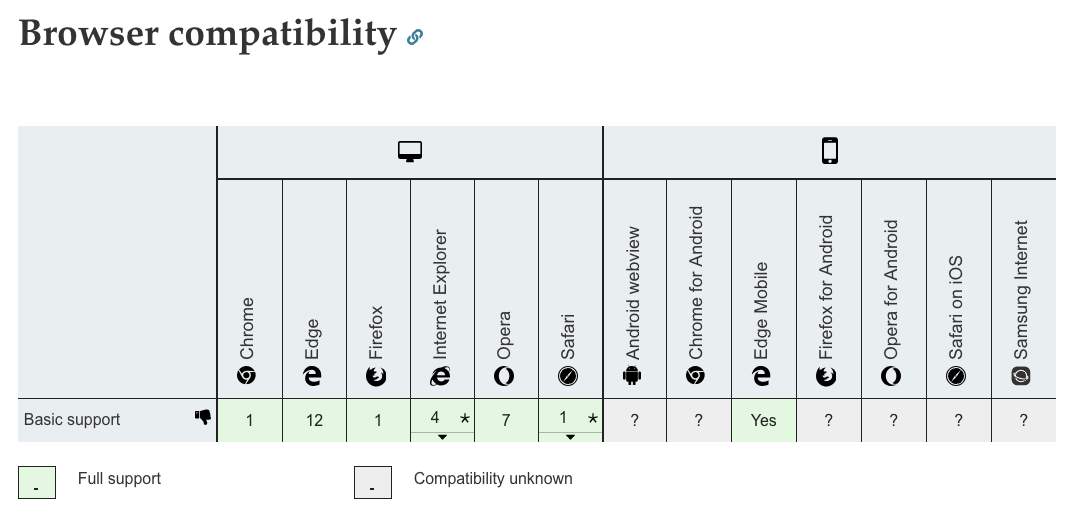
clip-path support…
Quiz
Quiz
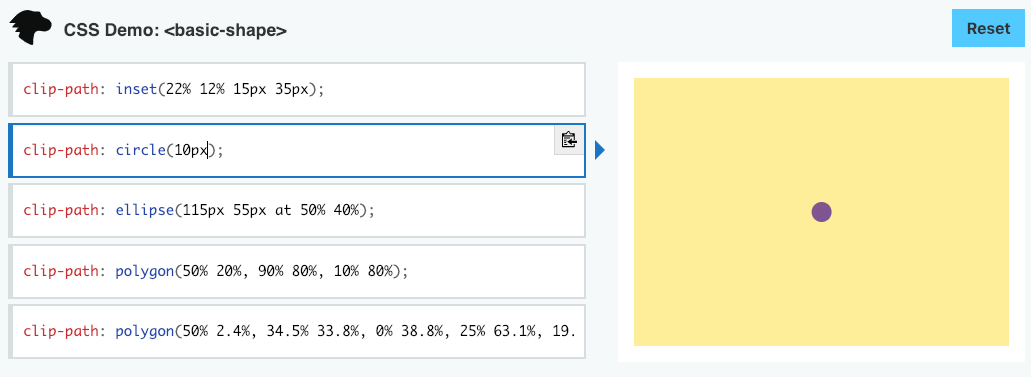
1. What is the result of this?
.circle {
clip-path: circle(10px);
/* How large is the circle? */
}Quiz
1. Answer for circle: 20px!

Quiz
2. What is the result of this?
.hideElement {
clip-path: inset(100%);
}Quiz
2. Answer for hideElement: it depends (unfortunately)!
✅ Chrome works
🤔 Safari needs -webkit-clip-path
🤔 Firefox only works with clip-path: 50%
❌ IE does not work
❌ Edge only works with a feature flag
Make it work in Firefox
.hideElement {
clip-path: inset(100%);
}.hideElement {
clip-path: inset(50%);
/* 50% inwards from each direction */
-webkit-clip-path: inset(50%);
/* prefix for Safari */
}✅
❌
More consistent hiding via inset(50%):
Thank you.