Visual Studio Code
Features, Customizations and Extensions to Make You More Productive

Hi, I'm
Sebastian Herrmann.

💻 web developer for ~4 years
💼 currently working for Small Improvements
🔨 VS Code user for ~3 years (after Brackets and Atom)
Know your editor to…
- read code faster
- write code faster
- focus on solving problems
…so let's see what VS Code has to offer!
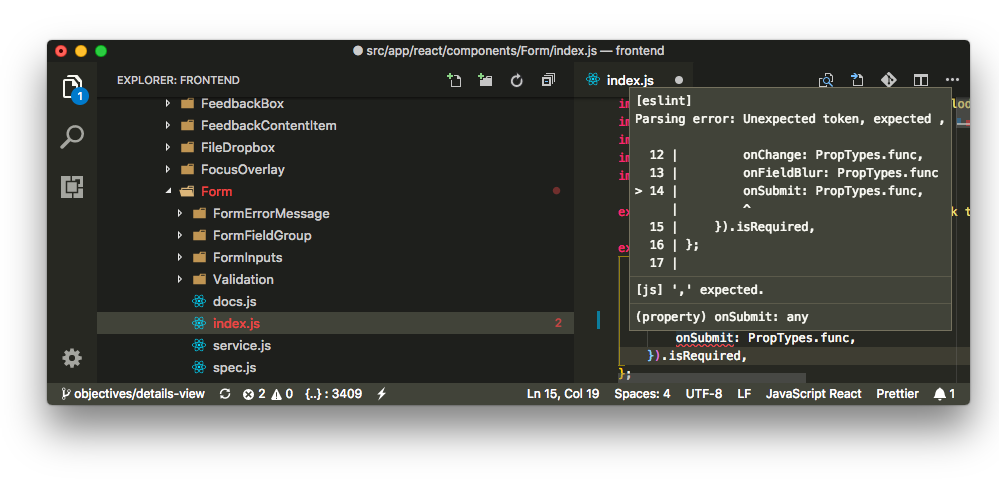
Code Analysis
Linting

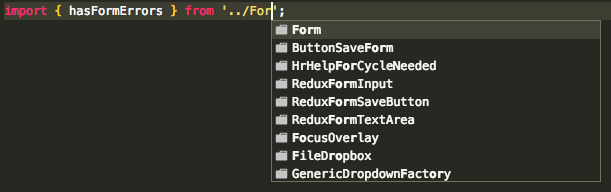
Autocompletion
…aka IntelliSense:

Integrate with git
- extension: GitLens (there are more if you need less features)

Terminal Integration
- ⌃+⇧+´ — Toggle integrated Terminal
- ⌘+⇧+C — Open new (native) Terminal
- Configuration:
// settings.json
"terminal.integrated.shell.osx": "/bin/zsh",
"terminal.external.osxExec": "iTerm.app"Code Manipulation

Formatting / Beautification
- ⌥+⇧+F — Format Document
- [no shortcut] — Organize Imports
- auto-format via
- extensions:
- Beautify css/sass/scss/less
- Prettier (.prettierrc)
- Beautify (.jsbeautifyrc)
- EditorConfig (.editorconfig)
// settings.json
"editor.formatOnSave:": trueSnippets
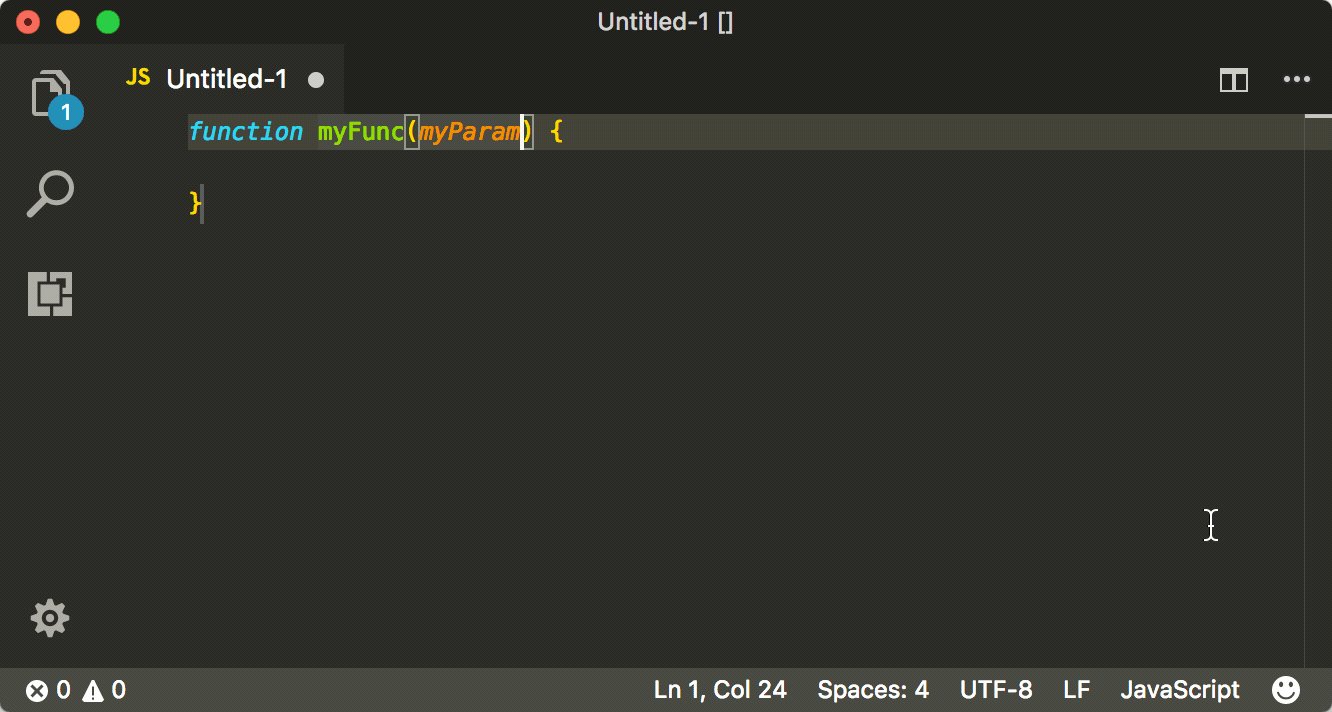
- use snippets from extensions (e.g. Simple React Snippets)
-
add your own snippets
- …with placeholders like ${1:myFunctionName}

Snippets
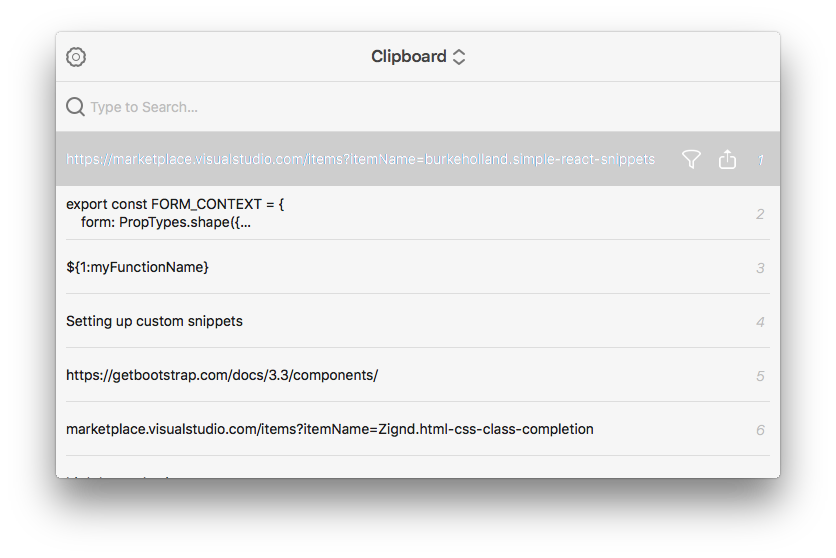
- … or go fully native with e.g. clipboard managers!

- expand CSS-like syntax to HTML (or JSX!)
- wrap with abbreviation
- Emmet for React:
// settings.json
"emmet.includeLanguages": {
"javascript": "javascriptreact"
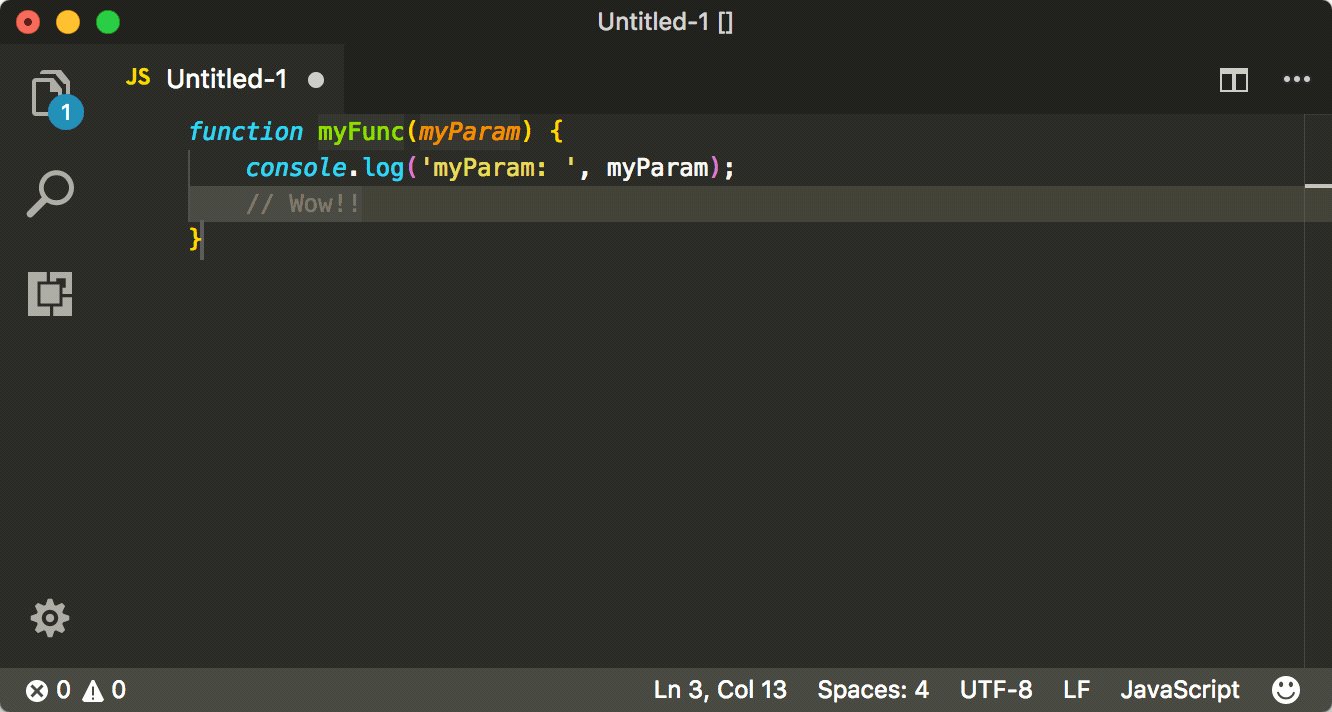
}Toggle Comments
- ⌘+/ — toggle line comment
- ⌥+⇧+A — toggle block comment
function doSomethingAwesome() {
// A comment.
return null;
}function doSomethingAwesome(/* i */) {
return null;
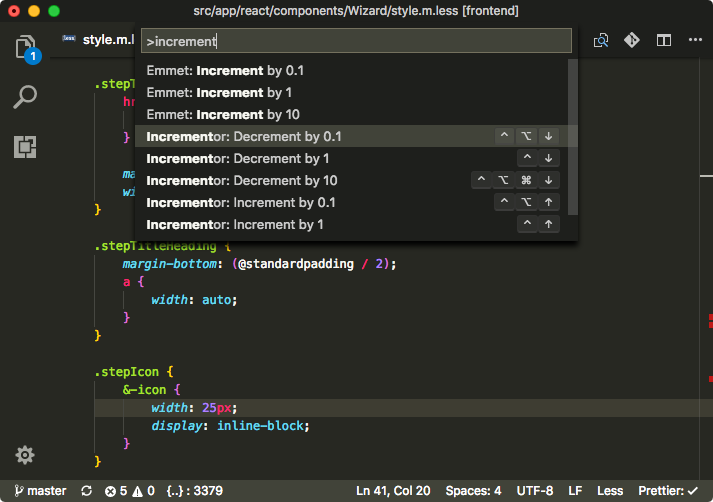
}Increment (and decrement)

So many different cases…
- camelCase
- PascalCase
- kebab-case (aka param-case)
- snake_case
- CONSTANT_CASE
- sentence case
- Title Case
- path/case
- dot.case
- Hence the best extension ever: change-case
- Another awesome extension: Select part of word
Code Navigation
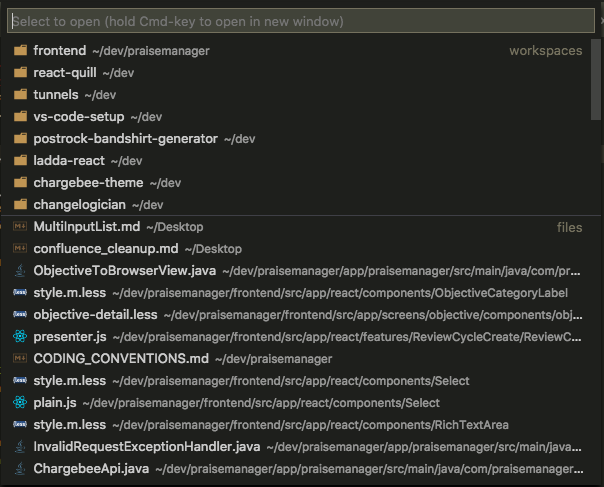
Workspaces

Going Around…
- ⌘+⇧+O — Go to Symbol in File…
- ⌘+T — Go to Symbol in Workspace…
- ⌃+Minus — Go Back
- ⌃+⇧+Minus — Go Forward
- extension: Bookmarks
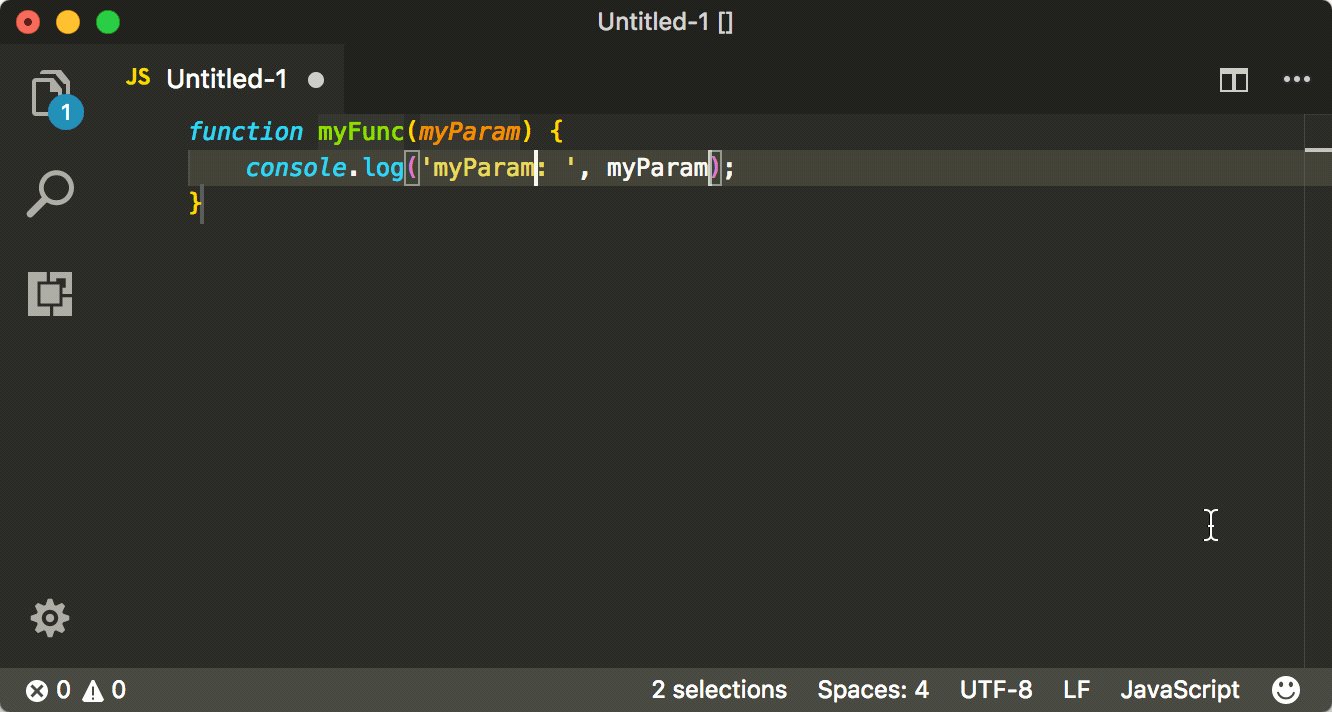
Selection Magic
- ⌘+D — Add Selection to next find Match
- ⌘+⇧+L — Select all instances
- ⌘+U — Cursor Undo
- there's certainly more to discover:

Bracket Matching
- extension: Bracket Pair Colorizer


❤️

❤️
Bracket Matching
- ⌘+⌥+⌃ — Go to Bracket
- [no shortcut] — Select to Bracket
- [no shortcut] — Go to matching Pair (thanks, Emmet)
- …but what are these shortcuts?!
{
"key": "cmd+shift+[Backslash]",
"command": "editor.action.jumpToBracket",
"when": "editorTextFocus"
},
{
"key": "shift+alt+cmd+[Backslash]",
"command": "editor.action.selectToBracket"
},
{
"key": "cmd+shift+[BracketRight]",
"command": "editor.emmet.action.matchTag",
"when": "editorTextFocus"
}
❤️

❤️

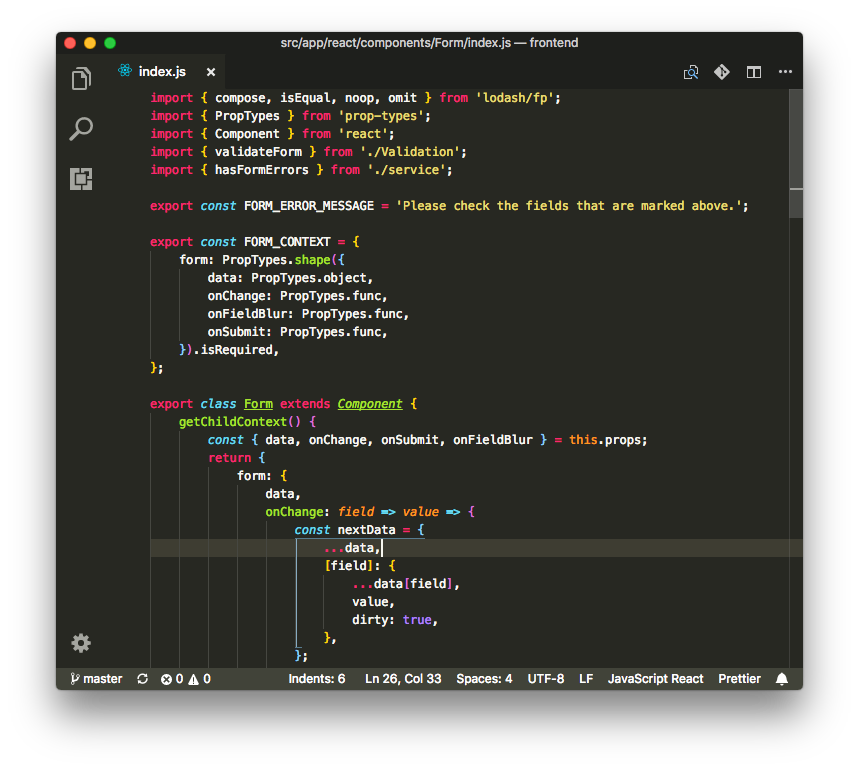
Expand/Shrink Selection
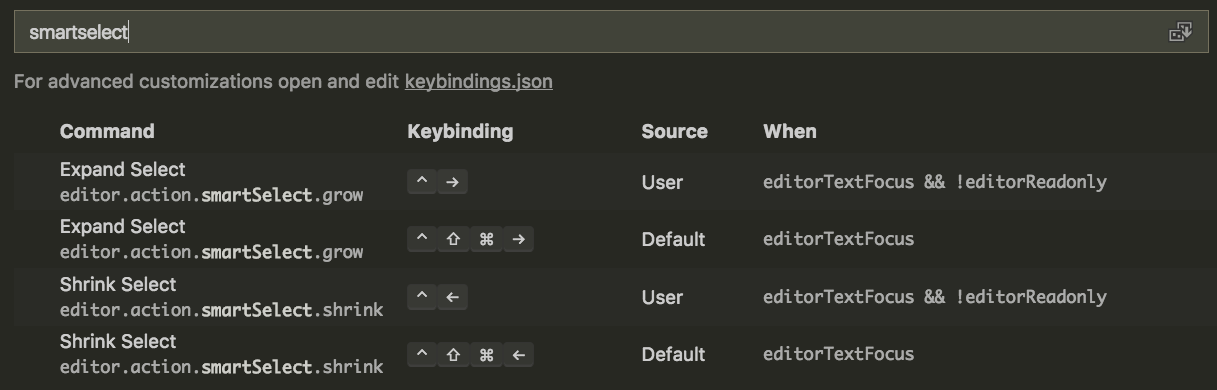
- ⌘+⌃+⇧+→ — Grow Selection
- ⌘+⌃+⇧+← — Shrink Selection
- I remapped that stuff again:

Even More Stuff?!
Yes.
Go out and explore:
- Extension Marketplace
- bit.ly/vs-code-tips (the full blog post)
- awesome-vscode (GitHub)
…and don't forget to make your own contributions!
But not from me (for now).
Thank you. 👼🏻
Questions? Comments? Tips?
🖌 Slides: slides.com/herrherrmann/vs-code
📰 Blog Post: bit.ly/vs-code-tips
🦉 Twitter: @herrherrmann
📸 Photos: unsplash.com