My Experience with MeteorJS
Michel Herszak
I am a freelance web developer from Canada. I specialize in Meteor with React projects, and I like to build using Microservices and smart packages.
Twitter: @MHerszak; Web:Base2Industries; email: michel.herszak@gmail.com.
today
- Recap on Timothy Fletcher's talk
- Meteor Project Best Practice
- What to expect
The biggest advantage with Meteor has been the ability to reuse a lot of code, especially with mobile applications.
Ahmed Hassan, Co-founder Flowkey
I would say building with Meteor it took half the time and half the people.
Stuart Mitchell, Product Director @ Verso
We wanted to develop this app in a short amount of time and Meteor allowed us to share as much code as possible between all platforms, giving us higher velocity and a smaller codebase.
Hans Andersson, Chief Development Officer and Co-founder Hansoft
Meteor simplifies everything so much, that iterating and adding a new feature takes a week.
Tigran Sloyan, CEO CodeFights
Things you hear about Meteor
Easy installation process
curl https://install.meteor.com/ | sh
Great community and lots of recourses
https://www.meteor.com/tools/resources
Start a project simply by typing
meteor create myNewProject || meteor create --example localmarket
Brief recap on Tim Fletcher's talk
Meteor Speaker Kit
What do you get when you work with Meteor
Brief recap on Tim Fletcher's talk
Multiplatform support
Install to deploy with payed/free hosting
Hot code push
Full-stack smart packages
Meteor from the command line
Meteor Speaker Kit

This is what Meteor ships with
This is your job
Brief recap on Tim Fletcher's talk
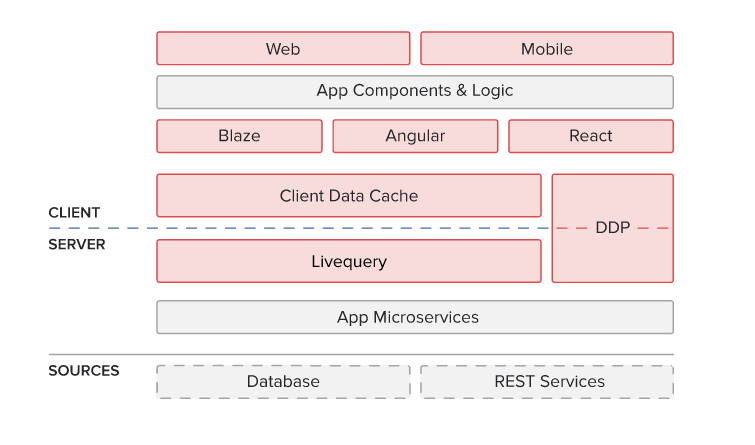
It's called a platform because it encompasses everything you need to go from nothing to a complete web app using one language..
Meteor is a platform not a framework
Meteor: Build it yourself
HTML
Templates
APP Logic
Reactive UI update system
Native mobile scanner
Optimistic client side updates
Client-side data storage
Custom data-sync protocol
Realtime database modeling
Build & Update system
Microservices
Database
So Meteor is awesome
What now?
LiveQuery is really the feature that sets Meteor apart, but it doesn't scale well.
Meteor Best Practice
Always have the right requirements when you decide to use Meteor
Do not necessarily use Meteor for a Blog...
Do you need reactivity?
- Meteor uses WebSockets and SockJS - sticky sessions, one server to one client for a specific amount of time
Meteor is not like Ruby on Rails, Express, PHP
Meteor Best Practice
- Hot code reload functionality - Meteor client app needs to connect (DDP) to the same server it was loaded from.
- Changes in your database will have to be compared all the time - polling the DB happens all 10s.. so this is very CPU heavy plus every other instance of your app will have to be synchronised as well
Meteor Best Practice
What does that mean for Meteor?
- Even with a somewhat big production app, we could deal with MongoDB without any issues
Guess what, that problem is currently pretty real for the community but it hasn't been solved yet. It can be solved with some hacks.
- Problem arises with lots of db writes. (from the Meteor app, or other services). Oplog changes will be sent to each instance of Meteor regardless of whether they are necessary
Meteor Best Practice
Any solution?
- Load balancer for sticky sessions
- MongoDB oplog. An oplog-based solution works with multiple Meteor instances
-
Index your MongoDB
- Set up mongo_oplog_url,
- Using fields, limit, sort
- Increase memory for MongoDB
- Use Kadira and Compose
Meteor Best Practice
Planning on a large application?
Other issues related to Meteor, some of them are no problem at all.
- Route subscriptions
- Hooks/callbacks will rerun any time data reference changes;
- Great in a small project as it saves you building your own autorun blocks
- Template subscriptions
- Router only runs once when url changes
- Emphasis on keeping reactivity at a template level
When your app isn't a single page anymore
Meteor Best Practice
Now, how about #anchor fragments?
Router Package anywhere, but which is the right one?
Could potentially re-render entire sections of your app
Increase in required boilerplate code but a better control on a template level
Meteor Best Practice
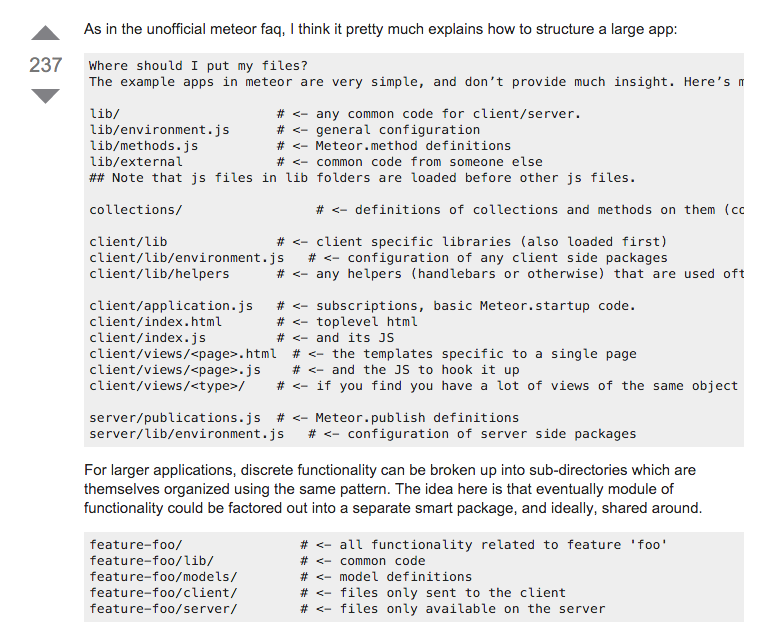
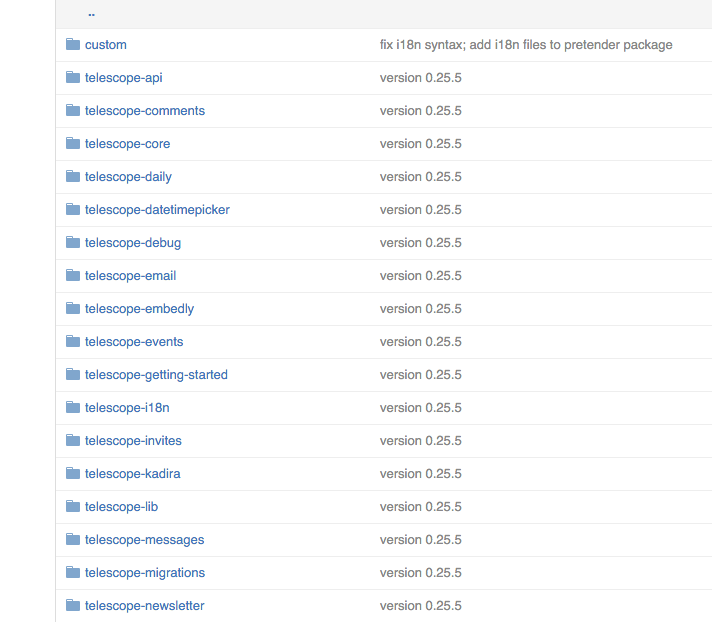
Meteor let's you structure your app pretty much any way you want, with special treatment of client/server
When Meteor becomes unmanageable
Meteor Best Practice

Reusability?
Predictability?
Maintainability?
When Meteor becomes unmanageable
Meteor Best Practice
When Meteor becomes unmanageable
Reusability!
Predictability!
Maintainability!

Namespacing
Loosely coupled
Meteor Best Practice
When Meteor becomes unmanageable
- Use components! peerlibrary:blaze-components, but the API deviates significantly from what those familiar with Blaze may be expecting and there is not many people maintaining it
-
MVVM-styled behaviour can be achieved using get from aldeed:template-extension with events still bubbling in Blaze
Meteor Best Practice
Always know your Data content
Meteor is great #with #each data context, use it.
<template name="profile">
{{#with profile}}
<img src="{{avatar}}"/>
<p>{{name}}</p>
{{/with}}
</template>
<template name="profile">
{{#with profile}}
{{>avatar}}
{{/with}}
</template>
<template name="profiles">
{{#each profile}}
{{>avatar}}
{{/each}}
</template>Meteor Best Practice
Denormalise your DB collections
DB space is cheap, data on the wire isn't!
Reviews = new Mongo.Collection('reviews');
function addOtherData(userId, book) {
var book = Books.findOne(review.movieId),
user = Meteor.users.findOne(review.userId);
// add other denormalised data here
review.username = user && user.username;
review.bookGenre = book && book.genre;
}Write functions that propagate changes to all collections.
Meteor Best Practice
MongoDB is NoSQL
MongoDB is great, but it doesn't support joint.
Note.findOne().related(‘personId’).related(‘notes’);Meteor Best Practice
MongoDB is NoSQL
MongoDB doesn't need schemas to work, please use Schema.
- aldeed:simple-schema is a huge help for adding schemas to collections
- The advantage is that you can add a schemas even after collections have been populated
- Avoid exceptions resulting from documents with missing or wrongly specified properties.
- With an autovalue setting that offers useful functionality to add process your data before you put it into the database
Meteor Best Practice
User data is important (security measures)
Use your users ID a lot, but don't send it over the wire!
/**
* Stores a message from a user to service.
* @param obj
* @returns {*}
* @constructor
*/
"APP/Message/SaveToDB":(obj)=>
{
let noServices = _.pluck(obj,"services"),
/**
* Build message object
*/
message = _.extend({},noServices,{
/**
* Current users userId
*/
userId:Meteor.userId(),
/**
* The service this message was send to
*/
services:returnService(obj),Meteor Best Practice
ReactiveVar & Sessions
Meteor ReactiveVar is great, don't use Sessions for global states - there are different methods for reactive data.
- Rule of thumb look at ReactiveVar first.
- You can add it to a template instance and make them local
- Sessions will just clutter the global namespace
Meteor Best Practice
Make use of smart packages but do your research
AtmosphereJS is great, but be aware of 3rd party packages! Here are the once I am still using.
-
kadira:flow-router (router package)
-
meteorhacks:subs-manager (subscription caching)
-
alanning:roles (adds roles and groups)
-
aldeed:collection2 (adds functionality to your collections)
-
aldeed:simple-schema (adds schemas to your collections)
-
aldeed:autoform (adds forms to your app based on simple schema)
What to expect
I love Meteor... BUT..
Start a Meteor project today and get things done quickly, but don't expect maintainable code.
Get started with 3rd party packages, but don't expect support in case it breaks.
Expect a paradigm change, React is heavily discussed and Blaze2 might just be a wrapper around it. Or the other way around :)
Who uses Meteor in production?
These companies love it, too

Any Questions?
I am a freelance web developer from Canada. I specialize in Meteor with React projects, and I like to build using Microservices and smart packages.
Twitter: @MHerszak; Web:Base2Industries; email: michel.herszak@gmail.com.
