Server-side Microfrontends
BukaMeetup, Microfrontends - 20th March 2019
About Me
- Software Engineer at Standard Chartered Bank
- Currently working in:
- Scala
- Kotlin
- Typescript
- Giving back to the community:
- OSS project maintainer
- Singapore Scala Meetup group organiser
- Engineers.SG volunteer
_hhandoko
hhandoko
hhandoko.com



Motivation
- Opportunity to share our own learnings, and hear other people's experiences
Agenda
Overview of microfrontend architecture:
- The concept and core idea
- Technology options
Microfrontends at Standard Chartered:
- Context and adoption rationale
- Architecture and technology choices
- Challenges and benefits
- Future considerations
Overview of Microfrontend Architecture
What are microfrontends?
Core ideas:
- App is a composition of features owned by independent teams
- Each team has a distinct area of business or mission
- A team is cross-functional and develops its features end-to-end
Notes:
[1] - https://micro-frontends.org/#what-are-micro-frontends
Also known as:
- Frontend Integration for Verticalised Systems
- Self-contained Systems
Comparable concepts:
- Microapps in mobile
Extends the concept of microservices to the frontend.
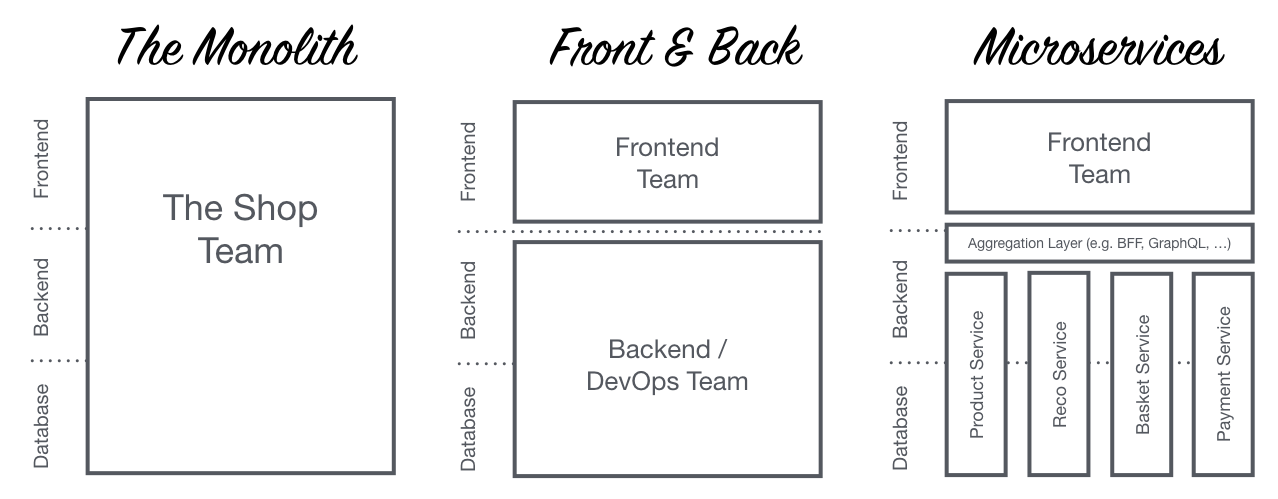
Existing architectures

Notes:
[1] - https://micro-frontends.org/ressources/diagrams/organisational/monolith-frontback-microservices.png
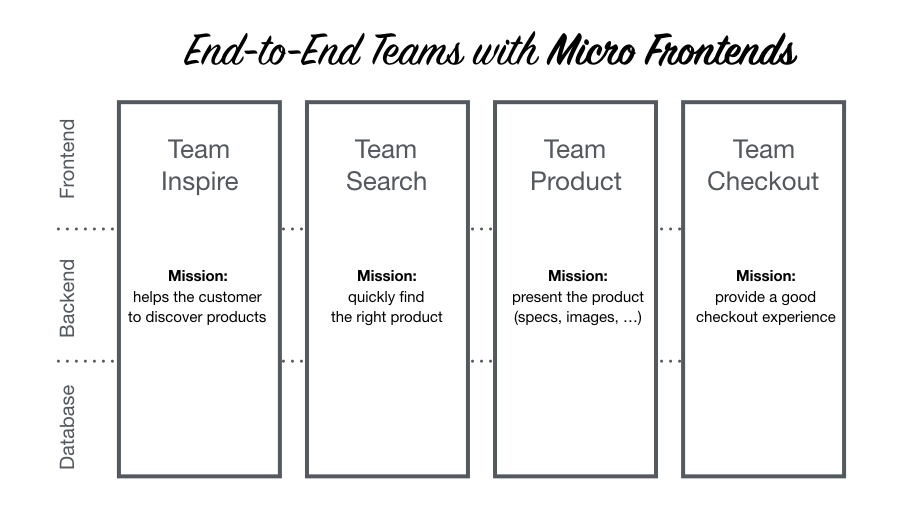
Desired architecture

Notes:
[1] - https://micro-frontends.org/ressources/diagrams/organisational/verticals-headline.png
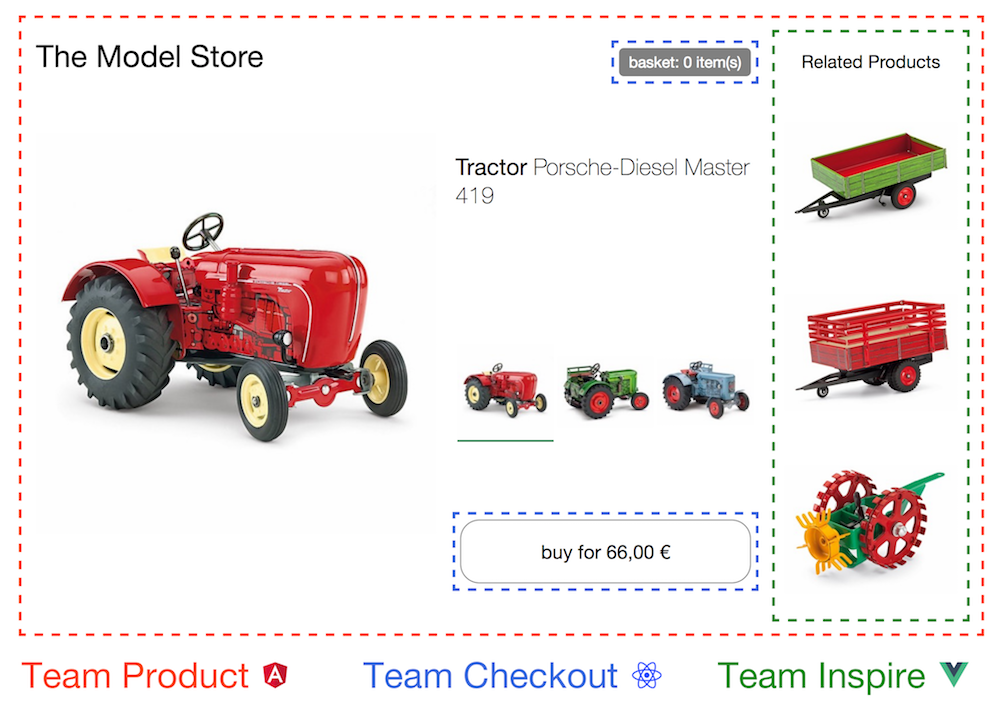
Microfrontends (in one pic)
Notes:
[1] - https://micro-frontends.org/ressources/screen/three-teams.png

Technology options
- Single-SPA meta-framework
- Multiple SPAs, each in different locations (contextual paths)
- Web Components / custom elements
- Client Side Includes (CSI)
- Edge Side Includes (ESI)
- Server Side Includes (SSI)
- IFrames
Microfrontend is an architectural goal, not technology stacks
Our Team
and
Some Context
Wealth Management Advisory
Customers:
- Serving both internal and external customers
- Services are consumed by our own and other development teams
- Apps are used by Relationship Managers, to Retail, and Private Banking customers
Development Teams:
- 35+ developers
- 10+ nationalities
- 7 teams, between 2 to 8
- A portfolio of services and applications

Problems and challenges
Reinvention(s):
- Functionality overlap between different services and apps
- Monolith UI code are not easy to port between projects
- Domain knowledge are spread
- Enhancements are not uniformly applied to all services and apps
Too much coupling:
- Immense coordination effort to push a change to production
Lack of coupling:
- Services (API) and apps (client) links can be brittle
- Compensate by using various testing methodologies (e.g. contract-based)
Goals
Maximise reuse
Restructuring teams around business domains and capabilities:
- Customer Profile
- Customer Portfolio
- Recommendations
- etc.
Knowledge on specific domain can be transferable across regions and markets.
Team composition remains fluid, but enable better continuity from project to project.
Better isolation
Feature development happens on one vertical until the point of integration.
Bugs easier to troubleshoot as complexity can be contained in one vertical.
Tests are 'cheaper' to run.
Each vertical can set its own development cadence and release schedule.
Our
Microfrontends Implementation
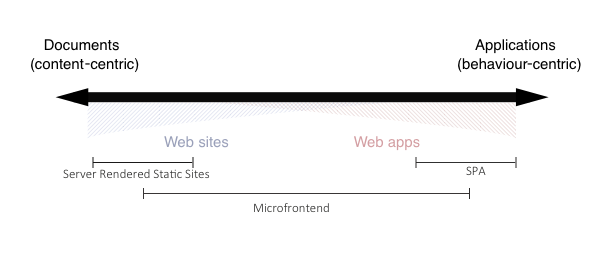
Server-rendered web app
Customer requirements indicate that we were going to build a content-heavy web application, with only limited interactivity.

Notes:
[1] - https://cdn-images-1.medium.com/max/1600/1*NJMQCgyMShhjYx6dE_pbRw.png
[2] - https://medium.com/@areai51/microfrontends-an-approach-to-building-scalable-web-apps-e8678e2acdd6
[3] - https://2018.ar.al/notes/the-documents-to-applications-continuum/
Other considerations
Complexity lies in data sourcing and aggregation:
- Do we really need SPAs?
- Do we really need Javascript?
Offline first and PWAs:
- Viable alternative, but far more complex
Alternatives considered
skatejs:
- Web components / custom elements SSR
node-tailor:
- Streaming layout service
markojs:
- Async fragment loading



Notes:
[1] - https://skatejs.netlify.com/
[2] - https://github.com/zalando/tailor
[3] - https://markojs.com/
Edge Side Includes
Server Side Rendering:
- Renders viewable page, then extend with interactivity
- Only small difference from full client-side development
- Supported by popular Javascript SPA frameworks
Edge Side Includes:
- Renders page as-is by embedding content
- Small markup language, proposed as a spec to W3C
- Supported by CDNs and caching delivery providers
Notes:
[1] - https://en.wikipedia.org/wiki/Edge_Side_Includes
[2] - https://medium.com/walmartlabs/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
ESI with nodesi
Customisations:
Replaced `good-guy-http` with Axios for consistency with the rest of the apps, contextual logging, tuneable retry strategy, and Bearer token header embeds.
Subset of ESI standard with a Promise-based interface.
Notes:
[1] - https://github.com/Schibsted-Tech-Polska/nodesi
<esi:include src="http://example.com/1.html"
alt="http://bak.example.com/2.html"
onerror="continue"/>Technology choices
Stacks:
- Typescript + Express + EJS
- Java + Spring Boot + Thymeleaf
- PostgreSQL
- Kafka
Build Tools:
- Gradle
- Backpack (Webpack)
Infrastructure:
- BitBucket + JIRA
- Jenkins
- Artifactory
- Rundeck
- OpenShift
Others:
- Docker and Docker compose
Typescript + Express + EJS
Optimise for Time to First Render:
- nodesi loads fragment concurrently
- HTML response minification
- GZip response compression
- HTTP/2 (SPDY) web server support
Other considerations:
- Server-side SVG graph generation
- Server-side DOM manipulation prior to rendering
- Partial page refresh a la SPAs:
- Component-specific custom scripts with jQuery
- DOM patching with morphdom
Notes:
[1] - https://github.com/spdy-http2/node-spdy
[2] - https://github.com/patrick-steele-idem/morphdom
Java + Spring Boot + Thymeleaf
Optimise for clarity:
- Reduce 'magic', more explicit code flow
Optimise for fast response and small payload:
- Session-bound cache
- GZip response compression
Other considerations:
- Typed template engine:
- Use Rocker rather than Thymeleaf
- Light(er)weight web frameworks:
- Use Undertow rather than Tomcat
- Move to Spring WebFlux
- Move to Micronaut
Notes:
[1] - https://github.com/fizzed/rocker
[2] - https://docs.spring.io/spring/docs/current/spring-framework-reference/web-reactive.html#spring-webflux
[3] - https://micronaut.io/
[4] - https://typelevel.org/cats-effect/datatypes/io.html
Page interaction
Progressive enhancements:
- Working page interaction on first render, additional interactivity after script loads
Agreed conventions:
- Navigation trigger methods
- Common vendor scripts
Other considerations:
- Use `data` attributes to pass additional data for actions / interaction
User Experience
User expectations
Implicit assumptions from modern web and mobile apps:
- Content 'jank' when performing page actions due to page reload
- Lack of immediate UI feedback from actions (e.g. loading spinner, content placeholders)
- Features that comes for 'free' in the Javascript ecosystem (e.g. table sorting)
Development Experience
Minimal context switching
Monorepo for each vertical:
- Deployment module
- Data module
- Service / UI module
Services are broken down into small modules which are shared by runtime artifacts (i.e. apps).
End to end development within a (domain) boundary.
Multiple environments
Various environment-specific configurations:
- Spring Boot configuration profiles
- node-convict
- dotenv
Service mocks and API-compatible alternatives:
- H2 in local, Postgres elsewhere
- Mock LDAP server to simulate SSO
- Docker compose for end-to-end UI development
Development overhead
Promote shared resource as a library:
- Styling-related resources (e.g. SASS, vendor JS, common assets, etc.) as an npm package
- Deployment manifest generator (Nodejs-based) as an npm package
- Jenkins shared library
- Docker base images and layers
Development overhead (cont'd)
Three types of resource available:
- JSON (via REST API)
- HTML fragment
- HTML page
HTML page format is used during development to provide an indication how the component will look and behave.
HTML fragments are the resource used for embedding in the web application.