Subiendo de nivel: Secretos para optimizar tus desarrollos JavaScript

Raúl Jiménez Ortega
@hhkaos | raul.jimenez@esri.es

Productividad
4.x builds: Esri/enterprise-build-sample-js

Comparativa (hoja de cálculo)
- Build: JS API 4.x
- Scaffold estático,
- Sí: Bower, live-reload, Grunt, Karma & Jenkins
- No ES6, Typescript, Webpack, CSS prep., Intern
Chrome DevTools
Postman: github.com/esri-es/ArcGIS-REST-API

Más recursos
Mastering Chrome DevTools
- Website Performance Optimization (Udacity)
- Discover DevTools (CodeSchool.com)
UX & UI
User eXperience & User Interface
Web Workers
Referentes UI Esri
Mike Gaigg
slides.com/michaelgaigg
Allan Laframboise
slides.com/alaframboise



Default cluster
Custom clusters
Custom Vector Tiles - MapStyler

Demo: Google Analytics Dashboard | Storymap
Story Map Journal + Analytics
Plantilla: Calcite Map Styler 3D
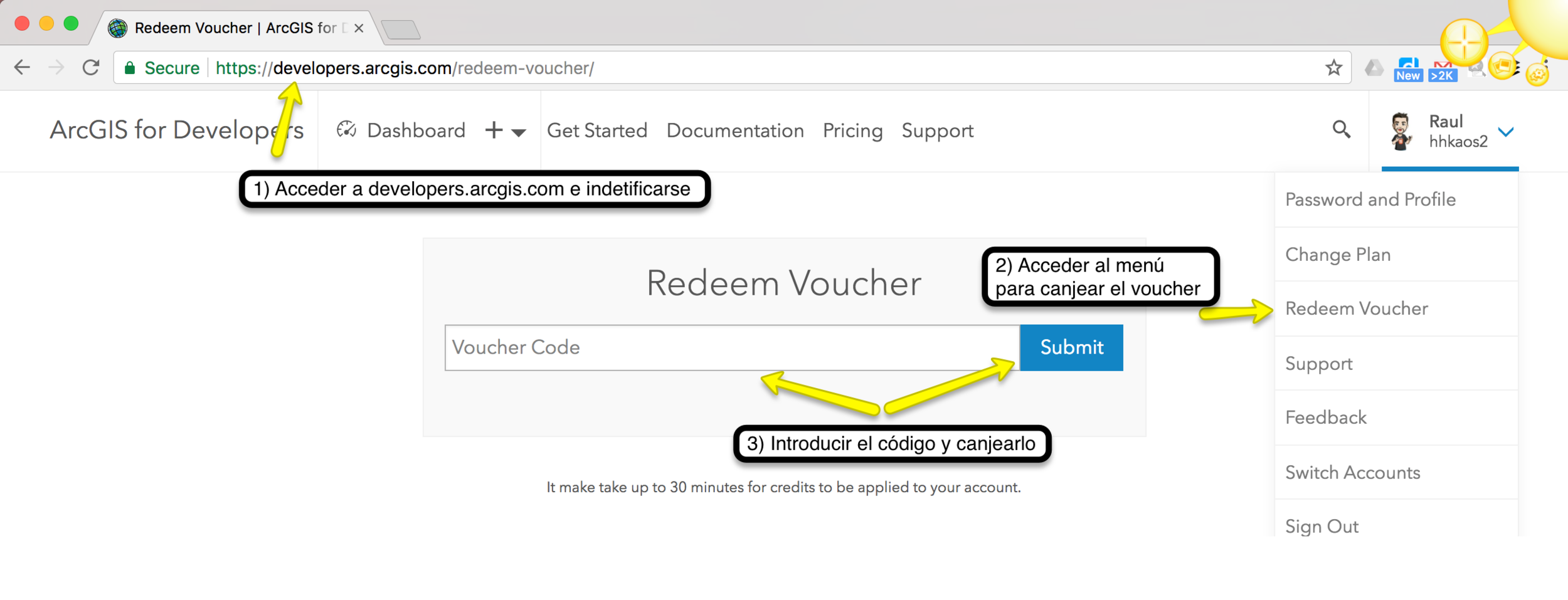
¡Rellena la encuesta y consigue créditos!


¿Preguntas?
@hhkaos | desarrolladores@esri.es
