프로토타입
hoonnotes
프로토타입의 생성 시점

프로토타입 객체는
생성자함수가 생성되는 시점에 생성된다!
사용자 정의 생성자 함수
함수와 객체의 가장 큰 차이점
함수는 ( )를 사용하여 호출할 수 있다
- Environment
- FormalParameter
- Call
- Constructor
사용자 정의 생성자 함수
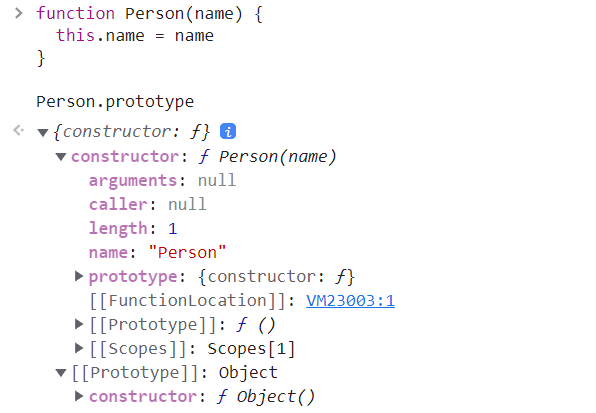
function Person() {}
console.log(Person.prototype); // { constructor f }
const Arrow = () => {}
console.log(Arrow.prototype); // undefined사용자 정의 생성자 함수

사용자 정의 생성자 함수
Person 생성자 함수
prototype
__proto__
Person.prototype
constructor
__proto__
Function.prototype
Object.prototype
Person
[[Prototype]]
Object.prototype
constructor
...
...
Object
빌트인 생성자 함수
Object 생성자 함수
prototype
__proto__
Object.prototype
constructor
...
Function.prototype
...
Object
객체 생성 방식
객체 생성 방법
- 객체 리터럴
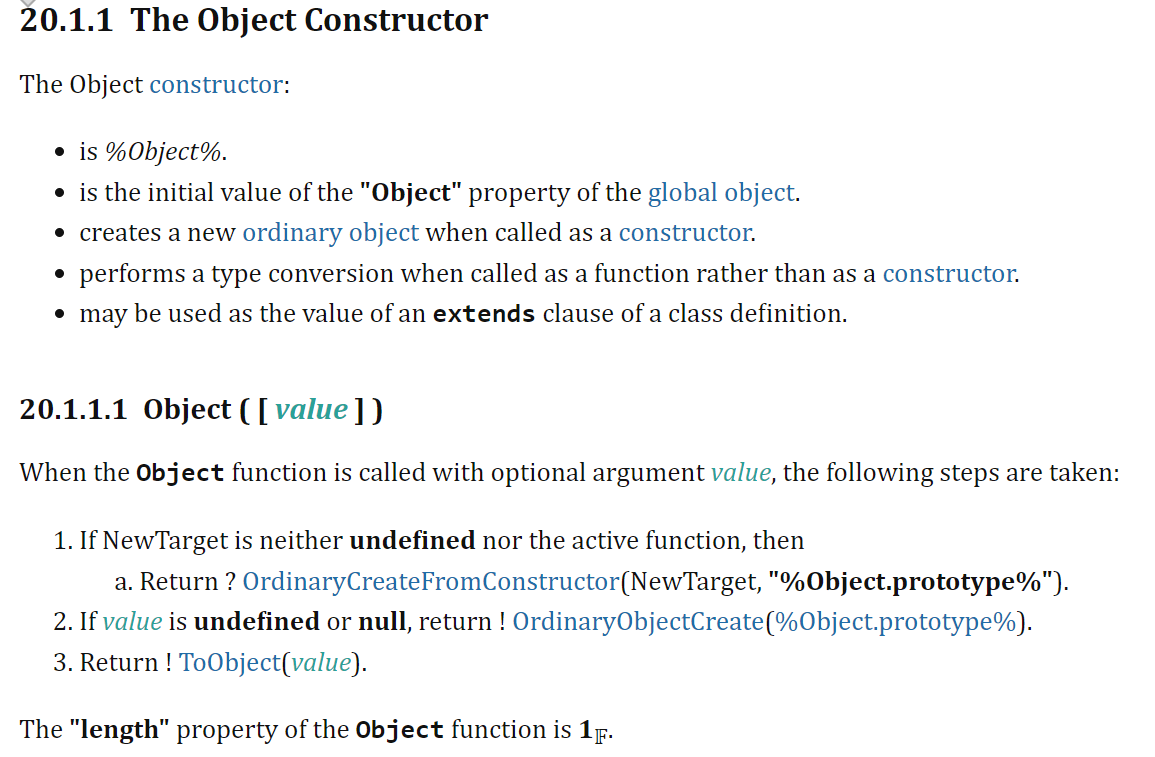
- Object 생성자 함수
- 생성자 함수
- Object.create
- Class
모두 OrdinaryObjectCreate에 의해 생성된다!
객체 생성 방식

객체 리터럴의 프로토타입
const person = { name: 'hoon' };Object 생성자 함수
prototype
__proto__
Object.prototype
constructor
...
Function.prototype
...
Object
person
name
hoon
[[Prototype]]
생성자 함수로 만든 객체의 프로토타입
const person = new Object();
person.name = "hoon";
Object 생성자 함수
prototype
__proto__
Object.prototype
constructor
...
Function.prototype
...
Object
person
name
hoon
[[Prototype]]
new 키워드로 생성
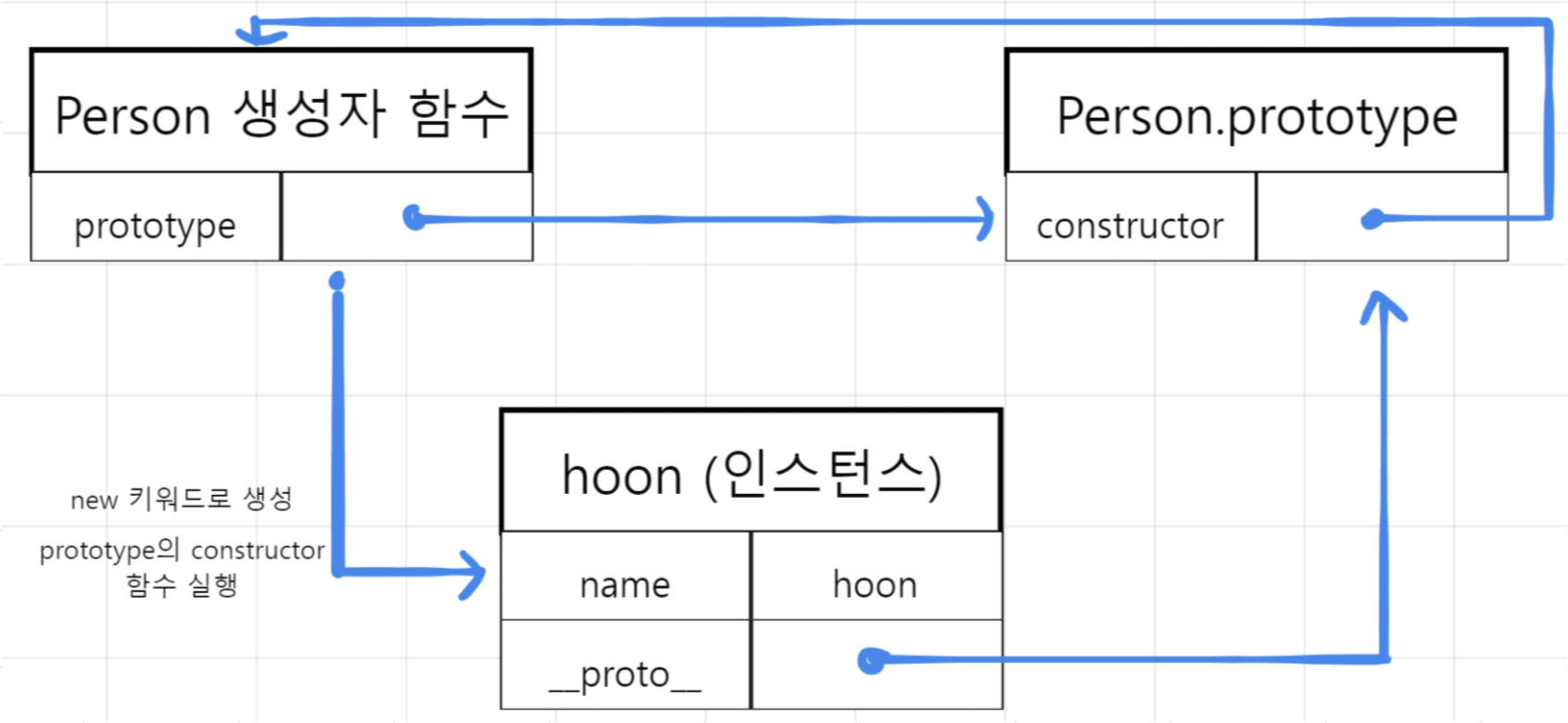
생성자 함수로 만든 객체의 프로토타입
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(`${this.name} says hi!`);
};
const hoon = new Person("hoon");
const jane = new Person("jane");
Person 생성자 함수
prototype
Person.prototype
constructor
Person
sayHi
<function>
hoon
name
jane
new 키워드로 생성
hoon
name
jane
[[Prototype]]
프로토타입 체인
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(`${this.name} says hi!`);
};
const hoon = new Person("hoon");
console.log(Object.getPrototypeOf(hoon) === Person.prototype);
console.log(Object.getPrototypeOf(Person.prototype) === Object.prototype);
Person 생성자 함수로 hoon 인스턴스 생성
hoon의 프로토타입은 Person 생성자 함수의 프로토타입
Person 생성자함수의 프로토타입은 Object 생성자함수의 프로토타입
프로토타입 체인
Person 생성자 함수
prototype
Person.prototype
constructor
Person
sayHi
<function>
hoon
name
jane
new 키워드로 생성
hoon
name
jane
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
[[Prototype]]
프로토타입 체인 vs 스코프 체인
전역 스코프
outer
function <object>
puppy
[GLOBAL] 땅콩이
outer 스코프
inner
cat
[OUTER] 순무
function <object>
inner 스코프
person
[INNER] 훈
var puppy = '[GLOBAL] 땅콩이';
function outer() {
console.log(puppy); // [GLOBAL] 땅콩이
var cat = '[OUTER] 순무'
function inner() {
var person = '[INNER] 훈'
console.log(puppy); // [GLOBAL] 땅콩이
console.log(cat); // [OUTER] 순무
console.log(person) // [INNER] 훈
}
console.log(person) // ERROR!
}프로토타입 체인 vs 스코프 체인
프로토타입 체인:
상속 / 객체의 프로퍼티 조회를 위한 메커니즘
스코프 체인:
스코프 내부에 선언된 식별자 조회를 위한 메커니즘
오버라이딩과 섀도잉
class Animal {
public void makeSound() {
System.out.println("소리질러!");
}
public static void main(String[] args) {
makeSound(); // 소리질러!
}
}
class Dog extends Animal {
// overriding
public void makeSound() {
System.out.println("먕먕!");
}
// overloading
public void makeSound(String status) {
if(status == 'scared') {
System.out.println('아르르..');
} else {
System.out.println('아부부부!');
}
}
public static void main(String[] args) {
makeSound(); // 먕먕!
makeSound('scared'); // 아르르 ...\
makeSound('angry'); // 아부부부!
}
}오버라이딩
상위 클래스의 메서드를 하위 클래스에서 재정의해서 활용
오버로딩
메서드에 매개변수를 다르게 하여 다른 메서드를 호출
오버라이딩과 섀도잉
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log(`${this.name} says hi!`);
};
const hoon = new Person("hoon");
hoon.sayHi = function () {
console.log(`${this.name}이 돌아왔다!`);
};
hoon.sayHi();
오버라이딩
상위 클래스의 메서드를 하위 클래스에서 재정의해서 활용
오버로딩
메서드에 매개변수를 다르게 하여 다른 메서드를 호출
오버라이딩과 섀도잉
Person 생성자 함수
prototype
Person.prototype
constructor
Person
sayHi
<function>
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
[[Prototype]]
sayHi
<function>
hoon 인스턴스에 존재하는 메소드
오버라이딩!
프로퍼티 섀도잉!
프로토타입 메서드
hoon 인스턴스메서드로 인해 사용되지 않는다!
프로토타입의 교체
프로토타입은 동적으로 변경될 수 있다!
프로토타입의 교체
function Person(name) {
this.name = name;
}
Person.prototype = {
sayHello() {
console.log(`Hello i'm ${this.name}`);
},
};
const hoon = new Person("hoon");
hoon.sayHello();프로토타입의 교체
Person 생성자 함수
prototype
Person.prototype
constructor
Person
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
Person 생성자 함수
prototype
Person.prototype
sayHello
<function>
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Object 생성자함수
prototype
Object.prototype
constructor
Object
...
...
...
...
[[Prototype]]
프로토타입이 객체리터럴로 교체되어 constructor 프로퍼티가 없다!
프로토타입의 교체
function Person(name) {
this.name = name;
}
Person.prototype = {
constructor: Person,
sayHello() {
console.log(`Hello i'm ${this.name}`);
},
};
const hoon = new Person("hoon");
hoon.sayHello();
Person 생성자 함수
prototype
Person.prototype
constructor
Person
sayHello
<function>
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
[[Prototype]]
프로토타입의 교체
인스턴스에 의한 프로토타입 교체
function Person(name) {
this.name = name;
}
const hoon = new Person("hoon");
const randomePrototype = {
sayHello() {
console.log(`Hello i'm ${this.name}`);
},
};
Object.setPrototypeOf(hoon, randomePrototype);
hoon.sayHello();Person 생성자 함수
prototype
randomPrototype
sayHelllo
<function>
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
프로토타입의 교체
instanceof
생성자 함수가 프로토타입 체인상 존재하는지 확인
function Person(name) {
this.name = name;
}
const hoon = new Person("hoon");
// prototype chining 위에 person이 있으니 true
console.log(hoon instanceof Person);
// prototype chining 위에 Object도 있으니 true
console.log(hoon instanceof Object);instanceof
Person 생성자 함수
prototype
Person.prototype
constructor
Person
hoon
name
new 키워드로 생성
hoon
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
[[Prototype]]
object.create
객체를 생성하는 방법중 하나
추상연산 OrdinaryObjectCreate을 호출
new 연산자 없이도 새로운 객체를 생성
프로토타입을 직접 지정하여 객체를 생성
객체 리터럴로 만들어진 객체도 상속가능
object.create
// 프로토타입이 null인 객체를 생성
let obj = Object.create(null);
console.log(obj);
console.log(Object.getPrototypeOf(obj) === null);
// obj = {} 와 동일
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype);
//obj = {x: 1}과 동일
obj = Object.create(Object.prototype, {
x: { value: 1, writable: true, enumerable: true, configurable: true },
});
console.log(obj.x);정적 프로퍼티 메서드
Static 프로퍼티 / 메서드
생성자함수에서 바로 사용 가능!
굳이 인스턴스를 만들지 않아도 된다
정적 프로퍼티 메서드
function Article(title, content, publishedDate = new Date()) {
this.title = title;
this.content = content;
this.publishedAt = publishedDate;
}
// prototype method
Article.prototype.getArticleInfo = function () {
return `${this.title}: ${
this.content.length < 20 ? `${this.content.slice(0, 20)}...` : this.content
}`;
};
// static property
Article.publisher = "Hoon";
Article.isRecentlyPublished = function (articleInstance) {
return (
(new Date().getTime() - articleInstance.publishedAt.getTime()) /
(1000 * 60 * 60 * 24 * 3)
);
};
const post = new Article("제목", "내용", new Date());
console.log(post);정적 프로퍼티 메서드
Article 생성자 함수
prototype
Article.prototype
constructor
Article
post1
title
new 키워드로 생성
자바스크립트
[[Prototype]]
Function.prototype
constructor
Object.prototype
constructor
Object
...
...
Function
...
...
[[Prototype]]
[[Prototype]]
[[Prototype]]
content
글 내용..
publishedAt
2022-...
getArticleInfo
<function>
프로토타입에 등록된 메소드!
publisher
isRecentlyPublished
hoon
<function>
생성자 함수에 등록된 static 프로퍼티