Asynchronous javascript and xml
팀 러버덕 by Hoon
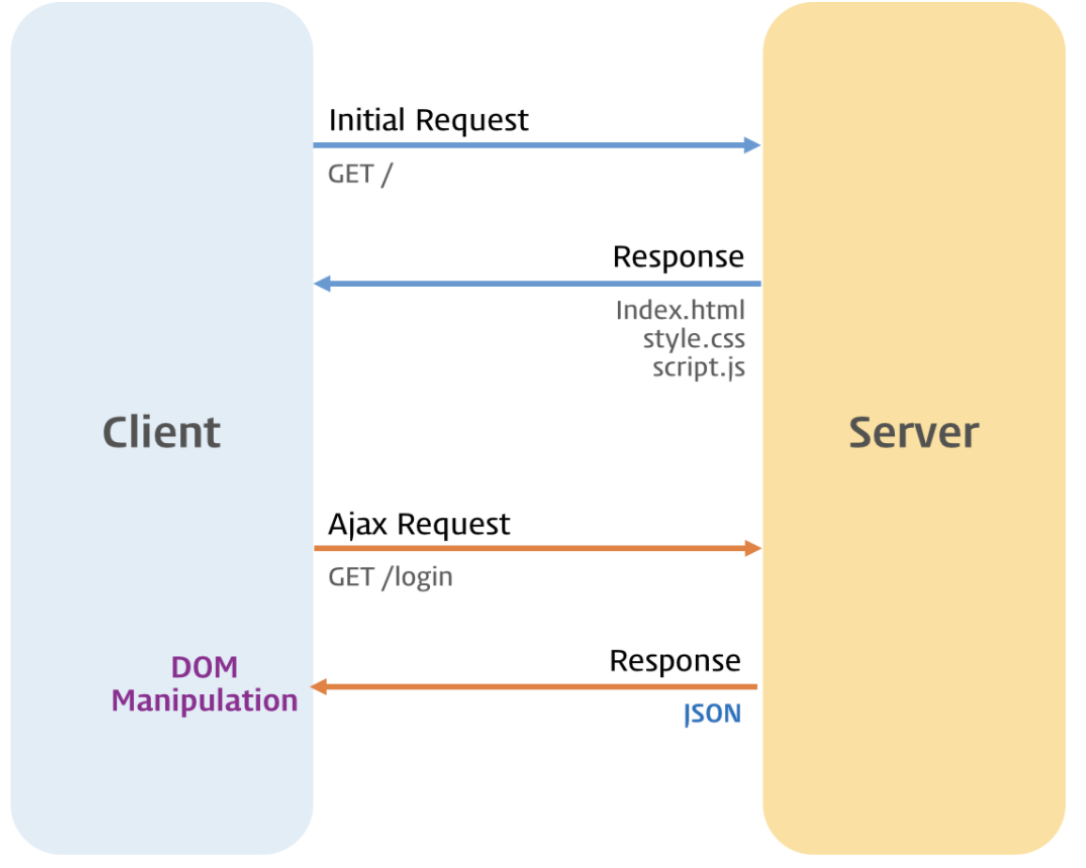
what is ajax

xml http request
XMLHttpRequest 객체를 활용
XHR의 큰 오버헤드와 나쁜 가독성으로 인해 더이상 잘 사용되지 않음
json
javascript object notation
클라이언트와 서버간 주고받을 데이터 포맷
XML보다 가볍고 간단하여 기본 규칙으로 사용된다
json
{
"name": "Lee",
"gender": "male",
"age": 20,
"alive": true
}json
const o = { name: 'Lee', gender: 'male', age: 20 };
// 객체 => JSON 형식의 문자열
const strObject = JSON.stringify(o);
console.log(typeof strObject, strObject);
// string {"name":"Lee","gender":"male","age":20}
// 객체 => JSON 형식의 문자열 + prettify
const strPrettyObject = JSON.stringify(o, null, 2);
console.log(typeof strPrettyObject, strPrettyObject);
const todos = [
{ id: 1, content: 'HTML', completed: true },
{ id: 2, content: 'CSS', completed: true },
{ id: 3, content: 'JavaScript', completed: false }
];
// 배열 => JSON 형식의 문자열
const str = JSON.stringify(todos);
console.log(typeof str, str);
// JSON 형식의 문자열 => 배열
const parsed = JSON.parse(str);
console.log(typeof parsed, parsed);tl; dr
스태틱 파일만 주고받던 시대는 끝났다!
변경이 필요한 데이터만 주고받는 통신 스타일 = AJAX
이전에는 XMLHttpRequest를 사용했지만, 지금은 JSON과 Promise를 사용한다
Ajax를 쉽게 사용하게 해주던 jQuery도 더이상 많이 사용되지 않는다
Promise 기반의 fetch api나 axios 라이브러리를 사용한다