generator
async & await
팀 러버덕 by Hoon
제너레이터 함수의 정의
function* keyword
function* counter() {
console.log('첫번째 호출');
yield 1; // 첫번째 호출 시에 이 지점까지 실행된다.
console.log('두번째 호출');
yield 2; // 두번째 호출 시에 이 지점까지 실행된다.
console.log('세번째 호출'); // 세번째 호출 시에 이 지점까지 실행된다.
}
const generatorObj = counter();
console.log(generatorObj.next()); // 첫번째 호출 {value: 1, done: false}
console.log(generatorObj.next()); // 두번째 호출 {value: 2, done: false}
console.log(generatorObj.next()); // 세번째 호출 {value: undefined, done: true}제너레이터 함수의 활용
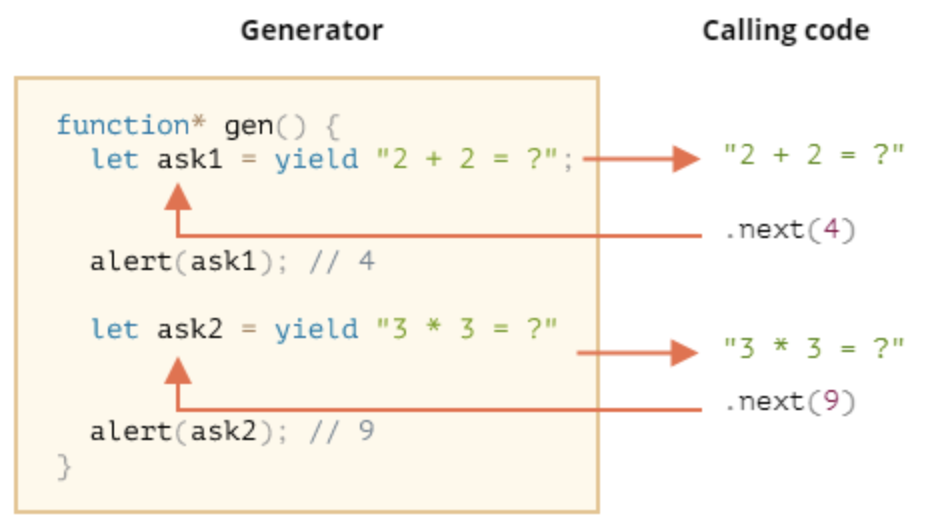
next/yield 호출을 사용
function* gen() {
let ask1 = yield "2 + 2 = ?";
alert(ask1); // 4
let ask2 = yield "3 * 3 = ?"
alert(ask2); // 9
}
let generator = gen();
alert( generator.next().value ); // "2 + 2 = ?"
alert( generator.next(4).value ); // "3 * 3 = ?"
alert( generator.next(9).done ); // true제너레이터 함수의 활용
next/yield 호출을 사용

async/await
ES8 부터 제공
프로미스 기반으로 동작
비동기 처리를 동기처럼 동작하도록 구현
async/await vs promise
- asnyc/await 는 비동기 코드를 작성하는 새로운 방법
- asnyc/await 는 실제로는 최상위에 위치한 promise에 대해서 사용
- Asnyc/await는 plain callback 이나 node callback과 함께 사용 불가능
- async/await는 promise처럼 non-blocking 으로 실행
- async/await는 비동기 코드의 겉모습과 동작을 좀 더 동기 코드와 유사하게 만들어 준다
async/await vs promise
const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})
makeRequest()
const makeRequest = async () => {
console.log(await getJSON())
return "done"
}
makeRequest()async/await Cons
간결함과 깔끔함
.then 을 추가할 필요가 없다
response 를 해결하기 위한 비동기 함수를 만들 필요가없다
data란 이름의 변수를 사용할 필요도 없고
nesting도 없다!
async/await vs generator
라이브 코딩