Think in React Way
Components, Composition, and Reusability


LARGE
SMALL

LARGE
SMALL
Just one
huge component

LARGE
SMALL
Just one
huge component
Too many responsibilities

LARGE
SMALL
Just one
huge component
Too many responsibilities
Too many props

LARGE
SMALL
Just one
huge component
Too many responsibilities
Too many props
Difficult to reuse

LARGE
SMALL
Just one
huge component
Too many responsibilities
Too many props
Difficult to reuse
Complex code, hard to understand

LARGE
SMALL
Many small
components
Too many responsibilities
Too many props
Difficult to reuse
Complex code, hard to understand

LARGE
SMALL
Many small
components
Too many responsibilities
Too many props
Difficult to reuse
Complex code, hard to understand
100 mini components
Confusing codebase

LARGE
SMALL
Many small
components
Too many responsibilities
Too many props
Difficult to reuse
Complex code, hard to understand
100 mini components
Confusing codebase
Too abstracted

LARGE
SMALL
Many small
components
Too many responsibilities
Too many props
Difficult to reuse
Complex code, hard to understand
100 mini components
Confusing codebase
Too abstracted
Right balance!








Logical Separation
Reusable
Low complexity
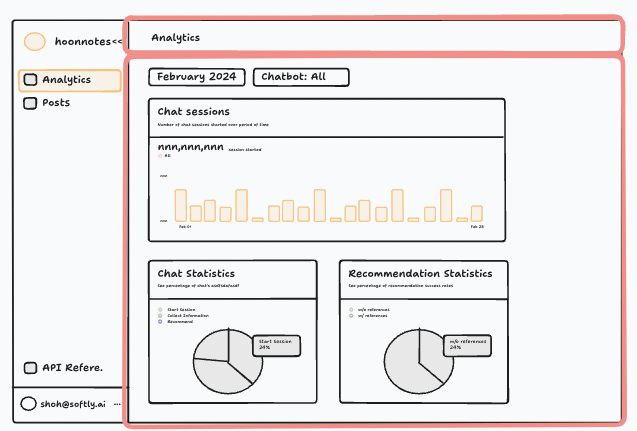
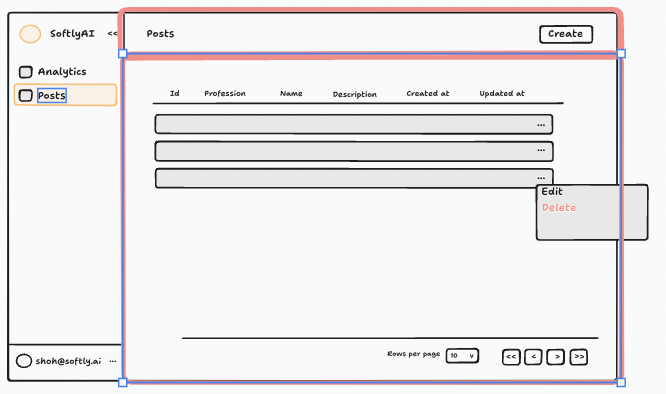
Logical Separation of Content / Layout
Reusability
Responsibility / Complexity
Coding Style
When to create a new component?
When to create a new component?
Start with a big component
When to create a new component?
Start with a big component
then split it into smaller components
When to create a new component?
Start with a big component
then split it into smaller components
As it becomes
necessary
When to create a new component?
Start with a big component
then split it into smaller components
As it becomes
necessary
unless the whole chunk is reused - and you are sure - you don't need to focus on reusability
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
or have TOO MANY PROPS?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
or have TOO MANY PROPS?
TOO MANY states?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
or have TOO MANY PROPS?
TOO MANY states?
is the code TOO COMPLEX / CONFUSING?
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
or have TOO MANY PROPS?
TOO MANY states?
is the code TOO COMPLEX / CONFUSING?
time to make a new component!
1. Logical separation of
content / layout
2. Reusability
3. Responsibilities
and complexity
4. Personal
coding style
Does the component contain pieces of content or layout that don't belong together?
time to make new component!
Is it possible to reuse part of the component?
Do you want or need to reuse it?
time to make a new component!
Is the component doing TOO MANY things?
or have TOO MANY PROPS?
TOO MANY states?
is the code TOO COMPLEX / CONFUSING?
time to make a new component!
Do you prefer smaller function / components?
Functions are
abstractions / interfaces
function makeCoffee() {}function makeCoffee(beans) {
const stampedBeans = stamp(beans)
}function makeCoffee(beans) {
const stampedBeans = stamp(beans)
const extractedCoffee = extract(stampedBeans)
}function makeCoffee(beans) {
const stampedBeans = stamp(beans)
const extractedCoffee = extract(stampedBeans)
return extractedCoffee
}function makeCoffee(beans) {
...
}
const COFFEE_BEAN_GRAMS = 60
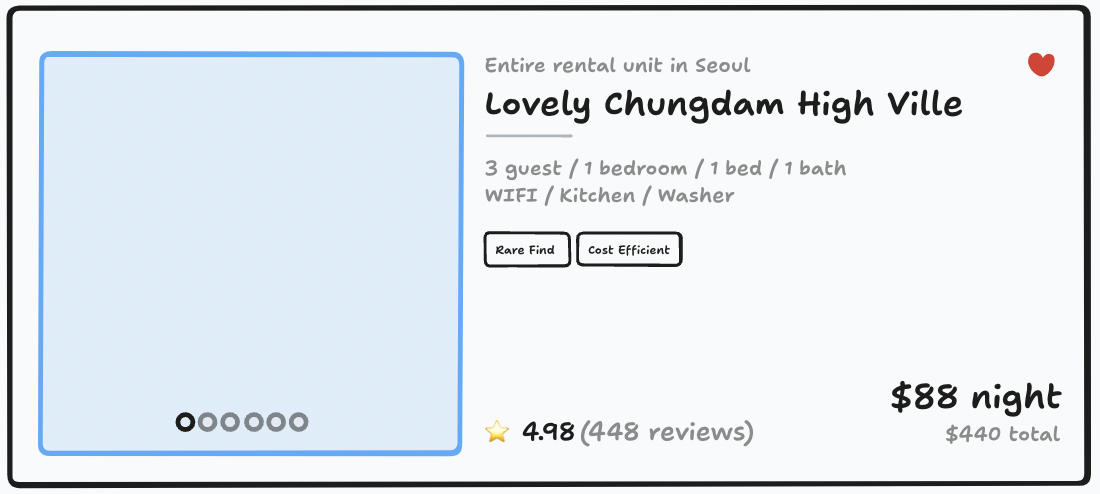
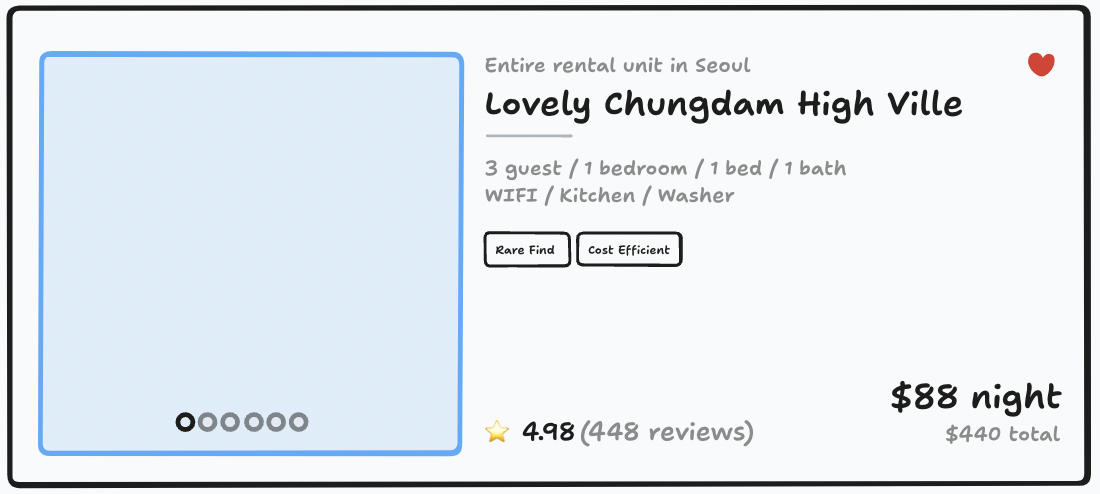
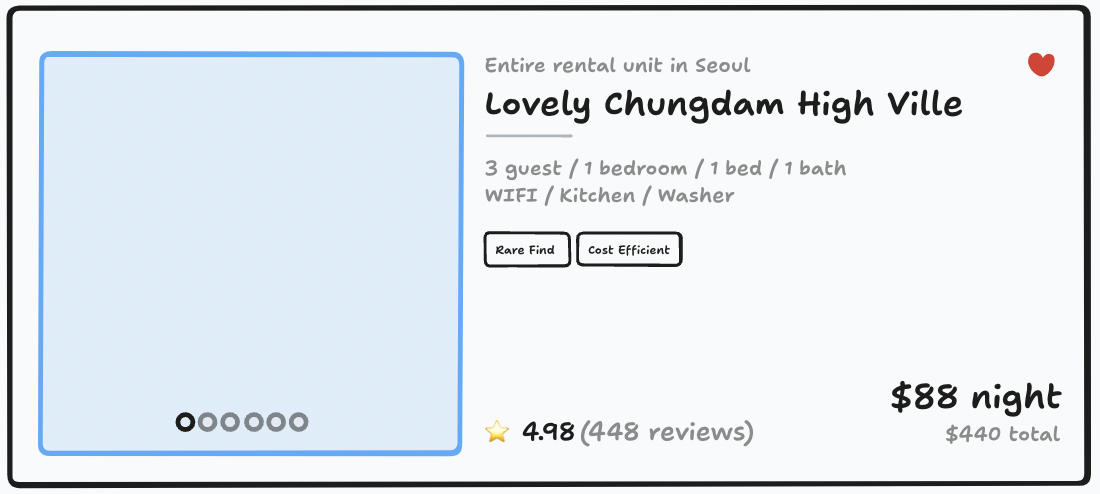
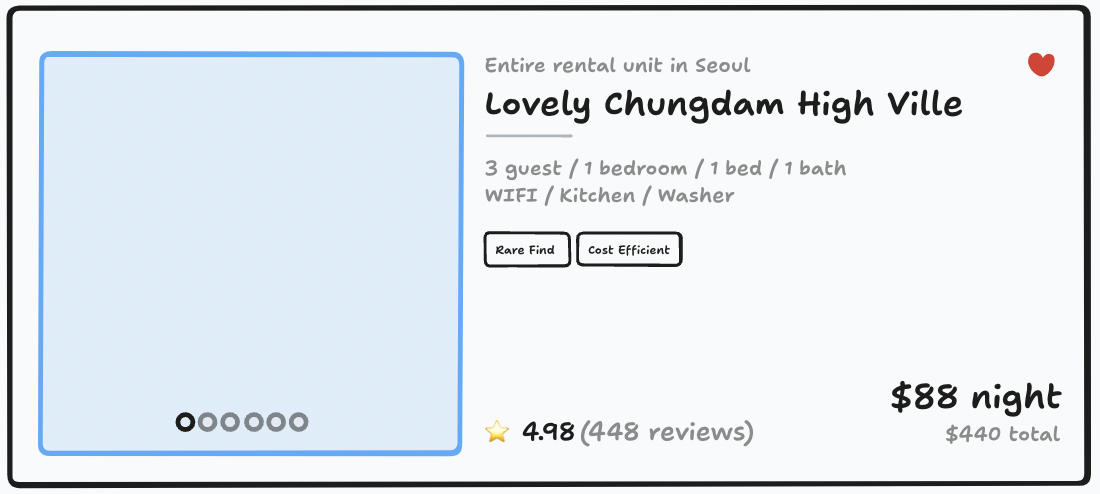
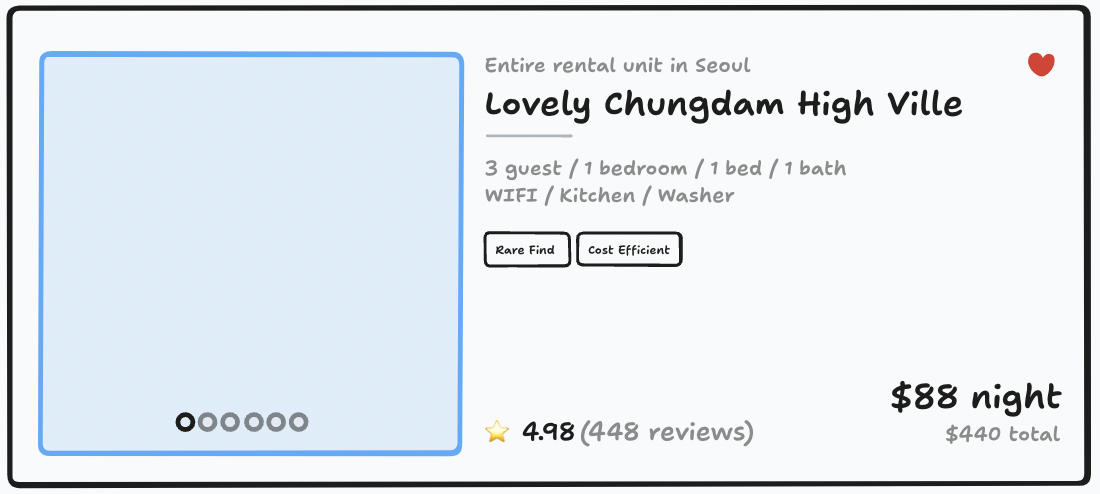
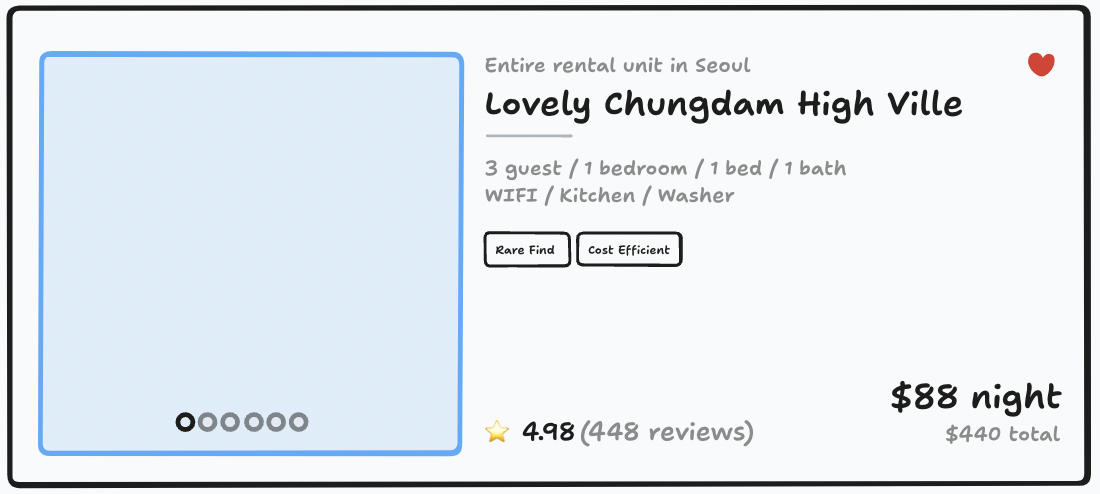
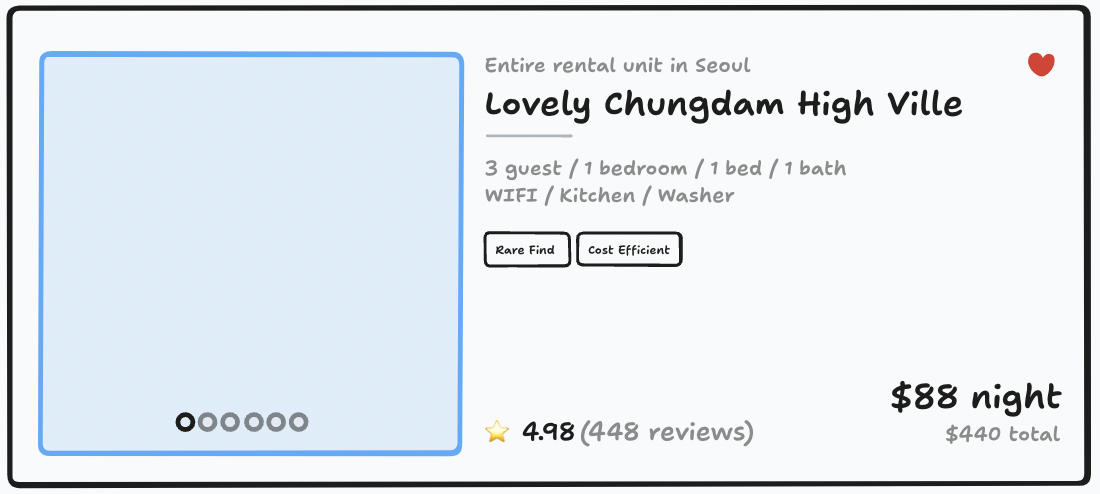
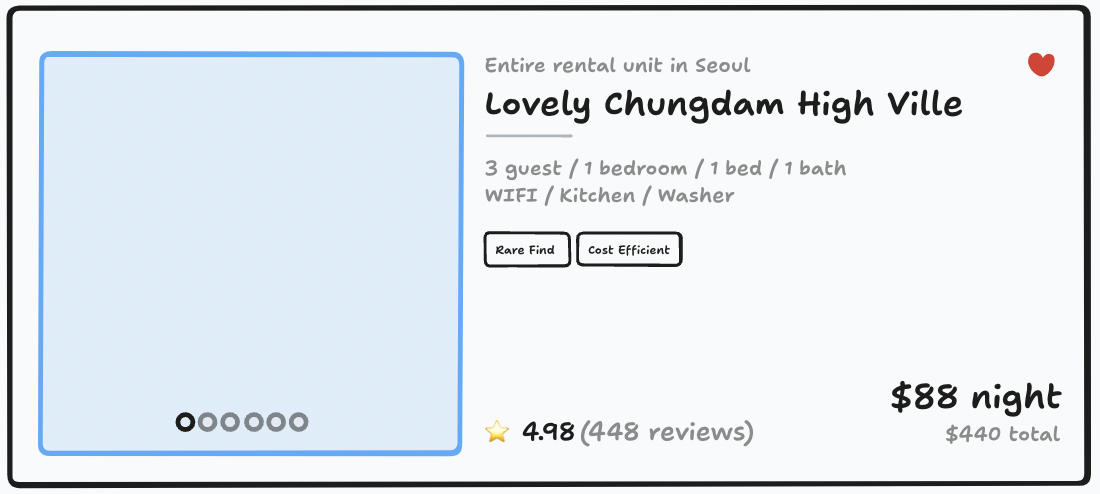
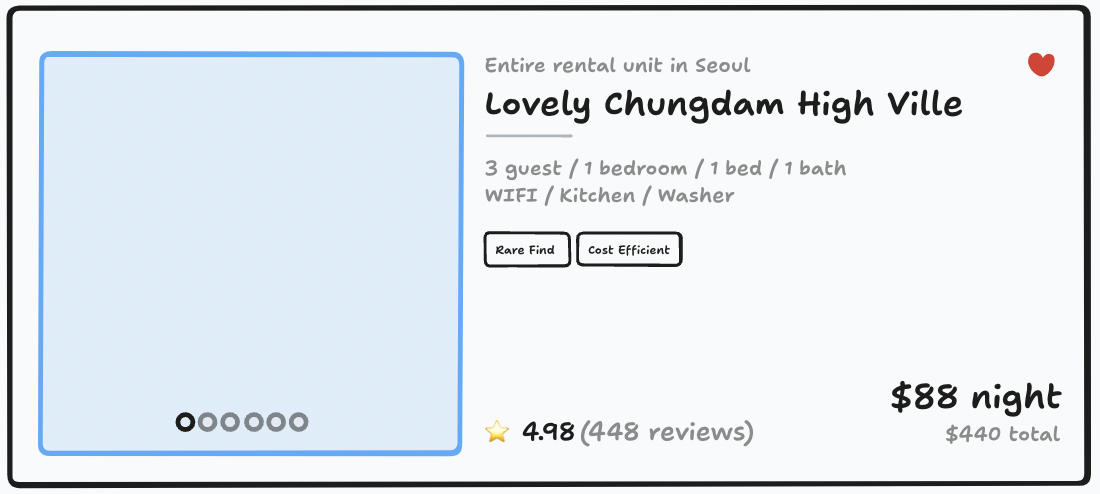
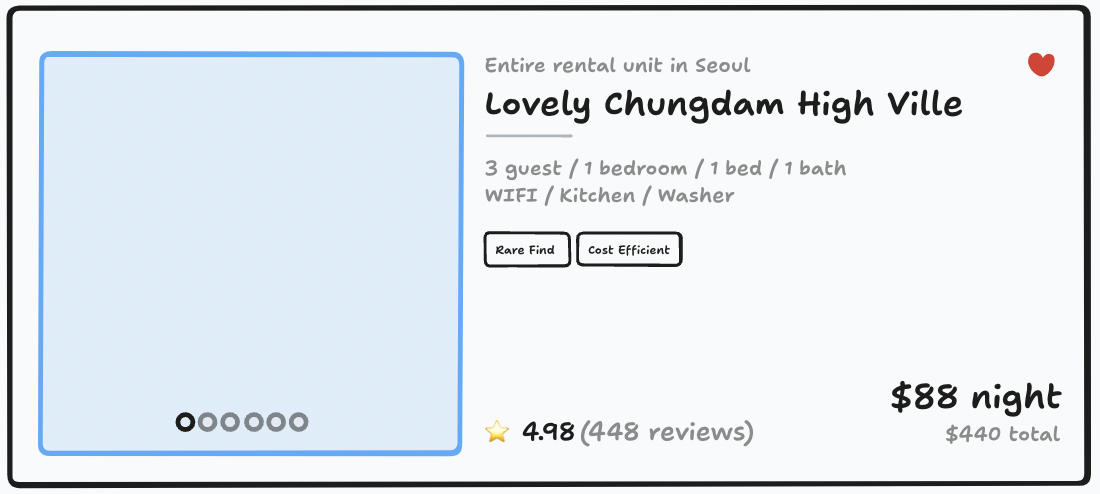
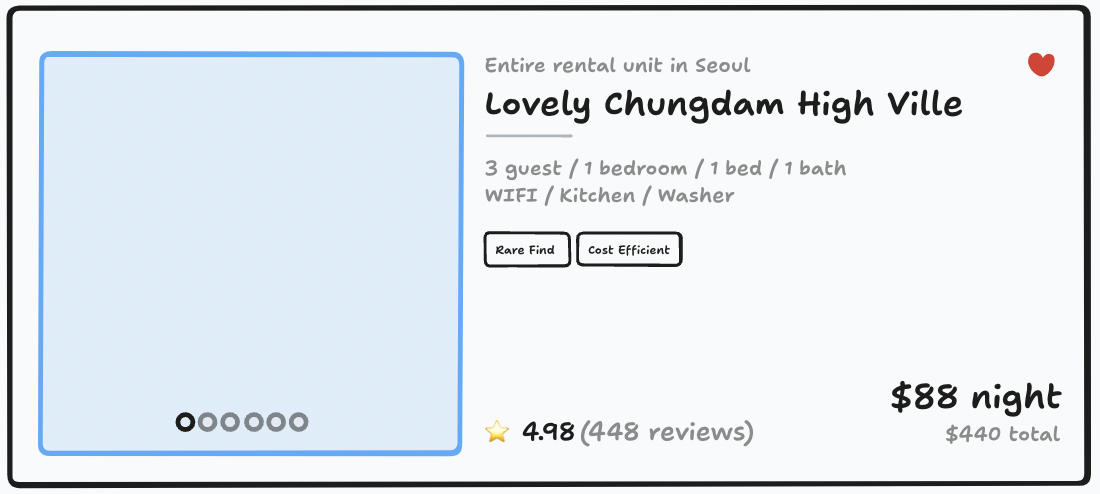
const coffee = makeCoffee(COFFEE_BEAN_GRAMS)function PropertyCard(props) {
return <div> ... </div>
}function PropertyCard(props) {
return <div> ... </div>
}
function App() {
return <div className="grid grid-cols-3 gap-4">
<PropertyCard ... />
<PropertyCard ... />
<PropertyCard ... />
</ div>
}Guidelines to making components
Guidelines to making components
Beware that creating a new component is same as creating a new abstraction
Guidelines to making components
Beware that creating a new component is same as creating a new abstraction
Name a component according to what it does and what it displays
Guidelines to making components
Beware that creating a new component is same as creating a new abstraction
Name a component according to what it does and what it displays
components and functions name can be long!
Guidelines to making components
Beware that creating a new component is same as creating a new abstraction
Name a component according to what it does and what it displays
components and functions name can be long!
Co-locate related components inside the same file
Guidelines to making components
Beware that creating a new component is same as creating a new abstraction
Name a component according to what it does and what it displays
components and functions name can be long!
Co-locate related components inside the same file
It's okay for components to have many different sizes

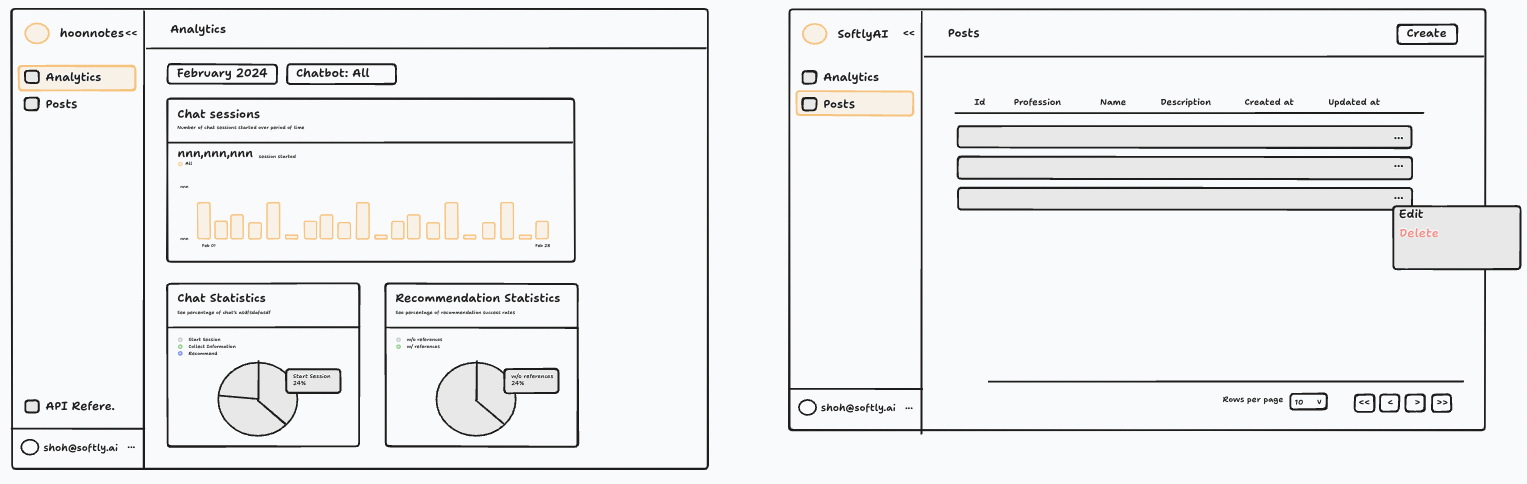
Think in React Way
Categories of Components
Categories of Components
Categories of Components
Stateless /
Presentational
Components
Categories of Components
Stateless /
Presentational
Components
Stateful
Components
Categories of Components
Stateless /
Presentational
Components
Stateful
Components
Structural
Components
Categories of Components
Stateless /
Presentational
Components
Stateful
Components
Structural
Components
NO STATES
Receive props and simply present data
and contents
Small and reusable

Categories of Components
Stateless /
Presentational
Components
Stateful
Components
Structural
Components
NO STATES
Receive props and simply present data
and contents
Small and reusable
HAVE STATES
Can still be reusable



Categories of Components
Stateless /
Presentational
Components
Stateful
Components
Structural
Components
NO STATES
Receive props and simply present data
and contents
Small and reusable
HAVE STATES
Can still be reusable



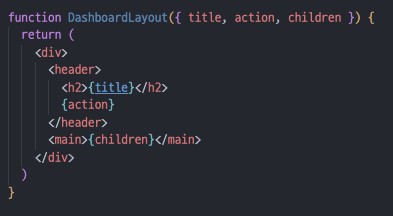
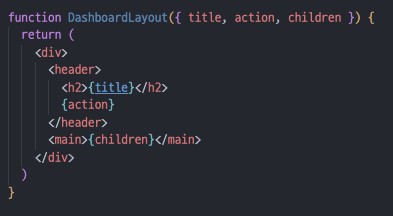
Pages / layouts / screens of the app
Result of composition
can be huge and non-reusable
Think in React Way
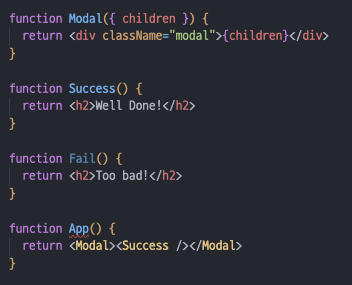
Component composition
Component composition
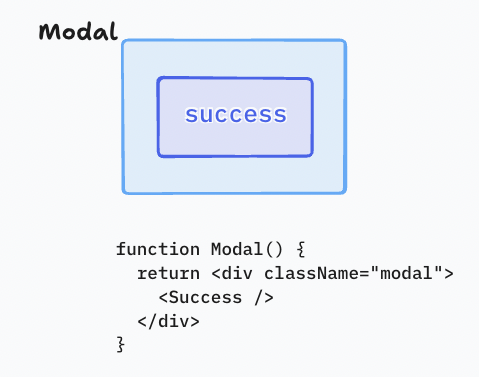
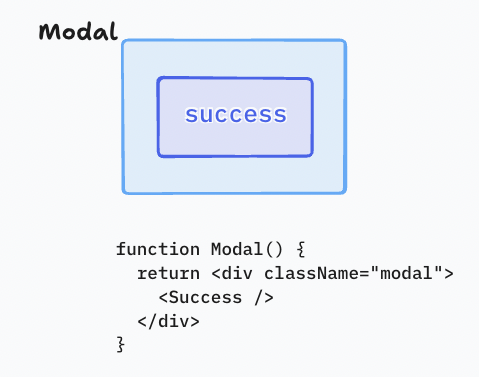
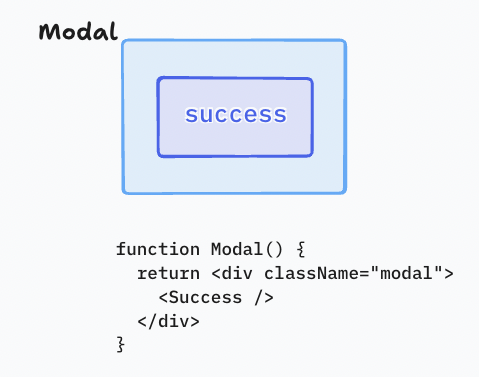
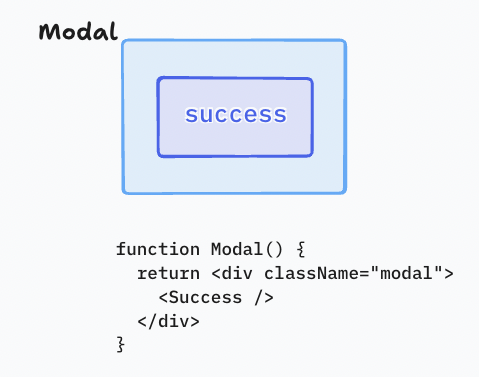
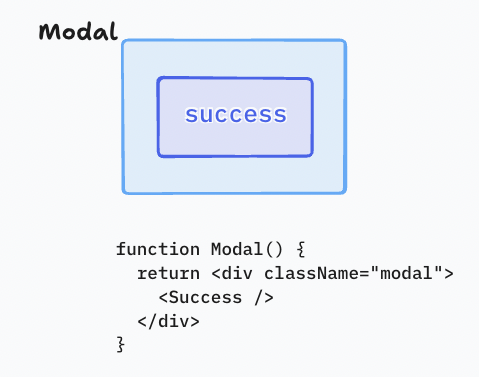
USING A COMPONENT
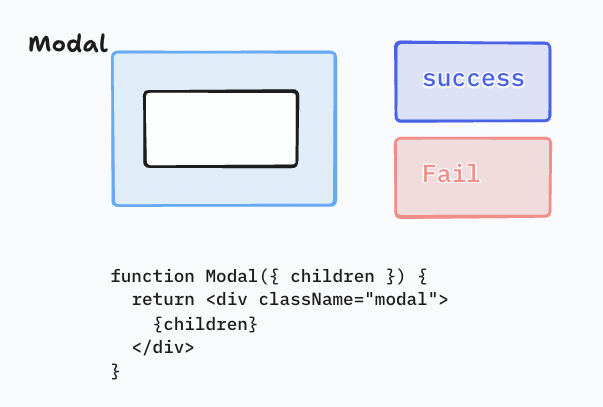
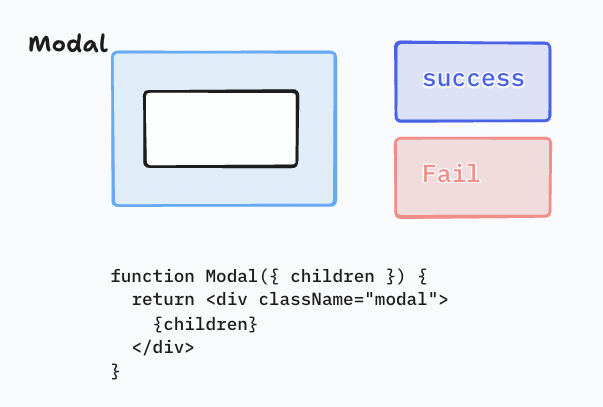
COMPONENT COMPOSITION

Component composition
USING A COMPONENT
COMPONENT COMPOSITION

<Success /> is inside Modal
Component composition
USING A COMPONENT
COMPONENT COMPOSITION

<Success /> is inside Modal
cannot reuse
Component composition
USING A COMPONENT
COMPONENT COMPOSITION

<Success /> is inside Modal
cannot reuse

Component composition
USING A COMPONENT
COMPONENT COMPOSITION

<Success /> is inside Modal
cannot reuse


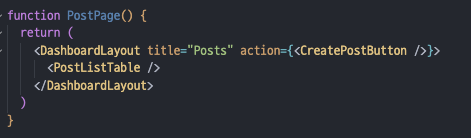
Passing component as a prop
Passing component as a prop

Passing component as a prop

Passing component as a prop

Passing component as a prop

Passing component as a prop

Passing component as a prop