Effiziente CSS
Konflikte und kettenmässige Überschreibung
Code Bloat
Übersicht gewinnen
Einfacher erweiterbar
Teile einfacher austauschen
Spezifizität
<div id="slideshow">
<div class="slide">
…
</div>
<div class="slide">
…
</div>
</div>
#slideshow .slide {
width: 800px;
height: 600px;
}Slideshow mit Slides
Spezifizität
#slideshow .slide {
width: 800px;
height: 600px;
}
#sidebar {
width: 400px;
}<div id="main">
<div id="slideshow">
<div class="slide">
…
</div>
<div class="slide">
…
</div>
</div>
</div>
<div id="sidebar">
<div id="slideshow">
<div class="slide">
…
</div>
<div class="slide">
…
</div>
</div>
</div>
Sidebar ist zu schmal für das Slideshow
#sidebar .slide {
width: 400px;
}#slideshow ist spezifischer als #sidebar
(Breite immer noch 800px)
Nur ein Slideshow pro Seite:
#slideshow in #sidebar ist nicht erlaubt
Spezifizität
#slideshow .slide {
width: 800px;
height: 600px;
}
#sidebar {
width: 400px;
}
#sidebar .slide {
width: 400px !important;
}#slideshow .slide {
width: 800px;
height: 600px;
}
#sidebar {
width: 400px;
}
#sidebar .slide {
width: 400px !important;
height: 300px !important;
}Wenn alles !important ist,
was ist denn wirklich !important?
#slideshow .slide {
width: 800px;
height: 600px;
}
#sidebar {
width: 400px;
}
#sidebar .slide {
width: 400px !important;
height: 300px !important;
}
#teasers {
width: 500px;
}
#teasers .slide {
width: 500px !important;
height: 375px !important;
}SMACSS
Scalable
Modular
Architecture
Cascading
Style
Sheets
AND

FOR
Base
body { font-family: arial; }
h1 { font-size: 3em; }
a { color: blue; }.container { max-width: 960px; }
.main { width: 75%; }
.aside { width: 25%; }Layout
.slideshow .slide { width: 800px; }
.slideshow .title { font-size: 2em; }
.slideshow .slide .title { font-size: 1.5em; }Module
(Komponent)
.is-hidden { display: none; }
.is-transparent { opacity: 0; }
.is-halftransparent { opacity: 0.5; }State
SMACSS
.cell.is-selected { border-color: green; }
.cell.is-selected .toolbar { background-color: green; }State
(function($){
$('.overview .cell .toolbar').click(function(){
$(this).parent().toggleClass('is-selected');
});
})(jQuery);
JavaScript
SMACSS
Block Element Modifier
.slideshow .slide { width: 800px; }
.slideshow .title { font-size: 2em; }
.slideshow .title.red { color: #f00; }
.slideshow .slide .title { font-size: 1.5em; }
.slideshow .slide .title.red { color: #a00; }Standard
.slideshow .slideshow__slide { width: 800px; }
.slideshow .slideshow__title { font-size: 2em; }
.slideshow .slideshow__title--red { color: #f00; }
.slideshow .slideshow__slide .slideshow__title { font-size: 1.5em; }
.slideshow .slideshow__slide .slideshow__title--red { color: #a00; }BEM
bem.info
Weniger Spezifität
/* style.css */
a { color: #00c; text-decoration: none; }
h1 { margin: 0; font-size: 36px; }
h5 { margin: 0; font-size: 10px; }
/* frp-fce.css */
.frp-fce { background-color: white; border-radius: 2px; padding: .5em; }
.frp-fce .title { font-weight: bold; font-size: 24px; margin-bottom: .5em; color: #c00; }
.frp-fce .date { color: #999; font-size: small; }
.frp-fce .linktext { color: #c00; }
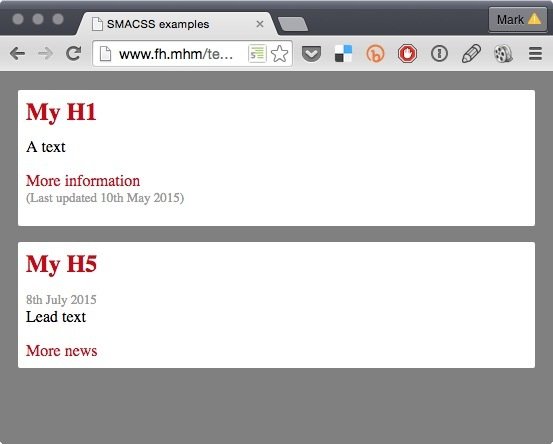
.frp-fce .linktext:hover { text-decoration: underline; }<div class="frp-fce teaser">
<h1>My Teaser</h1>
<p>A text</p>
<a>More information</a>
<p>(Last updated 10th May 2015)</p>
</div>
<div class="frp-fce news">
<article>
<header>
<h5>My Teaser</h5>
<time>8th July 2015</time>
</header>
<p>Lead text</p>
<a>More news</a>
</article>
</div><div class="ct-fce teaser">
<h1 class="title">My Teaser</h1>
<p class="lead">A text</p>
<a class="linktext">More information</a>
<p class="date">(Last updated 10th May 2015)</p>
</div>
<div class="ct-fce news">
<article>
<header>
<h5 class="title">My Teaser</h5>
<time class="date">8th July 2015</time>
</header>
<p class="lead">Lead text</p>
<a class="linktext">More news</a>
</article>
</div>Weniger Spezifität

Semantische CLasses
.cell.selected { border-color: green; }
.cell.selected .toolbar { background-color: green; }Nicht semantisch
Änderungen in CSS und HTML nötig
Semantisch
Änderungen nur in CSS nötig
Classnamen besser verständlich
.cell.green { border-color: green; }
.cell.green .toolbar { background-color: green; }In SASS
.ct-fce {
background-color: #fff;
border-radius: 2px;
padding: .5em;
margin: 0 0 1em;
.title {
font-weight: bold;
font-size: 24px;
color: #c00;
}
.linktext {
color: #c00;
&:hover {
text-decoration: underline;
}
}
}Mixin vs. Silent Class
/* mixin */
.whitebox() {
background-color: #fff;
}
/* sass */
.ct-fce.teaser {
.whitebox();
}
.ct-news.list {
.whitebox();
}
.ct-quote {
.whitebox();
}
/* …ergibt 124 bytes… */
.ct-fce.teaser {
background-color: #fff;
}
.ct-news.list {
background-color: #fff;
}
.ct-quote {
background-color: #fff;
}/* silent class */
%whitebox {
background-color: #fff;
}
/* sass */
.ct-fce.teaser {
@extend .whitebox;
}
.ct-news.list {
@extend .whitebox;
}
.ct-quote {
@extend .whitebox;
}
/* …ergibt 63 bytes… */
.ct-fce.teaser, .ct-news.list, .ct-quote {
background-color: #fff;
}Mixin vs. Silent Class
@mixin button($color) {
background-color: $color;
border: 1px solid mix(black, $color, 25%);
border-radius: 5px;
padding: .25em .5em;
}
.ct-podcast .button {
@include button(#79c068);
}
.ct-shop .button {
@include button(#b4d455);
}%whitebox {
background-color: #fff;
}
.ct-fce.teaser {
@extend %whitebox;
}
.ct-news.list {
@extend %whitebox;
}
.ct-quote {
@extend %whitebox;
}Mixin (Parameter)
SILENT CLASS (Vererbung)
Vorher-nachher
#slideshow .slide {
width: 800px;
height: 600px;
}
#sidebar {
width: 400px;
}
#sidebar .slide {
width: 400px !important;
height: 300px !important;
}
#teasers {
width: 500px;
}
#teasers .slide {
width: 500px !important;
height: 375px !important;
}/* slideshow.css */
.ct-slideshow {
width: 800px;
height: 600px;
}
.ct-slideshow .slide {
width: 100%;
height: 100%;
}
.l-sidebar .ct-slideshow {
width: 400px;
height: 300px;
}
.l-teasers .ct-slideshow {
width: 500px;
height: 375px;
}ZusAmmenfassung
Keine IDs einsetzen
Nur Regeln für gesamte Website für HTML-Tags setzen
Klassennamen nach Layout, Komponent, State gruppieren
…und semantisch definieren!
Code-Nesting in SASS
Silent Classes vs. Mixins
Separate CSS-Dateien
Präfixe einsetzen
/* Class auf Layout-Schicht */
.l-main {
…
}
/* Class auf Modul-Schicht */
.ct-mymodule {
…
}