Modular functionality
Organizing your code to make
WordPress development easier
markweb.ch @mhmli
Mark Howells-Mead





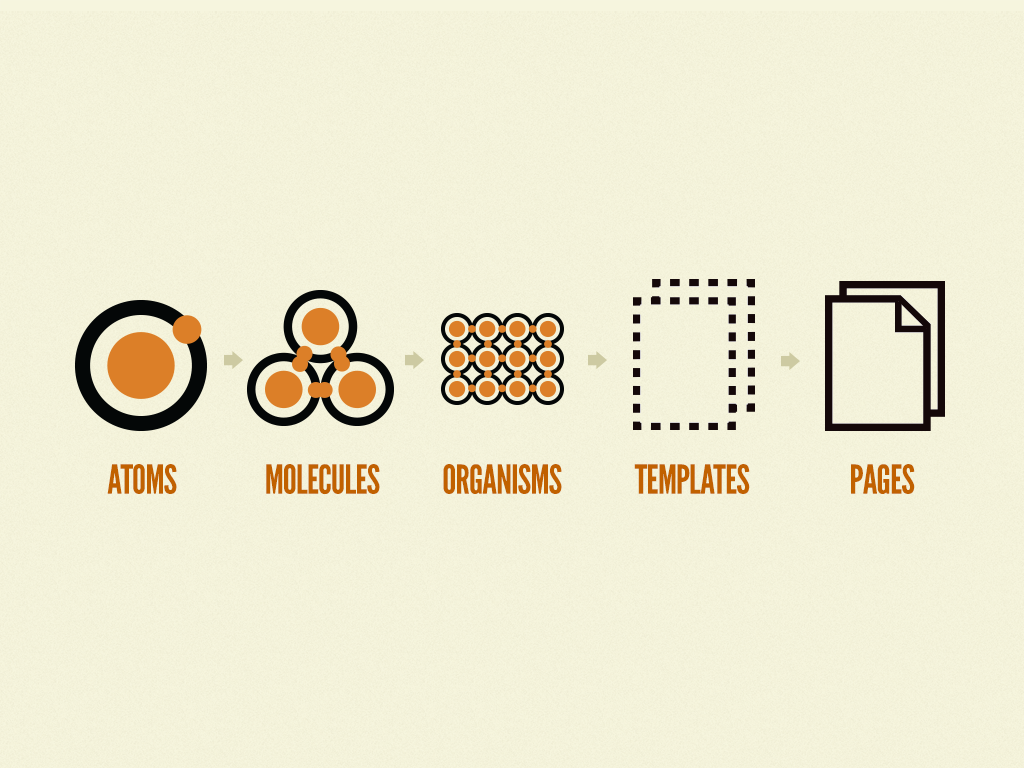
Organism

Molecule

Atom


<div class="media">
<a href="http://twitter.com/stubbornella" class="img">
<img src="http://stubbornella.com/profile_image.jpg" alt="me" />
</a>
<div class="bd">
@Stubbornella 14 minutes ago
</div>
</div>
.media {
margin: 0 0 1rem;
}
.media, .bd {
@include clearfix;
}
.media .img {
float: left;
margin-right: 1rem;
}
.media .img img {
display: block;
}

github.com/guardian/frontend
.button { background-color: #fb0; color: #333; }
.button:hover { background-color: #e6a800; }
.button.button-secondary { background-color: #f1f1f1; }
.button.button-secondary:hover { background-color: #d8d8d8; }<form name="comment-add">
…
<input type="submit" class="button" value="Become a supporter">
<input type="submit" class="button" value="Make a contribution">
<a href="…" class="button button-secondary">More features</a>
<a href="…" class="button button-secondary">Joe Biden</a>
…
</form>
Template parts
content-post.php
get_template_part( 'content', 'post' );Reusable in multiple templates
Overridable in Child Theme
Reusable in a second Theme
Templates
index.php
archive.php
page.php
page-home.php
CSS
basis.css
typography.css
org-home.css
org-list.css
org-single.css
org-comment.css
JavaScript
basis.js
jquery.fancybox.js
…
…
…
org-comments.js

New core features
Specific additional functionality
Independently managed
Deploy when complete

Custom Post Type
Grid Layout
Post Location as Google Map
plugins/mhm_photos
– mhm_photos.js
– mhm_photos.css

T: theme2016
P: theme2016_acf_configuration
P: mhm_dataroom
P: mhm_faq
P: relevanssi, mhm_sitesearch
P: members
Theme: Posts/Pages
Custom Fields
FE document management
FAQ
Site search, incl. Custom fields
Access via user groups
P: mhm_auction
Auction



“Backend”
WordPress
Content administration
“FRONTEND”
(“Head”)
React, iOS, Android

“Headless cms”

REST API
Google Search Console


Identify the organisms
Make a container
Add the organisms to it
Reuse code if you can
Functionality in Plugins
Mark Howells-Mead
markweb.ch @mhmli