Introduction to
AngularJS
for web programmers
Hugo Josefson / Jayway 2014
Overview
- What is AngularJS?
- What problems are we solving?
- What AngularJS offers us
-
The Angular Way (AngularJS components)
- How it relates to other web frameworks / libs
- When NOT to use AngularJS
- References, Useful tools, Questions!
What is AngularJS?

Client-side framework for web apps
by Google, Open Source
Embraces and extends:
HTML, CSS, JS
HTML, CSS, JS
"What HTML would have been
had it been designed for applications"
Used for Doubleclick.net
( where Google makes money )
and for youtube.com/tv
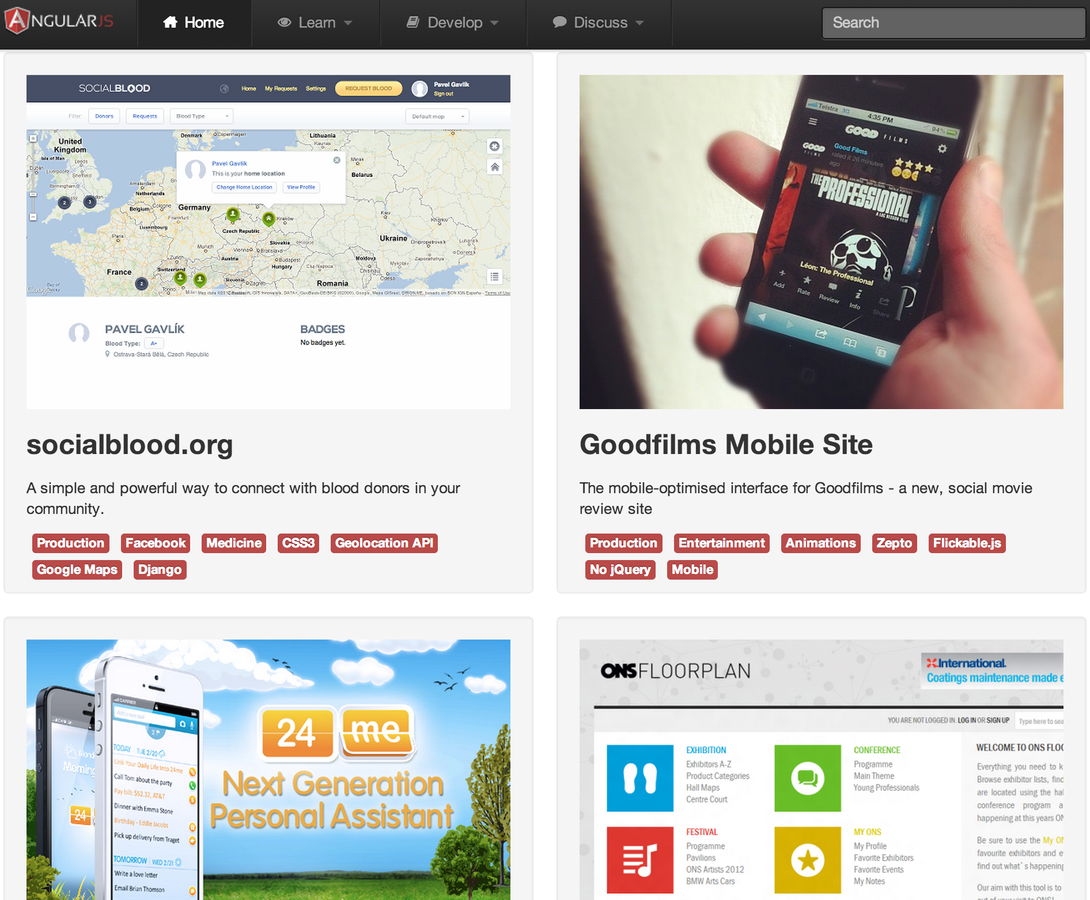
builtwith.angularjs.org
What problems are we solving?
What problems are we solving?
User input
-
Reading
-
Validating
-
Structuring input data
What problems are we solving?
Rendering views
from data
- Composing views from sub views
- Injecting data
- Re-rendering when data changes
What problems are we solving?
Code structure
- Separation of concerns
- Testability
What problems are we solving?
Deep linking URL's
- Send URL to other people
- Reload any page in browser
What problems are we solving?
Server communication
- AJAX
What AngularJS offers
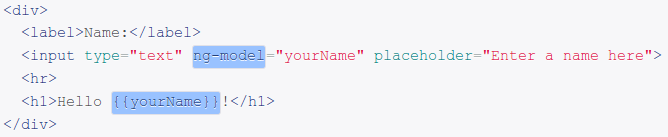
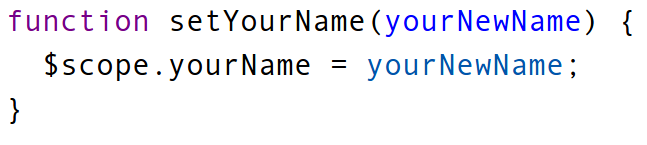
Two-way data binding

What AngularJS offers
User input validation
- Built in
- Extendable
What AngularJS offers
Component structure
and
Dependency Injection (DI)
and
Dependency Injection (DI)
- Controllers
- Services
- Directives
- Filters
What AngularJS offers
Routing
- Send URL to other people
- Reload any page in browser
- Declare which route path
triggers which view - /books → books.html → BooksController
- /books/:bookId → book.html → BookController
What AngularJS offers
Utilities
- AJAX
- Filters for formatting etc
- Animations triggered by css classes
- ...more...
The Angular Way
-
Data models are POJO
← this is what you update
-
the
data of your app / single source of truth
-
the
data of your app / single source of truth
-
Declarative View
- DOM-based (HTML)
-
two-way data-bound to Model
-
Service
- business-logic
- works with data
!
The Angular Way
-
Controller
-
supplies Data models, Services to View
-
supplies Data models, Services to View
-
Filters (helper functions for Views)
- filter lists
-
translate values → relevant strings
-
Directive
- custom UI Behavior
- custom HTML tags ("extends HTML")
- manipulates the DOM
How AngularJS relates to...
- jQuery
- Backbone.js
- Ember.js
- Knockout
- Durandal
- Smooths over browser API / behavior diffs
- DOM
- enumeration
- mutation
- eventing
- AJAX
- Lightweight MVC conventions
- Models
- Router
- Views conventions
- No template lib built-in, use any impl
- Re-rendering triggered by Model events
-
Re-renders large DOM structures
Ember.js
- Full-scale like AngularJS
- MVC
- Router
- Data binding via explicit API

- Data binding via explicit API
- Full-scale like AngularJS
- Uses Knockout for data binding
- Uses Require.js for
dependency management
When NOT to use AngularJS
- No data, or very little data
AND - Very specific animation demands
- When > x*1000 of data bindings
in single view - Maybe. - Workarounds:
Considering Speed and Slowness in AngularJS - Future mitigation:
AngularJS 2.0 to use Object.observe()
References
www.sitepoint.com/10-reasons-use-angularjs
net.tutsplus.com/tutorials/javascript-ajax/5-awesome-angularjs-features
blog.artlogic.com/2013/03/06/angularjs-for-jquery-developers
www.exratione.com/2013/12/considering-speed-and-slowness-in-angularjs
blog.angularjs.org/2014/03/angular-20.html
www.angularjs.org
docs.angularjs.org
← short wonderful tutorial videos
egghead.io
← short wonderful tutorial videos
Useful tools
| AngularJS Batarang | Chrome extension |
| plnkr.co, jsfiddle.net | Sketch some code |
| bower.io |
|
| gulpjs.com, gruntjs.com | Build systems |
| yeoman.io | Project scaffolding |
|
|
Per-feature directory structure examples |
| ng-annotate |
|
| ngmodules.org |
|
Thank you!
Questions!?
hugo.josefson@jayway.com