or Back to Future
without Webpack
@hwclass
Buildless:

$ npm init
What is the first command that we run to start a web app?
Anyone still remember Bower?

NPM
NODE.JS PACKAGE MANAGER
NPM
Why do we start every web project by creating a package.json file?
so...
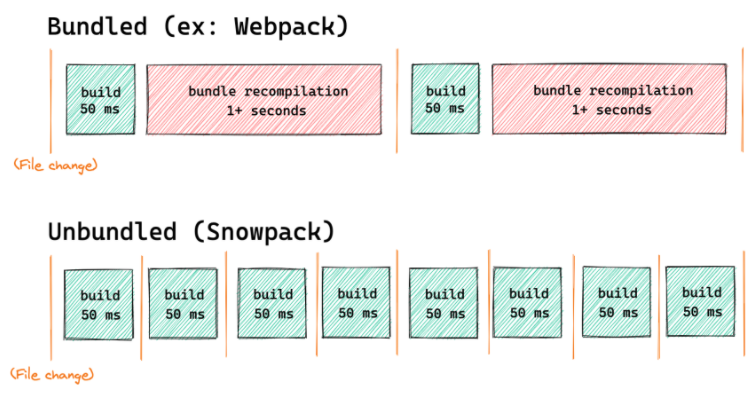
BUNDLING
Why do we need to re-bundle the whole mess into a bundle?
Early Days
-
BROWSERIFY
-
GRUNT
-
GULP
Latest Trend
-
Webpack
-
Parcel
-
Rollup
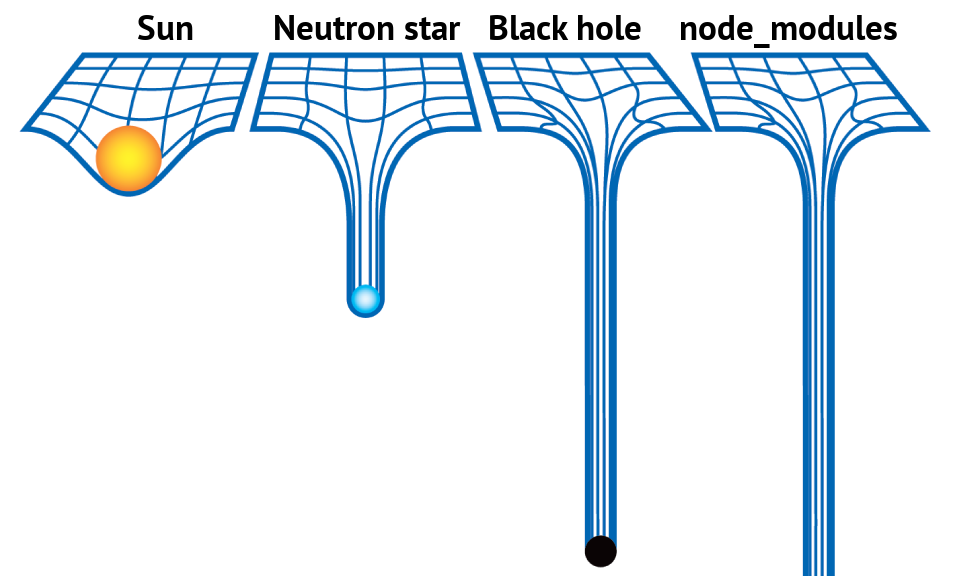
Huge node_modules!

Create
React
App
200.9MB node_modules/ directory of 1,300+ different dependencies to see a
“Hello World!” app.
Create
Next
App
95,2 MB node_modules/ directory of 500+ different dependencies to see a
“Hello World!” app.
+ imagine lots of lines of code added by Webpack in build time.
Gatsby
CLI
340 MB node_modules/ directory of 7000+ different dependencies to see a
“Hello World!” app.
ES6 = () => ESM


How to use ESM today?

Within package.json,
"exports": { "import": "./path/to/entry.js" }or
"exports": { ".": { "import": "…" } }add the following:
and
"type": "module""module": "./path/to/entry.js"{
"module": "./esm/index.js",
"exports": {
".": "./esm/index.js"
}
}{
"main": "./index-cjs.js",
"module": "./index-esm.js",
"exports": {
"require": "./index-cjs.js",
"import": "./index-esm.js"
}
}web-only:
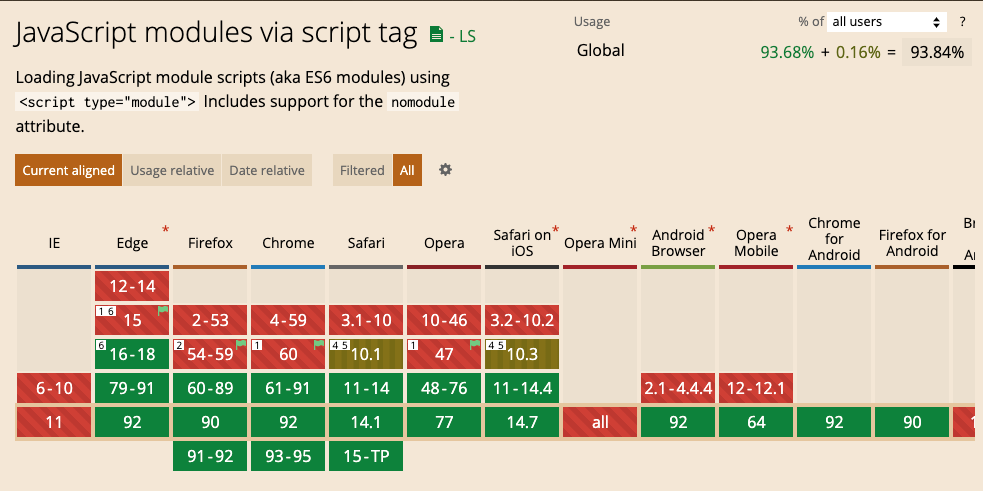
Support on Browsers: 93%

How to use:
<script type="module" src="module.js"></script>
<script nomodule src="fallback.js"></script><script type="module">
import { tag } from './html.js'
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)
</script>// html.js
export function tag (tag, text) {
const el = document.createElement(tag)
el.textContent = text
return el
}or as an external script:
// app.js
import { tag } from './html.js'
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)and|or with fallback
<script type="module" src="app.js"></script>But still we have packages without
ESM support? (when 2020)


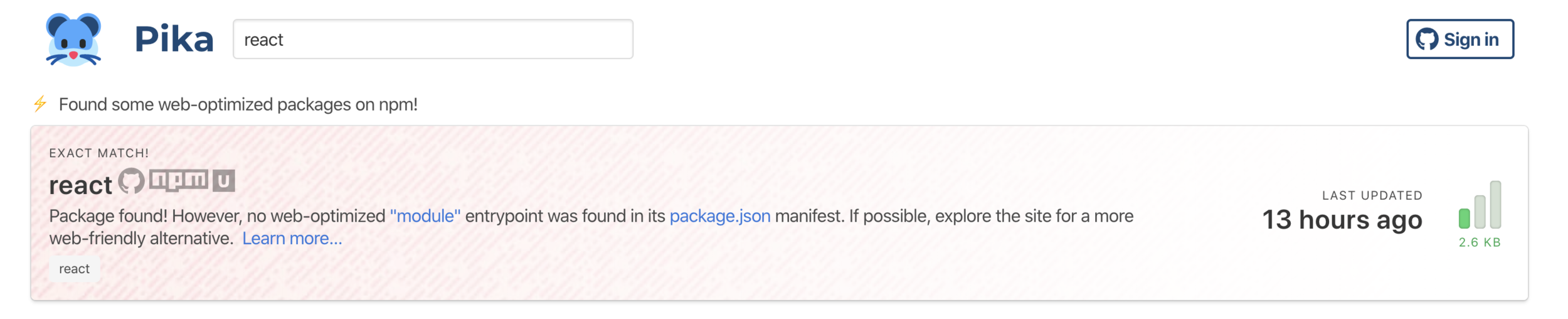
The package registry
for ES-ified code (when 2020)


But still we have packages without
ESM support? (when 2021)

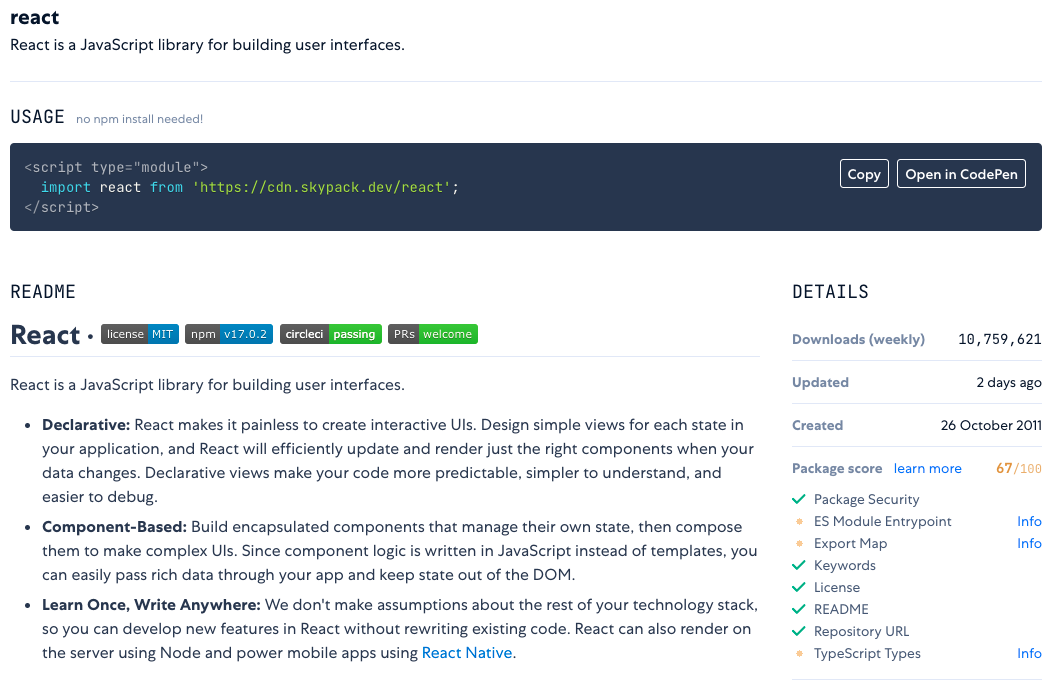
Load optimized npm packages with
no install and no build tools

import confetti from 'https://cdn.skypack.dev/canvas-confetti';
confetti();Global edge cache HTTP/3 support Upconverts old Node packages to modern ES Modules JS minification Brotli / gzip compression Polyfills JS for legacy browsers and more ...
a lightning-fast frontend build tool,
designed for the modern web


node_modules/react/**/* -> http://localhost:3000/web_modules/react.js
node_modules/react-dom/**/* -> http://localhost:3000/web_modules/react-dom.js<body>
<script type="module">
import React from 'react';
console.log(React);
</script>
</body>single-file builds
This runs directly in the browser with
`snowpack dev`
a meta framework for shipping less JS to the client
Build-time / runtime code in one file
Supports partial hydration

---
// This JavaScript code runs at build-time.
console.log('This runs at build-time');
// Tip: TypeScript is also supported out-of-the-box!
const thisWorks: number = 42;
---
<div class="example-1">
<h1>Hello world!</h1>
</div>---
// Example: hydrating a React component in the browser.
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<!-- "client:visible" means the component won't load any client-side
JavaScript until it becomes visible in the user's browser. -->
<MyReactComponent client:visible />Supporting:
- Typescript
- JSX
- JSON
- CSS Modules
- npm packages
uses Snowpack under the hood
- React/Preact (JSX), Svelte, Vue, and web components. (Solid & lit)
- WASM
- Node built-ins