P2P Web & Decentralized Apps
#ForPeople!

Barış Güler
@hwclass
Frontend Team Lead @ Blacklane
#WeAreHiring!
#AboutMe
This talk is
not about
blockchain or
bitcoin.
It is about decentralizedweb.
Keywords
Human Interaction
Openness
Web Application Development
Peer-to-Peer Web
Centralized Web
Corporate Web
Decentralization
Corporate Monopolies
Control-Centric Approach
Privacy
Dat Platform
Decentralized Web Events
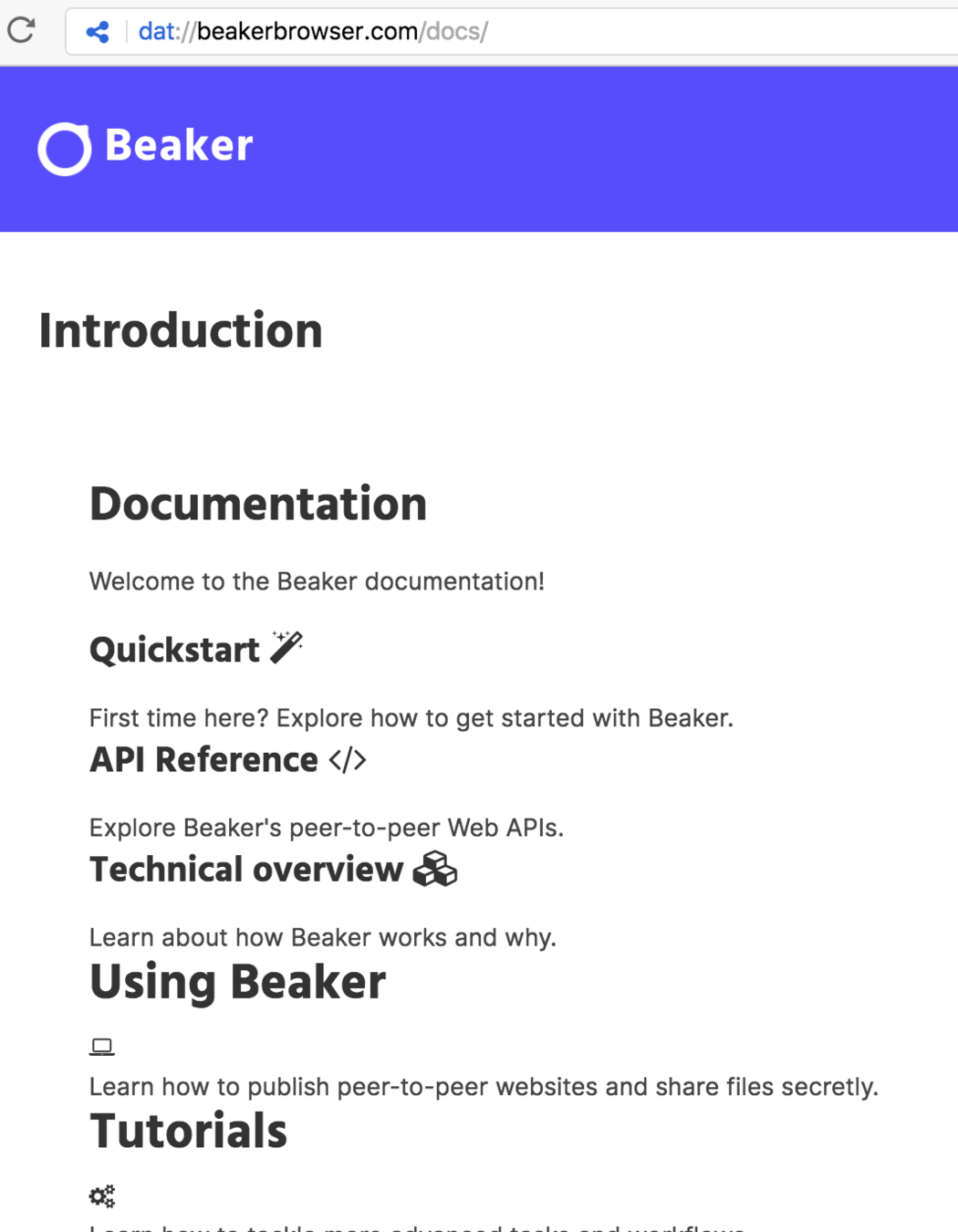
Beaker Browser
Security
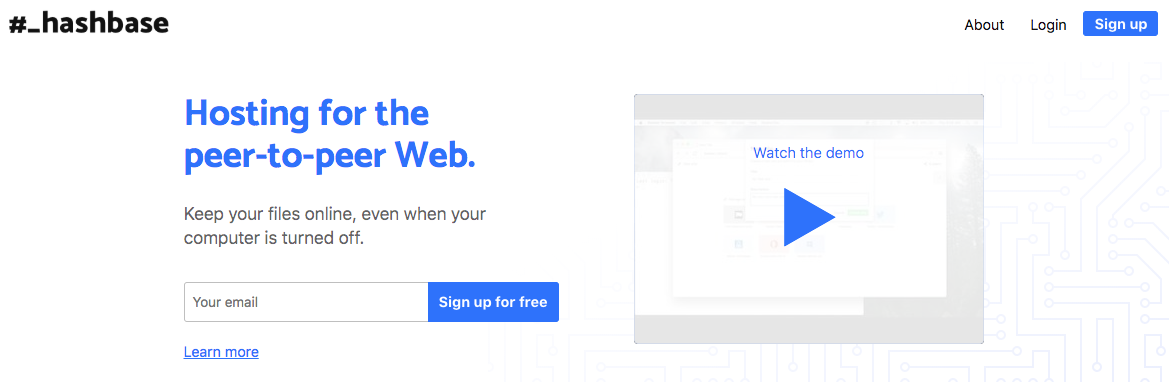
Hashbase
File system
Scuttlebutt
HTTP
Indie Web
The Web is
over-
engineered.


https://twitter.com/mathowie/status/837735473745289218
The Web is
under-
estimated.

#QuotesFromCommunity"The Web enabled communication, collaboration, and creativity at a scale once unimaginable, but it’s devolved into a landscape of of isolated platforms that discourage customization and interoperability. The Web’s value flows from the people who use it, yet our online experiences are dictated by corporations whose incentives rarely align with our own."
#QuotesFromCommunityhttp://ab13zyvpe7wadntqjz2zrmwcz02tvcuk75qcb6bh41w38qg6z7r0.gateway.mauve.moe:3000/

#P2PWebCommunity

#P2PWebCommunity




"Websites served from many locations; locations that are not coordinated."
Brewster Kahle, archive.org
#P2PWebCommunity
"A Web that does not depend upon powerful monopolies."
Jehan Tremback, altheamesh.com
"In the future, the Web will be like air and water. It will be a part of the Commons."
Jeffrey Ventrella, wiggleplanet.com
#P2PWebCommunity

#QuotesFromCommunity"Decentralized software has potential to return control of digital information to the people."

#P2PWebCommunity
"The core weaknesses of the Internet have to be recognized, and how exactly they were exploited by middlemen businesses. The problem we are solving is both social and technical, so the solution must be a harmony of these two. Finally, all the tools and opportunities we need to supersede them are already in our hands: smartphones, peer-to-peer protocols, and mesh networks"
Distributed non-Profitness
Dat Project



#ForMorePublicData
#NonProfitHumanDriven
Along the way of building the future we got lost. We need public technology driven by communities and humans.

#DatDescription
"We believe that not-for-profit and human-driven technology will be the future of the open web. We must also nurture an inclusive community creating fair technology."
"User security and privacy take priority in the Dat Protocol. Applications using Dat get encrypted transfer, private data sharing, and content verification built-in."
"Existing Internet infrastructure was funded and built for the public. Large monopolies now control the web. Can we imagine a new model for technology infrastructure?"

#DatHistory


#FirstCommit


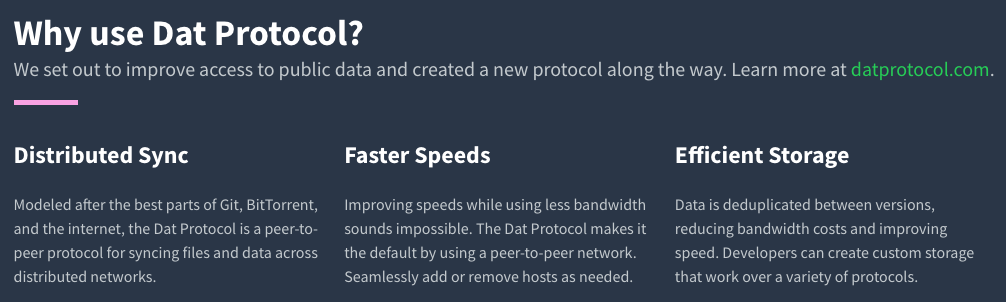
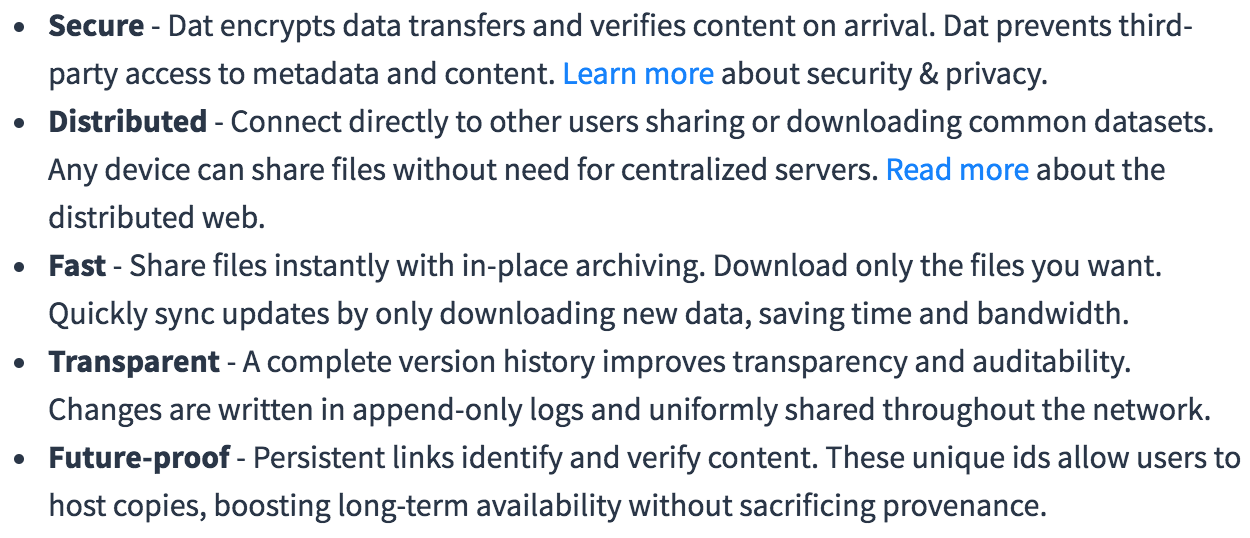
#DatFeatures
Distributed
Data history
Security
In-place archiving
https://github.com/datproject/docs/blob/master/papers/dat-paper.pdf
dat://... ≈ file://...

#DatFeatures
// import dat
const Dat = require('dat-js');
// create a new instance
const dat = Dat();
// share hello.txt
dat.add(function (repo) {
var writer = repo.archive.createFileWriteStream('hello.txt')
writer.write('world')
writer.end(function () { replicate(repo.key) })
})const clone = Dat()
// download hello.txt
clone.add(key, function (repo) {
repo.archive.readFile('hello.txt', function (err, data) {
console.log(data.toString()) // prints 'world'
})
})// download a subset
dat.add(key, { sparse: true }, function (repo) {
// do domething!
})
#CodeForHumans
Dat on server
$ npm install -g hypercored
$ hypercored
Watching ~/dat/feeds for a list of active feeds
Archiver key is 42471e32d36be3cb617ec1df382372532aac1d1ce683982962fb3594c5f9532a
Swarm listening on port 58184
# Hit http://localhost:58184To provide any feeds you want on web

#DatFeatures

hyperdrive: Core library
hypercore: Logging

#DatInternals
Distributed file system.
Distributed append-only log.
Connection for hyperdrive & hypercore feeds
hyperdiscovery
Create a Dat
dat.createShare a Dat
dat.shareDownload Dat
dat clone dat://778f8...Browser-as-a-"Server"
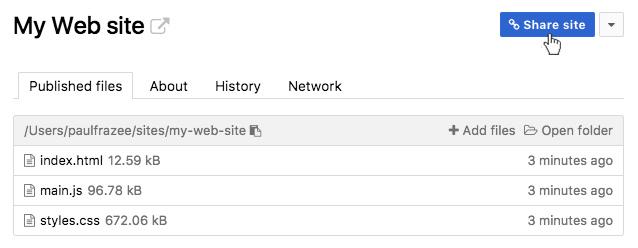
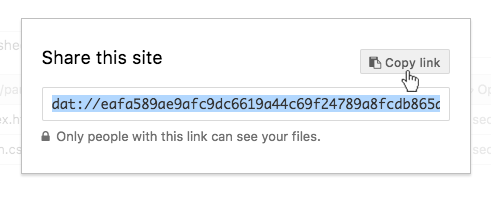
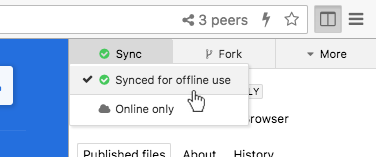
Beaker Browser



#ForMorePowerfulWeb
#WhyBuildABrowser?
Browsers are the gateway to the Web! By building a browser with experimental features and capabilities, we have the flexibility to explore how the browser can help uphold the vision of an open Web.
" At the heart of Beaker is a peer-to-peer network for sharing all kinds of content.
It lets you skip the middle man and share data directly with your friends and colleagues. P2P networks are fantastic for sharing information privately, and they work great for publishing to a broad audience too!"

#BeakerDescription

#InternetIndependent




#RealOfflineExperience



#BeakerFeaturesForDevs
Share work via peers
Prototype & show what you have
Showcasing components / small pieces
Creating apps for your good (not for business)
#WrittenInJS!


#opensource



#BeakerInternals
WebDB
Homebase (ex. dathttpd)
DatArchive API
Reads/Writes data on dat:// websites.
Pinning server for Dat Protocol.
API for reading/writing on Dat file system.
Decentralized Apps for
People
#ByDevelopers!

Private Family blog
Beaker Browser
Gatsby
Netlify CMS
Flog
#BuildWithP2P
In-house Documentation
Beaker Browser
GraphCMS
React
dokumante.at
#BuildWithP2P
(Really!) personal Xgram
Beaker Browser
<Number-of-family-members-in-array>.map(m => createApp(m))
xgram.app
#BuildWithP2P
ad-hoc Social Network App
Beaker Browser
Hashbase
<Something>.js
personal.space
#BuildWithP2P
Team-specific Code Reviewing Tools
Beaker Browser
A Pub/Sub Mechanism
<SomethingAnother>.js
revue.me
#BuildWithP2P
Reviewing Tool for your Homeworks
Beaker Browser
HyperDB
Hashbase
<ThisIsSoCool>.js
kacuzerinden.io
#BuildWithP2P
Component Showcasing App
Beaker Browser
HyperDB
Hashbase
<WhyIamUsingThisStill>.js
Docz
use.guide
#BuildWithP2P
Your P2P Lambda
Beaker Browser
application/json or text/html
handler.js
lam.ba
#BuildWithP2P
Your tiny gist server
(I mean, peer-to-peer app)
<Some> Browser
HyperDB
<LetsSwitchToAnother>.js
gi.st
#BuildWithP2P
Your own hosting service
<Some> Browser
HyperDB
<LetsSwitchToAnother>.js
https://rationalcoding.github.io/hyperhost
Example:

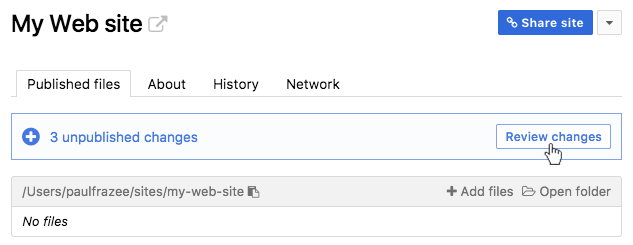
https://decentralized-static-app.hashbase.io/
#BuildWithP2P
Tooling
#ByDevelopers!
Hashbase
Hosting for peer-to peer web

#Tooling
HyperDB
Distributed Scalable Database
https://github.com/mafintosh/hyperdb

#Tooling
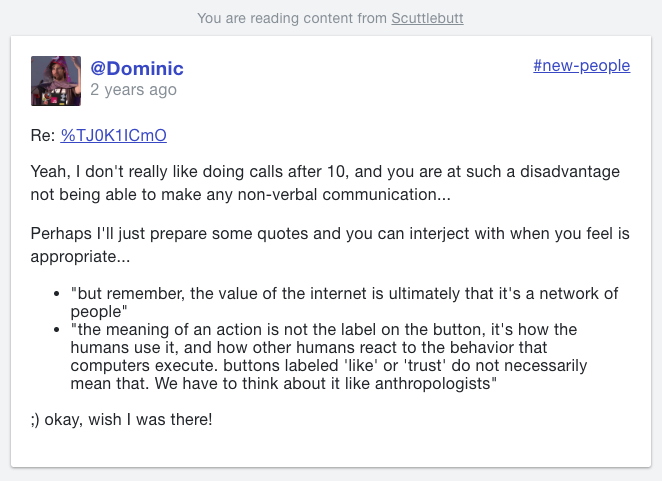
Scuttlebutt
a decent(ralised) secure gossip platform
https://www.scuttlebutt.nz/

#Tooling
Bottlenecks
#ForPeople
"And when you gaze long
into an abyss,
the abyss also gazes you."
#FriedrichNietzche
Catch-22 syndrome
Why use if people not using?
Lack of maturity
Some tools still have bugs.
Avoiding responsibility
Everything done by servers.
peer-to-peer-web.com
Decentralized Web Summit
Decentralized Web Meetups (Montreal, LA)
http://d10e.biz - The Leading Conference on Decentralization
#DecentralizedEvents
dig.csail.mit.edu - Decentralized Information Group
datproject.org
beakerbrowser.org
inthemesh.com
www.wired.com/story/the-decentralized-internet-is-here-with-some-glitches
ischoolonline.syr.edu/blog/what-is-the-decentralized-web
#RelatedLinks
?
#Questions
await setTimeout(() => {
questions.map(question => {
new Error.throw(question)
})
}, 50000)
Thank you, all!
https://slides.com/hwclass/peer-to-peer-web-with-decentralized-apps