Creating Custom WordPress Themes
Speaker: Ian Svoboda
About Me
Located in Jacksonville, FL
Frontend/WordPress Developer
Founder of TitanHost
Social: @iansvo
Github: https://github.com/iansvo
Website(s):
https://iansvoboda.com
https://titanhost.io

Who is this talk for?
Designers/Developers who want to create their own custom themes
If you're looking to create a theme for the WordPress.org Theme Directory, there are additional considerations that aren't covered in this talk.
Prerequisite Knowledge
- Basic Knowledge of: HTML/CSS/JS
- You should already know how to create static websites using these languages
- Basic Knowledge of PHP
- How to create a PHP block
- How to create a function
- Basic Data Types (string, integer, array, object, function)
Further Reading
- WP Hierarchy
- http://wphierarchy.com/
- Codex
- https://codex.wordpress.org/
- Custom Post Types:
- https://codex.wordpress.org/Post_Types
- ACF
- http://advancedcustomfields.com/resources
Core Concepts
- Set up assets for ease reuse
- Minimize hard coding
- Use hooks (actions/filters)
- Make the user experience a priority
- User = person managing the site
Things to Know
Templates are all data driven, the organization of that data is very important
Using modular styles that are easily reused can greatly speed up development time.
Theme Characteristics
- Uses SCSS
- Uses ACF
- Uses Gulp or CodeKit (macOS only)
- Gulp - Best when you are working on a team
- CodeKit - is best when you're working alone
- As dynamic as possible (ADAP)
Task Runners
Used to automate various tasks during development and/or deployment.
Enables easy use of things like SASS, LESS, Babel, etc.
Task Runners
Gulp vs Codekit
Gulp
CLI based, Windows/Mac compatible
Pros:
- Can run on Windows/Mac
- Highly customizable/extendable
- Ideal for teams that use both Mac/Windows
Cons:
- Can be difficult/complex to set up
- More intimidating for newer users
CodeKit
GUI Desktop App, Mac only
Pros:
- Very easy to use/set up
- Very fast
- Well supported/updated regularly
Cons:
- Mac Only (Sorry Windows)
- Paid App ($34 one time)
Should you use SASS?
In general, yes!
SASS provides numerous advantages when utilized properly:
- Faster authoring
- Variables
- Clean authoring
- DRY styles
Fun Fact: The creator of SASS (Hampton Catlin) is from Jacksonville!
Learn More: http://sass-lang.com/
Basic Thought Process
-
Plan
- Determine an outline of what you need to do
-
Setup Data
- Setup the structure for the data that you need to work with
-
Enter Data
- Could be page content, options, etc.
-
Write Code
- Write code that works with that data, creates presentation, etc
-
Test
- Verify everything works as expected
Example Theme Structure
- /assets
- /css
- /images
- /js
- /scss
- /inc
- /parts
/assets
Things like images, font files, CSS/SCSS, and JavaScript are contained in the applicable folder
/inc
"Includes" directory
Use this to store .php files that will be included into your functions.php file
Examples:
- Shortcode Definitions
- Functionality snippets (useful for organizing code)
/parts
Contains all template partials (parts)
These partials will be included in various templates
Theme Root
Things included in the theme root:
- WordPress templates
- Page/Post Templates, Sidebar templates, etc
- functions.php
- Must be in this location
- style.css
- Must be in this location
WordPress Templates
Your best friend: http://wphierarchy.com/
Commonly used templates:
-
page.php
- Default Page Template
-
single.php
- Default Post/Post Type Template
-
home.php
- Blog Homepage Template
-
index.php
- Base template for all page types
-
front-page.php
- Front Page Template
-
archive.php
- Archive Page Template
-
category.php
- Category Page Template (also a type of archive)
Planning
Get a complete (or mostly complete) picture of what you need to build.
Consider what ways you can create the necessary functionality while making the management interface approachable.
Planning (continued)
- Determine what Custom Post Types need to be created
-
Determine how many unique templates need to be created
- When using a componetized structure, you may be able to get away with using 1 main template for most pages
- Determine how many "components" need to be created
-
Determine what external libraries/plugins you'll need to create components/templates
- Ex: modernizr, normalize.css, slick.js, animate.css, etc
-
Determine what "global" options you need
-
Examples:
- Company Information (address, phone number, etc)
- Social Media Links
-
Examples:
Wrapping up Planning
You should now have the necessary information to begin building.
You may still find that things need tweaking as you proceed through the build.
Enter ACF

ACF
Advanced Custom Fields is a plugin that makes it easy to associate data with posts in WordPress.
- Allows super fast and reliable creation of metaboxes
- Highly extensible
- Super useful
- Above all....affordable!
ACF - Core Concepts
-
Fields
- Place to enter data
-
Field Groups
- Collection of fields that can be displayed in various location(s)
- Data is all stored in the postmeta table
-
Main Value Proposition:
- Make it easy to associate custom data with WordPress posts, pages, etc.
ACF - PRO vs Free
- Core functionality of ACF is available for free
-
PRO enables powerful advanced features:
- Repeater Field
- Flexible Content Field
- Group Field
- ...and more!
-
PRO Benefits:
- One Time Fee - $40 (1 site) / $100 (unlimited sites)
- Enables faster development of more advanced features
- More useful field options
- Always have the latest updates
Bottom line: Why ACF?
-
Enables rapid development of more advanced features, such as:
- Google Maps with Markers
- Sliders/Carousels
- Accordions
- And more
- ACF PRO is a one-time fee!
- Fastest and most reliable way to create metaboxes in WordPress
-
1 million + active downloads
- One of the most popular WordPress plugins
Working With Data
Proper data handling is king
Best = Structure your templates/logic around variablized data
Worst = Hard code all the things
Solution = Let ACF handle most of the heavy lifting!
ACF and Custom Post Types
-
Custom Post Types (CPTs) = One of the best features of Wordpress
- Allows you to create custom "entities" for your needs
-
ACF makes it easy to reap the benefits of custom post types
- Simpler data entry for end users
- Easy organization/management
- And more!
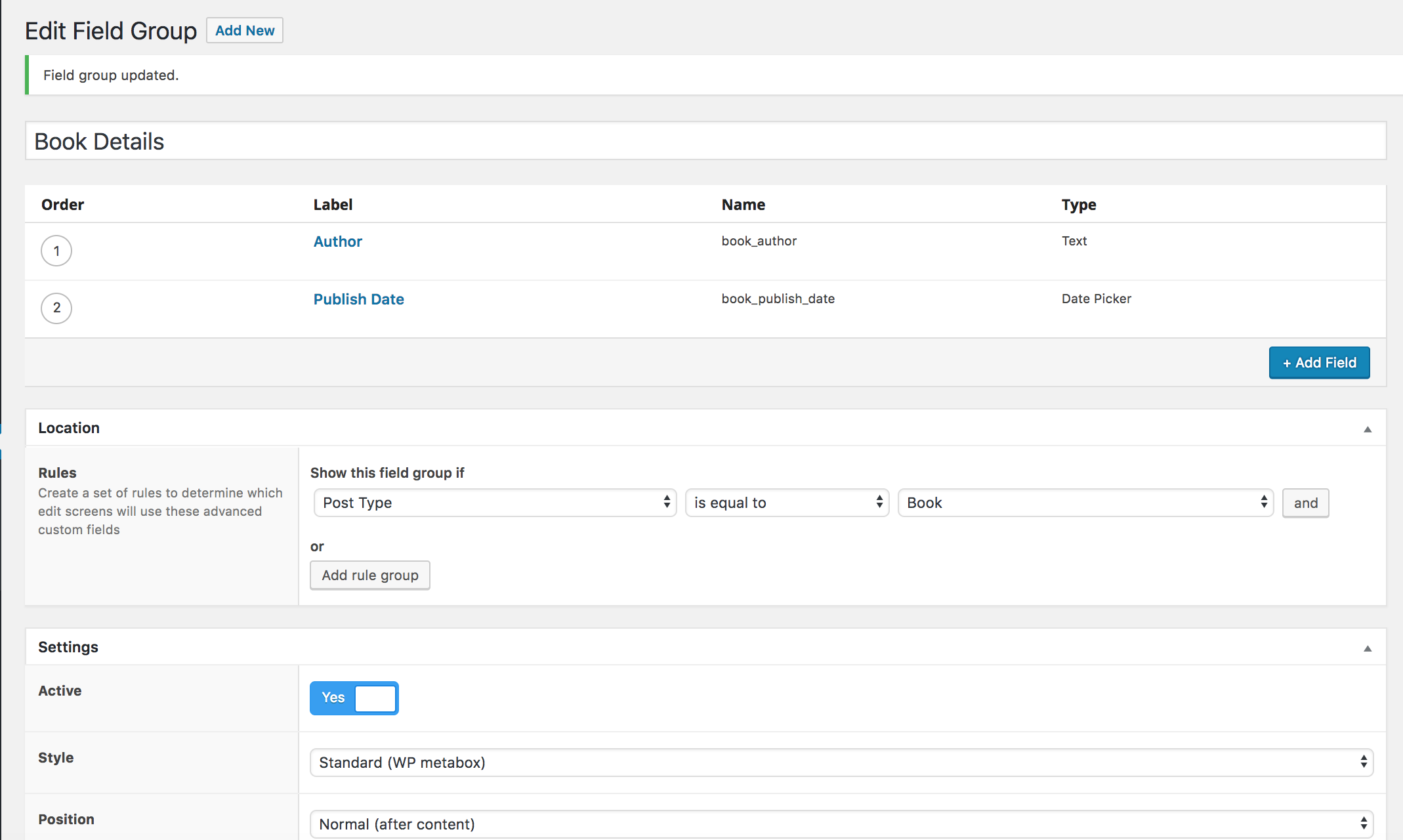
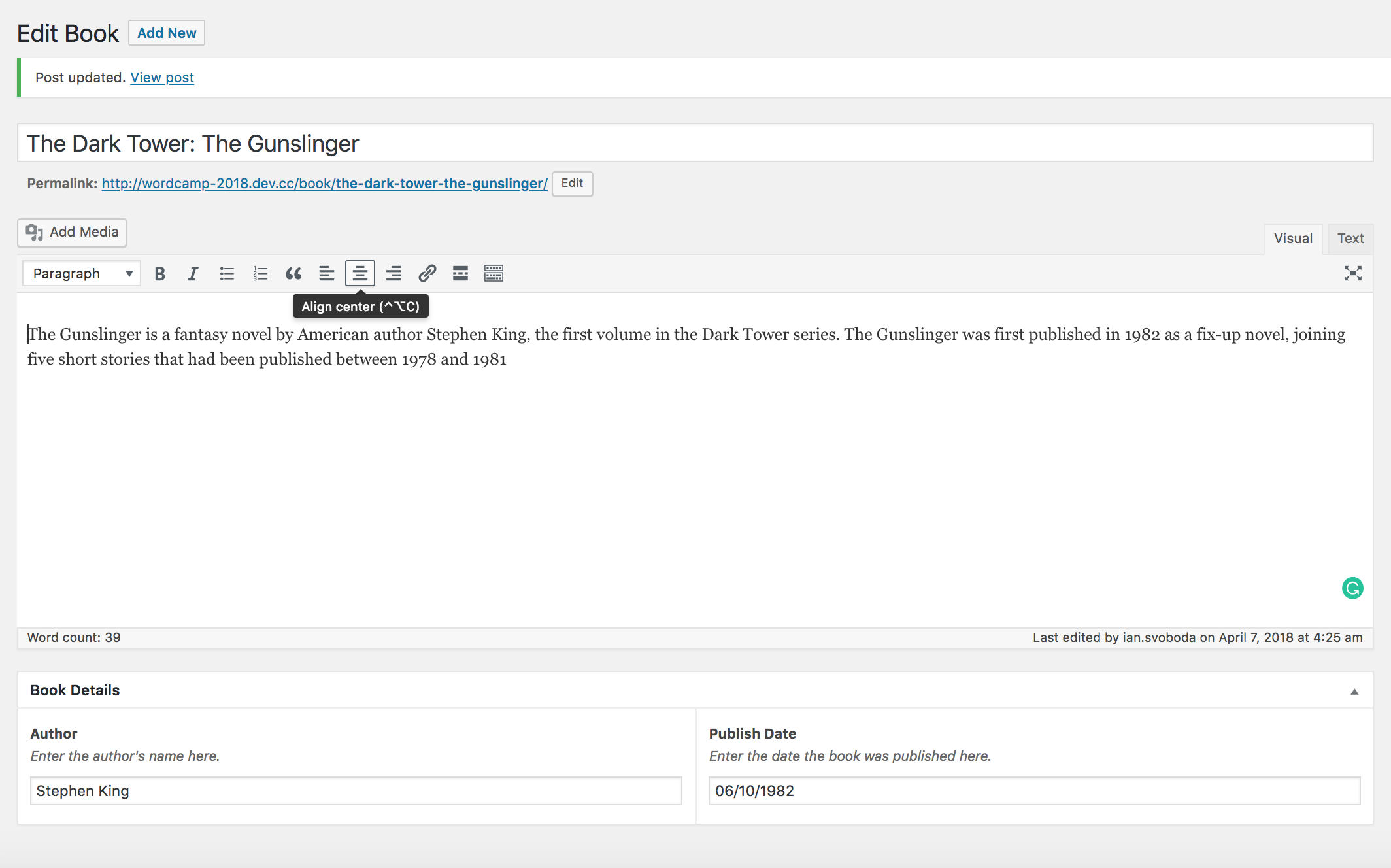
ACF and CPT's Example

ACF and CPT's Example

Getting Started
- Install any required 3rd party WordPress plugins
- Create Custom Post Types (CPTs)
- Setup ACF Fields for CPTs
-
Setup Field Group for modular template, if your build includes one
- This template will let someone have psuedo "page builder" functionality
- Generally speaking you should include one, unless you're building pages that must be laid out in a specific, predetermined manner
-
Create known pages
- Use the sitemap for reference if one exists. Otherwise, create all pages you can safely say exist (i.e. Home Page, Blog Homepage for a blog, etc)
Getting Started (continued)
-
Setup Global Options using the Customizer or ACF Options Pages
- In general, using an ACF options page will be faster and easier.
-
Comparison to using the WP Customizer
-
Pros:
- Much faster to create fields
- ACF Fields provide more options/capabilities than the default customizer options
-
Cons:
-
Can't see data update live as you change it
- Note: this is only possible in the customizer if you've actually setup your customizer options to work this way
-
Can't see data update live as you change it
-
Pros:
Template Example
<?php get_header(); ?>
<div class="content">
<div class="inner-content grid-x grid-margin-x grid-padding-x">
<main class="main small-12 medium-12 large-12 cell">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php get_template_part( 'parts/front', 'page' ); ?>
<?php endwhile; endif; ?>
</main> <!-- end #main -->
</div> <!-- end #inner-content -->
</div> <!-- end #content -->
<?php get_footer(); ?>
Component Example
<?php if( have_rows('slider') ) : ?>
<section id="slider" class="c-slider">
<?php while( have_rows('slider') ) : the_row(); ?>
<div class="c-slider_slide">
<?php
$image = get_sub_field('image');
$link = get_sub_field('link');
$url = $link ? $link['url'] : '';
$target = $link ? $link['target'] : '';
?>
<a href="<?= $url; ?>" target="<?= $target; ?>">
<?= wp_get_attachment_image($image, 'full'); ?>
</a>
</div>
<?php endwhile; ?>
</section>
<?php endif; ?>Tips for Success!
When to use front-page.php
- If you need to build a unique template specifically for your hompage
- Most reliable way to specify a template for your front page
- Helps bulletproof your setup
- If you're using a generic page template that has multiple flexible content sections, you may not need to use this template
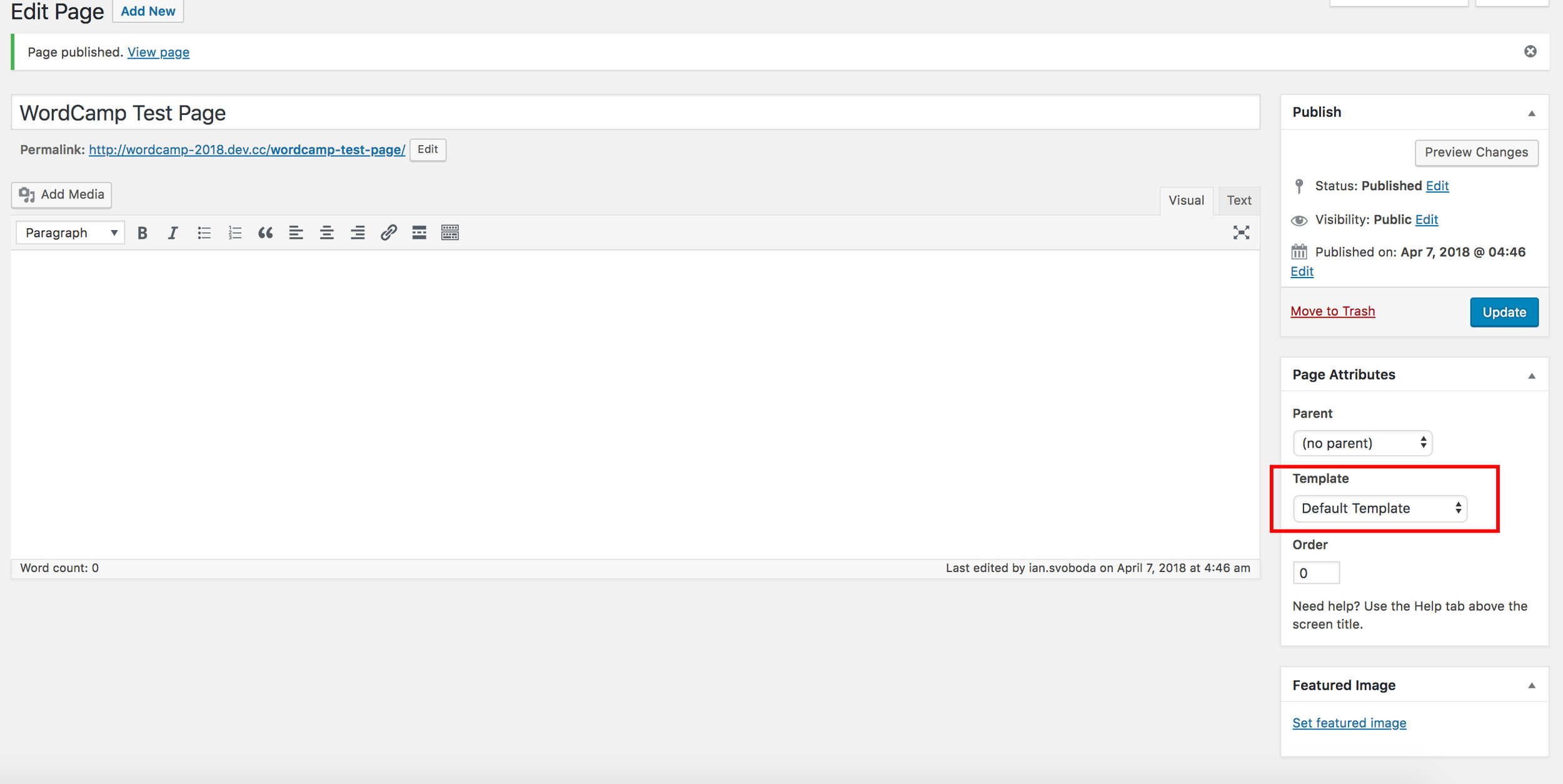
How to Assign Templates to Pages/Posts

How to properly add styles/scripts
-
wp_enqueue_style
- Used to enqueue CSS files
- Codex: https://developer.wordpress.org/reference/functions/wp_enqueue_style/
-
wp_enqueue_script
- Used to enqueue JavaScript files
- Codex: https://developer.wordpress.org/reference/functions/wp_enqueue_script/
- Action: wp_enqueue_scripts
Best Practices for Images
- When using ACF image fields, have the field return the ID
-
When you need to output an <img> tag, use: wp_get_attachment_image()
- Automatically outputs image attributes (including srcset)
- Super easy to adjust the image size being called
- Codex: https://developer.wordpress.org/reference/functions/wp_get_attachment_image/
Testing/Debugging
WP_DEBUG
Found in wp-config.php
WordPress "Constant" used to determine of PHP errors should be displayed in the browser.
While developing, this should always be set to true.
Default value is false
define('WP_DEBUG', true);var_dump($variable)
var_dump not only outputs the data stored in a variable, but also it's type and length/count.
Helps you confirm the data you're working with is in the right format or has the correct value
Wrapping a var_dump() statement inside <pre> tags will ensure the output is formatted for easier reading.
<pre>
<?php var_dump($bazinga); ?>
</pre>Conclusion
Choose the best approach for your situation
Plan before you code
Try to keep your code as DRY as possible
Structure your data for optimal sanity
Think in terms of "pieces" (templates, components, partials, etc)