JUNIOR

ACADEMY
course overview

Junior DevLeague Academy will be like the Pokemon League. The Pokemon gyms will be the coding classes, and you progress through them until you become a Pokemon/Coding master.
If the Pokemon analogy doesn't make any sense: there are a bunch of coding classes beginning with App Development and you advance through them and win at life.
rules
- Everyone gets respect
- Leave no one behind
- No phones/tablets/miscellaneous devices not approved by instructors
- No installing/downloading unauthorized programs/files
- No food/open bottles in front of computers
- We clap, you clap
- No spinning on chairs when instructors are speaking
- "Three before me": Ask at least three peers before asking an instructor for help

intros
i am a social scientist who studies data. in my free time i watch too many animated shows and play minecraft. i can also solve a rubix cube in under 4 minutes.

charles
NGUYEN
i am a software developer. i make apps. i play pokemon go, make software, and watch anime. i cannot solve a rubix cube in under 4 mins.
yukio
YAMAMOTO
intros
hello, i study computer science at uh manoa. i don't like much, but some of my hobbies include: eating, lazing around, shopping, and maybe coding. maybe.

irene
FANG
hi, i am a computer science student at uh manoa. i hope to become an elite super hacker one day. i love to play all video games, reading, and gnu/linux.
john
HEADLAND
icebreaker
- You will randomly be placed in pairs
- You will get 5 minutes to interview the other person
- Find out 3 interesting facts about them
- Afterwards, you will introduce that person and read the 3 interesting facts to the class

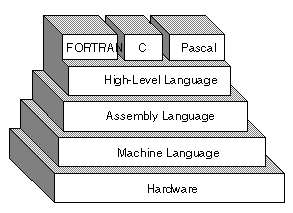
languages
- To dispel any misconceptions you may have:
- Computer language DOES NOT MEAN programming language
- Some types of computer languages you can learn here:
- Programming Language: translatable into machine language, compiled and executed by system
- examples: Java, C, Python
-
Markup Language: used to define layout of documents
- examples: HTML/CSS, XML
- Scripting Language: a subset of programming languages that doesn't use a compiler
- examples: Bash, Windows PowerShell, JavaScript
- Programming Language: translatable into machine language, compiled and executed by system

languages


what is a shell?
- A shell is the program that passes keyboard commands to the operating system (such as Windows, Mac, Linux, FreeBSD) to carry out
- Also referred to as the terminal emulator (commonly known as the terminal) or command line
- The terminal is where we interact with the shell
- Basically allowing us to directly and completely control the computer as well as execute commands
- The shell for UNIX (more on that later) based operating systems (like Mac OS X and Linux) is Bash.
- Bash == Bourne Again Shell
- Basically: Bash is the command language you enter terminal commands in

survey time!

- Please help your instructors help you and answer honestly and to the best of your abilities
- Open Google Chrome browser
- In the url bar, please go to the following link:
- https://www.surveymonkey.com/r/5NYNPRW
- Press "Done" when you are done
learning terminal

- To get you used to using terminal and learn some basic Bash, we will play a game
- It is a really fun game where you explore a world and discover things
- In Chrome, enter the following url:
- http://web.mit.edu/mprat/Public/web/Terminus/Web/main.html
- Follow along with the directions and read carefully
- Remember: ask your 3 of your peers for help before you ask an instructor
default browser

- In Google Chrome, click on the 3 bars in the upper right
- Click on "Settings"
- At the bottom of the page, click on the button to make Chrome your default browser under the Default browser category
- If it's already your default browser, good for you! Less work
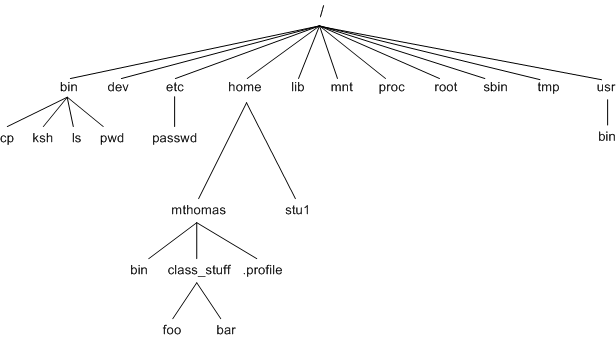
UNIX file system


- Looks like a tree
- How your files look/are arranged in your computer
- We will navigate the UNIX file system using the commands you learned in Terminus
paths

- What is a path?
- A path in the file system traces out the location of a file/folder from a given directory
- When you first open terminal, by default you are placed in your User directory
-
ex. Let's say we're looking for the index.html file in Yukio's Profile folder, which is in his Digital Design folder, which is on his Desktop, which is in his User directory, under Home, which directly branches from root. To get to that location, we specify a path:
- "~" or tilde stands for /home/user
- ~/Desktop/DigitalDesign_Yukio/Profile
basic bash

- cd [Folder] change directory
- ls list
- pwd print working directory
- touch [file] make a file
- mkdir [Folder] make a folder
- Don't confuse touch and mkdir
-
ESPECIALLY SINCE MKDIR LITERALLY MEANS "MAKE DIRECTORY"
- DIRECTORY == FOLDER
- less [file] read and display the contents of a file
navigation

- cd [Folder] will bring you to a certain folder
-
ls will list the contents of your present directory, so you can decide which folder to cd into next. IF YOU DON'T KNOW WHERE TO GO, USE ls.
- If you don't know where you are, use pwd
-
cd .. will take you one directory up on the file system. This means you can go backwards.
- ex. Your are in: ~/Desktop/DigitalDesign.
- cd .. will take you to ~/Desktop
- You can cd past/back multiple folders at once if you know the path to that file/folder you want to access.
- Tab completion is your friend
valid file names

- When naming folders/files do NOT:
- Begin your file/folder names with numbers:
- ex. 5ever.txt
- Have spaces/special characters/periods in the middle of your filenames
- Digital Design
- di.gital_Design
- In lieu of spaces, we use underscores (shift+minus), and camel case: thisIsCamelCase
exercise

- cd to your Desktop
- On your Desktop, create a new folder with your first and last name.
- Remember the file naming rule about spaces when doing this
- Inside the folder named after you, create three new folders: Project1, Project2, Project3
- Within each project folder, create:
- a file called "index.html"
- two folders: "js" and "css"
- within the css folder, create a file called "styles.css"
- Within each project folder, create:
github

- What is version control?
- Is a management system for programs with many versions or configurations.
- What is git version control?
- Collaborative programming
- Developer Cloud interface
- git != GitHub
- What is GitHub?
- GitHub is like a social network/code sharing site for coders
sign up

- Setting up your GitHub account
- Go to github.com and click "sign up"
- Fill out the form and click continue
- Pick a username you will not be embarrassed to share with others.
- MAKE SURE TO USE A EMAIL YOU HAVE ACCESS TO
- When finished it will prompt you to confirm your email
- Go to your email and find the GitHub email
- Click on the confirmation link and it will take you back to GitHub automatically
- You're done!!