Front End Recreation

Igal Steklov
Front End Team Leader


What did we do
and why?
Technological Stack
Technological Stack














Wix-Angular
- Yeoman generator
- Internal bower register
- Adopted my multiple teams at Wix
- Internal open source
- Public (partial) open source
at .com/wix
Large Scale
Large Scale
VERY

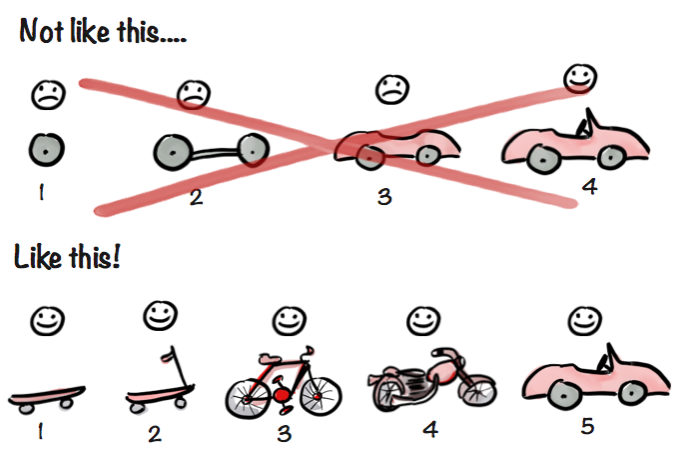
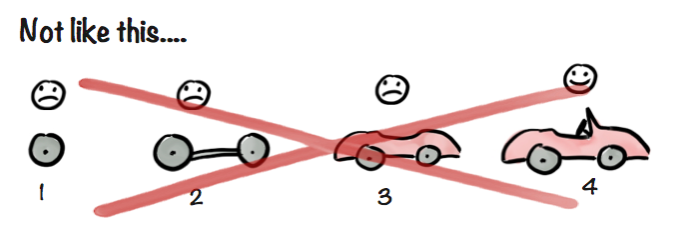
Minimum Viable Product


Minimum is a lot
...because of the old product

Minimum Viable Product We’re Proud Of

Use BI
to define our average store
Use BI
to compare new and old
(after launch)
Gradual Exposure
- Only new users
- Only in the US
- 5%
- 20%
- 50%
- 100%

Large Team
From 8 to ~35 People
- 12 Front end devs
- 7 Back end devs (2 in Ukraine)
- 1 Automation
- 2 QAs (Ukraine)
- 4 Products
- 3 UX designers
- 1 BI
- 1 Copywriter
- 1 Marketing
- 1 Support
How do we get started?
Client or Server Teams
vs.
Feature Teams (Squads)
Knowledge Sharing Sessions
Micro Services
Common Projects
Bower & SemVer
+
+

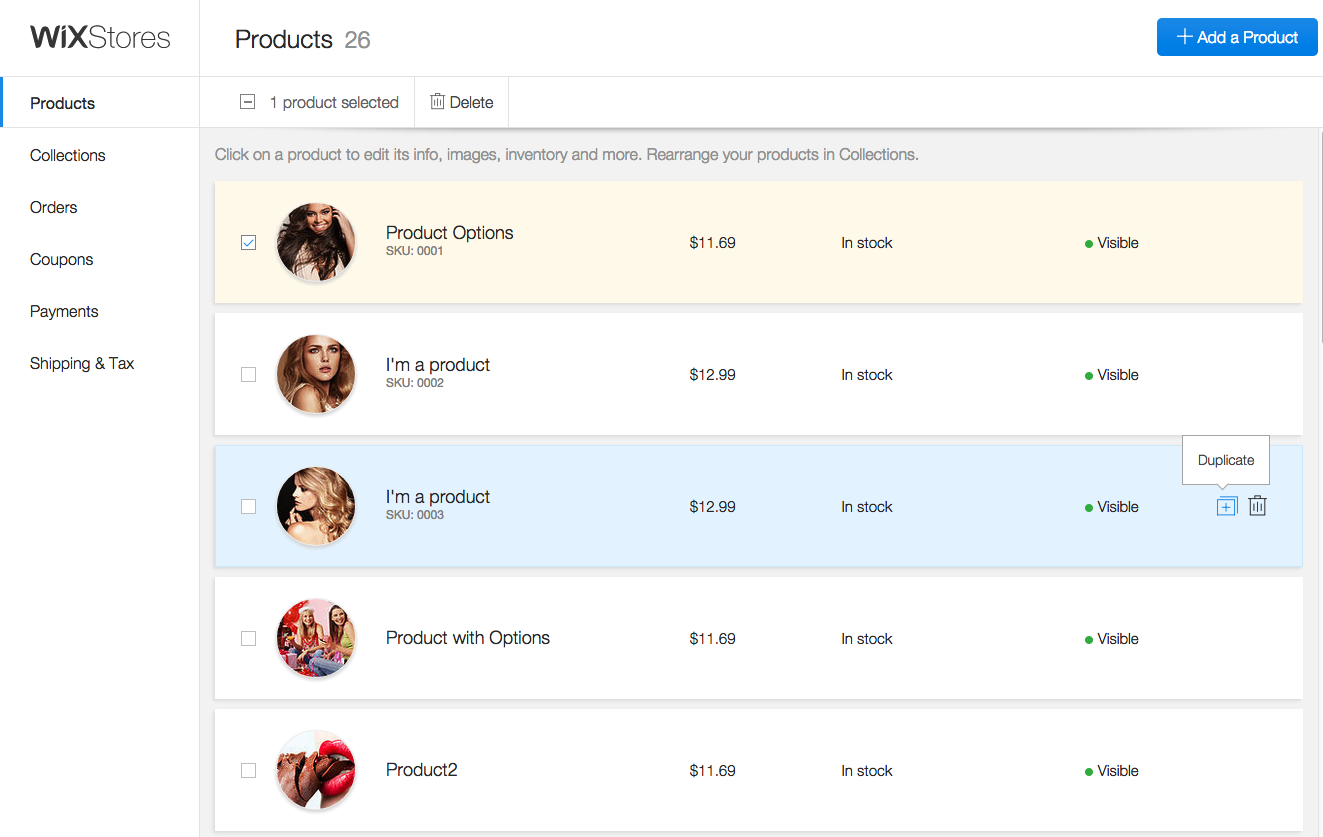
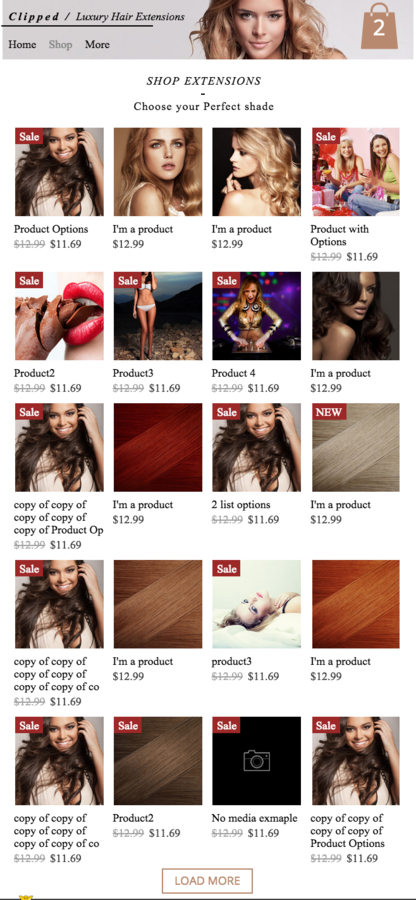
Store Manager
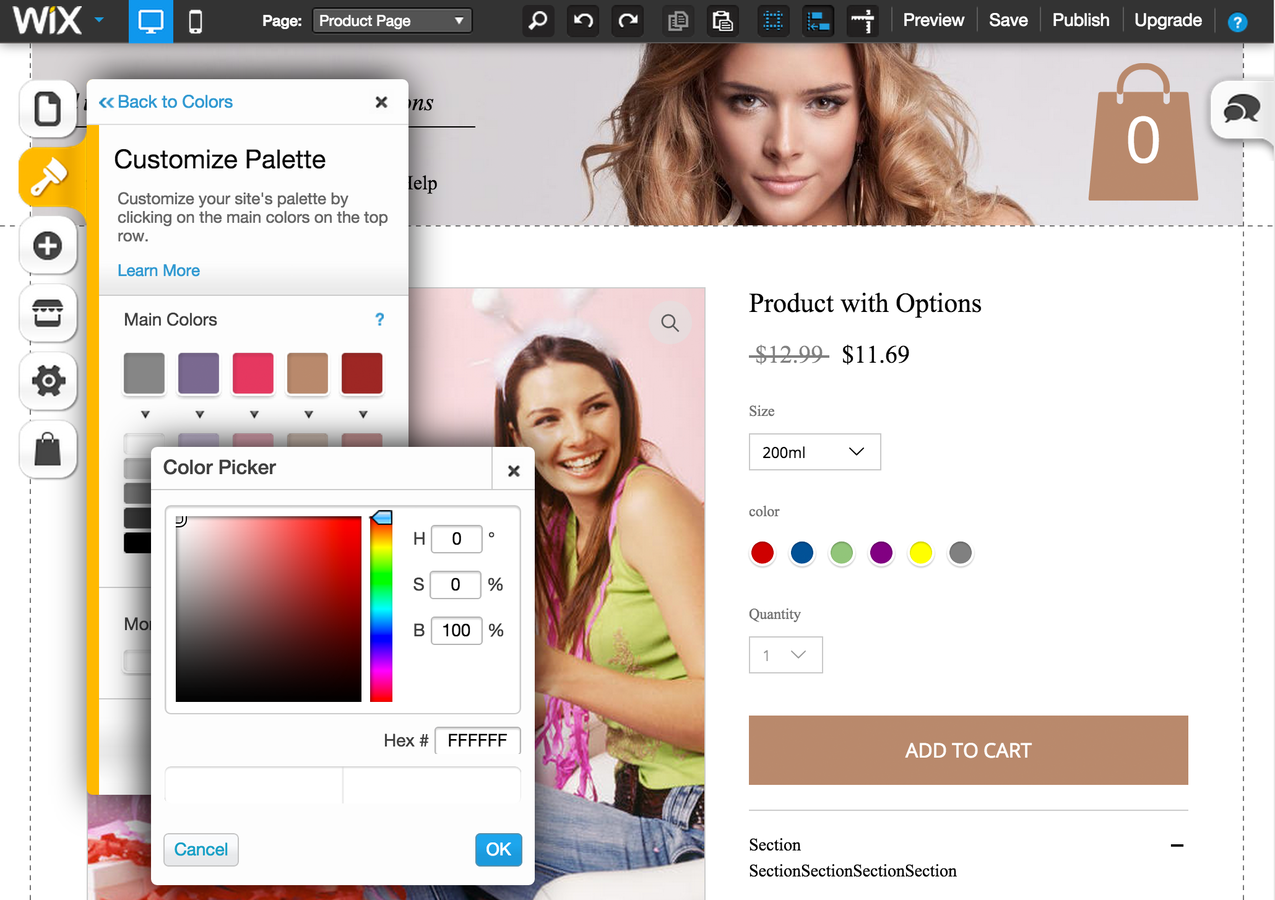
Gallery
Product Page
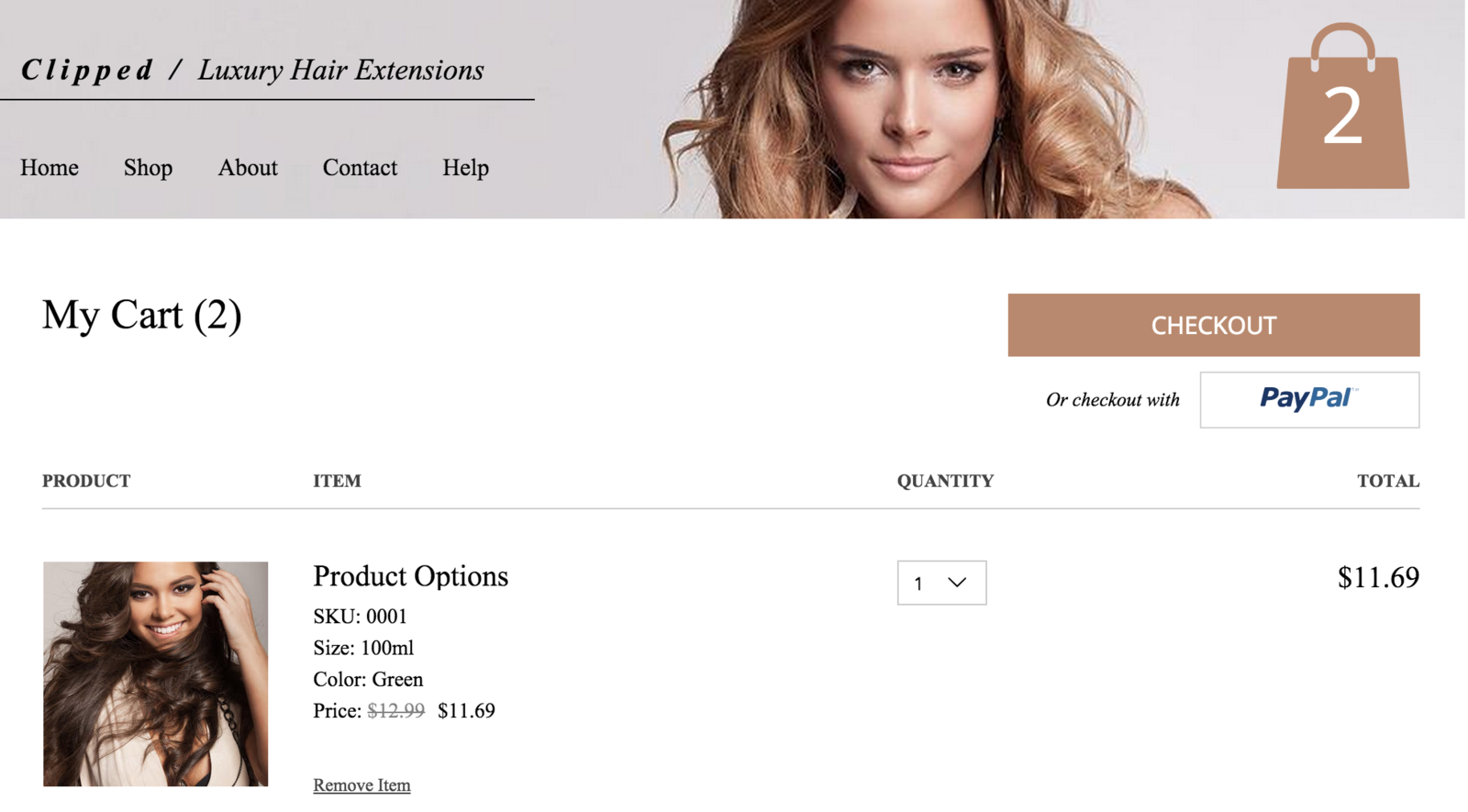
Cart
Checkout
Thank You
Settings







Common
Store Front

eCommerce
Style

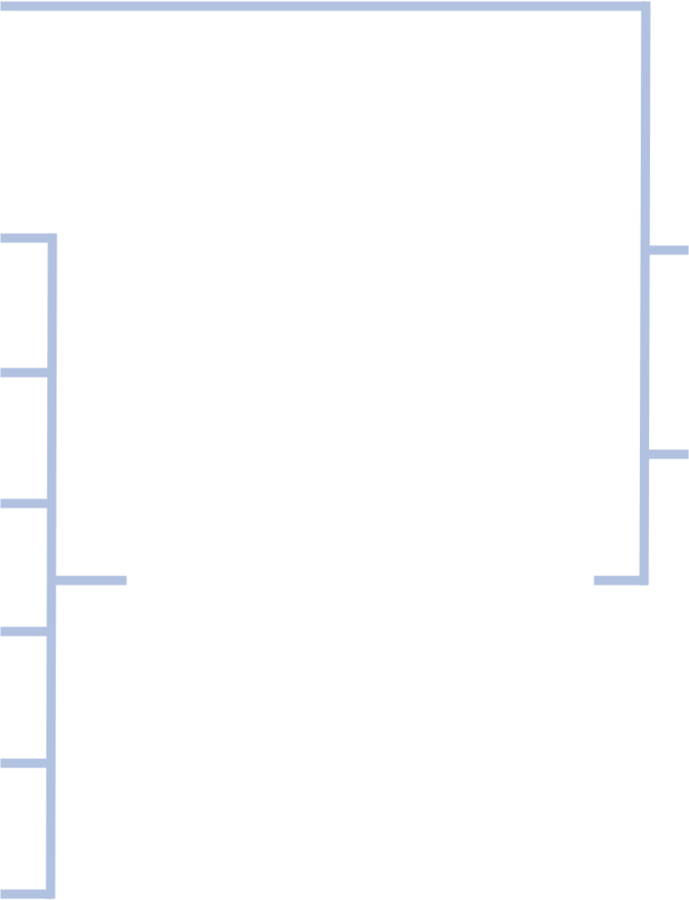
Common
Store Front
Store Manager


Store Front
Our Repositories
100% Code
Covered by Tests
Goal:

Unit Tests
System Tests

E2E Tests
First time server and client projects integrate
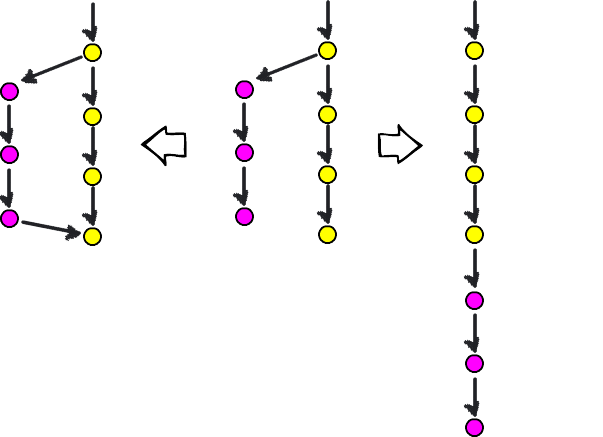
Git:
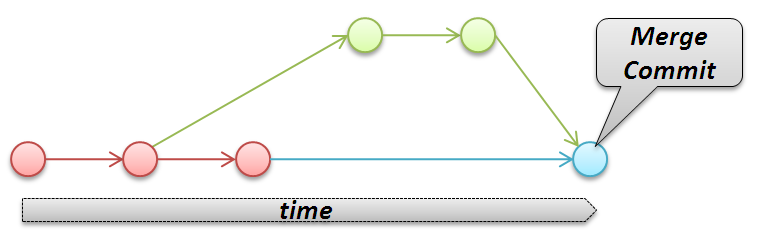
Rebase, not Merge


With merge there is no revert

merge
rebase
Technology
and
Workflow

When to Deploy
New Code?
Always!
Develop on Production
-
Best staging is production
-
Postmortem when production breaks
How does a feature pushed to production?
- Create a Feature Toggle, set it to closed
- Override Feature Toggle's to true for your User ID
- Start development
- (Almost) Daily push code to production
- Finish the feature
- Gradually expose the feature to users by A/B Test
- Monitor errors, logs, BI, Biz KPIs (# of premiums)

Monitoring Systems
Tests, BI and BAM (Business Activity Monitoring) alerts
TypeScript
- Type safety
- ECMAScript 6 friendly
- Great IDE support
Objects, not Pages
CSS Framework
CSS today is...
- Powerful
- Has pre-processors
- Cross-browser
- More complex
CSS is First Class Citizen
Plan Ahead
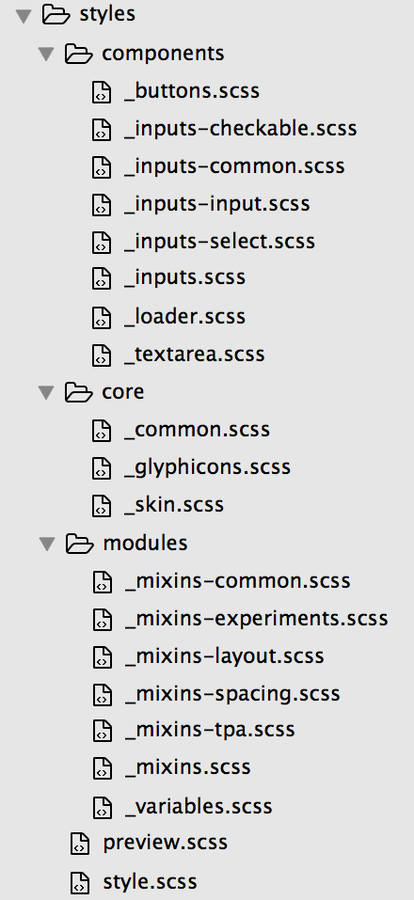
Engineer Your CSS

// ==================================
// =| 3rd Party Dependencies |=======
// ==================================
@import "compass";
// ==================================
// =| Modules |======================
// ==================================
@import "modules/mixins";
@import "modules/variables";
// ==================================
// =| Core |=========================
// ==================================
@import "core/common";
@import "core/skin";
@import "core/glyphicons";
// ==================================
// =| Components |===================
// ==================================
@import "components/buttons";
@import "components/inputs";
@import "components/loader";
@import "components/textarea";Modularity
OOCSS
{
object-oriented: css;
}
OOCSS

button.btn






.btn.btn-primary
input.btn.btn-info
div.btn.btn-success
a.btn.btn-danger
p.btn.btn-warning
button.btn.btn-link
Lego Parts

Atomic Design
Store Manager UI Components


Store Manager Assembled UI
Vector Graphics
Forget about Gif, Jpeg, Png...


Icons Font
SVG

Client Side App
Look ma, no server!
Server
Provides
Persistence
One Point for
Data Entry
One Point for Data Entry
Backend API
View Loades
View Data Service
Data Facade Service
Ajax Http Service
Offline Storage
Why?
- Better user experience
- Offline usage
- Can be packaged with PhoneGap
- "Standalone" application
Server Side Rendering
vs.
Client Side Rendering
We Do Both
Kinda...

User Requests a Page
Server Render w/ JSON Inside
Client App Bootstraps
Client Side View Render
User Clicks "Load More" Button
Ajax Request-Response w/ JSON
Client Side View Render

What Now?
- Easy to add features
- Fast time to production
- Managed code
- Modern stack
- Easy to "market" positions
to new developers - MVP, that we're proud of
- Impressive roadmap ahead
Thank You :)
Igal Steklov
Front End Team Leader
igalst@wix.com


Slides at:
goo.gl/osKrpU