Artsiom Mezin
Agenda
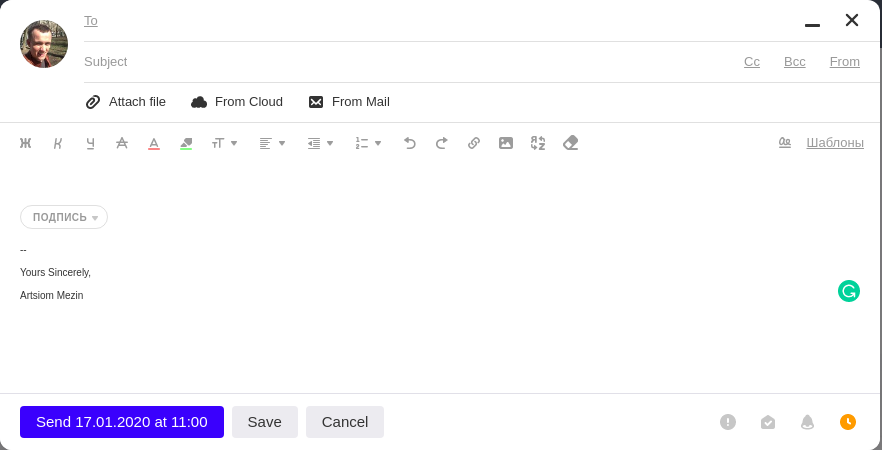
- Feature: Scheduling Emails To Send Later
- Library: PreoccupyJS. Remote Controll web tool
Scheduling sending
Mail.Ru

Objectives
Users' requests :
1) Business users;
2) "Happy Birthday" case;
3) Reminders!
Main goal: To increase the number of active business users.
Scheduling sending
Scheduling sending
Plan of attack
- Prepare an API specification;
- Prepare a test plan;
- Change and test the UI kit;
- Change and test the "Compose" package;
- Change the main project;
- Prepare E2E tests for the main project;
- Set up monitoring "radars";
- Set up A/B testing;
- Roll the feature out for the beta testers and corp audience;
- Roll the feature out for the percentage of the audience;
- Roll the feature out for 100% of users;
Scheduling sending
Architecture (Backend)
API frontend
Queue
(Tarantool)
Queue processor
Browser
API
backend
Scheduling sending
Architecture (Backend)
API frontend
Queue
(Tarantool)
Queue processor
Browser
API
backend
Logger
Logger
Logger
Logger
Scheduling sending
Architecture (Frontend)
Compose
Package
Toolkit
Package
JSSDK
Package
Controller
Email Service UI
Scheduling sending
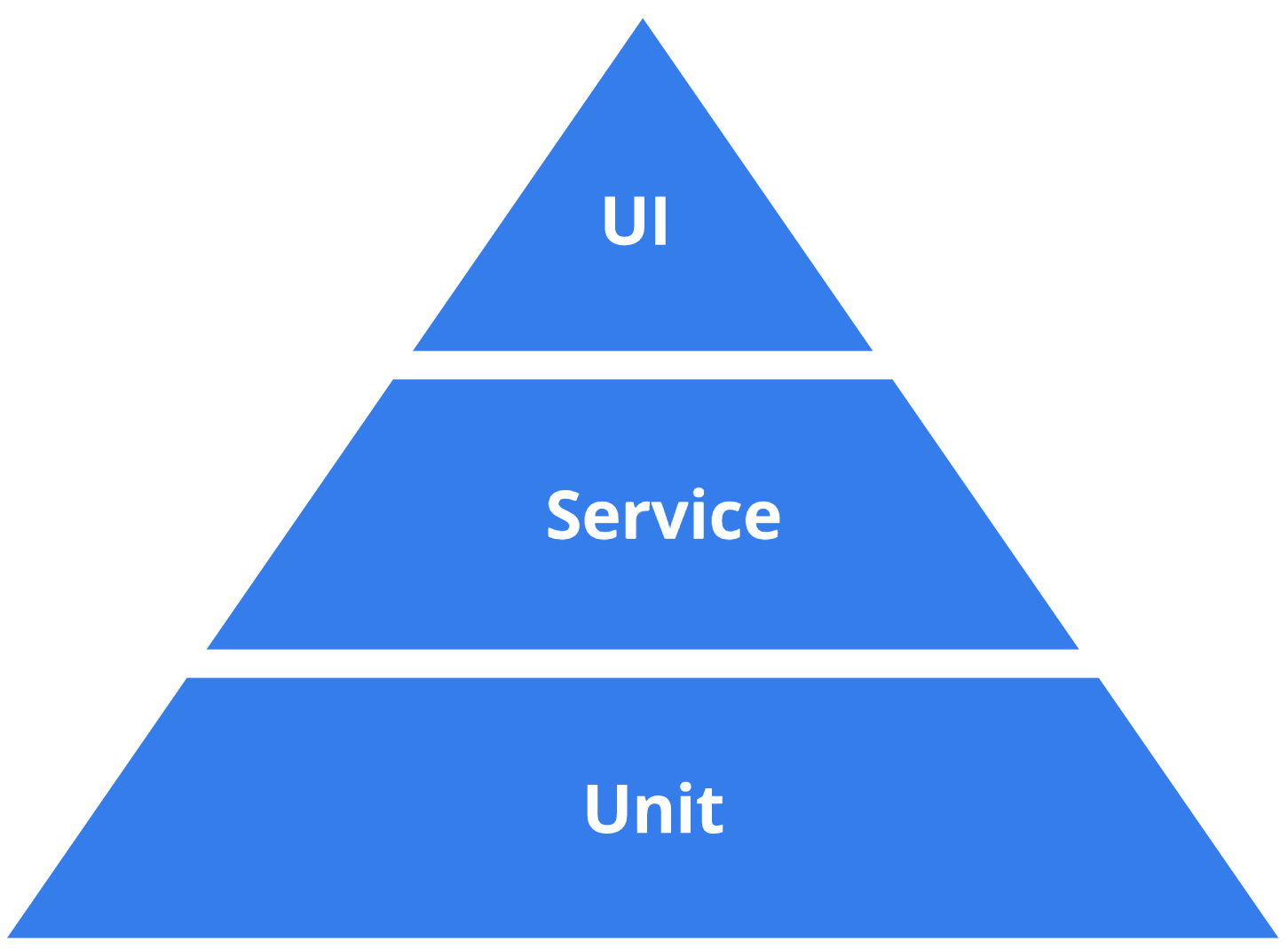
Testing strategy

Scheduling sending
Monitoring
- Frontend "radars";
- Frontend errors log;
- Backend queue state;
- Backend API access/error logs;
Scheduling sending
Rolling out nuances
- Feature toggling;
- A/B testing;
- Promotion.
PreoccupyJS
Behavox / Open-source
Preoccupy


PreoccupyJS
Objectives
Feature's goal: To give a user an ability to see a remote screen and to remotely control a web application by using mouse and keyboard for helping and providing support services.
Release criteria: We want to have a remote control tool within the platform which allow users "to call" each other and to facilitate in daily tasks within the platform by doing:
- Mouse clicking
- Editing texts and filling forms
- Scrolling
PreoccupyJS
Feature's architecture
Host browser
Client browser
MediaStream (WebRTC)
User Events
(WebSocket)
preoccupyJS
preoccupyJS
PreoccupyJS
Library architecture
Host
Client
User Events
(Transport)
Action#
handleEvent
Action#
performEvent
Cursor
DOMHelper
PreoccupyJS
Testing strategy
1. Unit testing for Host, Client, Transport(s), DOM
2. E2E manual testing by using Demo Application
PreoccupyJS
Development
1. Extensible architecture
1.1. Plugable Actions
1.2. Exchangeable Transports
2. TypeScript
3. Prettier
4. CI/CD only builds and deployments from the first commit
PreoccupyJS
CI/CD
1. Testing - Jest
2. Building - TypeScript + Rollup
3. Artefacts - documentation + CHANGELOG.md
4. Version definition
5. Publishing to npm

PreoccupyJS
Use cases
PreoccupyJS
Pitfalls
1. e2e testing with Cypress
2. HTMLeditable