Le Cirque de Behavox

Tech Stack
- Chrome browser
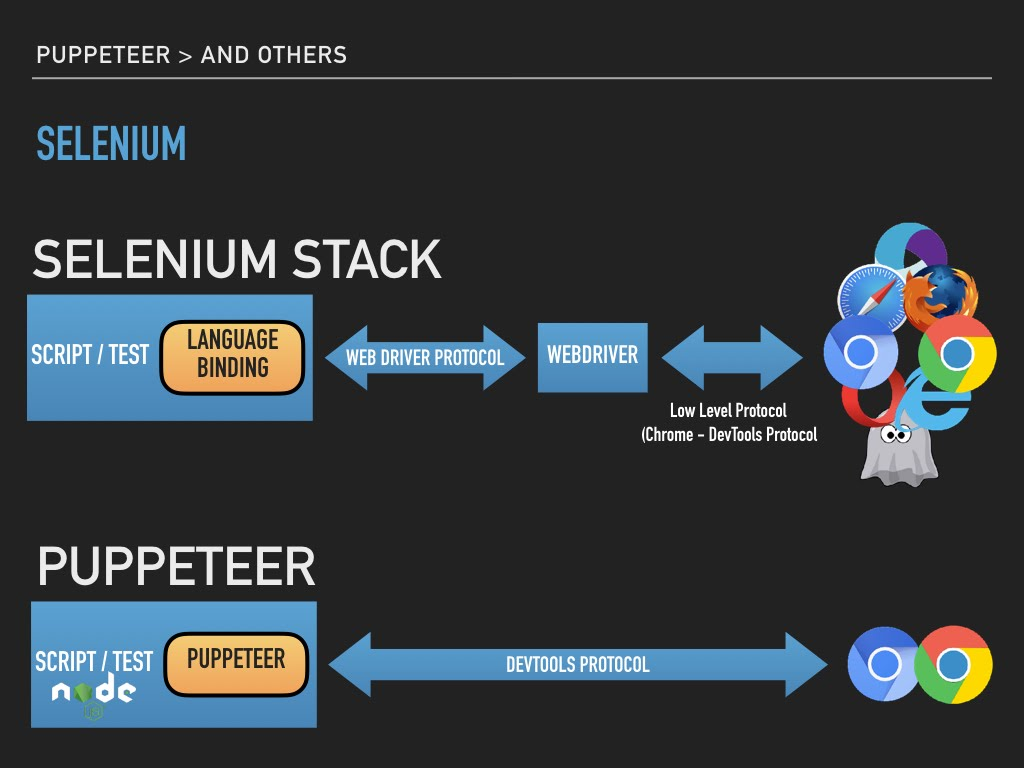
- Puppeteer (browser driver)
- Jest (test runner + assertion library)
- TypeScript




Code base
Advantages
1. Google native technologies
2. Blazingly fast
3. First class JS debug
4. Easy way to do Snapshots!

Weaknesses
1. We need a FRAMEWORK!
2. A bit poor API of puppeteer
3. async / await
4. It's still a distributed system

If "yes", tell us how




end-to-end-tests.git
If "yes", tell us how





E2E scenarios
Snapshots/Screenshots
Why do we need Cirque? Cypress is better!
1. Scalability
2. Multi Chrome version support
3. "Trusted" events
4. Multi window/tab support
5. It's faster

Why do we need Cirque?
We already have E2E testing!
1. TypeScript vs Java
2. Multi Chrome version support
3. Screenshots
4. Mocks
5. It's faster

Why do we need Cirque?
We already have E2E testing!

The End
