Styleguides, Atomic Design, Pattern Lab Done Quick
Christopher Bloom, Phase2 Technology
"Digital Styleguides"
Standardized Components + Living Style Guide = Brand Extension & Consistency
- Documentation of design system
- Cost and time savings when designing additional pages
- A “shelf” of reusable components. Searchable, auditable. Brings discipline to development
- Establish conventions within the site for a better experience
The How
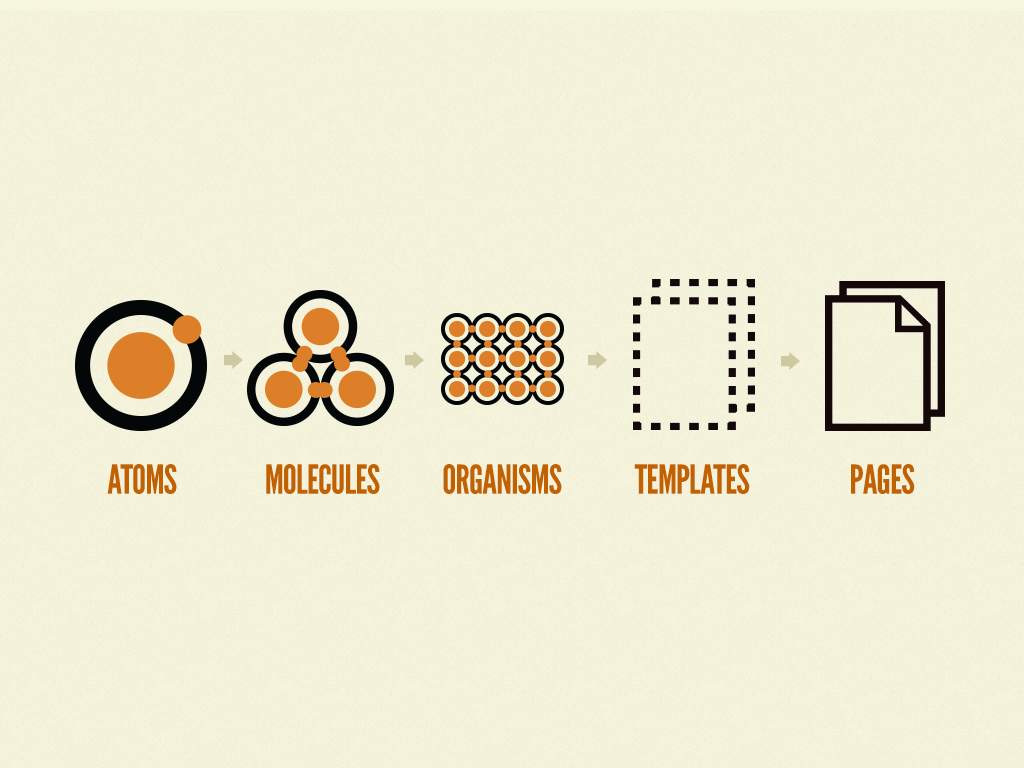
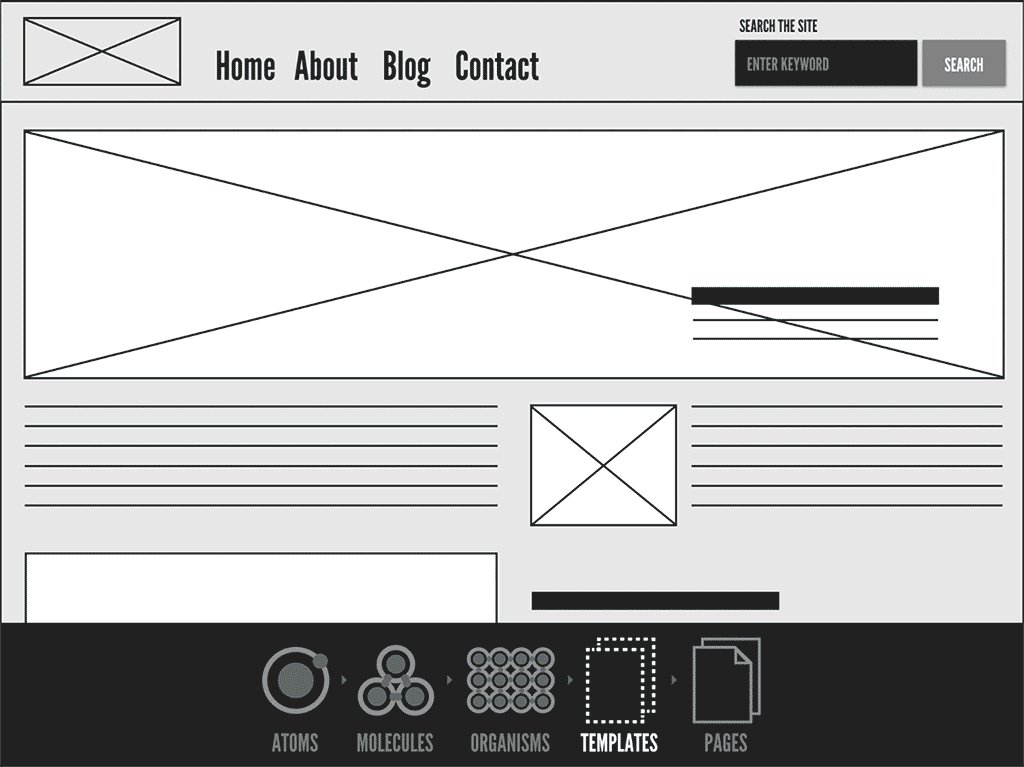
Atomic Design
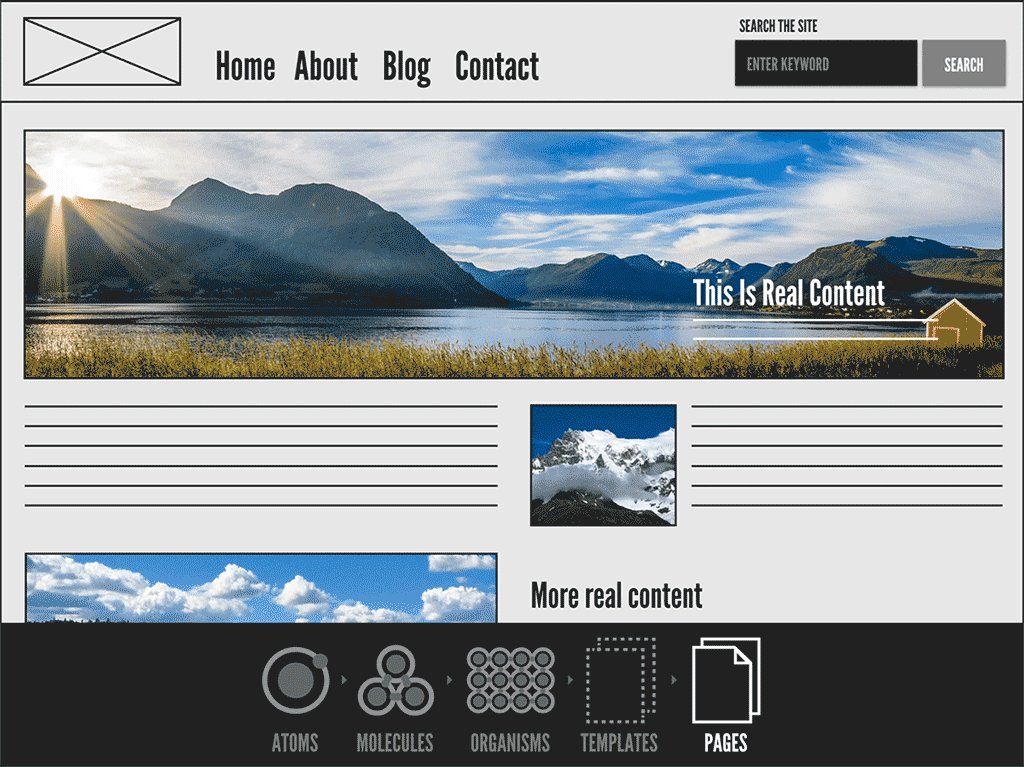
- Break designs down into: Atoms, Molecules, Organisms, Templates, Pages
- Mental framework for design
- Process and discipline at the design level that carries forward to the implementation
- Order and process brought to design for use in technical platforms

The How (continued)
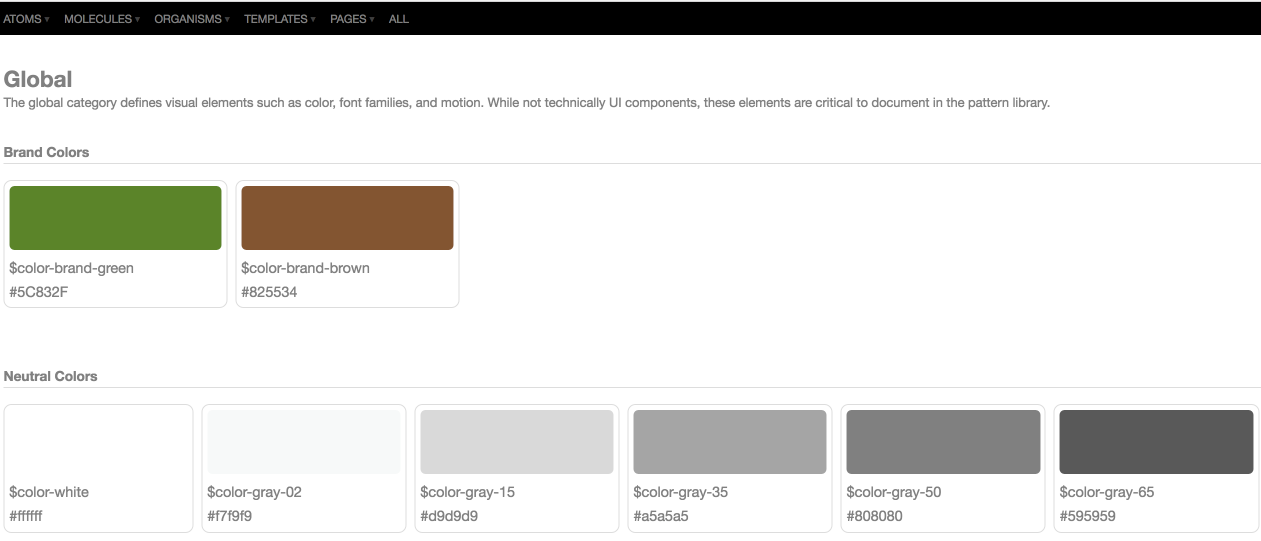
Pattern Lab
- Program to enforce Atomic Design at the HTML, CSS, Javascript level
- Robust interface to navigate all components of a design
- The actual, delivered styleguide as a fully qualified website
- Lives beside (and shares all assets with) the final implementation (Drupal)


"Pattern Lab is a living styleguide, component library, and prototyping tool all in one."
Live:
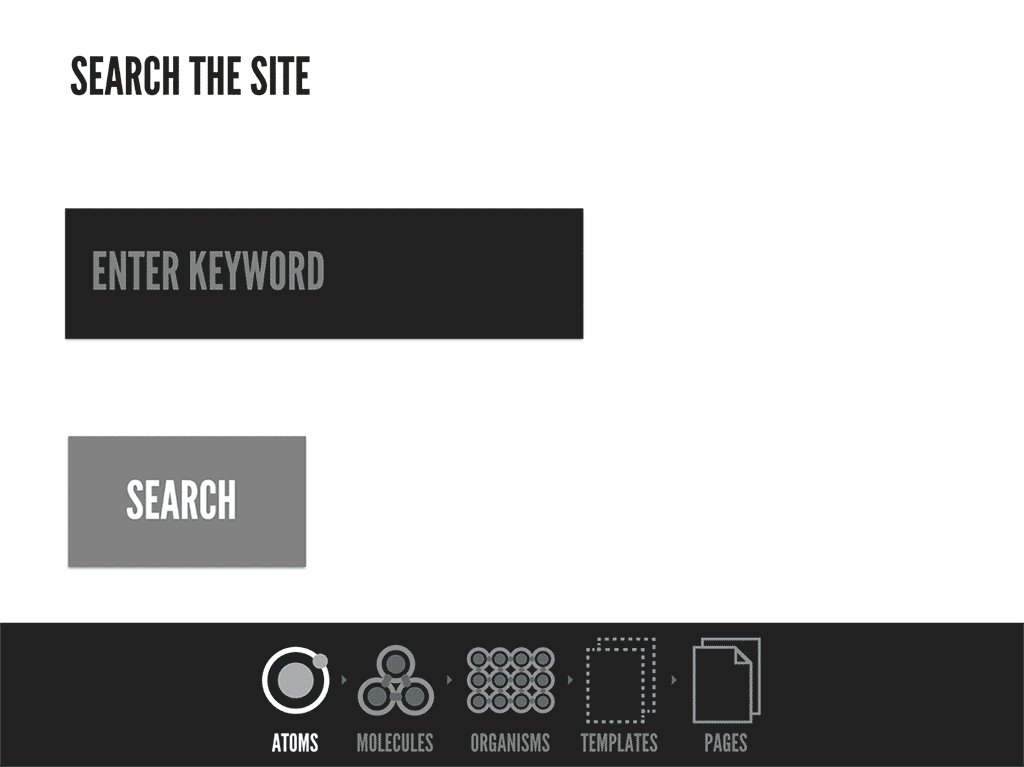
- Atoms: Typography + Links:
- Molecules: Card:
- Molecules: Card Grid:
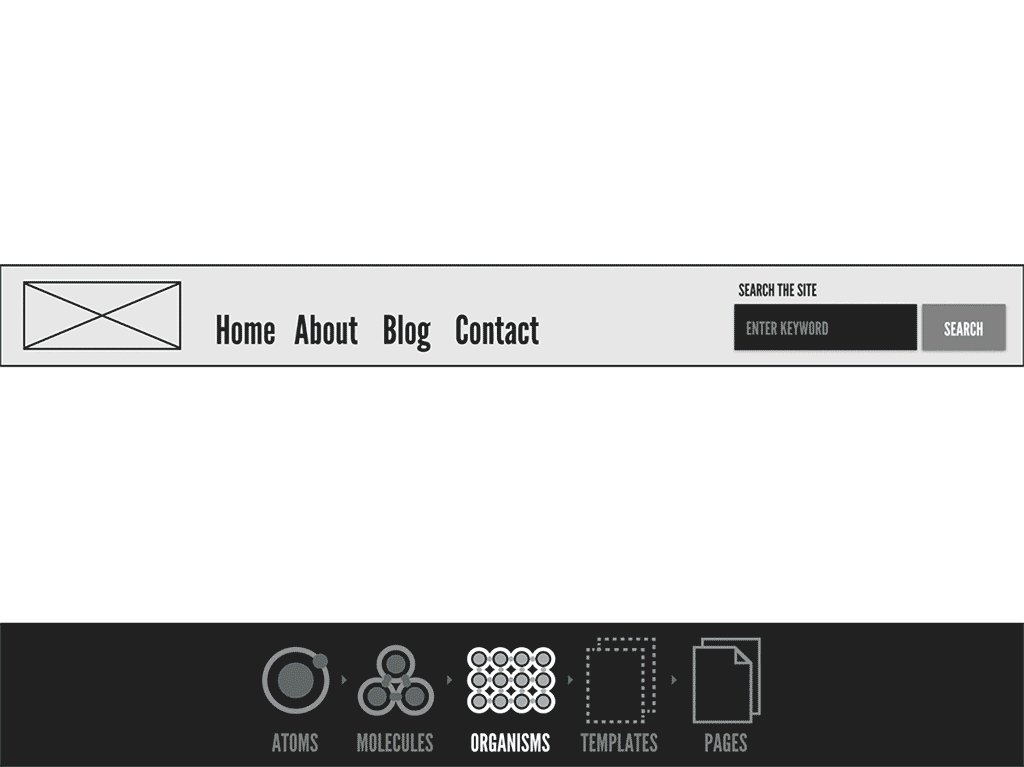
- Organisms: Activity Section (toward bottom)
- Page: Activity Page (full header/footer):