Layout

Flexbox
Important:
- CSS-columns don't work with flex-blox
- float, clear & vertical-align don't work with flex-elements
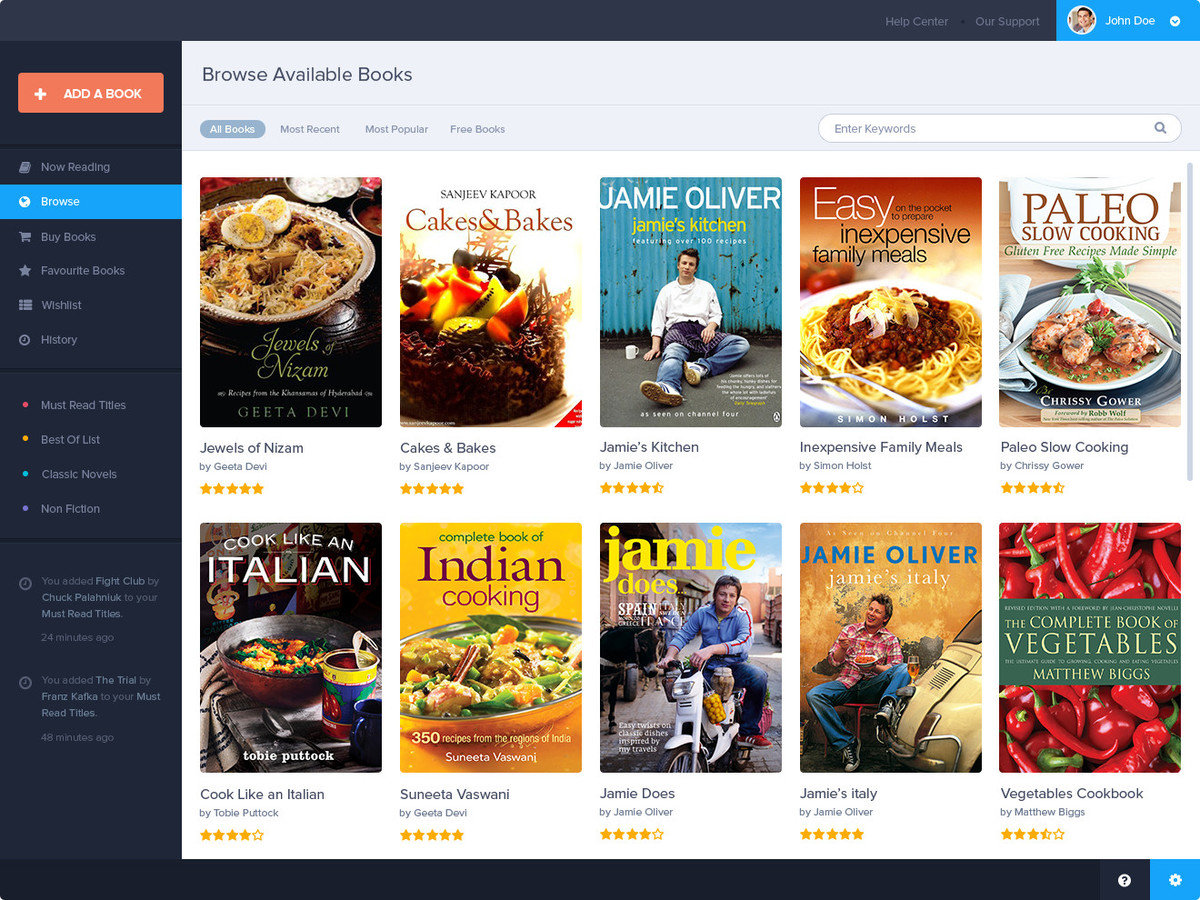
layout using float
Flex and Semantics
Flex and Semantics
HTML5New Elements
| Tag | Description |
|---|---|
| <article> | Defines an article in the document |
| <aside> | Defines content aside from the page content |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Defines self-contained content, like illustrations, diagrams, photos, code listings, etc. |
| <footer> | Defines a footer for the document or a section |
| <header> | Defines a header for the document or a section |
| <main> | Defines the main content of a document |
| <mark> | Defines marked or highlighted text |
| <menuitem> | Defines a command/menu item that the user can invoke from a popup menu |
| <nav> | Defines navigation links in the document |
| <progress> | Defines the progress of a task |
| <section> | Defines a section in the document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
БЭМ методология
БЭМ (Блок, Элемент, Модификатор) — это опенсорс-технология разработки сайтов
Шаблон:
.block{}
.block__element{}
.block--modifier{}
- .block — самый высокий уровень абстракции компонента.
- .block__element — дочерний элемент .block помогающий поддерживать его целостность.
- .block--modifier — другое состояние или версия .block.
.site-search{} /* Блок */
.site-search__field{} /* Элемент */
.site-search--full{} /* Модификатор */<!-- Блок `search-form` имеет модификатор `theme` со значением `islands` -->
<form class="search-form search-form_theme_islands">
<input class="search-form__input">
<!-- Элемент `button` имеет модификатор `size` со значением `m` -->
<button class="search-form__button search-form__button_size_m">Найти</button>
</form>
<!--
Невозможно одновременно использовать два одинаковых модификатора
с разными значениями
-->
<form class="search-form
search-form_theme_islands
search-form_theme_lite">
<input class="search-form__input">
<button class="search-form__button
search-form__button_size_s
search-form__button_size_m">
Найти
</button>
</form>Tips for layout
- CSS Reset - use Normalize.css about-normalize-css
- .clearfix
- stick footer to the bottom of the page
<html>
<body>
<div id="content">
<div id="footer-clear"></div>
</div>
<div id="footer"></div>
</body>
</html>
html, body {
height: 100%;
}
#content {
min-height: 100%;
}
#footer {
height: 40px;
margin-top: -40px;
position: relative;
}
#footer-clear {
height: 40px; clear: both;
}Tips for layout
- CSS Reset - use Normalize.css about-normalize-css
- Horizontal alignment
margin: 0 auto; - Span for img
text-indent: -9999px - Don't use
!important - Specify multiple fonts
font-family: 'Lucida Grande', 'Segoe UI', Tahoma, Arial, sans-serif; - Use CSS-Sprites about css sprites
- Try to use relative font sizes in em
Home work

Useful links
Обязательно к прочтению:
- Read Yandex article "BEM quick start" https://ru.bem.info/methodology/quick-start/
- Read Yandex article "BEM CSS Methodology"https://ru.bem.info/methodology/css/
- http://frontender.info/a-guide-to-flexbox/
Не обязательно, но полезно:
http://frontender.info/MindBEMding/ Понятно про БЭМ
http://htmlbook.ru/samlayout Вёрстка сайтов
http://htmlbook.ru/layout Макеты
http://learnlayout.com/ Learn CSS Layout
http://fontawesome.io/ Icons set
https://events.yandex.ru/lib/talks/563/ CSS: Свободное перемещение и позиционирование
http://alistapart.com/article/holygrail In Search of the Holy Grail
http://prgssr.ru/development/5-osobennostej-pozicionirovaniya-v-css.html 5 особенностей позиционирования в CSS
https://toster.ru/q/62254 Где взять примеры хорошей верстки?
http://web-standards.ru/articles/cargo-cult-css/ Культ карго CSS