
Having fun with Vue.js

dragosh, I build stuff
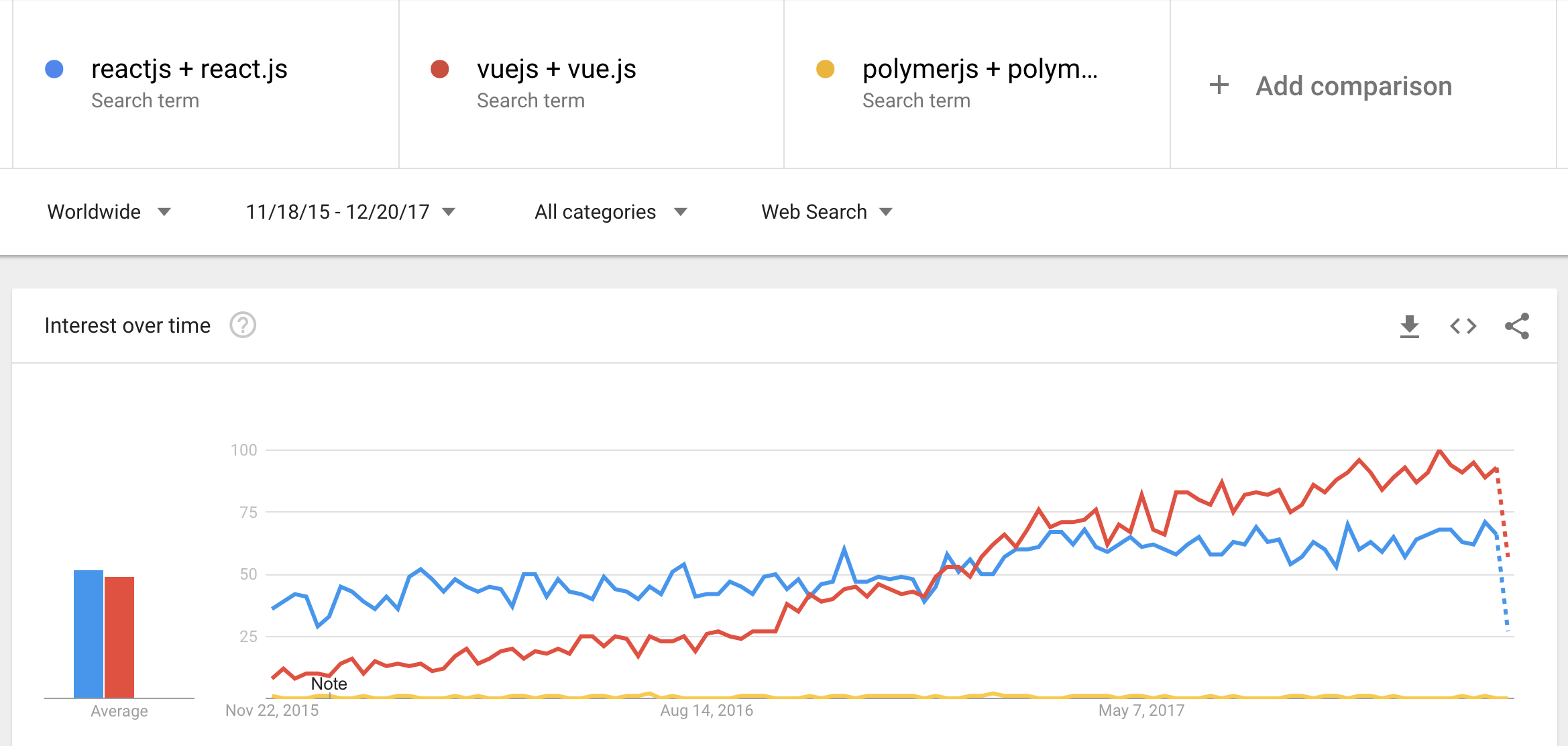
Trends


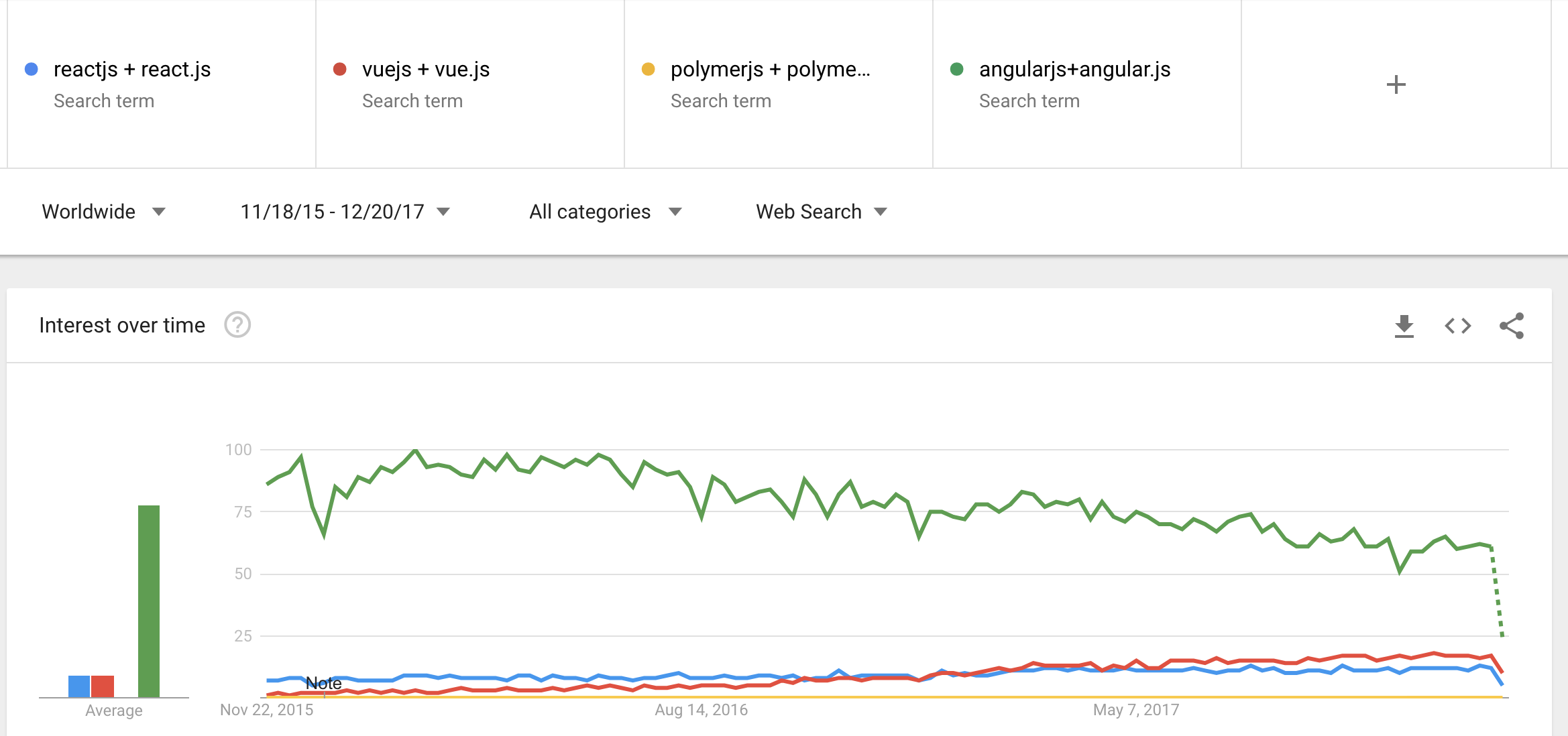
More trends


What is Vue ?

-
Progressive JavaScript framework
-
Incrementally adoptable (vuejs, router, vuex, vee-validate)
-
Reusable components (css, js, html)

Evan You
Vue : 2016 - present
Meteor : 2014- 2016
Google : 2012 - 2014

25 ~ 30 y.o

Already know HTML, CSS and JavaScript? Read the guide and start building things in no time!
An incrementally adoptable ecosystem that scales between a library and a full-featured framework.
Why Vue ?
20KB min+gzip Runtime
Blazing Fast Virtual DOM
Minimal Optimization Efforts
react: ~30KB
angular: ~130KB
Approachable
Versatile
Performant

Scenarios
Include directly in the page
Single Page Application (*.vue)

Vue instance
Directives
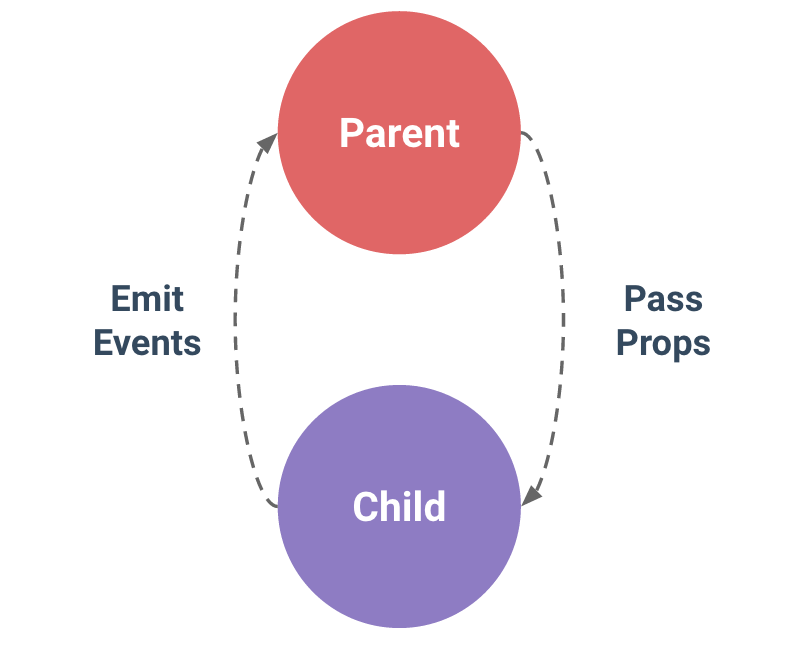
v-on, v-bind, v-for, v-show, v-if, v-html, v-model, $emit, $on
Component
This is Vue!
new Vue({
el:"",
data:{},
methods:{},
computed:{},
watch:{},
filters:{},
created() })
Vue.component({
props:["title"],
template:`<h1>{{title}} ...`,
data(){return{}},
methods:{},
mounted() })


DEMO time!
Todo MVC

What's next?
vue-router
vuex
vue-cli
vue-loader (*.vue)
vue-server-renderer
vue-rx
vue-devtools
vue-class-component (ts)

Q & A ?
me = beginner

merci & have fun!
https://vuejs.org/
