Introduction to Processing
Emphasis on Maze Generation
P5.js
P5.js

Text
Executes only once
Executes in Loop
approx 60Hz
P5.js
Try

P5.js
Axes

P5.js
Axes

P5.js
Try

P5.js
Try

Challenge: Get rid of the trace!?
P5.js
Try

Challenge: Get rid of the trace!?
P5.js
Try
Challenge: Get rid of the trace!?

Reasoning?
P5.js
Try
Draw Rectangle

rect(x,y,w,h)
P5.js
Try
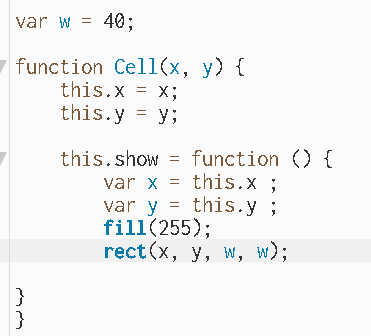
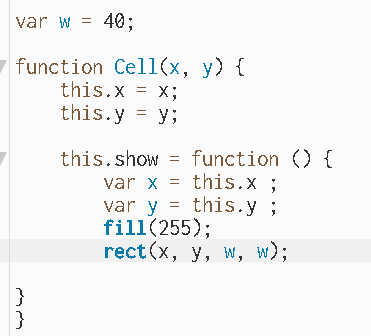
"Objectify" It!!


P5.js
Try
Add more "Logic"

- You might need to add or remove walls
- You might need to highlight rectangles
Before That... How will you fill in a "Grid of Cells"??
P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??

ncols,nrows=??
P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??

ncols,nrows=??

P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??

ncols,nrows=??

0
1
ncol
P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??

ncols,nrows=??

0
1
ncol
nrows
P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??

ncols,nrows=??

0
1
ncol
nrows
for (var x = 0; x < cols; ++x) {
grid[x] = new Array(rows); // add 2d array
for (var y = 0; y < rows; ++y) {
var cell = new Cell(x, y);
grid[x][y] = cell;
//grid[x][y].show();
}
}P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??
var w = 50;
var grid = [];
var cols = 0;
var rows = 0;
var canvasHeight = 400+2;
var canvasWidth = 400+2;
function Cell(x, y) {
this.x = x*w;
this.y = y*w;
this.show = function () {
var x = this.x ;
var y = this.y ;
fill(255);
rect(x, y, w, w);
}
}
var cell;
function setup() {
createCanvas(400, 400);
background(0);
cols = floor(canvasWidth / w);
rows = floor(canvasHeight / w);
for (var x = 0; x < cols; ++x) {
grid[x] = new Array(rows); // add 2d array
for (var y = 0; y < rows; ++y) {
var cell = new Cell(x, y);
grid[x][y] = cell;
//grid[x][y].show();
}
}
}
function draw() {
for (var x = 0; x < cols; ++x) {
for (var y = 0; y < rows; ++y) {
grid[x][y].show();
}
}
}P5.js
Try
Add more "Logic"
Before That... How will you fill in a "Grid of Cells"??
- You might need to add or remove walls
- You might need to highlight rectangles (Based on Visited or not)

P5.js
Add more "Logic"
- You might need to add or remove walls
- You might need to highlight rectangles (Based on Visited or not)

Cell(0,0)
Cell(m,n)
All other cells
No fill if cell is not visited