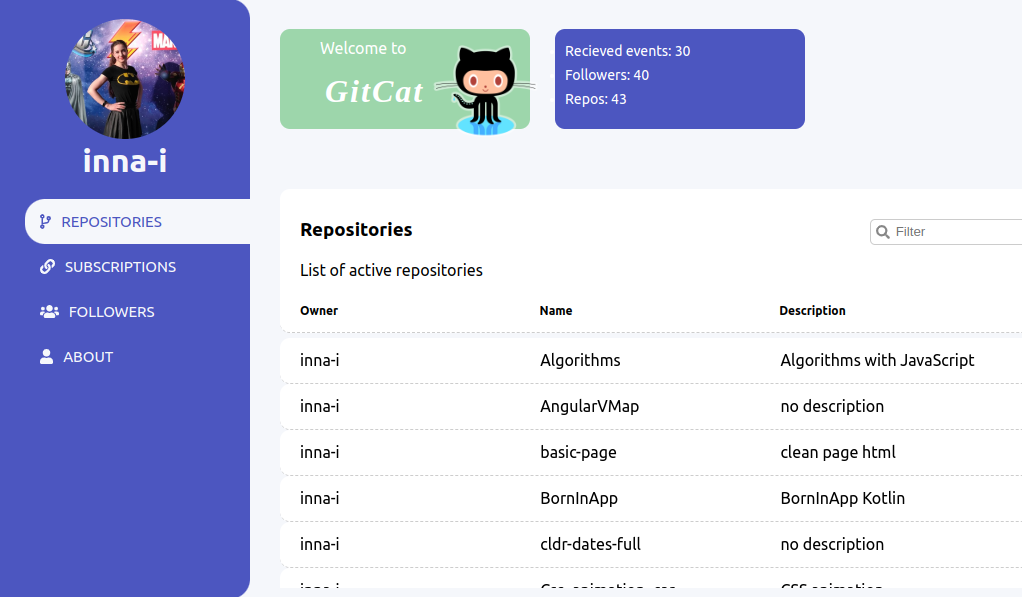
Figma to Code
A Behind-the-Scenes Look

$ whoami
Lead Software Engineer
The most important:
I like programming, JavaScript, movies, music and I'm a big fan of LOTR and Star Wars 🤓
May the Force be with you!
7 years at GlobalLogic
about 8 years in Web Development
Speaker, mentor, and Trusted Interviewer at GlobalLogic
Part of the program committee at Fwdays conference

Inna Ivashchuk

Design to code workflow
Agenda
Live coding example
Design system + Design tokens
How the client (front) communicates with a server (back)
Q&A
Design to code workflow




Web technologies

Let me introduce the 3 main technologies that are used to build a website HTML, CSS, and JavaScript
HTML: website structure
The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.


CSS: website styles
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.


JavaScript: website functionality
JavaScript often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JS is lightweight, interpreted, or just-in-time compiled programming language with first-class functions.




HTML
CSS
JavaScript
The more information we have, the better end result will be


sizes
(padding, margins, dimensions)
colors
(variables)
text
(approved labels/content with ability to copy)
icons
(ability to download)
images
(ability to download)
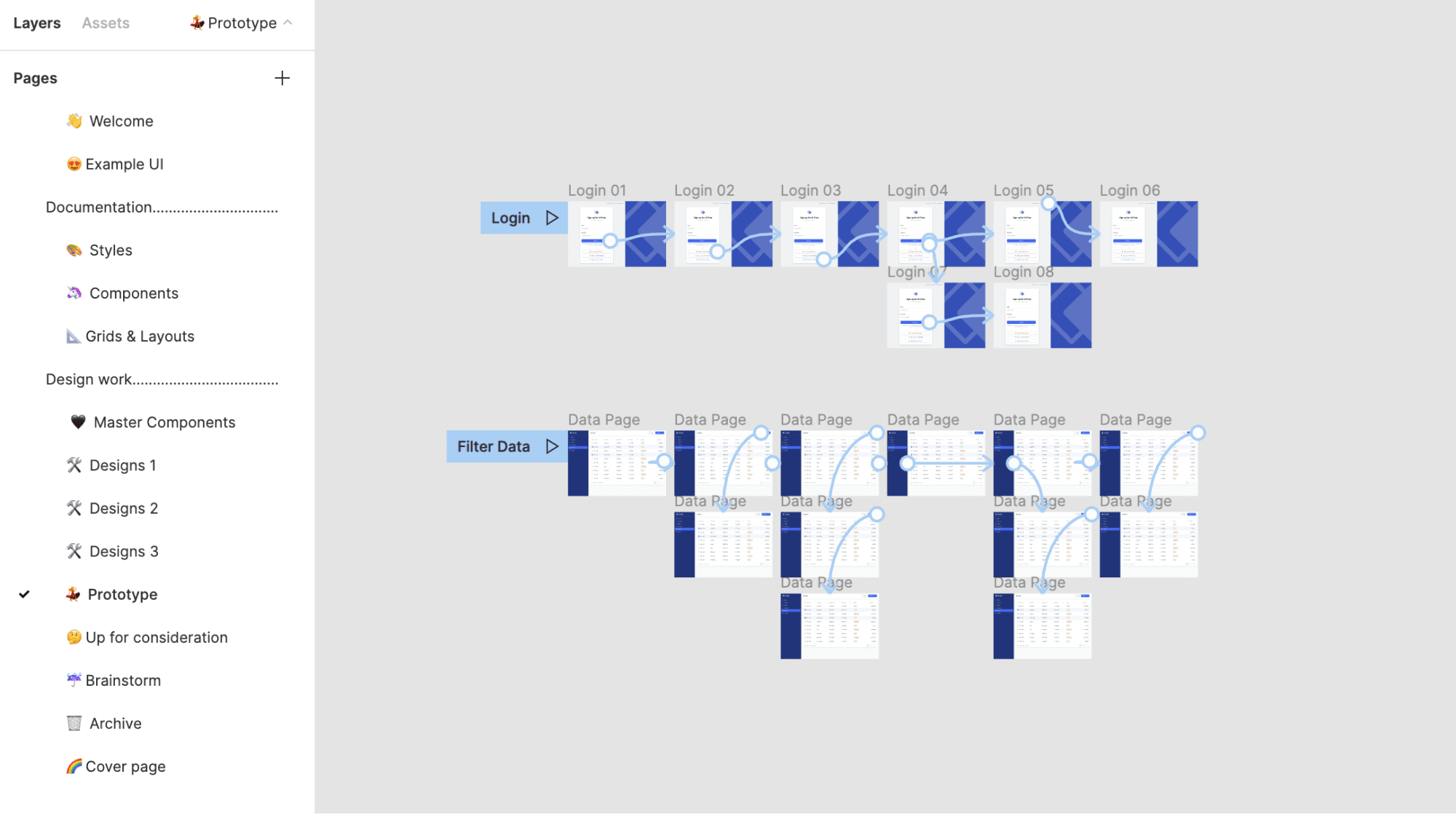
Prototypes

Live coding example
1
Change primary color
3
Change first column text color
5
Add permissions check to display side menu items
2
Update rows
styles
4
Show number of
items in a list
Design system +
Design tokens
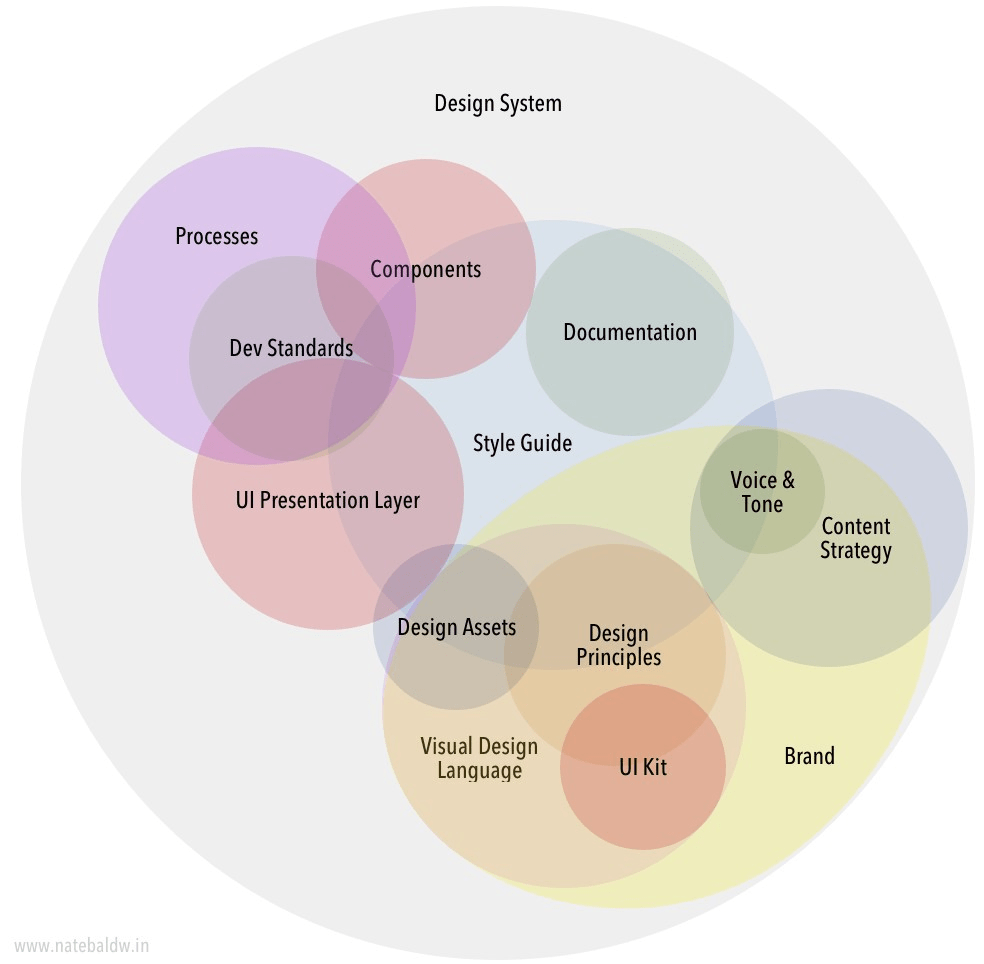
At its core, a design system is a set of building blocks and standards that help keep the look and feel of products and experiences consistent
Design system

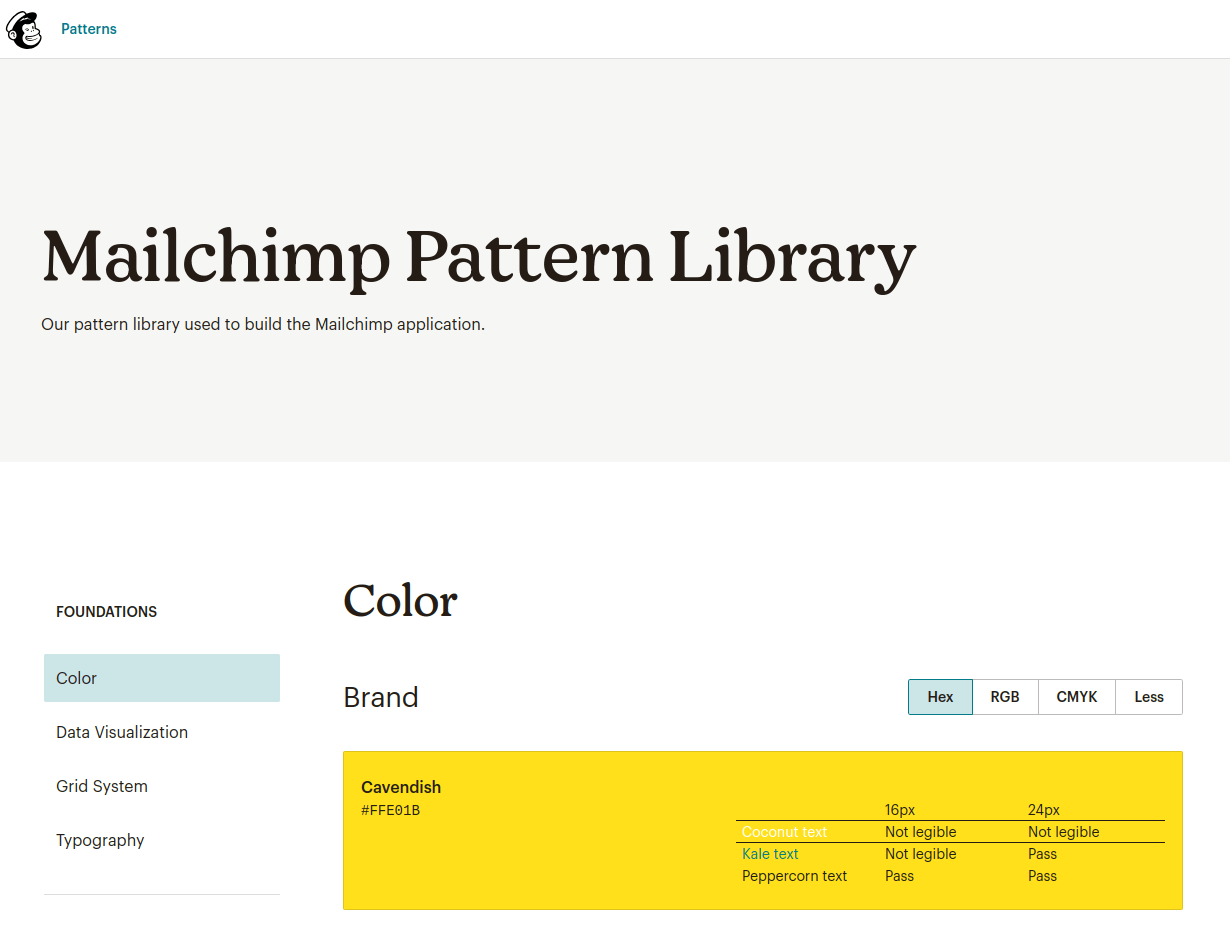
Design system examples from leading brands




Let's use as an example Talend's Design system
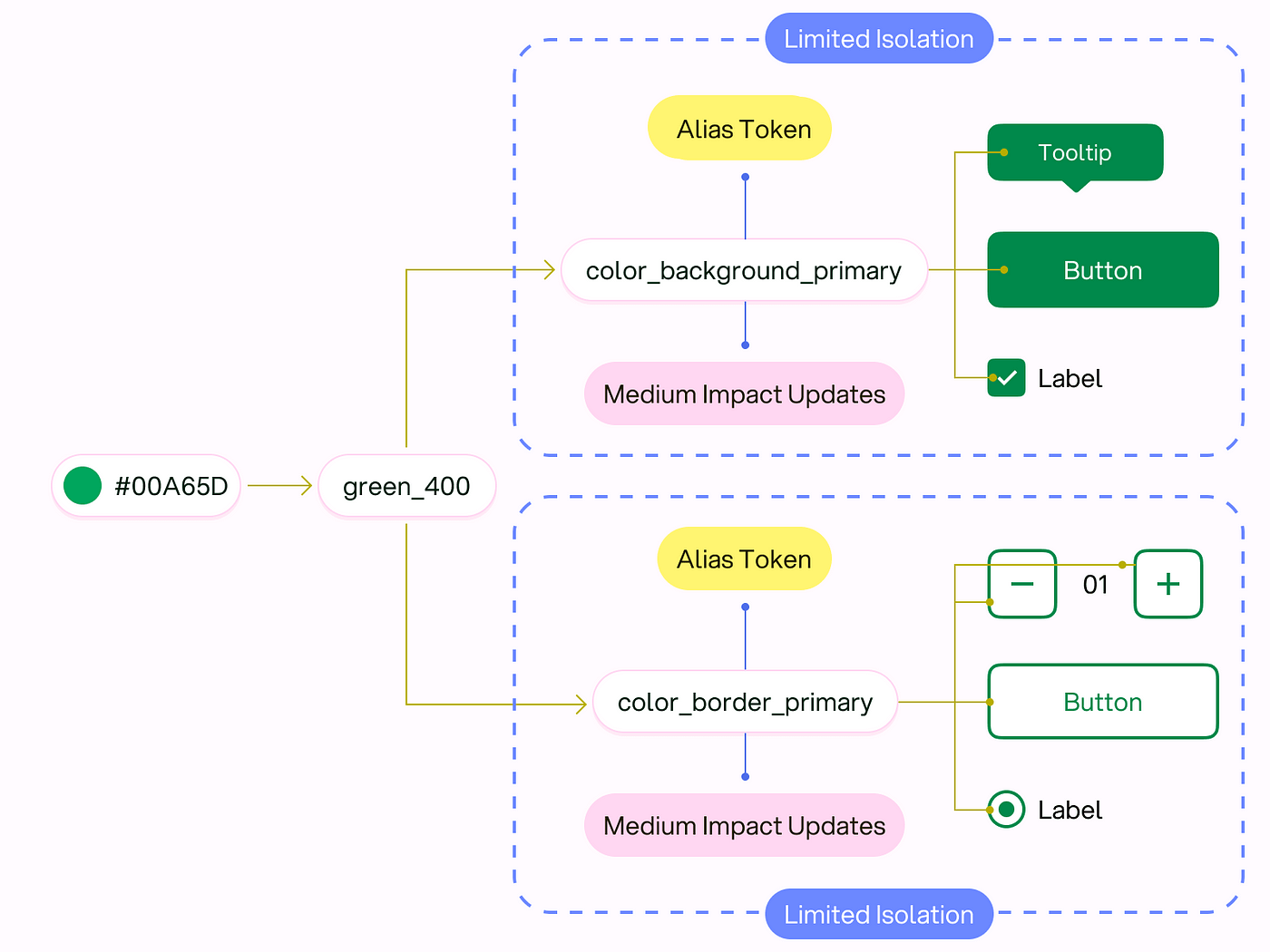
Design tokens are the single source of truth to name and store a design decision, distributed so teams can use it across design tools and coding languages.
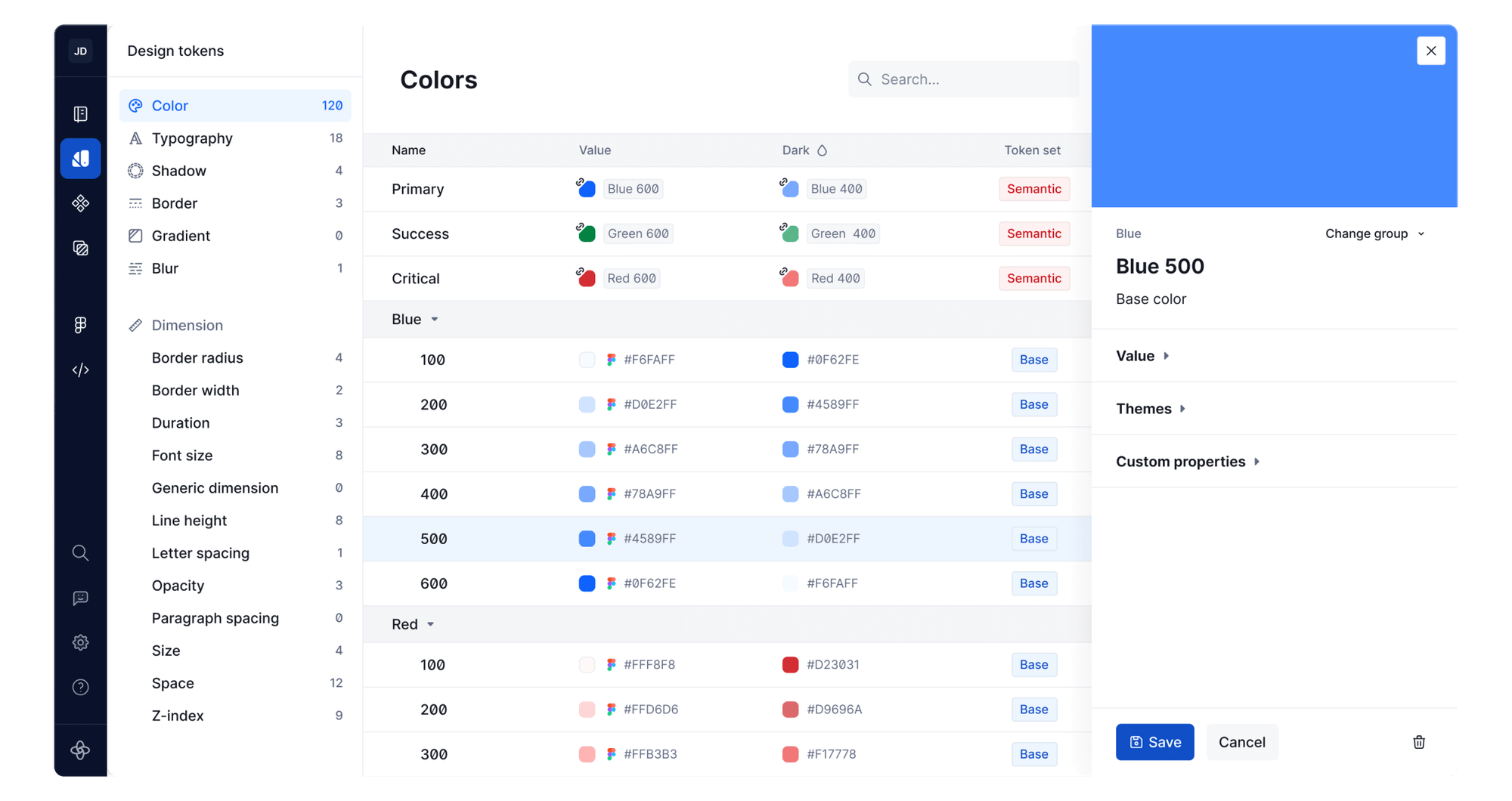
Design tokens
Design token types and terminology
drop-zone-background-color
accent-visual-color
accent-color-800
orange-800
Component specific token
Alias token
Alias token
Global token
Value
#ff8866

#ff8866
green-800
color-background-primary
color-border-primary

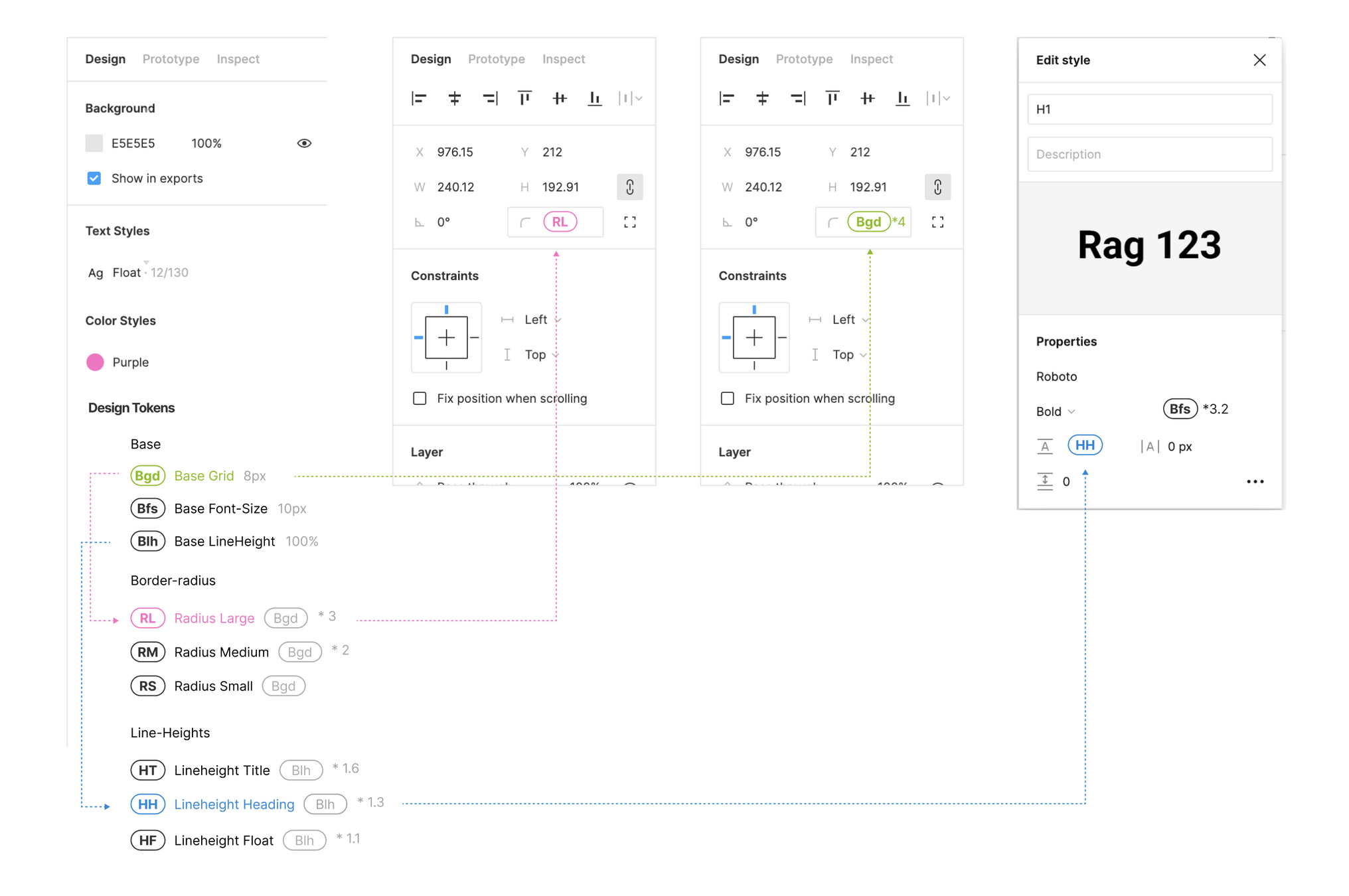
Usages in Figma
Theming
Colors palette, sizing and more
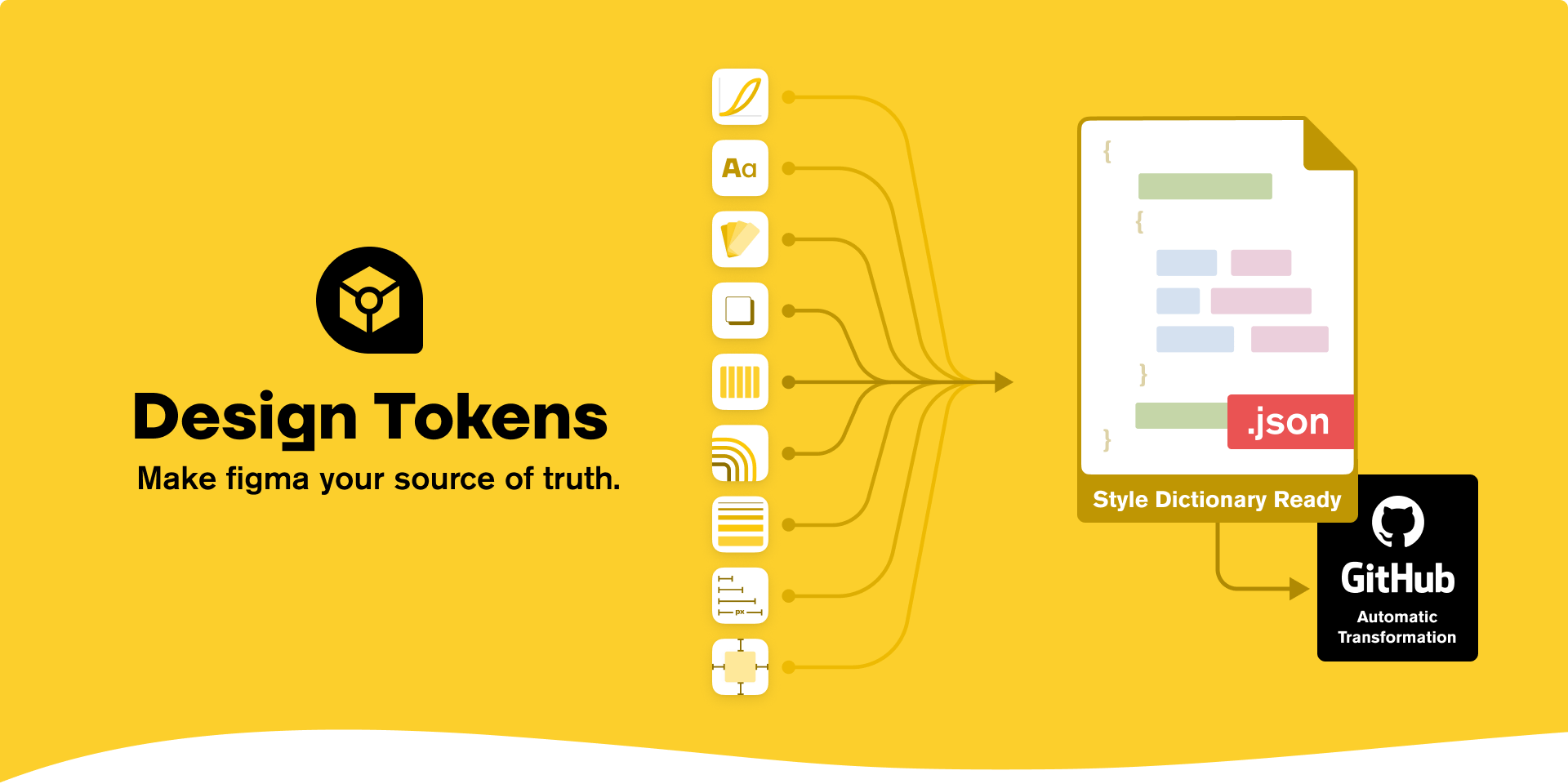
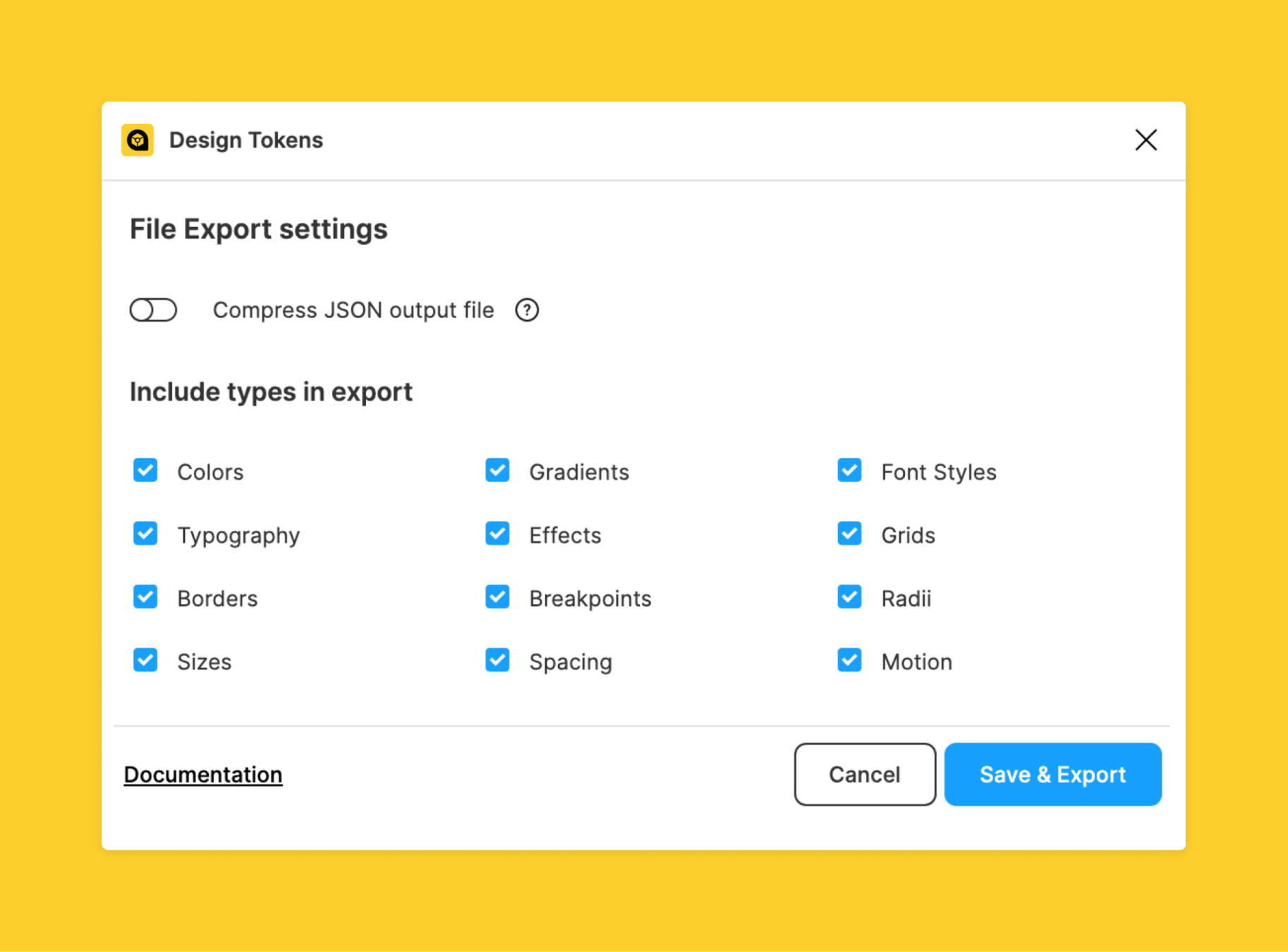
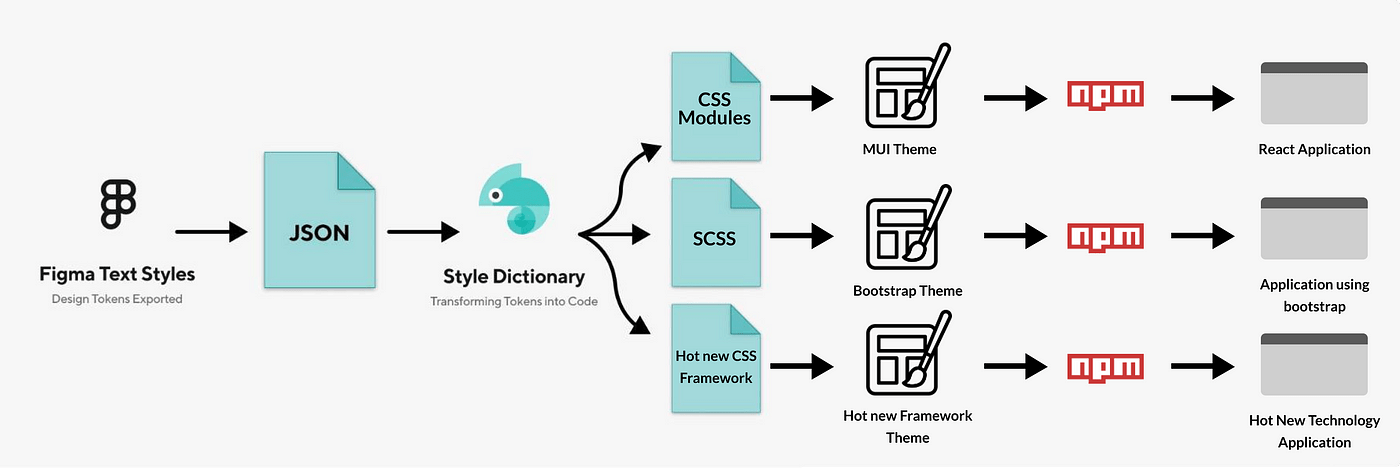
How can we extract design tokens to use in an app?


Figma plugin


Amazon tool - Style Dictionary

Supernova
Connect, manage, and document your design tokens — including Figma Variables — in one place. Supernova automates token imports, updates, and delivery to code.
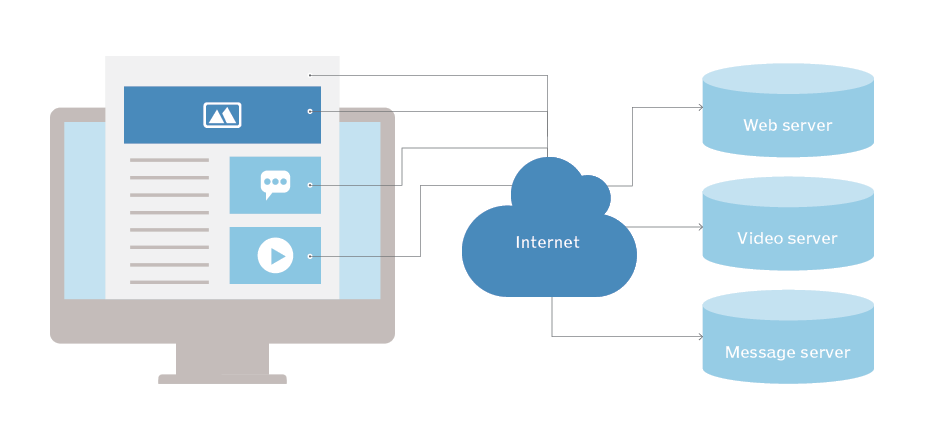
How the client communicates with a server





Client (Front-end)
Server (Backend)
"Hey, server, let's talk?"
GET HTTP-request
HTTP-response
Client-server communication
POST HTTP-request
HTTP-response
......
HTTP and WebSocket
Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML. It was designed for communication between web browsers and web servers, but it can also be used for other purposes. HTTP follows a classical client-server model, with a client opening a connection to make a request, then waiting until it receives a response. HTTP is a stateless protocol, meaning that the server does not keep any data (state) between two requests.
WebSocket is a computer communications protocol, providing full-duplex communication channels over a single TCP connection. The WebSocket protocol was standardized by the IETF as RFC 6455 in 2011. The current API specification allowing web applications to use this protocol is known as WebSockets

Client 2
Server
Client 3
Client 1
Client 4




WebSockets
WebSocket in TCP/IP protocol stack
WS
HTTP
DNS
FTP
TCP
UDP
IP
ICMP
ARP
DHCP
Ethernet
Wi-Fi
DSL
Application
Transport
Network
Data Link and Physical
Collect the data from the application software and format it for further processing
Packetize the data. Add sequecing and error correction info to each packet
Add source and destination IP address to each packet
Add source and destination MAC address to each packet and pass to NIC drivers


Front-end

Backend








and more
and more