JavaScript Crash Course
Введення в JavaScript
1
$ whoami
Іващук Інна Миколаївна
Senior Software Engineer
JS developer, music fan, movie-dependent and Star Wars fan 🤓
May the Force be with you!
6 років із GlobalLogic
та майже 8 років у веб-розробці
спікерка та менторка в GlobalLogic JS community
спікерка та член програмного комітету конференції Fwdays JavaScript

Agenda:
- Web Development
- Що таке JavaScript
- Типи даних
- Змінні (ідентифікатори)
- Первірка типів даних
- Коментарі в коді та виведення результату
- Оператори присвоєння та порівняння
- Логічні та оператори типів. Побітові оператори
Web Development
Web Development - це робота, пов'язана з розробкою веб -сайту для Інтернету (World Wide Web) або інтрамережі (приватної мережі).

А як це пов'язано із JavaScript?

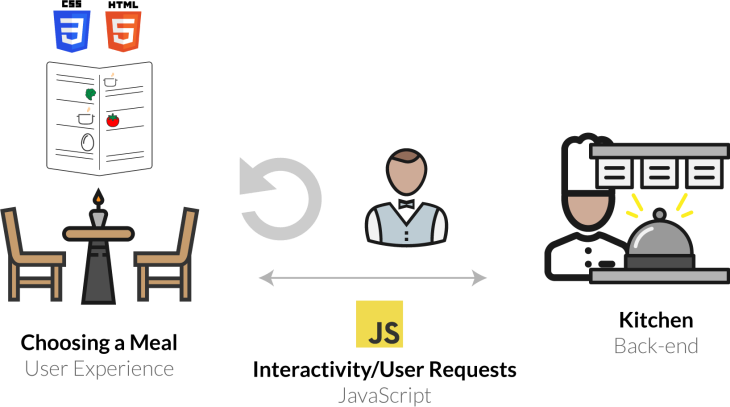
Дозвольте мені представити 3 основні технології, які використовуються для створення веб додатків - це HTML, CSS, та JavaScript
HTML: структура веб додатку
Мова розмітки гіпертексту або HTML - це стандартна мова розмітки для документів, призначених для відображення у веб -браузері. Їй можуть допомагати такі технології, як каскадні таблиці стилів (CSS) та мови сценаріїв, такі як JavaScript.


HTML

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to my website</title>
</head>
<body>
<section class="home">
That's home section
</section>
<section class="about">
In this section, I can tell something about my website
</section>
</body>CSS: стилі і кольори веб додатку(сайту)
Cascading Style Sheets (CSS) це мова таблиці стилів, яка використовується для опису презентації документа, написаного мовою розмітки, наприклад HTML.


CSS

body {
margin: 20px;
padding: 0;
background: "aquamarine";
}
.home {
color: white
}
.about {
color: white
background: #333;
}JavaScript: логіка і інтерактивність
JavaScript часто скорочено як JS - це мова програмування, що відповідає специфікації ECMAScript. JS - це легка, інтерпретована або своєчасно компільована мова програмування, основними елементами якої являються функції.

JavaScript

window.onload = function() {
alert("Welcome to my website");
function greetings(name) {
return `Hello, ${name}!`;
}
function farewell(name) {
return `Godbye, ${name}!`;
}
}


HTML
CSS
JavaScript
Використання JavaScript
Websites
Web Applications
Presentations
Server applications
IoT
Games
Art
Smartwatch Apps
Mobile Apps
Flying Robots
Testing








....і багато інших
Цікаві приклади

JS Interactive Art
Що таке JavaScript
JavaScript — це мультапарадигменна, прототипно-орієнтована мова програмування. В відповідності до стандартів ECMA-262 мова офіційно називається ECMAScript.
JavaScript розроблений в компанії Netscape і так як Java на той момент набувала популярності, звідси і подібність назви
Що таке JavaScript?

Брендан Ейх
Брендан найбільш відомий як співробітник Netscape та Mozilla. Він прийшов працювати в Netscape Communications Corporation в квітні 1995, де розробляв JavaScript (колишня назва — Mocha, згодом — LiveScript) для веб-браузера Netscape Navigator. Пізніше, в 1998 році, обіймаючи посаду головного архітектора, брав участь у заснуванні mozilla.org. Коли в липні 2003 року AOL закрили проект браузера Netscape, Айк долучився до розвитку Mozilla Foundation.

Браузерний JavaScript
Інтерпретатор JavaScript, яким обладнані браузери, дозволяє виконувати клієнтські сценарії (скріпти), що завантажуються одночасно із сторінкою із сервера, а також виконувати подальшу комунікацію за допомогою асинхронних запитів

Node.js або серверний JavaScript
Node.js — це JavaScript–оточення побудоване на V8 JavaScript engine.
Даний движок дозволяє створювати серверні додатки, а також виконувати інші операції, в тому числі - написання тестів.

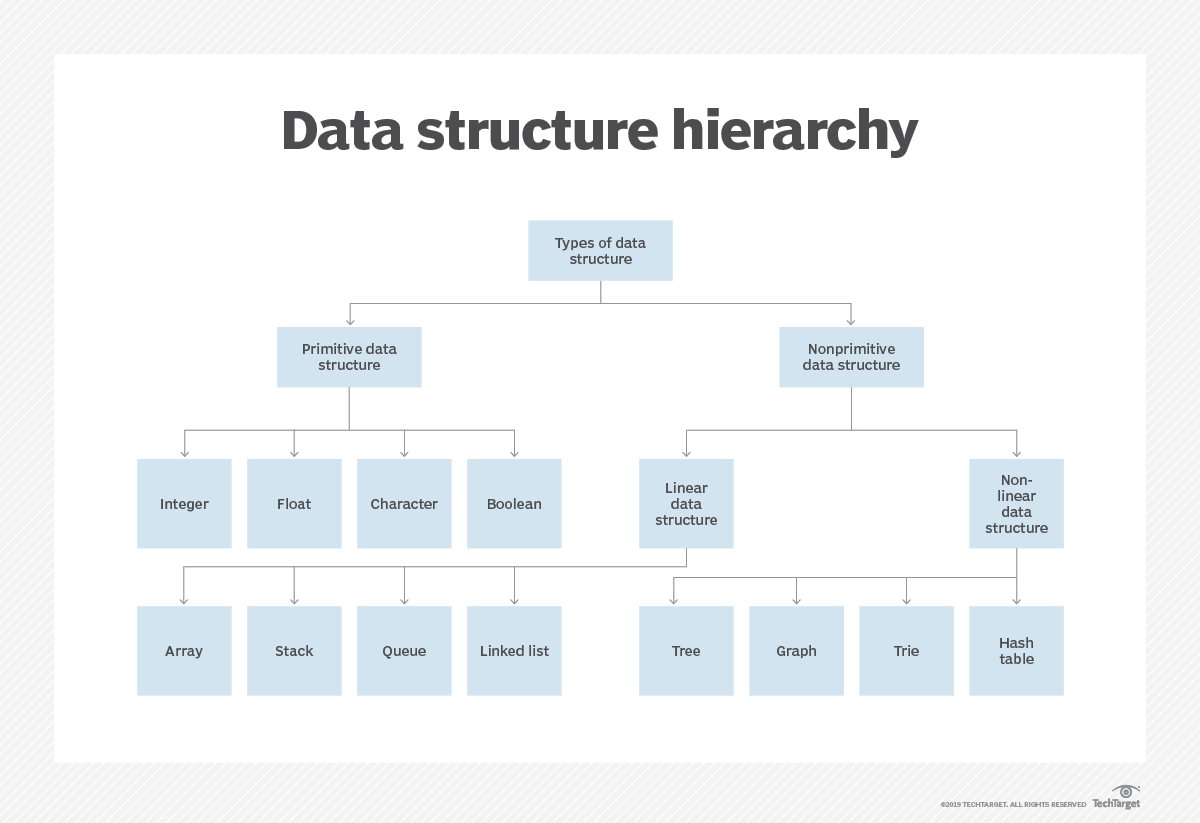
Типи даних
Типи структур даних


Типи даних в JavaScript
Data Types
Primitive
Non-Primitive
null
undefined
number
boolean
string
symbol
Object

Типи даних в JavaScript

Дані об'єктного типу
Змінні (ідентифікатори)
Змінна - в програмуванні це буквене позначення комірок пам'яті, в якій зберігається деяке значення певного типу

Правила створення змінних
Загальні правила побудови імен для змінних (унікальні ідентифікатори):
-
можуть містити букви, цифри, підкреслення та знаки долара.
-
також можуть починатися з $ і _ (але це дещо застарілий підхід)
-
чутливі до регістру (y та Y - різні змінні)
-
зарезервовані слова (ключові слова JavaScript) не можуть бути використані як імена
const name = "Myapp";
var age = 101;
let counter = 1;
const appVersion = "1.0.0";
const result_1 = 1001;
const MATH_PI = 3.14;
Приклади:
var one = 1;
var ONE = 1;
var $second = 2;
var text = “text”;
var centerX = 0,0;
var sum = one + $second;
var some_function = function() { console.log("Hello world!") };
var isTrue = true;Декларація змінних в ES6
const one = 1;
const ONE = 1;
let $second = 2;
let text = "text"; // can be overwritten
text = "new text";
// we will get the error -
// Uncaught TypeError: Assignment to constant variable
one = 2;
const centerX = 0,0;
const sum = one + $second;
const some_function = function() { console.log("Hello world!") };
const isTrue = true;ES2015 представив два важливих нових ключових слова JavaScript: let і const. Ці два ключових слова містять змінні (і константи) блочної області видимості в JavaScript. До ES2015 JavaScript мав лише два види: глобальна область видимості та межі функцій.
Перевірки типів даних
Одним із способів перевірити до якого типу даних відноситься значення - це typeof.
typeof and constructor
const num = 42;
const text = "JavaScript";
const enabled = true;
typeof num; // returns "number"
typeof text; // returns "string"
typeof enabled; // returns "boolean"
function sayHi(name) {
return "Hello, " + name + "!";
}
typeof sayHi; // returns "function"
Первірка даних з використанням операторів порівняння
== vs ===
const num = 1;
const num2 = "1";
num == num2 // Returns true
num === num2 // Returns false, as data types are different
const str = "Some text";
const str2 = "Some text 2";
str == str2 // Returns false
str === str2 // Returns false

Коментарі в коді та виведення результату
// I can add a comment like that
const name = "Tony Stark";
/*
* I can add a comment also like that
* to have multilines comment
*
* */
const magicNumber = 42;
/*
* Code down below is function that should find a sum of 2 elements
* */
const sum = (a, b) => a + b;Коментарі в коді
// I can add a comment like that
const name = "Tony Stark";
// This function accepts 2 arguments
function sum(a, b) {
return a + b;
}
Однорядкові:
/*
* I can add a comment also like that to have multilines comment
*
* */
const magicNumber = 42;
/*
* Code down below is function that should find a sum of 2 elements
* */
const sum = (a, b) => a + b;Багаторядкові:
// TO print a result we can use
const a = 10;
const b = 30;
const sum = a + b;
console.log(a + b);
console.log("sum of a and b is equal to ", a + b);
// also sum variable can be printed
console.log("sum of a and b is equal to ", sum);
// info
console.info("I can print some information");
// error
console.error("I can inform about an error");Виведення результату
Різновиди console
console.log()
console.warn()
console.error()
Виводить повідомлення про помилку
Виводить попереджувальне повідомлення
Для загального виведення інформації
console.dir()
Відображає інтерактивний список властивостей зазначеного об’єкта JavaScript.
console.debug()
Виводить на консоль повідомлення з налагодженням на рівні debug.
Оператори присвоєння та порівняння

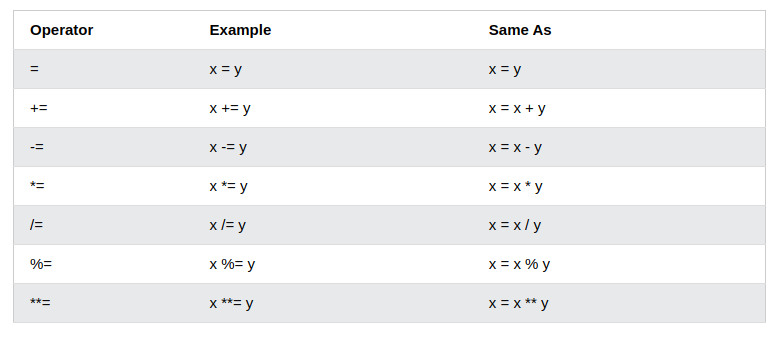
Оператори присвоєння в JavaScript
Використовуються, коли потрібно змінній певне значення. З лівого боку назва змінною, а з правого боку - значення.
Приклади:
const MATH_PI = 3.14;
const radius = 10;
const result = MATH_PI * radius * radius;
// shorter way to change a value;
let result1 = 10 * 10;
result1 *= MATH_PI;
// decrease a value
const a = 10;
const b = 20;
let c = 40;
c = c - a;
// the same operation, shorter way
c -= a;
c = c + b;
// the same operation, shorter way
c+= b;
// strings operations
let text1 = "John";
let text2 = "Doe";
let text3 = text1 + " " + text2;
Оператори порівняння в JavaScript
Використовуються, коли потрібно порівняти значення змінною або змінних


Приклади:
const MATH_PI = 3.14;
const radius = 10;
const name = "Robert";
// comparison
console.log(MATH_PI === 3.14);
console.log(name === "Steven");
// numbers comparison
console.log(radius > 10);
console.log(radius >= 10);
console.log(radius < 100);
console.log(radius !== 0);Логічні та побітові оператори
Логічні оператори в JavaScript
Використовуються, коли потрібно порівняти значення змінних, або виконати операцію якщо хоча б частина умови вірна


Приклади:
const MATH_PI = 3.14;
const r = 10;
const name = "Robert";
console.log(name !== "Steven");
// usind 'and'
const res = MATH_PI === 3.14 && radius >= 10
? MATH_PI * (2 * r)
: MATH_PI * (r * r);
console.log("result ", res);
// using 'not' and 'or'
const res2 = radius !== 0 || radius < 1000
? MATH_PI * (2 * r)
: MATH_PI * (r * r);
console.log("result 2 ", res2);
Побітові оператори в JavaScript
Побітові оператори працюють з 32-бітовими числами.
Будь-який числовий операнд в операції перетворюється на 32-розрядне число. Результат перетворюється назад у число JavaScript.

Q & A
