Use the Force and automate React app checks

$ whoami
Senior Software Engineer
The most important:
I like JavaScript, React, movies, music and I'm a big fan of LOTR and Star Wars 🤓
May the Force be with you!
6 years at GlobalLogic
about 8 years in Web Development
Speaker and mentor at GL JS community
Speaker and part of the program committee at Fwdays conference


Inna Ivashchuk
Motivation

1
Development process




QA
devs
changes
existing features are broken
changes

broken styles
changes
2
Worst scenario




QA
devs
changes

lovely feature doesn't work
2

users
changes
But what, if we can catch them earlier?

3
Code style and quality (linter, prettier)

4
Code style


vs.
double quotes
spaces
tabs
single quotes
...
...
npm
yarn
5
Code style guide and code formatter

Define code style guide doc
and the next step is to install, set up and use

6
What is Prettier? ?

And why?
An opinionated code formatter
Supports many languages
You press save and code is formatted
Integrates with most editors
No need to discuss style in code review
Saves you time and energy
7
To format and check
npx prettier --write .To format all files with Prettier:
npx prettier --check .If CI configured, next command can be in use:
10
Code analysis tools





11

deprecated
deprecated

Would be good to add a new lint command to the scripts in package.json
const nums = [10, 20, 100];
for (let i=0; i < nums.length; i++) {
console.log(nums[i]);
}14
eslint configuration example
{
"settings":{
"react":{
"version":"17.0.2"
}
},
"env":{
"browser":true,
"es2021":true,
"jest":true
},
"extends":[
"plugin:react/recommended",
"standard"
],
"parserOptions":{
"ecmaFeatures":{
"jsx":true
},
"ecmaVersion":"latest",
"sourceType":"module"
},
"plugins":[
"react"
],
"rules":{
"arrow-parens":[
"error",
"as-needed"
],
"comma-dangle":"off",
"import/no-extraneous-dependencies":[
"error",
{
"devDependencies":[
"**/*.test.js",
"**/*.spec.js"
]
}
],
"indent":[
"error",
"tab",
{
"SwitchCase":1
}
],
"linebreak-style":0,
"no-console":[
"error",
{
"allow":[
"info",
"warn",
"error"
]
}
],
"no-tabs":"off",
"react/prefer-es6-class":0,
"react/jsx-indent":[
"error",
"tab"
],
"react/jsx-indent-props":[
"error",
"tab"
],
"react/jsx-filename-extension":[
1,
{
"extensions":[
".js"
]
}
],
"react/no-unused-prop-types":[
2,
{
"skipShapeProps":true
}
],
"react/react-in-jsx-scope":"off",
"react/forbid-prop-types":[
0
],
"react/require-extension":"off",
"semi":[
2,
"always"
],
"space-before-function-paren":"off"
}
}14
“Sir, it’s quite possible this app is not entirely stable.”

15
Be good and write tests

16

End to End (e2e)
Integration
Unit
A helper robot that behaves like a user to click around the app and verify that it functions correctly
Verify that several units work together in garmony
Verify that individual isolated parts work as expected
17





Testing Library

Playwright
18

Recommended Tools by React team
- Jest is a JavaScript test runner that lets you access the DOM via jsdom. If you use Create React App, Jest is already included out of the box with useful defaults.
- React Testing Library is a set of helpers that let you test React components without relying on their implementation details.


20
21
What is left? Just to start writing tests ;)

Time to use the Force and to automate all checks

22
CI/CD practices - our Force

23






24

What is CI/CD?

25
Continuous Integration



build
checks
dev
artifact

CI
VCS
(static files)
26
Continuous Delivery/Deployment

artifact
CD





QA/dev stage
production
(static files)
27
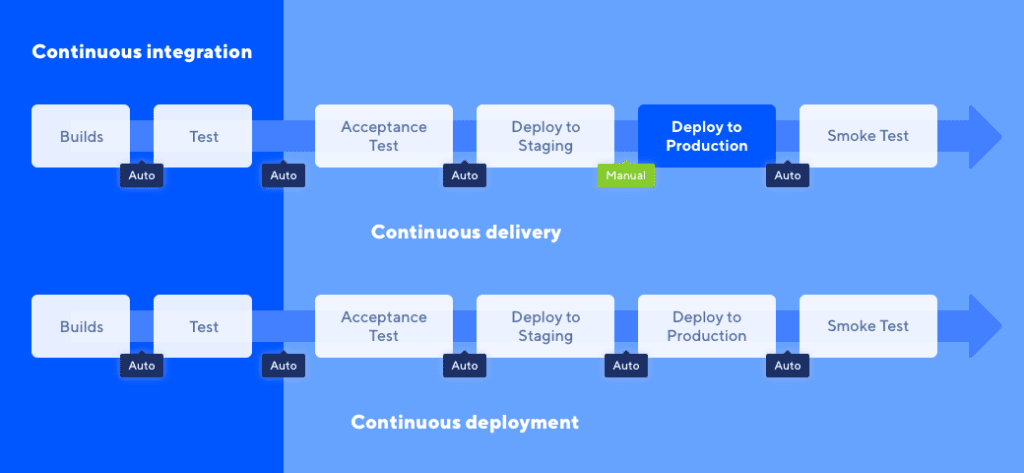
Continuous Integration vs Continuous Delivery vs Continuous Deployment

28
What about incomplete features?
Use feature flags so that incomplete features do not affect customers in production (Launch Darkly service)

29
Note: environment variables can be used, but it's a bit more tricky to maintain
Let's proceed with
GitHub Actions as our
CI/CD platform

30
GitHub Actions makes it easy to automate

31
GitHub Actions advantages
Built into GitHub
Multiple templates for all kind of CI
Ability to create your own template and publish them as an Action
Completely free for open-source repos
2000 free build minutes per month for private repos
32
GitHub Actions workflow, as a core concept
A workflow is a configurable automated process that will run one or more jobs. Workflows are defined by a YAML file checked in to your repository and will run when triggered by an event in your repository, or they can be triggered manually, or at a defined schedule.

33
How to configure a workflow template?

34
Step 1
On the main page of your repository navigate to Actions.

35
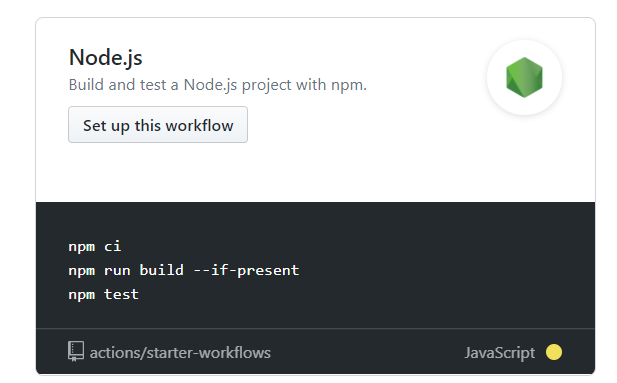
Step 2
Pick a template you would like to use and click Set up this workflow

36
Step 3
We can make changes in the editor and commit the action to your repository using the Start commit button

37
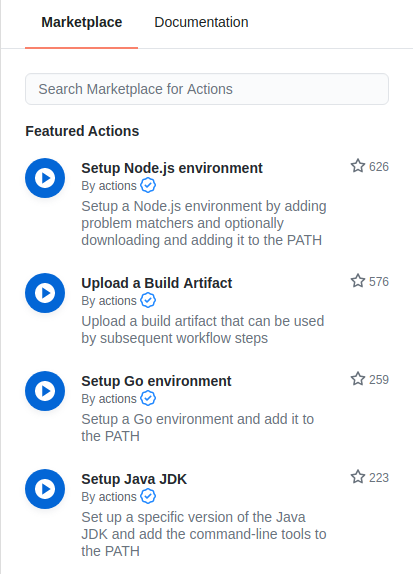
Adding an Action template to the workflow:
We can use an existing Action or even publish our own

38
A Workflow example to run React app checks
name: run-checks
on:
push:
branches: [main]
jobs:
checks:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- run: npm ci
- name: Run linter
run: npm run lint
- name: Run all tests
run: npm test
39
And one more useful tool -Husky

40
Git hooks: Husky

41
Husky improves your commits and more
You can use it to lint your commit messages, run tests, lint code, etc... when you commit or push. Husky supports all Git hooks.

42
Why I like Husky
43
Runs checks on every commit locally
Zero dependencies and lightweight
Easy to install
Follows npm and Yarn best practices regarding autoinstall
User-friendly messages
The Workflow and all checks are ready.
It's time for the Demo

The demo is in progress...
44
Questions time

45
In the world of web development,
Where React reigns supreme,
CI/CD tools are the key,
To ensure our app is a dream.
*
With checks and builds and tests,
We automate our release,
Deploying with ease and confidence,
Knowing our app won't cease.
*
React components are checked,
For errors and for flaws,
With every commit and pull request,
Ensuring our code complies with laws.
ChatGPT

Links:


47
Thank you!

46