JS
Proxy & Reflect
// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};const handler = {
set: function(target, prop, value, receiver) {
const val = value ? value : "invalid";
return Reflect.set(target, prop, val, receiver);
},
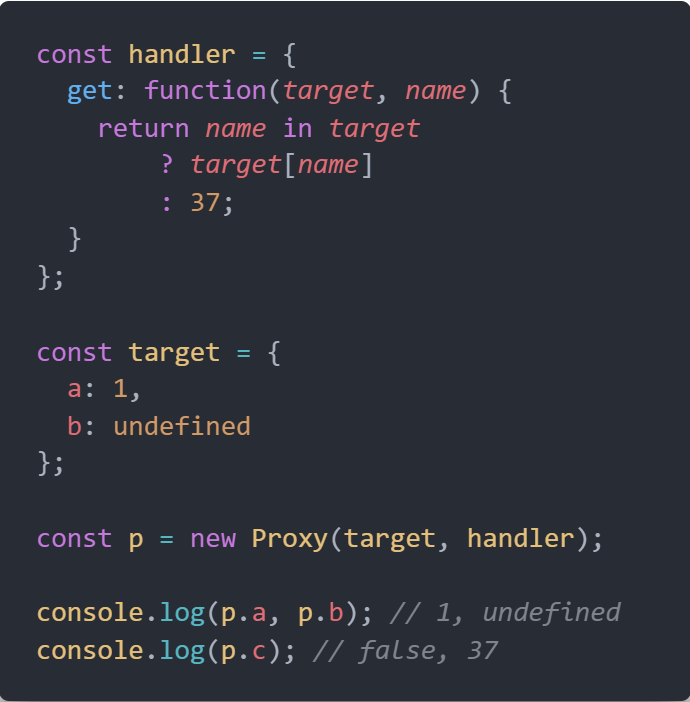
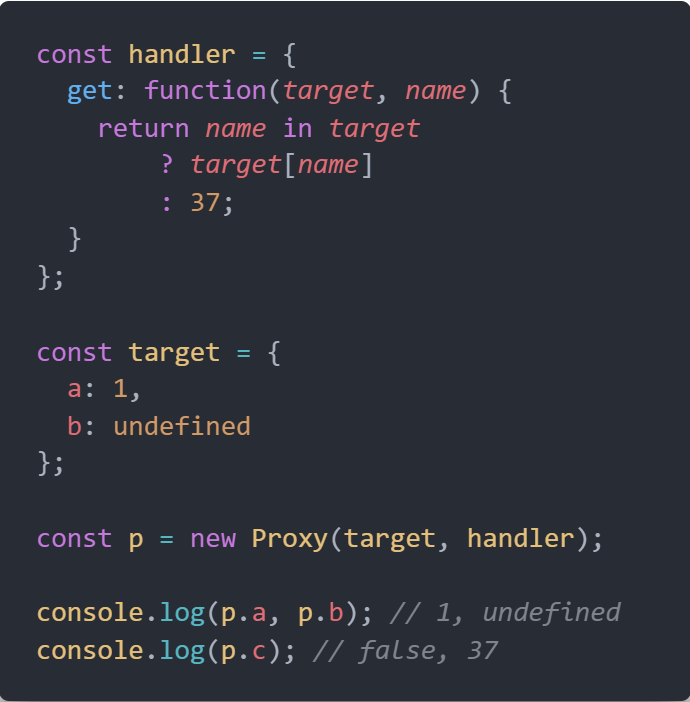
get: function(target, name) {
return name in target
? target[name]
: 37;
}
};
const p = new Proxy({}, handler);
p.a = 1;
p.b = undefined;
console.log(p.a, p.b); // 1, "invalid"
console.log('c' in p, p.c); // false, 37
JS
Proxies are awesome
JS
< ES6
const target = {};
/*
{
value: 37,
writable: true,
enumerable: true,
configurable: true
}
*/
Object.defineProperty(target, "c", {
enumerable: true,
configurable: true,
get() {
return !this.value ? 'no definido' : this.value;
},
set(val) {
this.value = val;
}
});
JS
< ES6




deleteProperty()
construct()
apply()
has()
JS
Proxy
Target
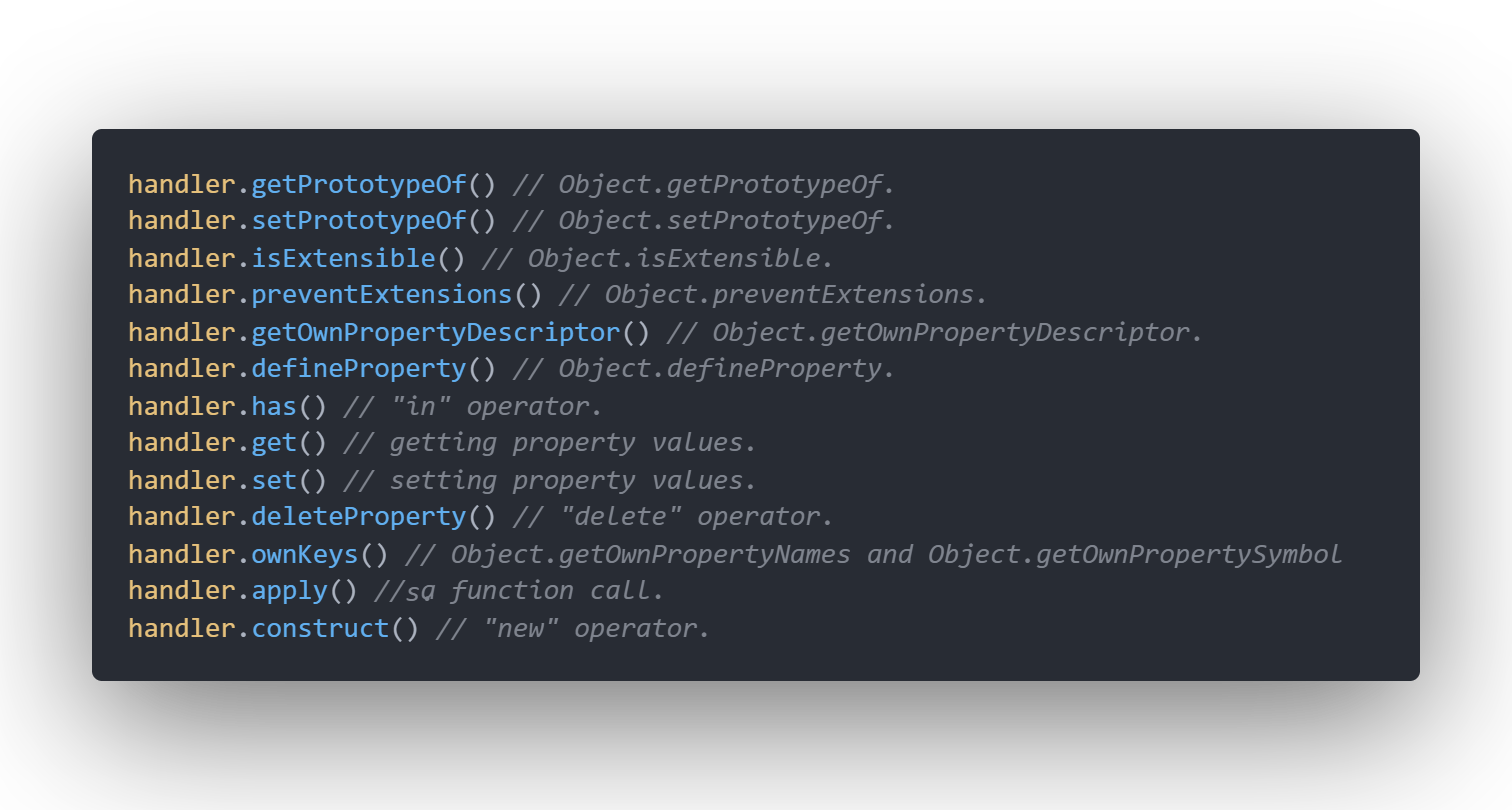
Handler
Object {}
Function ()
Array []
Proxy
has()
deleteProperty()
get()
set()
apply()
etc
JS
Proxy
const target = {}; // Objeto donde aplicar las trampas
const handler = {}; // Set de trampas
const p = new Proxy(target, handler);

JS
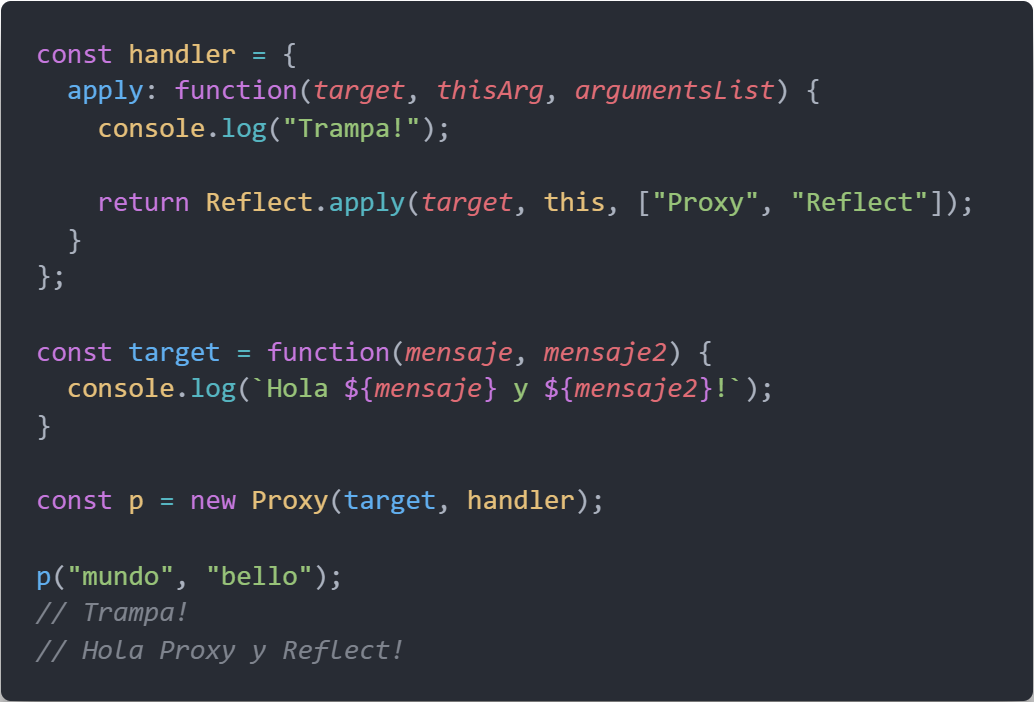
Proxy

JS
Proxy

JS
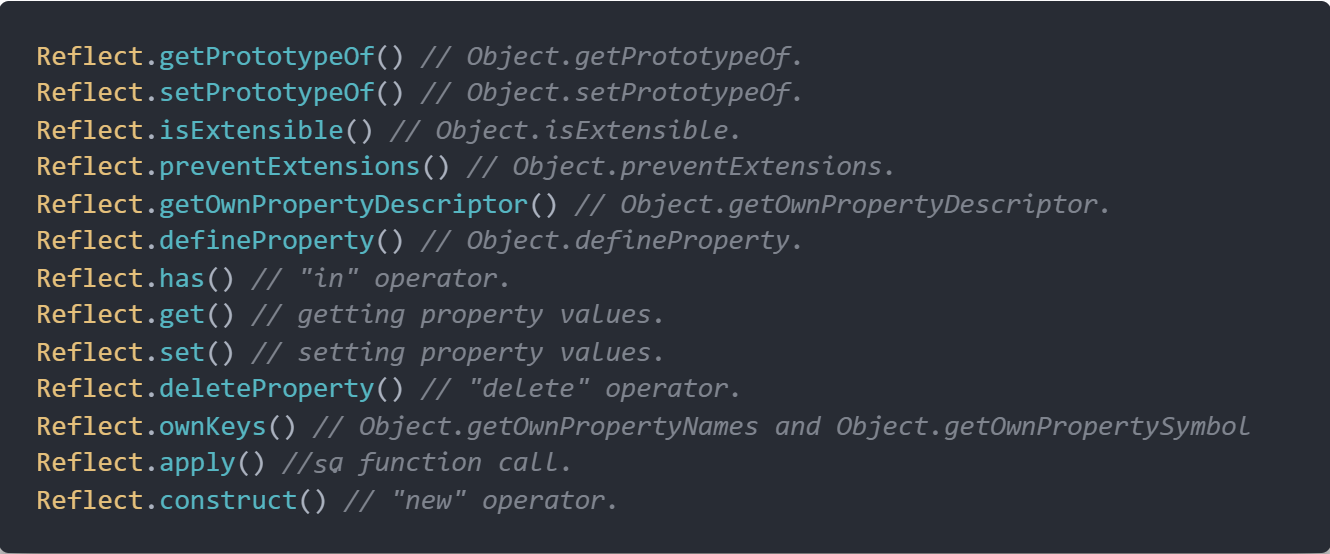
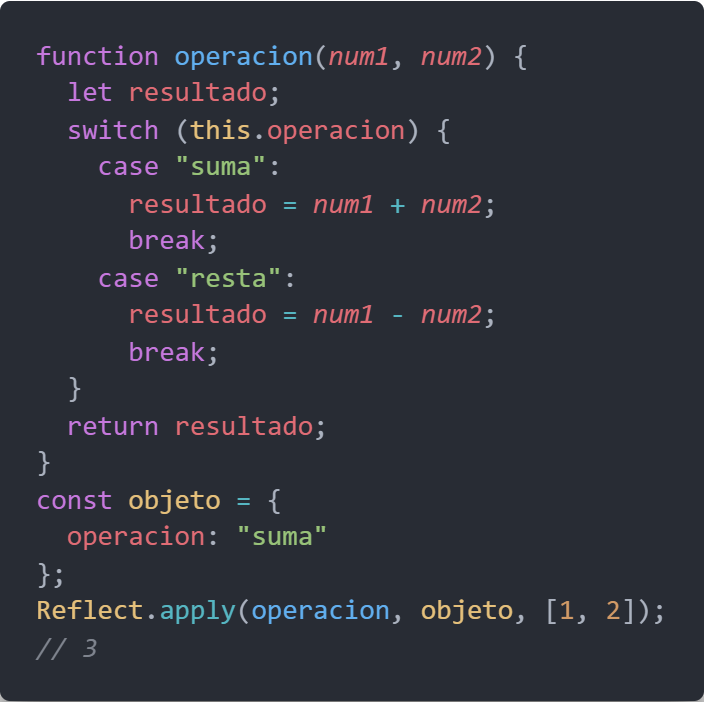
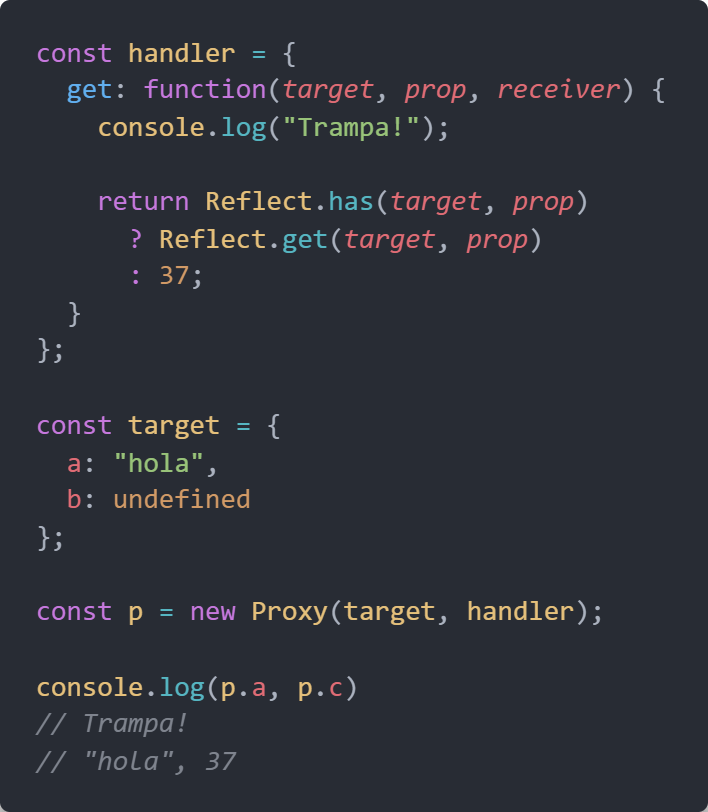
Reflect

JS
Reflect

JS
Reflect

JS
Reflect


JS
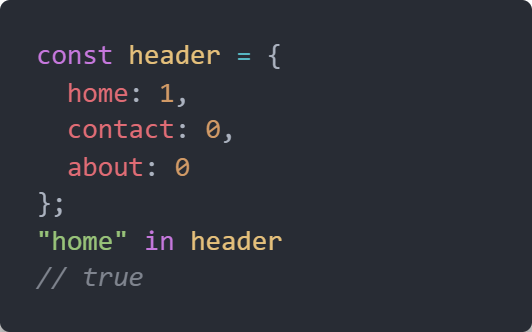
Reflect

JS
Reflect


JS
Al Código!
// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};