Vite
Next Generation Frontend Tooling
Vite
Web development flow
Bundlers
Compilers/Transpilers
Loaders
Dev Servers




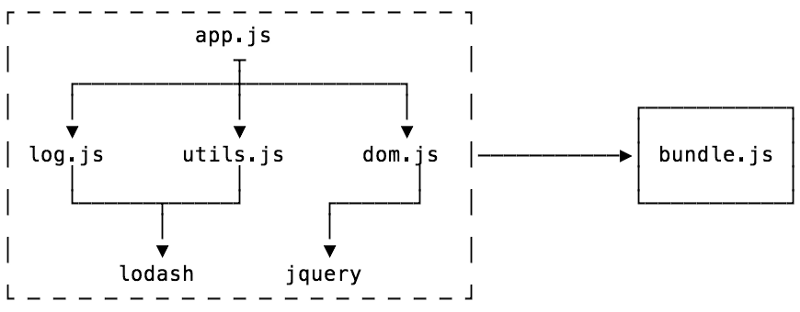
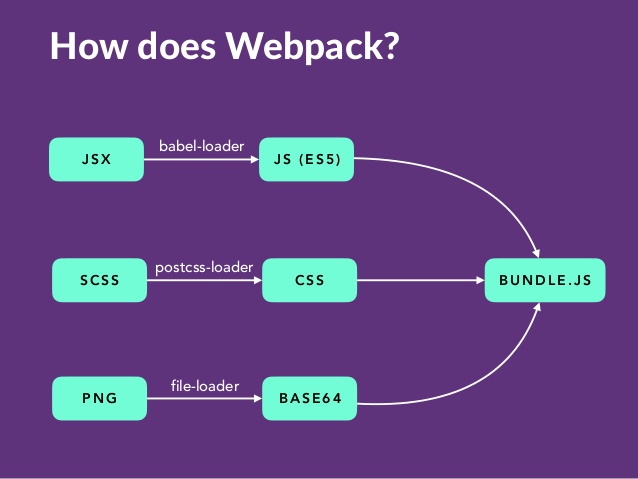
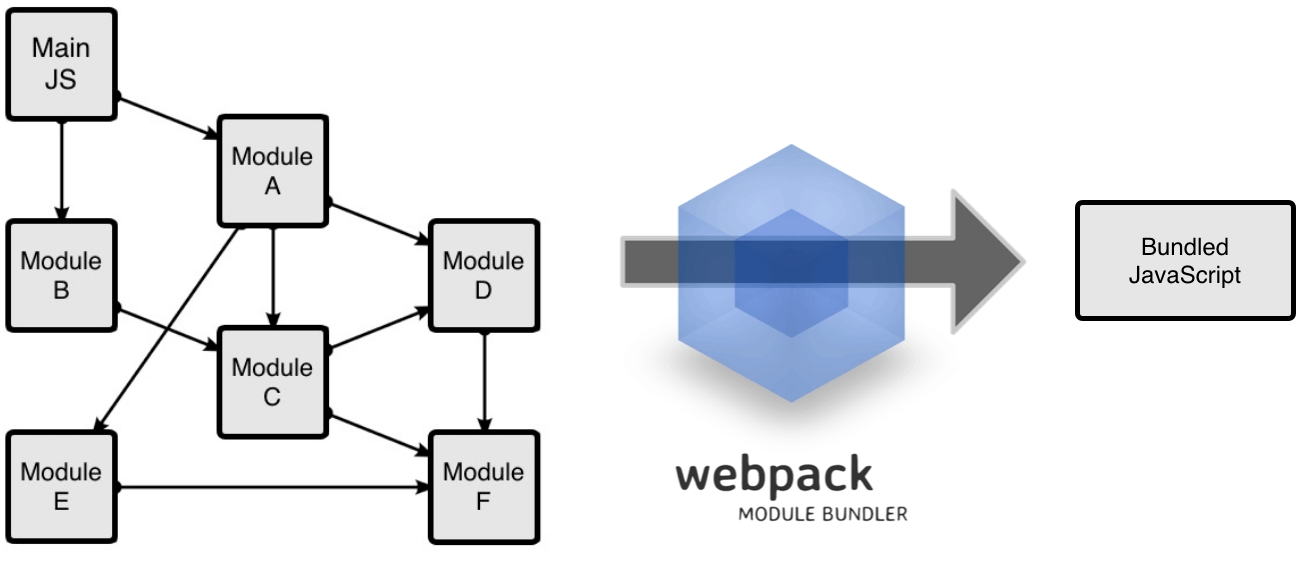
Bundlers

Package our code

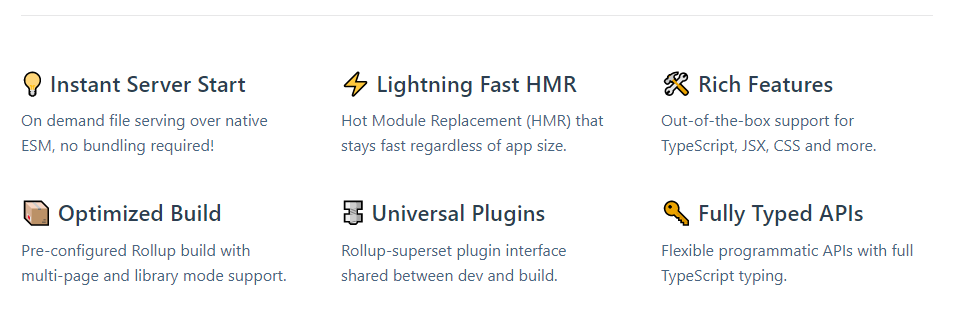
Vite

- Less HTTP requests per files
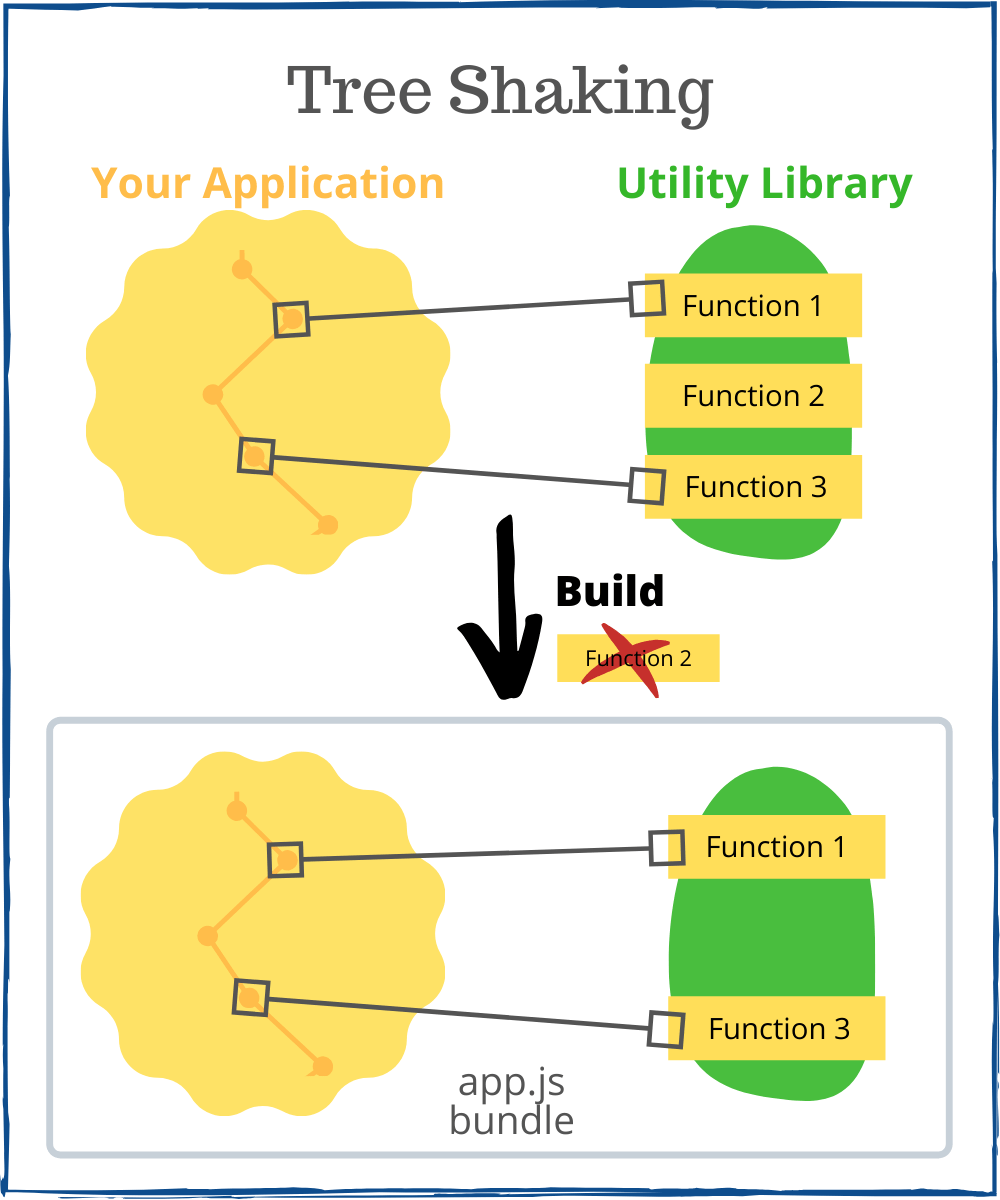
- Tree-Shaking for smaller bundles
- Different module systems (ES/CJS/AMD/UMD)
Bundlers

Vite


You only get what you use!
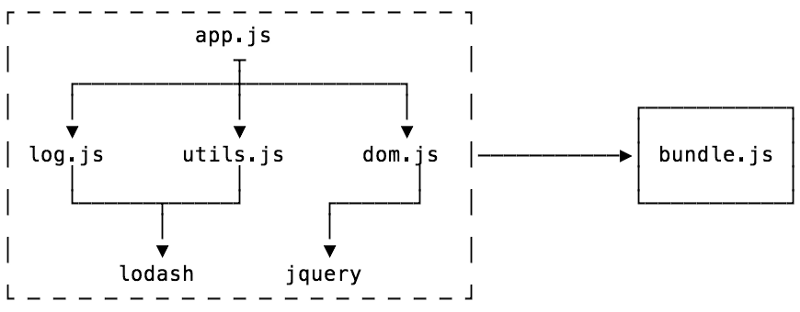
Bundlers

Vite

Package all the code and leave only the necessary parts
Bundlers

Vite
Compilers/Transpilers


Code that every browser/engine can understand
Vite
Compilers/Transpilers





Vite
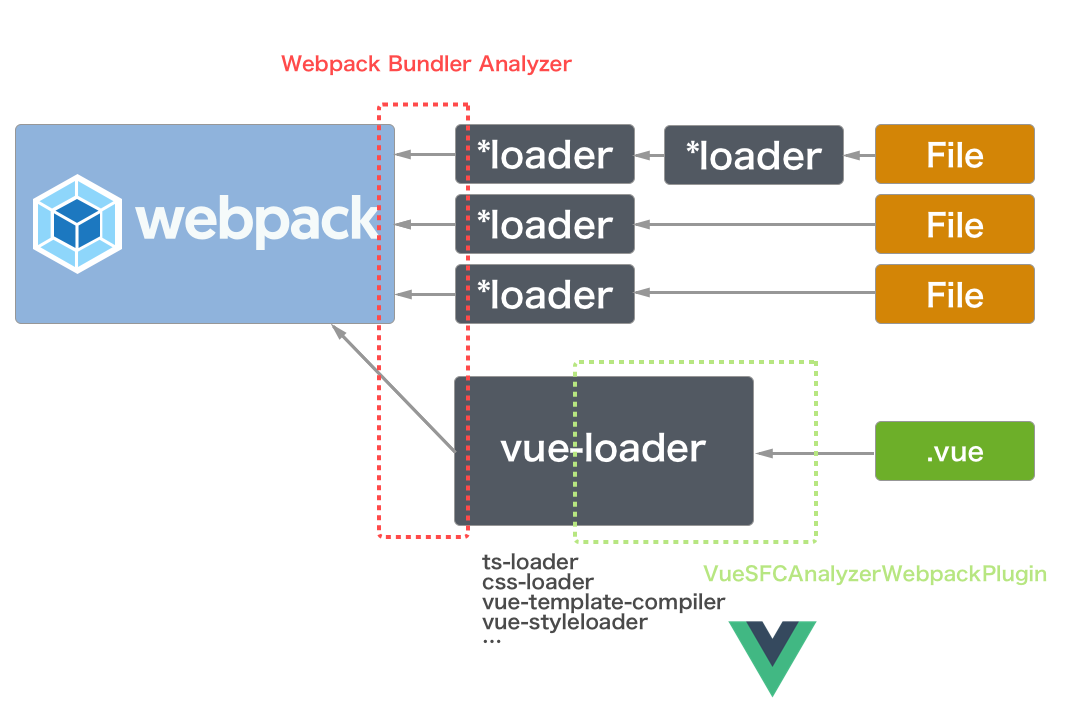
Loaders


Vite
Loaders


Vite
Bundler
Transpiler
Loaders



Vite
Bundler
Transpiler
Loaders

Vite
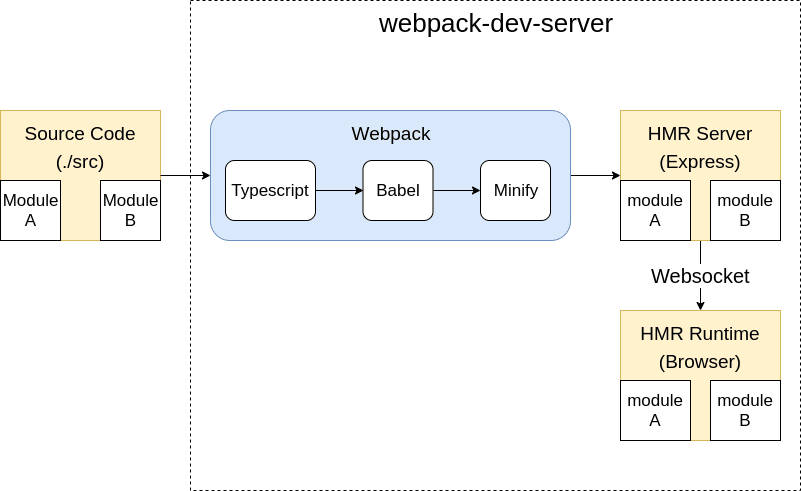
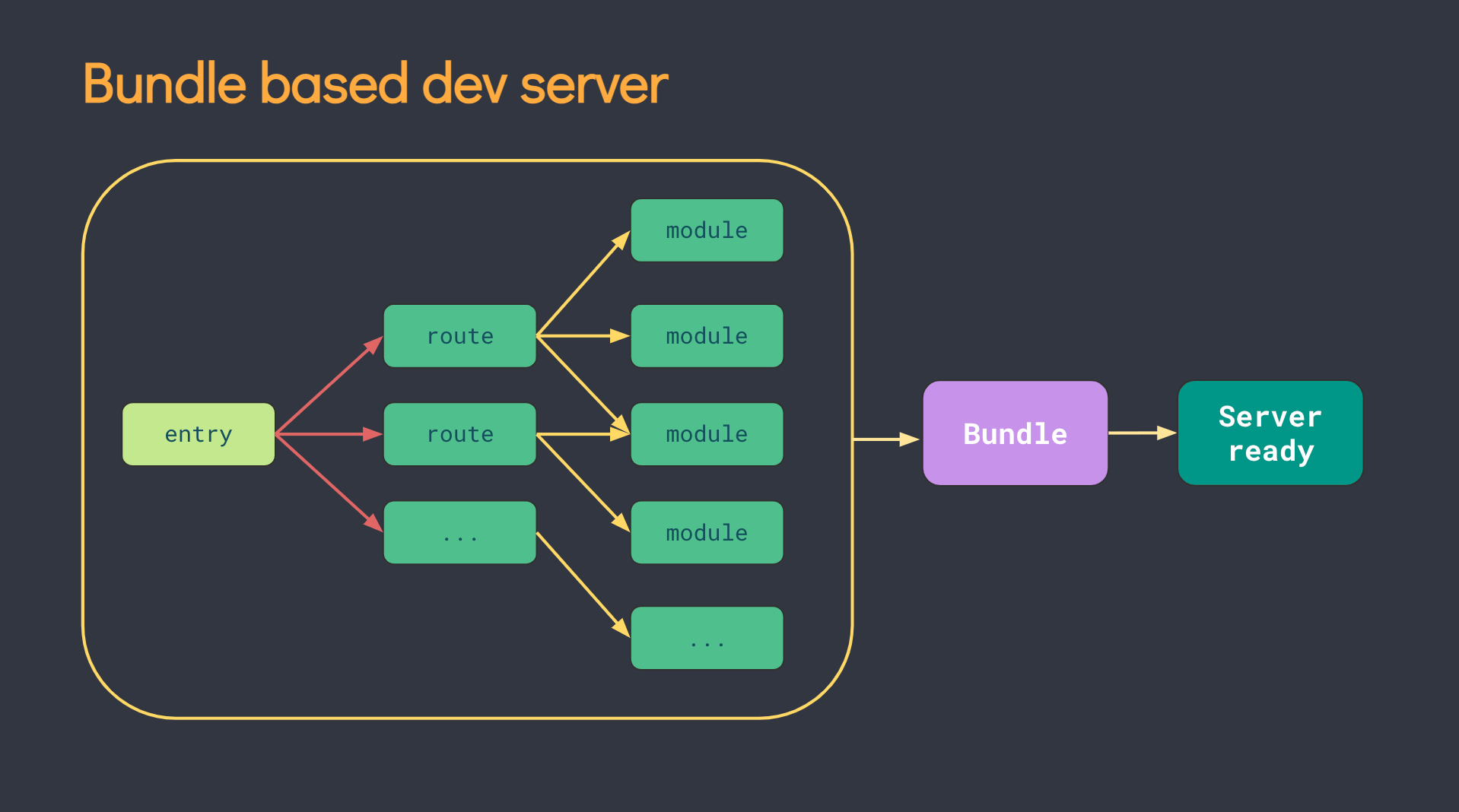
Dev Server



Vite

Dev Server
HMR = Hot module replacement

Vite

It's too much

Vite
It's too much
Vite

What is it?


Vite

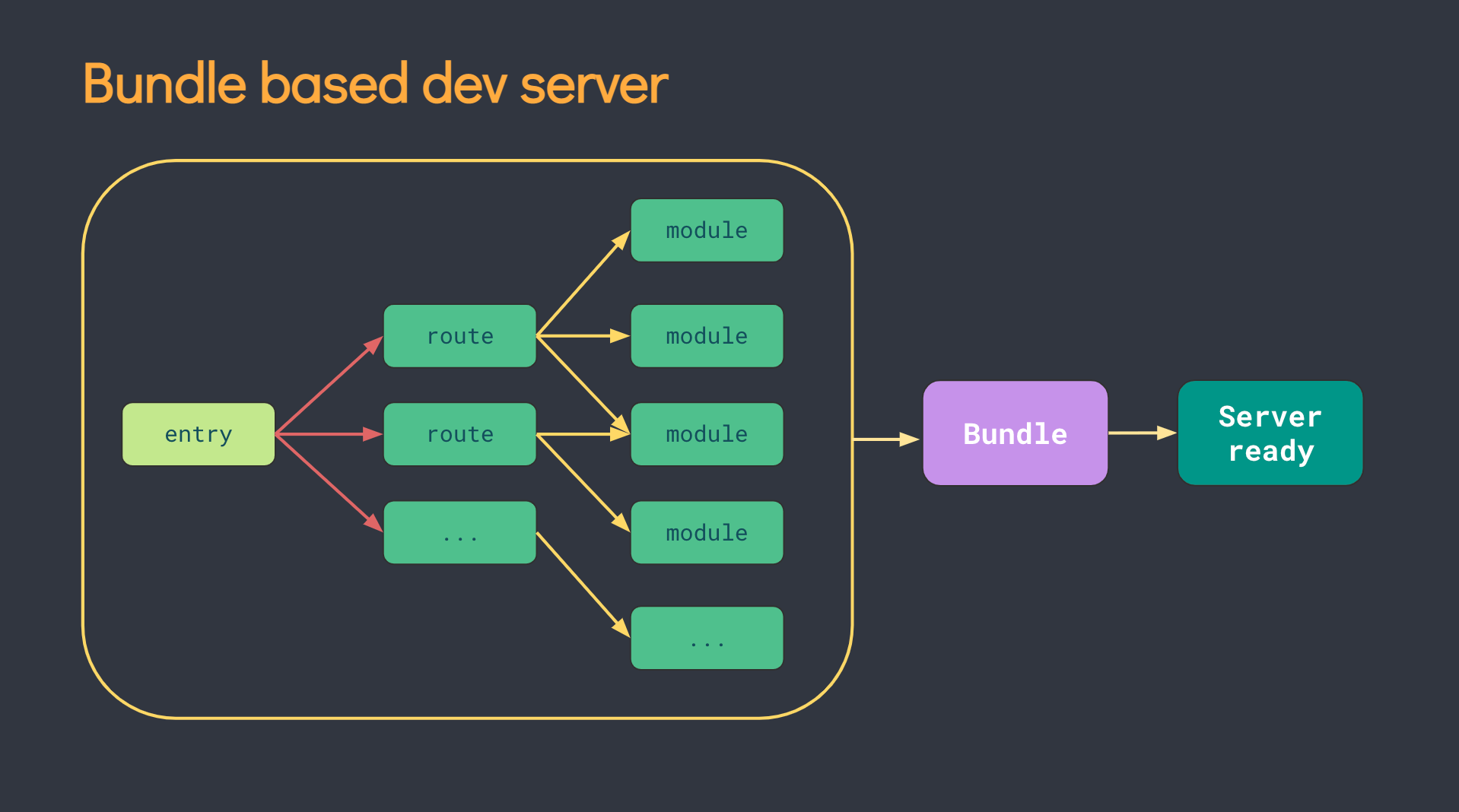
Bundlers
Compilers/Transpilers
Loaders
Dev Servers




Vite
What is it?
Dev Server (HMR)
Compilers/Transpilers (ES+)
Loaders
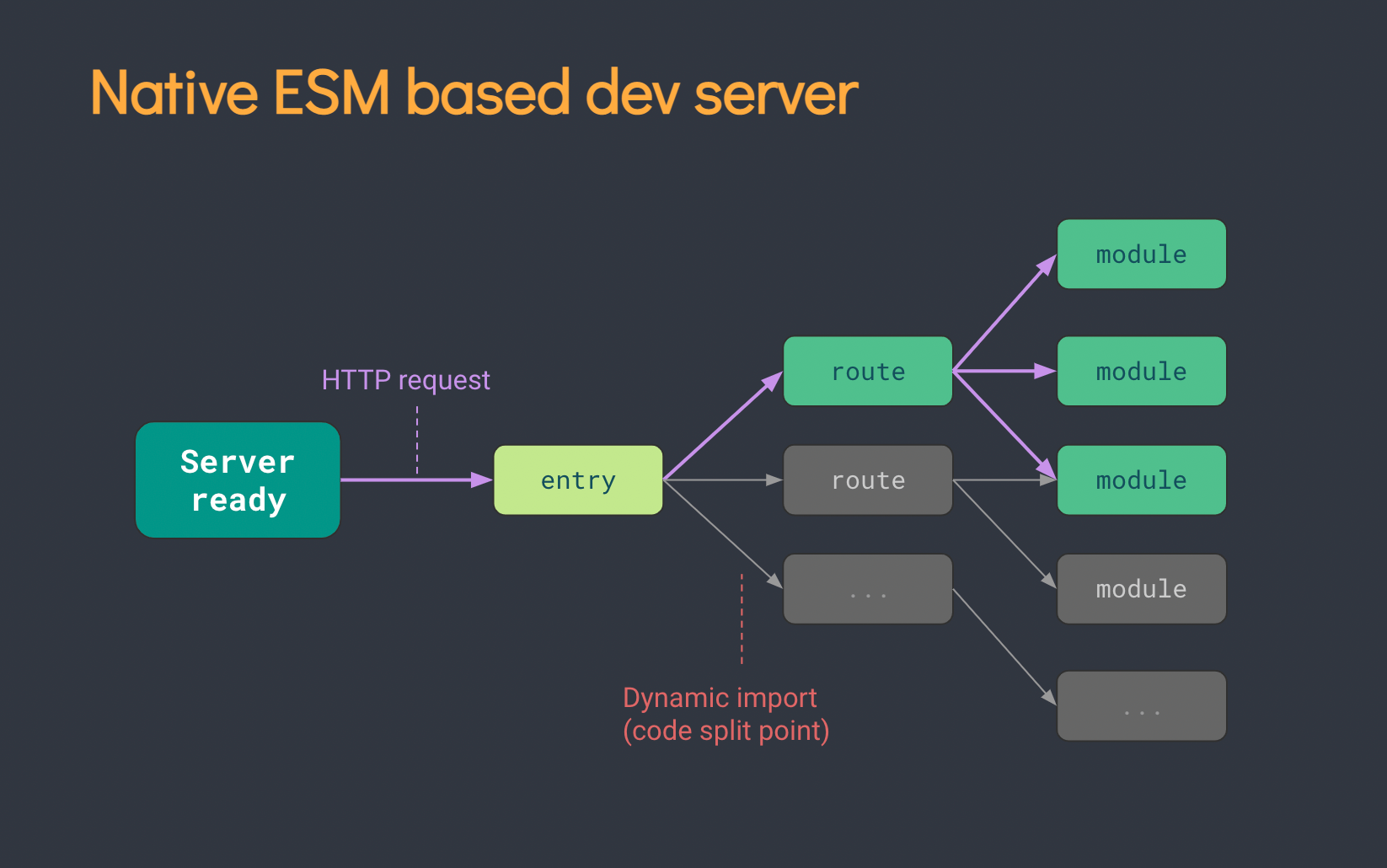
True On-Demand



Vite
What is it?
True On-Demand

Vite
What is it?
How?

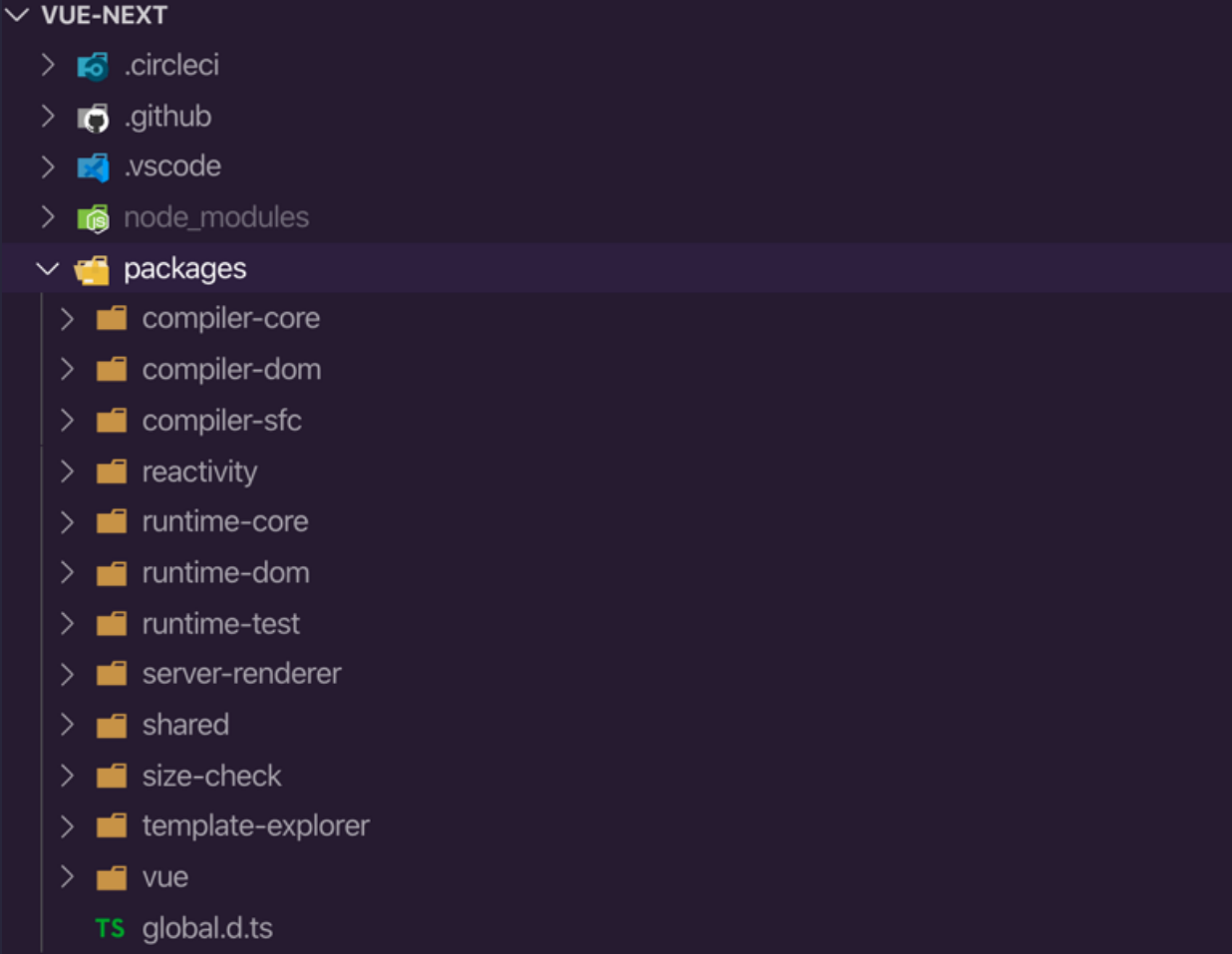
Vue 3
Vite
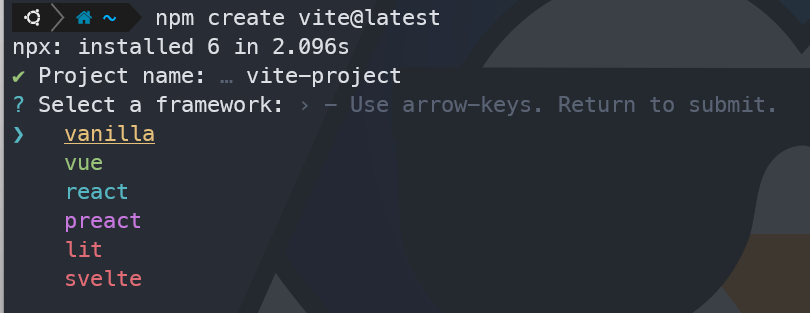
$ npm create vite@latestVite
How?

$ npm install -D sass<style lang="scss">
p {
font-size: 24px;
code {
font-style: italic;
}
}
</style>Vite
How?
$ npm create vite@latest my-react-app -- --template reactVite
Vue Vite
Vite
$ $ npm create vite@latest my-preact-app -- --template preactHow?
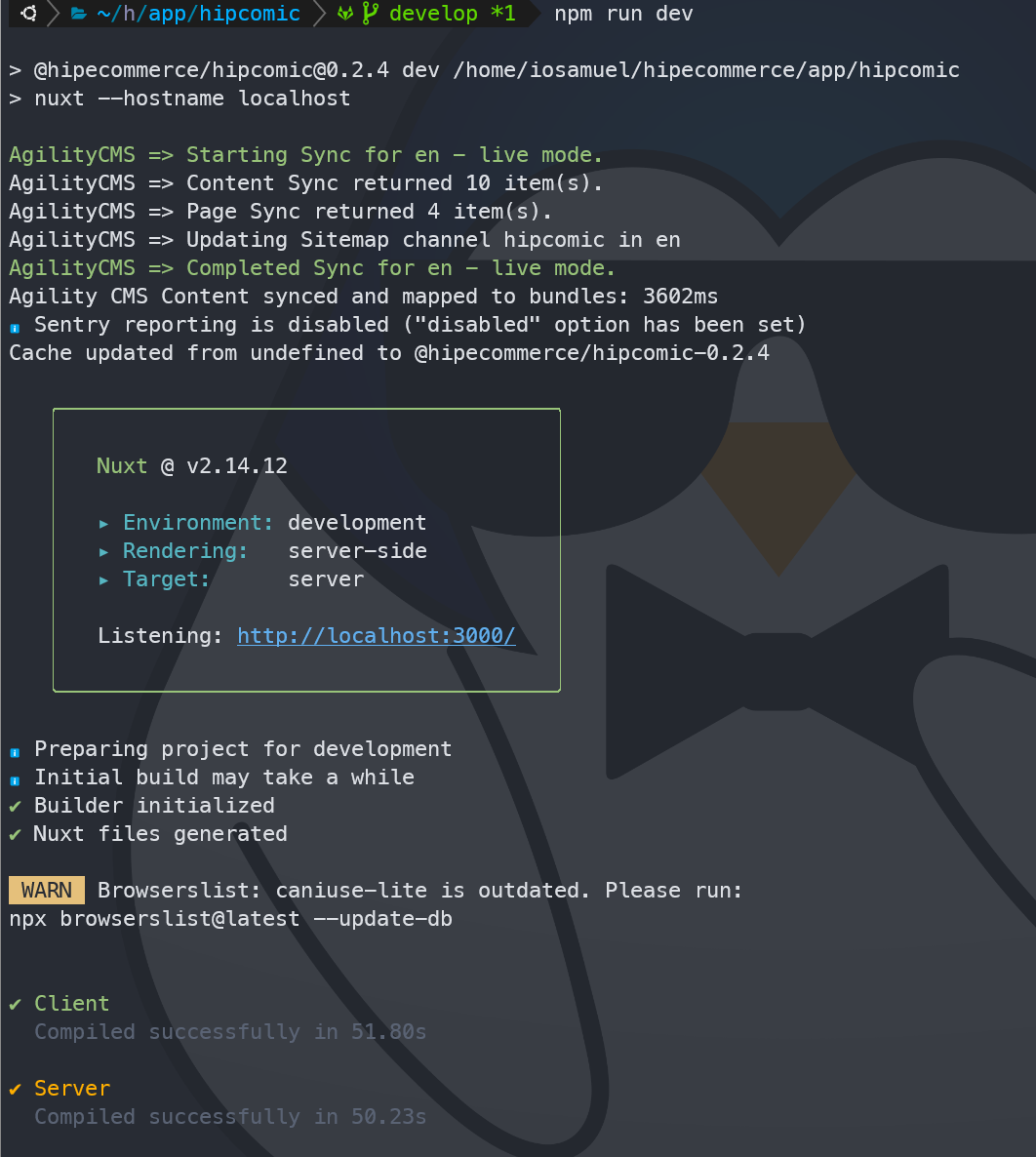
Before
Vite

After
Vite


Before


After