Estado de Vue 2023




El uso de Vue 3 en 2022 casí se triplicó
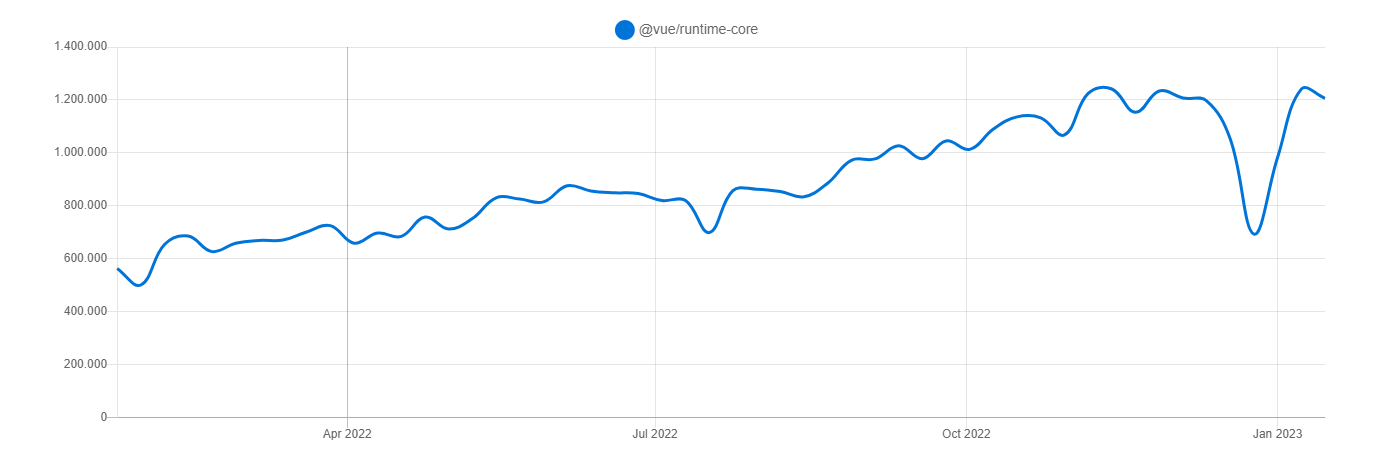
npm weekly downloads
Enero 2022:
422736
Enero 2023:
1240932
Core extraido para ser framework-agnostic
El equipo de Vue sigue encubando proyectos que benefician a toda la comunidad de desarrollo web

Vite
Vitest

<script setup>
let count = $ref(0)
console.log(count)
function increment() {
count++
}
</script>
<template>
<button @click="increment">{{ count }}</button>
</template>
<script setup>
import { ref } from 'vue'
let count = ref(0)
console.log(count.value)
function increment() {
count.value++
}
</script>
-
Performance
-
Subset de APIs completamente compatibles
-
Agregar a cualquier app de Vue 3 existente
-
La meta es poder usarlo de forma mixta/intercalada
-
Reactive props destructure
const props = withDefaults(
defineProps<{ foo: number }>(),
{ foo: 1 }
)
props.foo-
Reactive props destructure
const {
foo = 1
} = defineProps<{ foo: number }>()
foo // reactive!

¡Gracias!

// Samuel Burbano
const socials = {
twitter: "@iosamuel",
twitch: "iosamuel",
youtube: "iosamuel",
github: "iosamuel",
web: "iosamuel.dev"
};