Vue.JS

Progressive Framework
// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};A view into

Vue.js
https://www.youtube.com/watch?v=OrxmtDw4pVI
Progressive Framework
¿Qué resuelve?

Vue.js
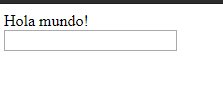
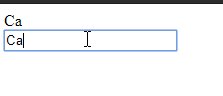
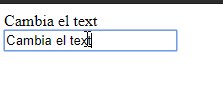
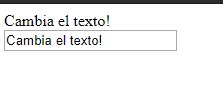
const data = {
message: "Hola mundo!",
};
const span = document.querySelector("span");
span.innerText = data.message;
const input = document.querySelector("input");
input.addEventListener("input", () => {
data.message = input.value;
span.innerText = data.message;
});<div id="app">
<span></span>
<br>
<input type="text">
</div>
¿Qué resuelve?

Vue.js
<div id="app">
<span>{{ message }}</span>
<br>
<input type="text" v-model="message">
</div>import { createApp } from "vue";
const app = createApp({
data() {
return {
message: 'Hola Vue!'
}
}
});
app.mount("#app");
Vue.js
[
]
,
,
,
,
Imagenes por columna: 3

Vue.js
[
]
,
,
,
,
Imagenes por columna: 2

Vue.js
[
]
,
,
,
,
Imagenes por columna: 2
Re-ordenar

Vue.js
[
]
,
,
,
,
Imagenes por columna: 2
Re-ordenar

Vue.js


Vue.js
La magia es solo ciencia que no entendemos aún
Arthur C. Clarke
Progressive Framework

Vue.js

Progressive Framework

Vue.js
Declarative
Rendering
Component
System
Client-Side
Routing
State
Management
Many
More
Progressive Framework

Vue.js
<div id="app">
{{ message }}
</div>import { createApp } from "vue";
const app = createApp({
data() {
return {
message: 'Hello Vue!'
}
}
});
app.mount("#app");Declarative
Rendering

Vue.js
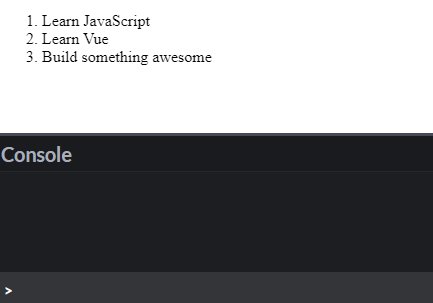
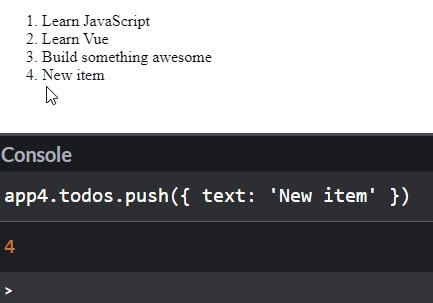
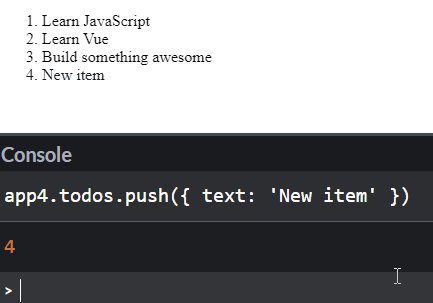
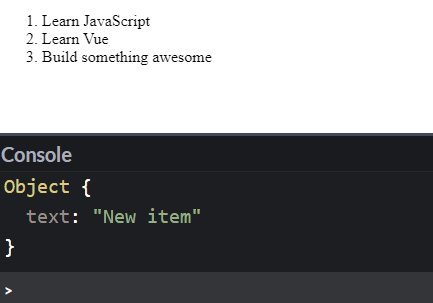
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>import { createApp } from "vue";
const app4 = createApp({
data() {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
}
});
app4.mount("#app-4");Declarative
Rendering
Progressive Framework

Vue.js
Declarative
Rendering

Progressive Framework

Vue.js
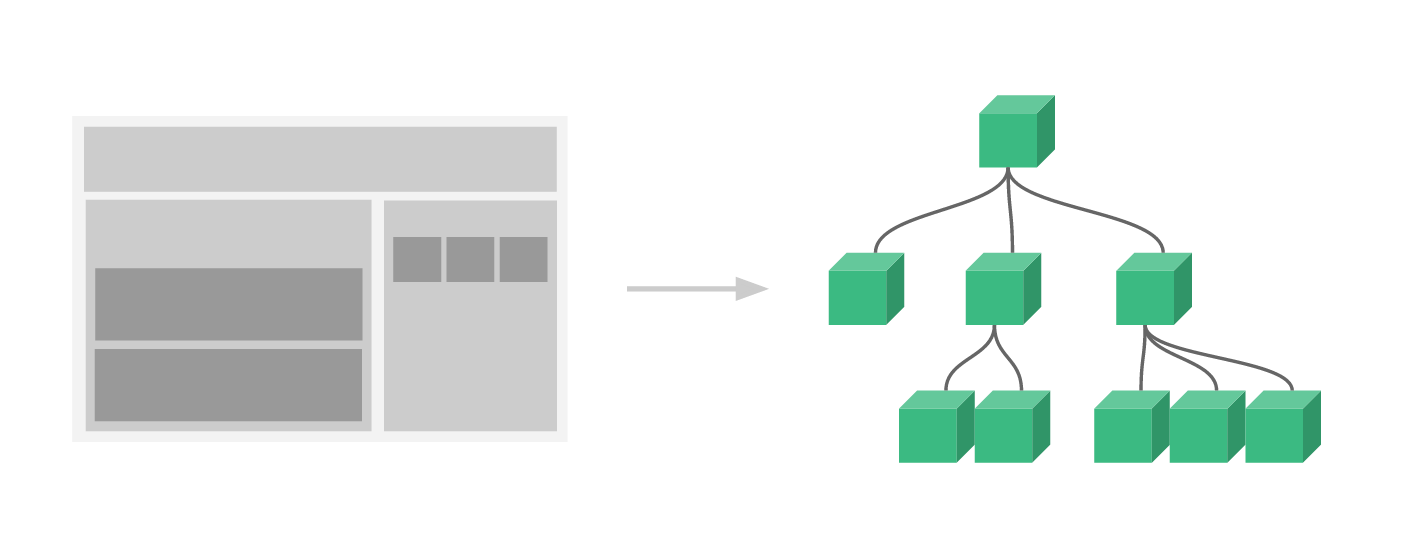
Component
System

Progressive Framework

Vue.js
Component
System
import { createApp } from "vue";
app.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
});
const app7 = createApp({
data() {
return {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
}
});
app7.mount('#app-7');Progressive Framework

Vue.js
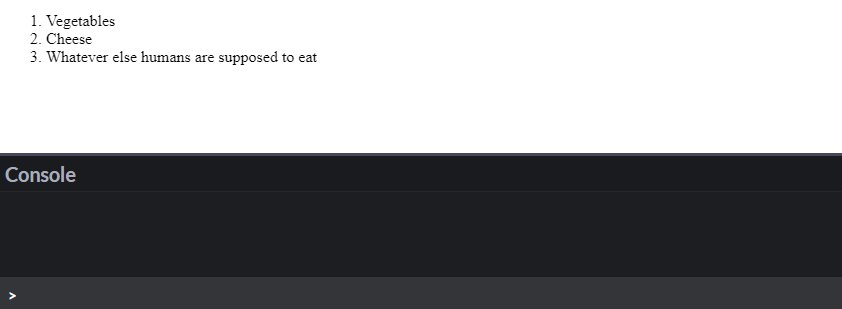
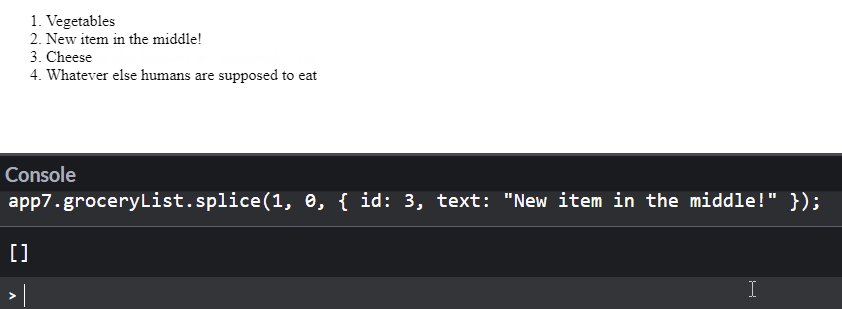
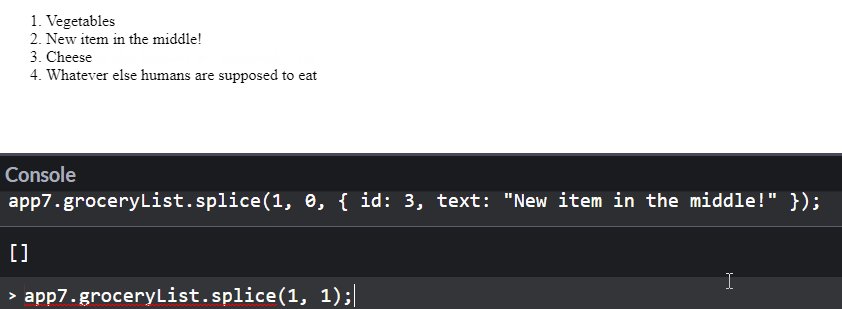
Component
System
<div id="app-7">
<ol>
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>Progressive Framework

Vue.js

Progressive Framework

Vue.js
Component
System
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Progressive Framework

Vue.js
Component
System
<template>
<p>{{ greeting }} World!</p>
</template>
<script setup>
import { ref } from "vue";
const greeintg = ref("Hello")
</script>
<style scoped>
p {
font-size: 2em;
text-align: center;
}
</style>
HelloWorld.vue
Progressive Framework

Vue.js
Client-Side
Routing
const NotFound = { template: '<p>Page not found</p>' }
const Home = { template: '<p>home page</p>' }
const About = { template: '<p>about page</p>' }
const routes = {
'/': Home,
'/about': About
}
new Vue({
el: '#app',
data: {
currentRoute: window.location.pathname
},
computed: {
ViewComponent () {
return routes[this.currentRoute] || NotFound
}
},
render (h) { return h(this.ViewComponent) }
})Progressive Framework

Vue.js
Client-Side
Routing
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
const router = new VueRouter({
routes
})
const app = new Vue({
router
}).$mount('#app')
Vue-Router
Progressive Framework

Vue.js
Client-Side
Routing
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<router-view></router-view>
</div>Vue-Router
Progressive Framework

Vue.js
Client-Side
Routing

Vue-Router
Progressive Framework

Vue.js
State
Management

Progressive Framework

Vue.js
State
Management
var sourceOfTruth = {}
var vmA = new Vue({
data: sourceOfTruth
})
var vmB = new Vue({
data: sourceOfTruth
})Progressive Framework

Vue.js
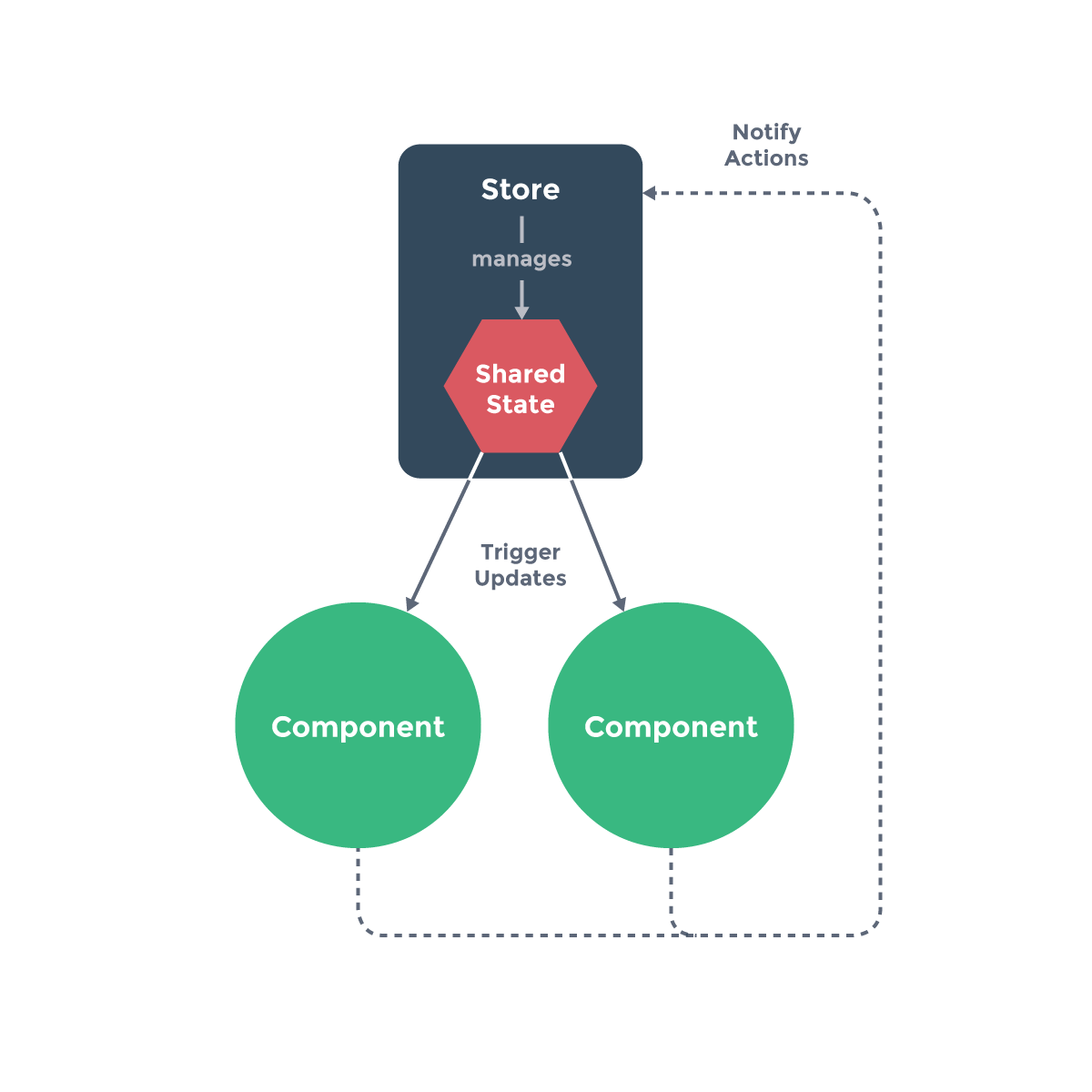
State
Management
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) {
console.log('setMessageAction triggered with', newValue)
}
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) {
console.log('clearMessageAction triggered')
}
this.state.message = ''
}
}Vuex
Progressive Framework

Vue.js
State
Management
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})Vuex
Progressive Framework

Vue.js
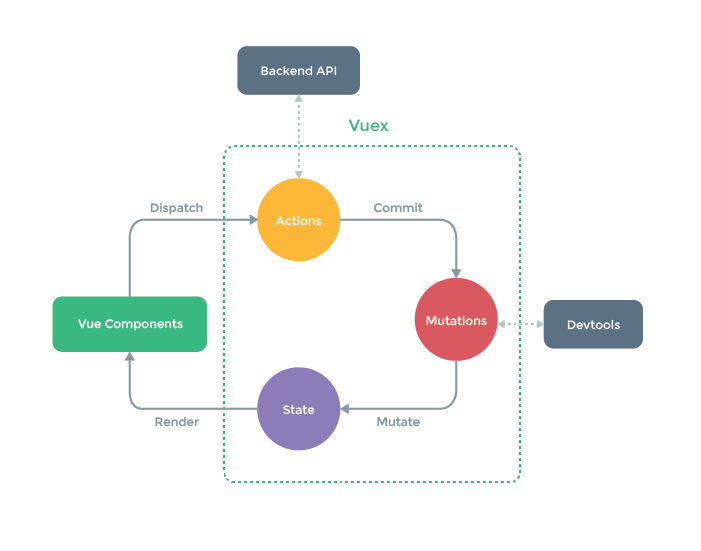
State
Management
Vuex

Progressive Framework

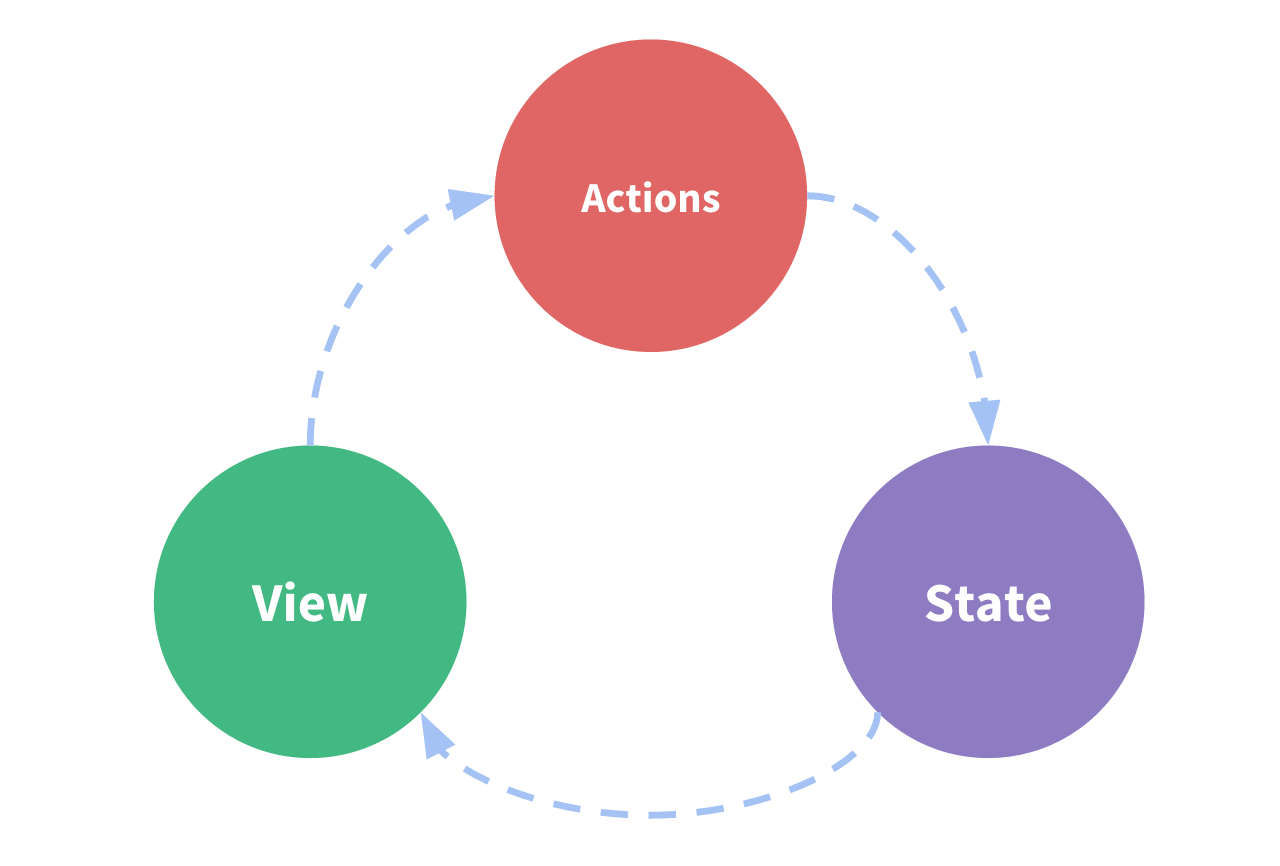
Vue.js
State
Management
Vuex

Progressive Framework

Vue.js
Many
More
-
Build System
-
Server Side Rendering
-
Unit Testing
-
Plugins
Progressive Framework

Vue.js
https://github.com/iosamuel/photogallery
https://iosamuel.dev/vue/photogallery
https://slides.com/iosamuel/vue
😎
// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};