Vue.JS 3.0

// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};Composition API
Vue.JS 3.0

Diversidad de usuarios
- Principiantes que progresan de HTML, CSS y JavaScript
- Profesionales dejando jQuery
- Veteranos migrando de otros framework
- Backend developers buscando una solución de frontend ligera
- Arquitectos eligiendo la fundación para toda una organización
Vue.JS 3.0

RFCs
Request for Comments
https://github.com/vuejs/rfcs/tree/master/active-rfcs
Vue.JS 3.0


Vue.JS 3.0

Metas de Vue 3
- Hacerlo más rápido
- Hacerlo más pequeño
- Hacerlo más mantenible
- Hacerlo más native-friendly
- Hacer tú vida más fácil
Vue.JS 3.0

Pequeño
Hacer tú vida más fácil
Rápido
Fuerte
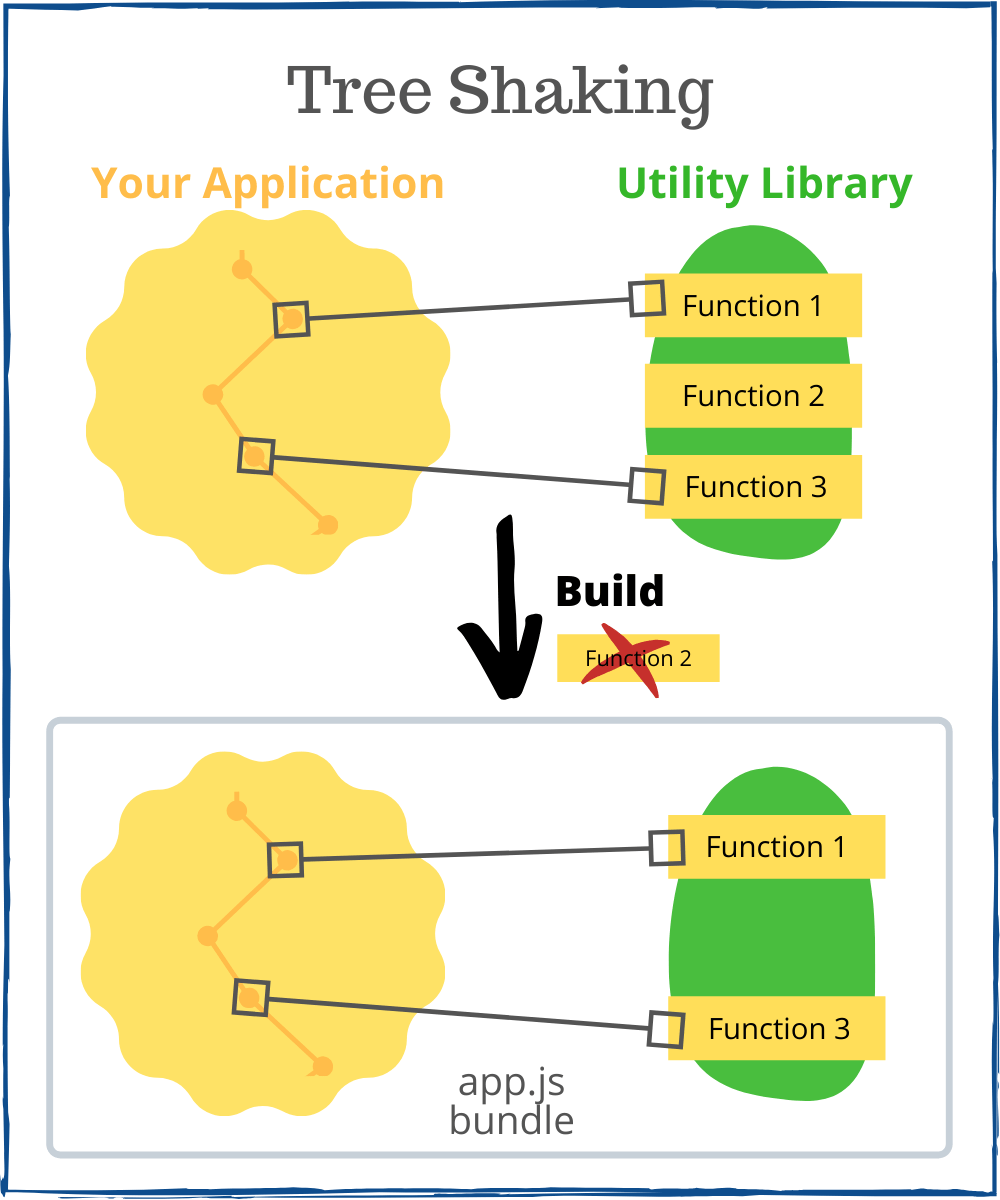
- Treeshaking
- Fragments
- TypeScript
- Virtual DOM
- Reactivity Sytem
- Composition API
Vue.JS 3.0

Pequeño
- Treeshaking
- Fragments
- TypeScript

Vue.JS 3.0

Pequeño
Vue 2

Vue 3
- Treeshaking
- Fragments
- TypeScript
Vue.JS 3.0

Pequeño
Vue 2
Vue 3


- Treeshaking
- Fragments
- TypeScript
Vue.JS 3.0

Pequeño
- Treeshaking
- Fragments
- TypeScript

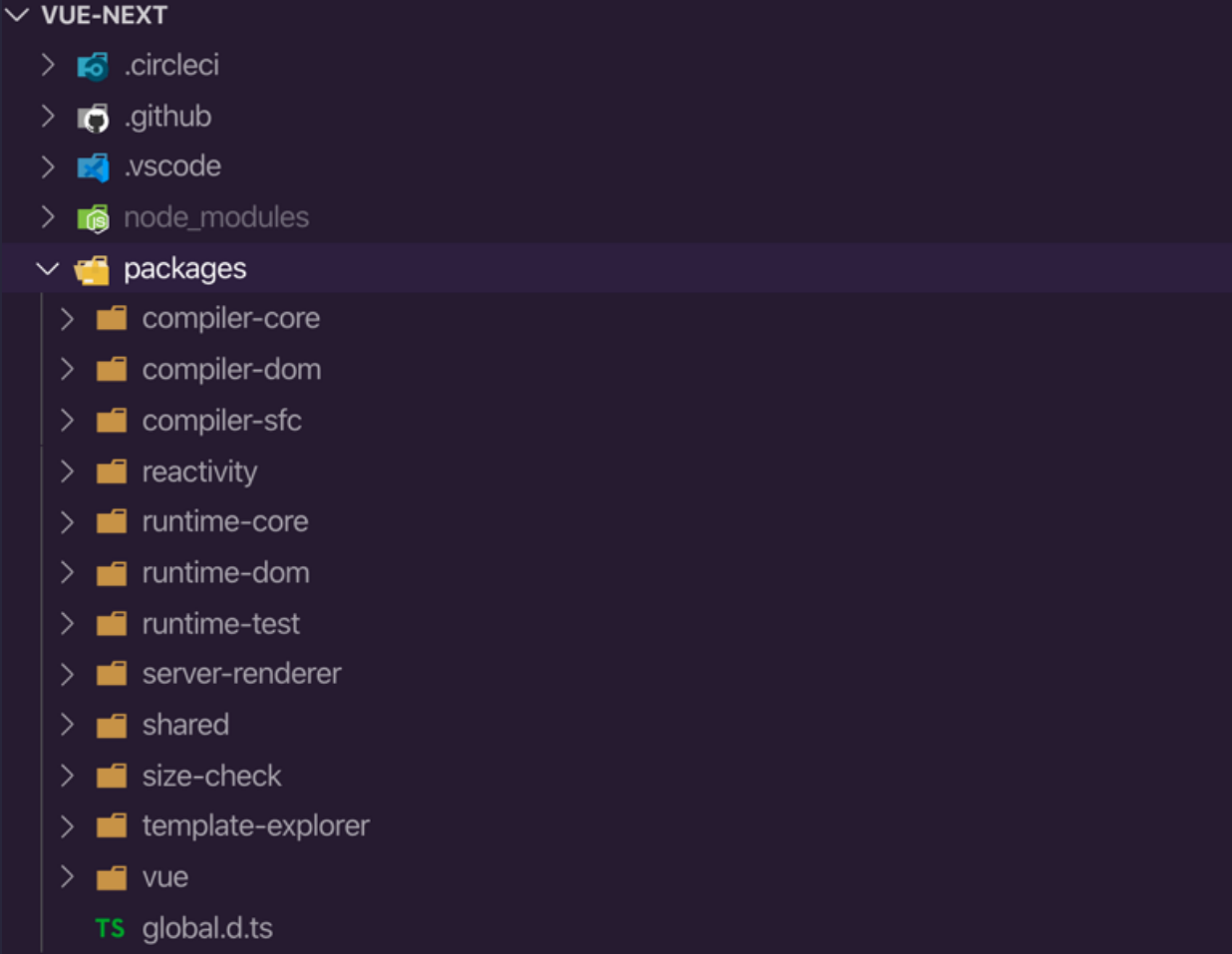
Monorepo
Vue.JS 3.0

Pequeño
- Treeshaking
- Fragments
- TypeScript

Vue.JS 3.0

Rápido

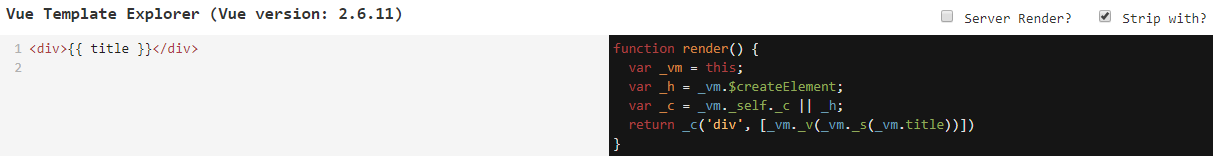
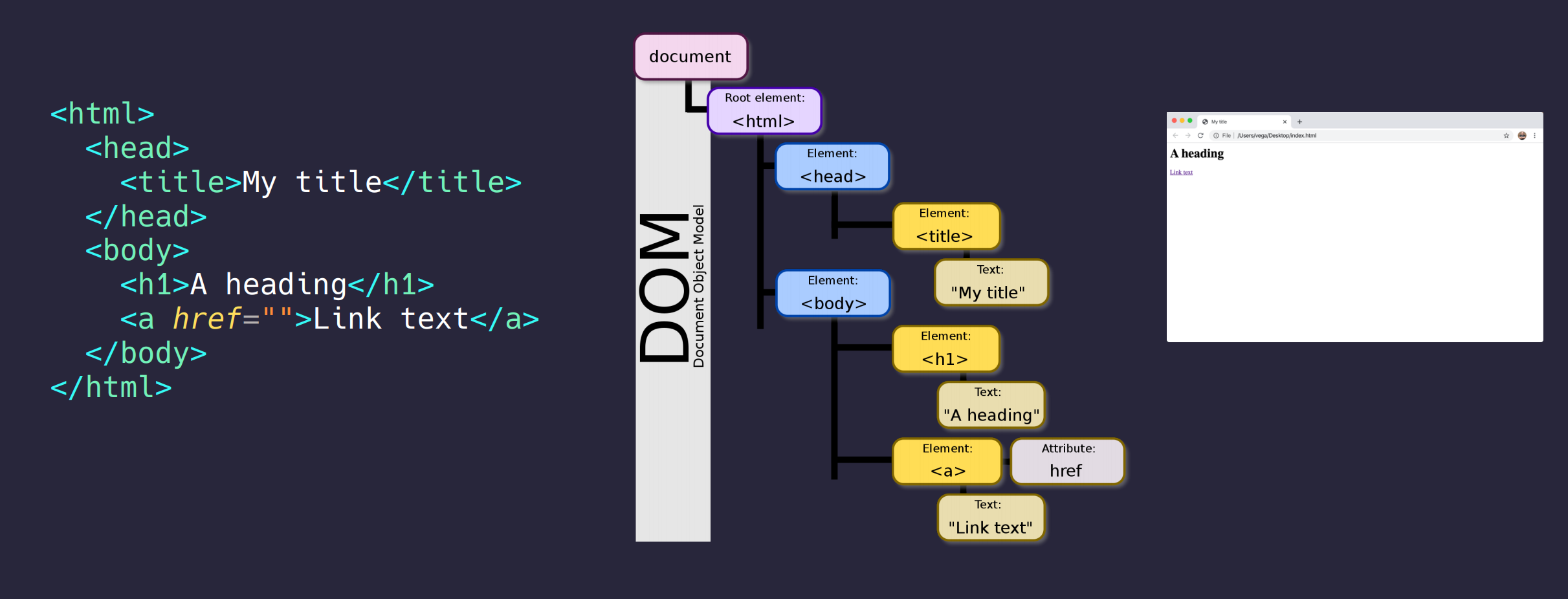
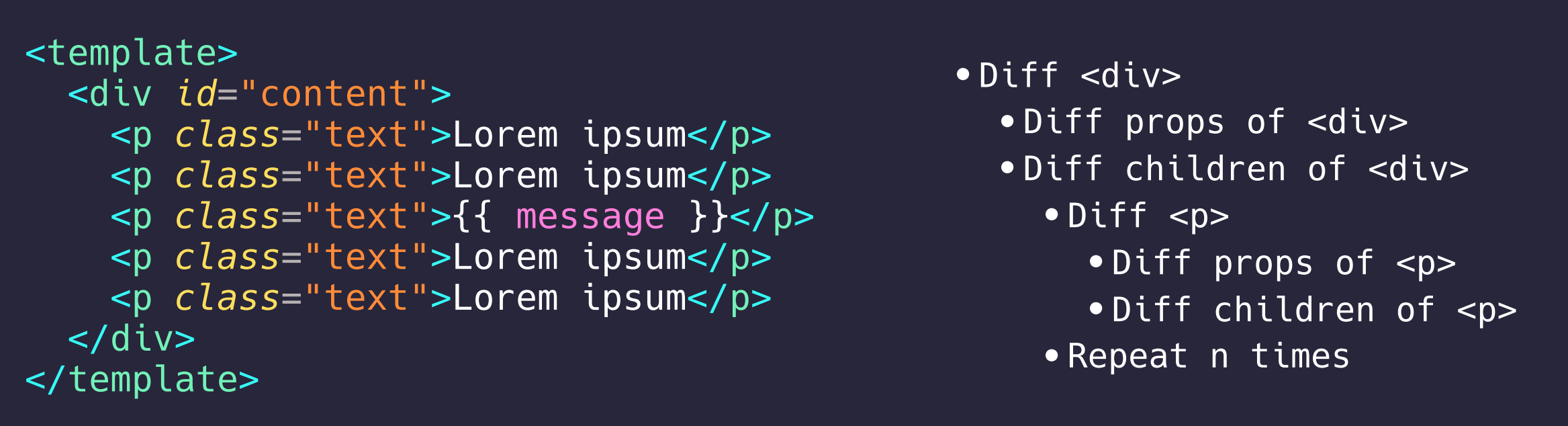
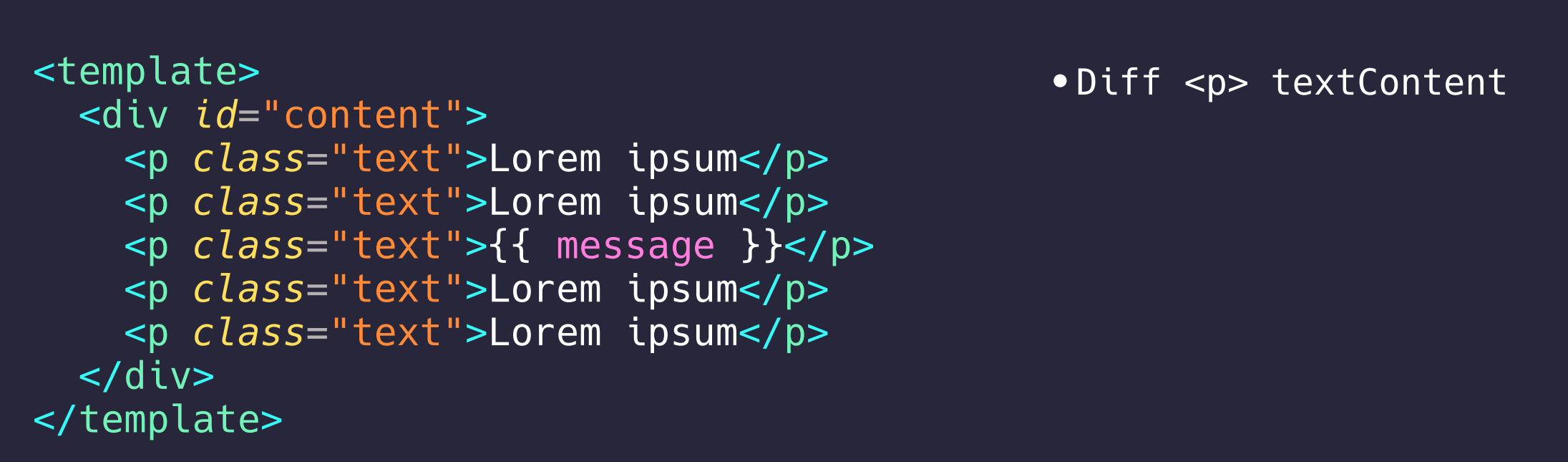
- Virtual DOM
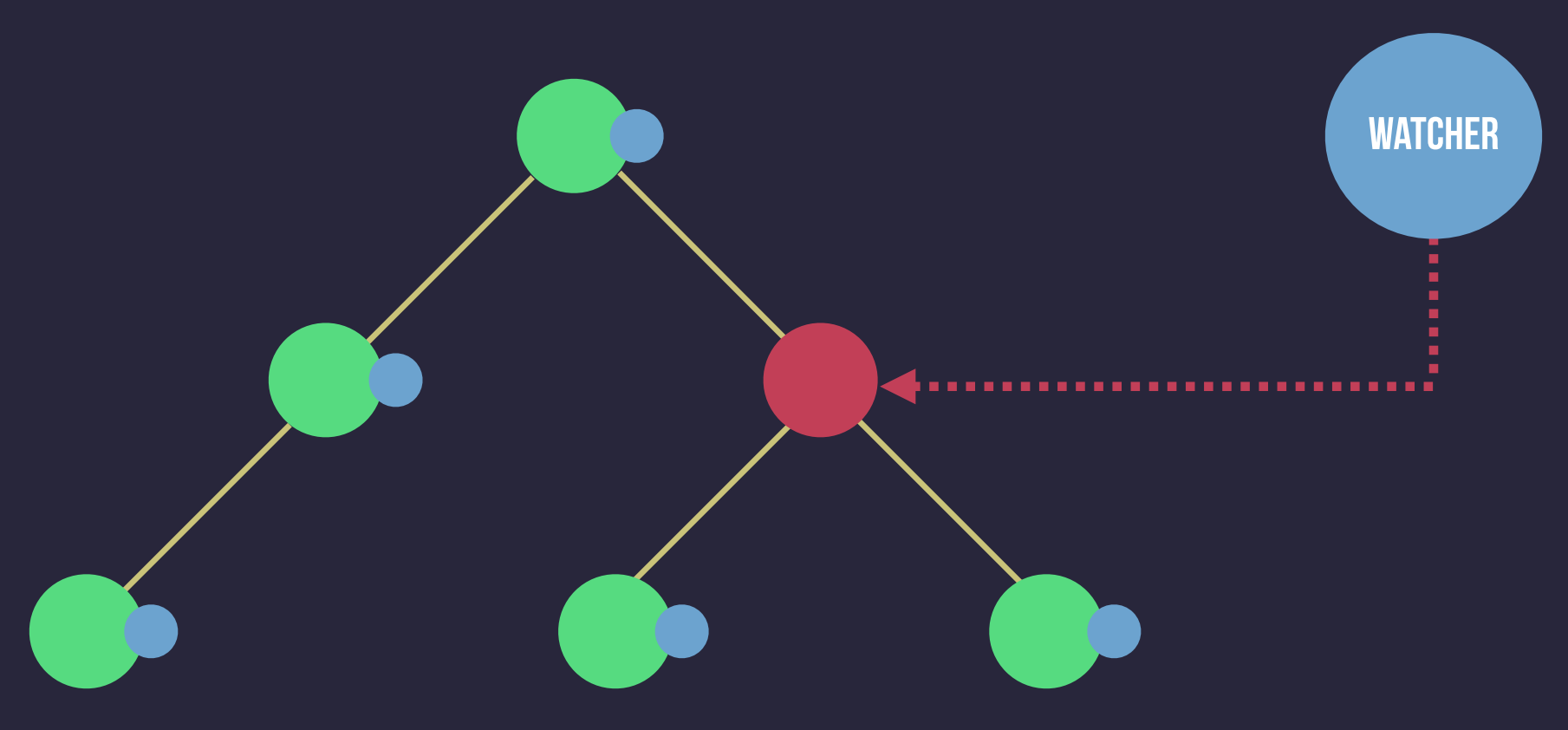
- Reactivity Sytem
Vue.JS 3.0

Rápido
- Virtual DOM
- Reactivity Sytem


V
Object -> {}
Vue.JS 3.0

Rápido

- Virtual DOM
- Reactivity Sytem
Vue.JS 3.0

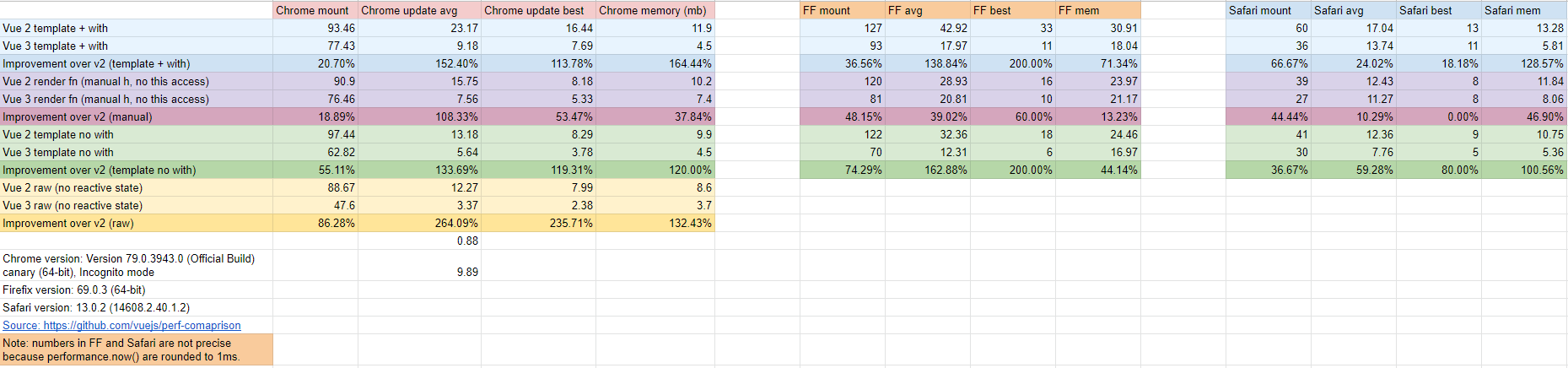
Rápido


Vue 2
Vue 3
120-130% más rápido
- Virtual DOM
- Reactivity Sytem
Vue.JS 3.0

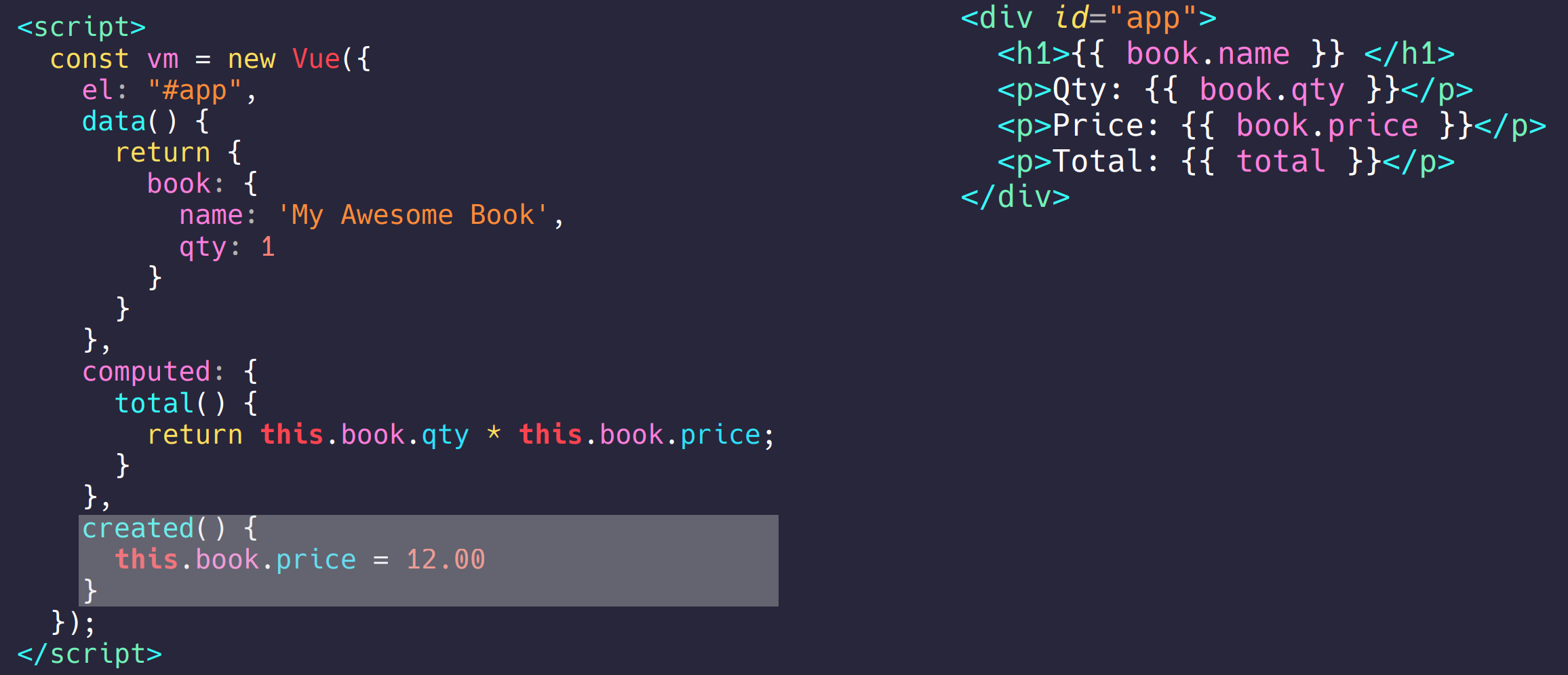
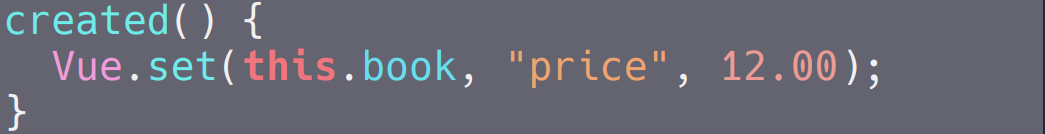
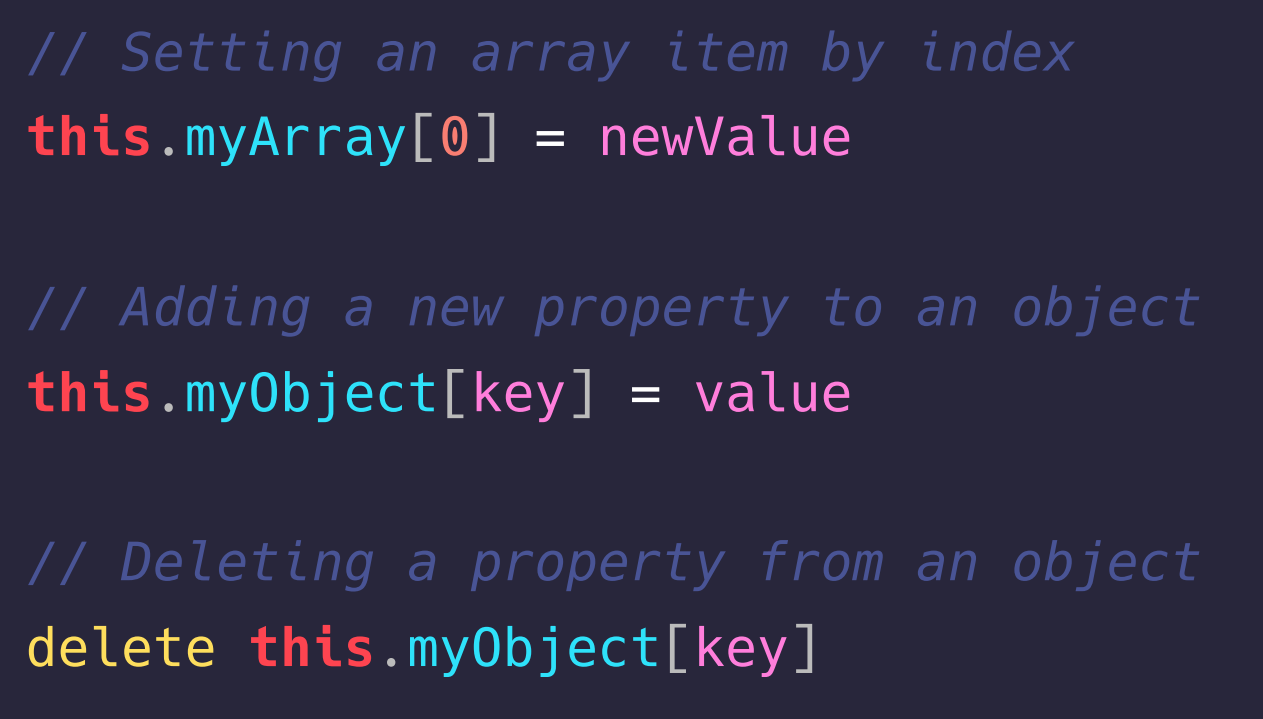
Rápido
- Virtual DOM
- Reactivity Sytem


Vue.set()
Vue.delete()
Object.defineProperty()
Vue.JS 3.0

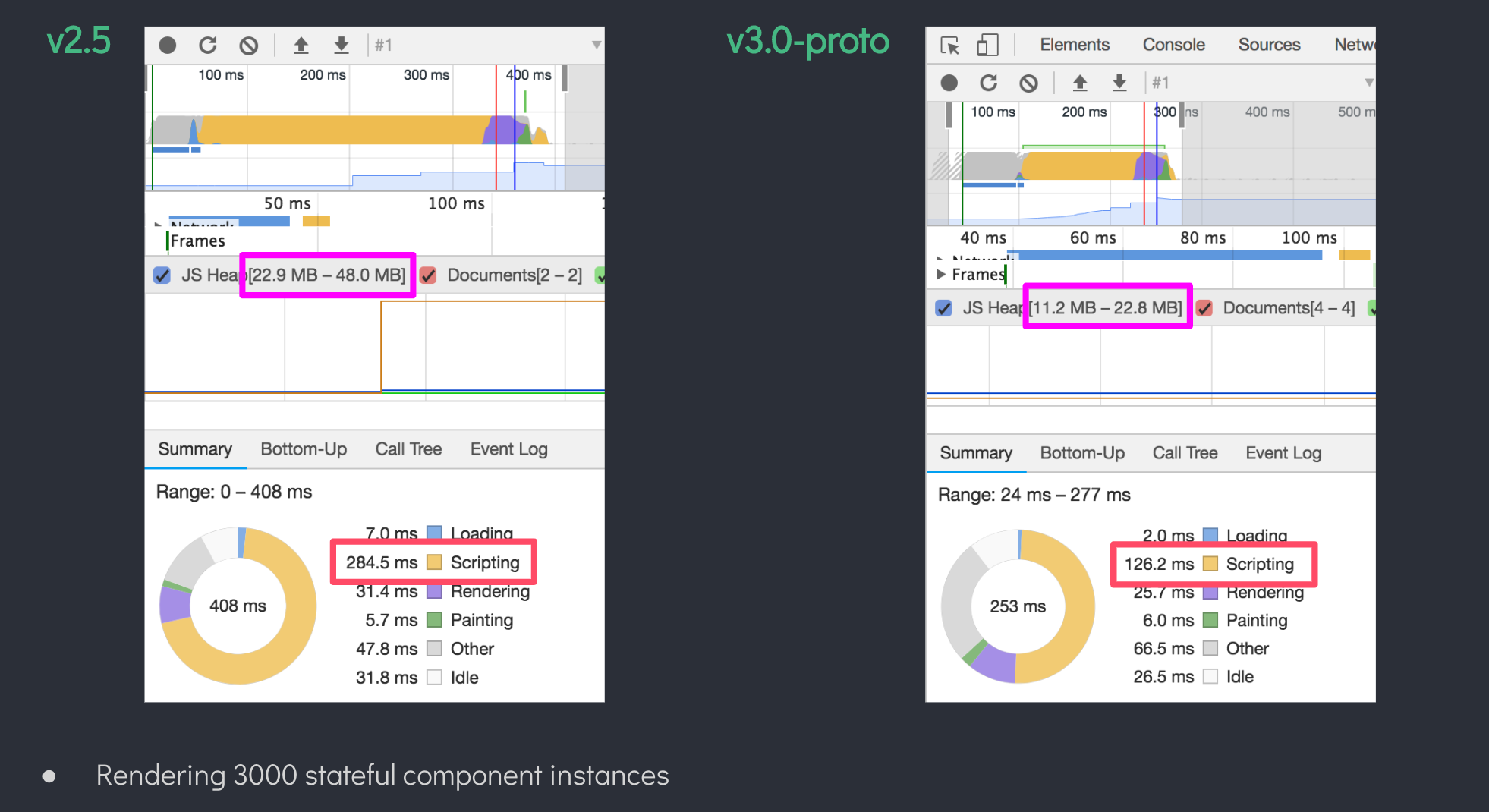
Rápido
- Virtual DOM
- Reactivity Sytem

Proxy()
100% rápido
50% menos memoria
Vue.JS 3.0

Rápido
- Virtual DOM
- Reactivity Sytem
Proxy()

Vue.JS 3.0

Rápido
- Virtual DOM
- Reactivity Sytem

Vue.JS 3.0

Rápido
- Virtual DOM
- Reactivity Sytem

Vue.JS 3.0

Fuerte
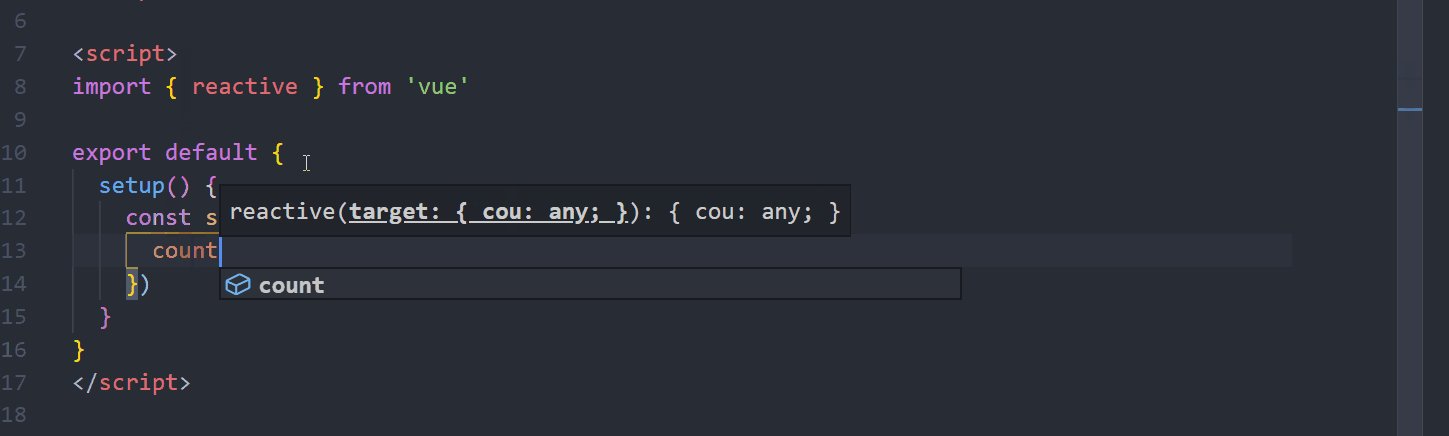
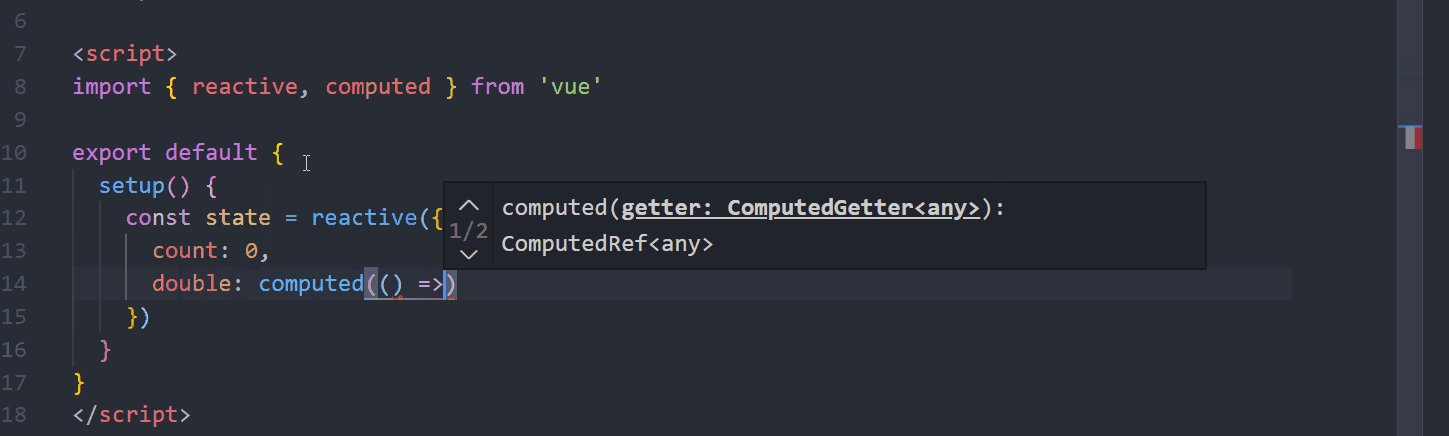
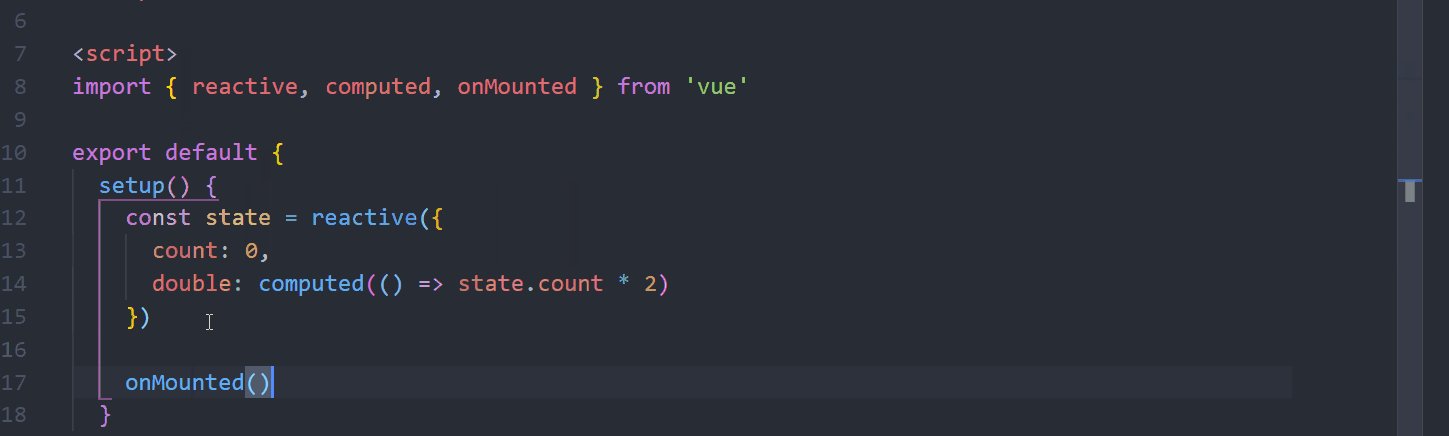
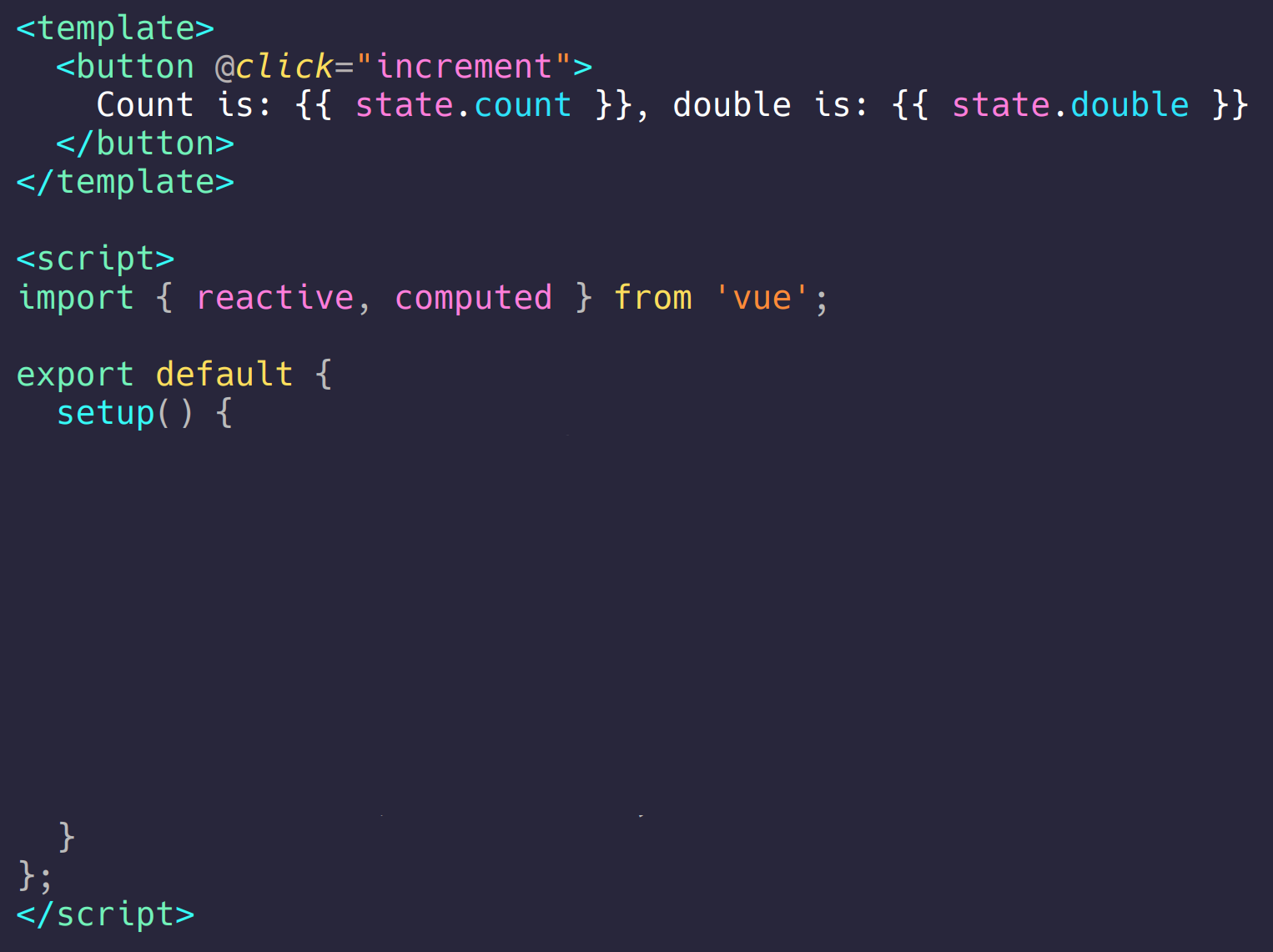
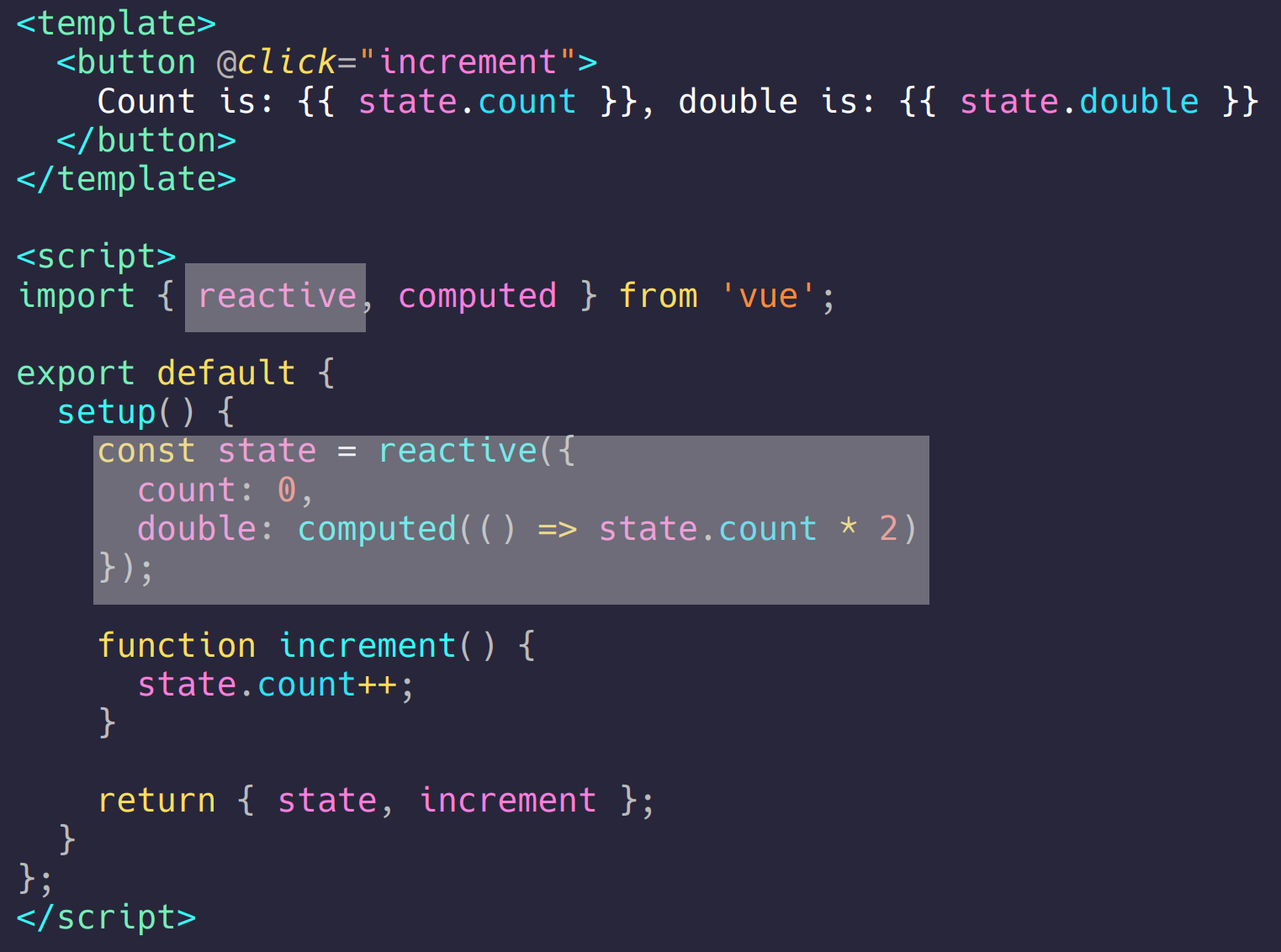
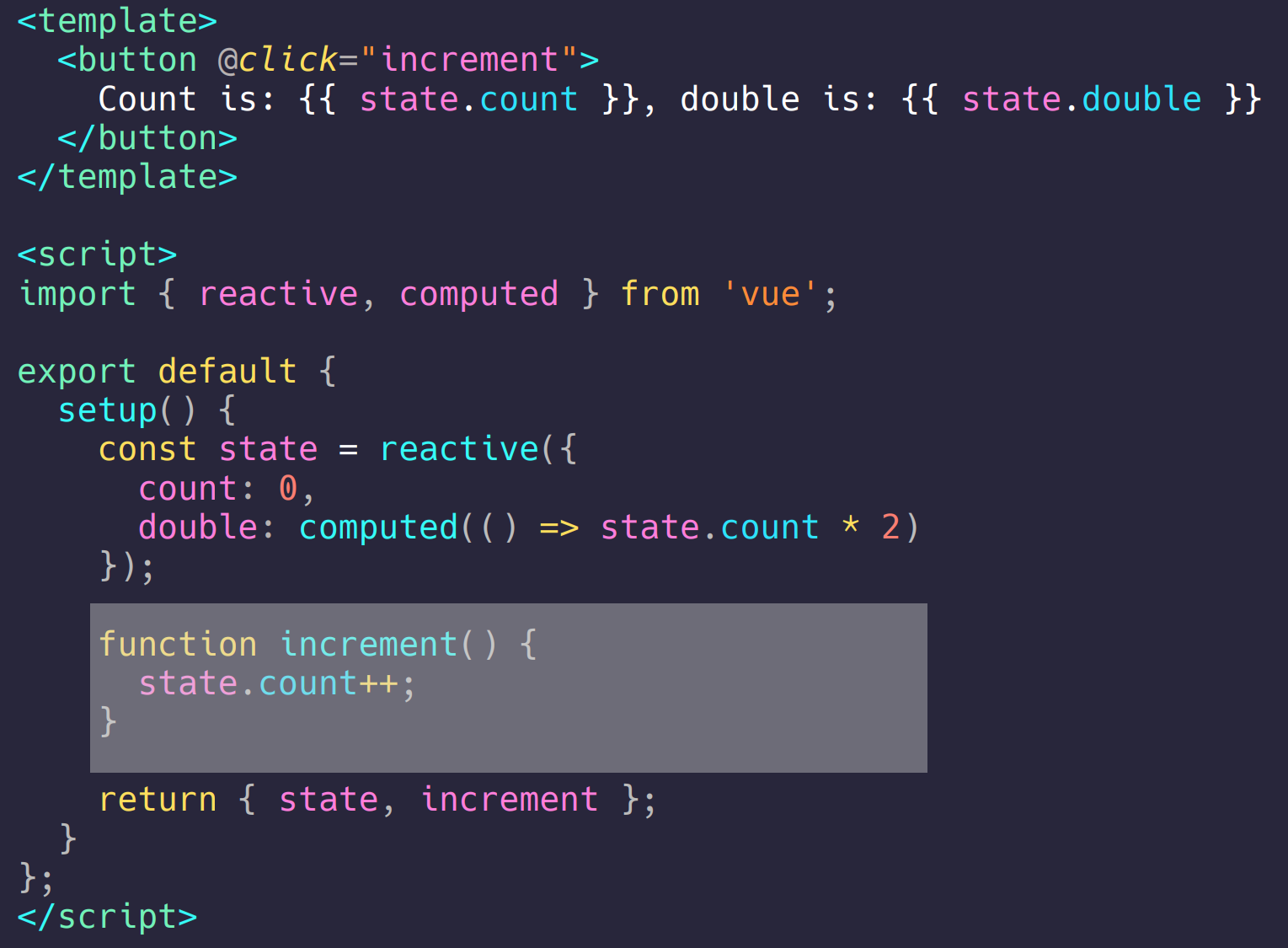
- Composition API
Composition API es puramente aditiva y puede ser usado en conjunto con la Options API. Es una avanzada API alternativa que soluciona las limitaciones actuales de la Options API.
https://vue-composition-api-rfc.netlify.com/
Vue.JS 3.0

Fuerte
- Composition API

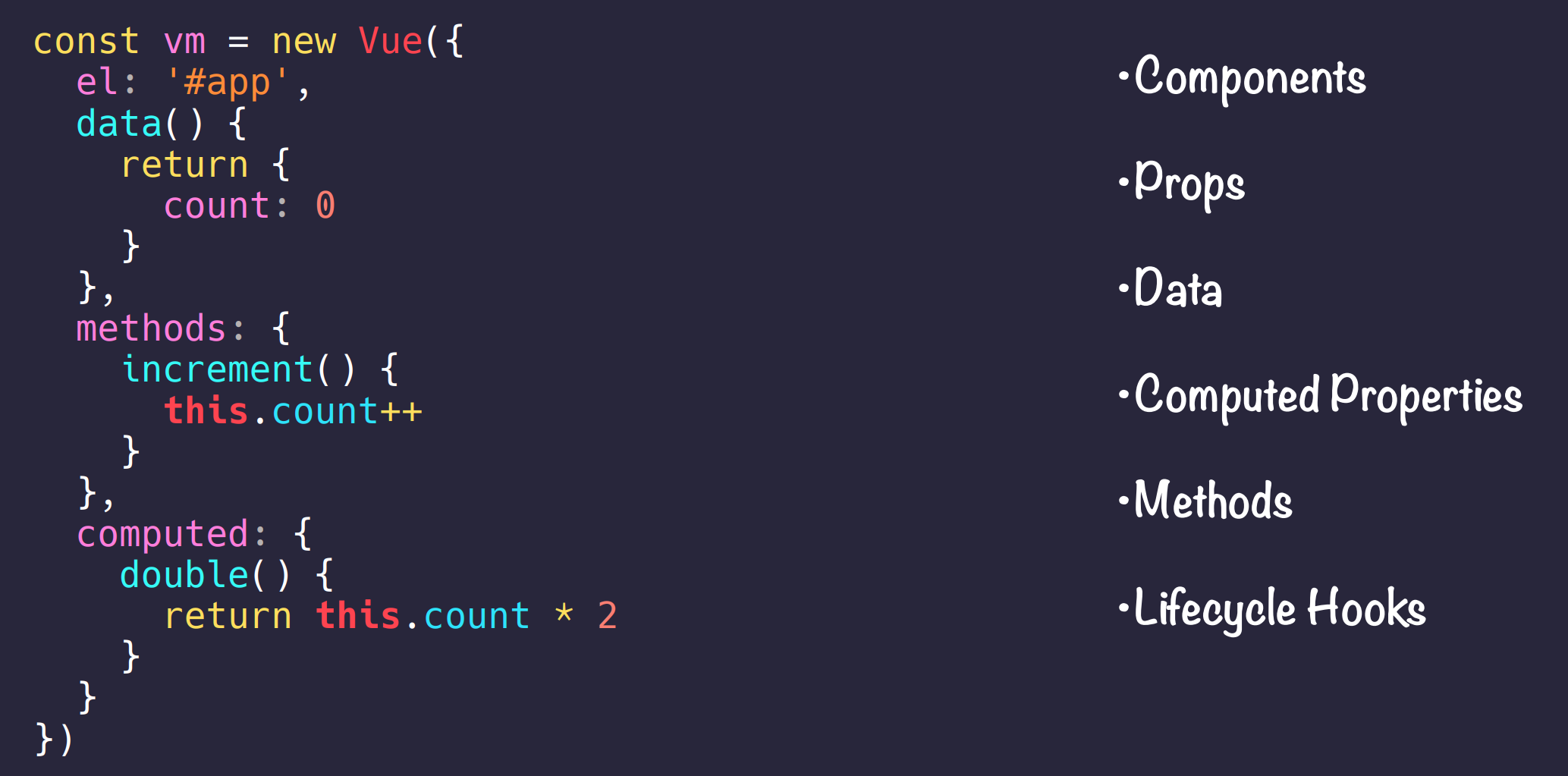
Options API
Vue.JS 3.0

Fuerte
- Composition API
Options API: Limitaciones
- Organización de código
- Re-usar lógica
- Soporte para TypeScript
Vue.JS 3.0

Fuerte
- Composition API
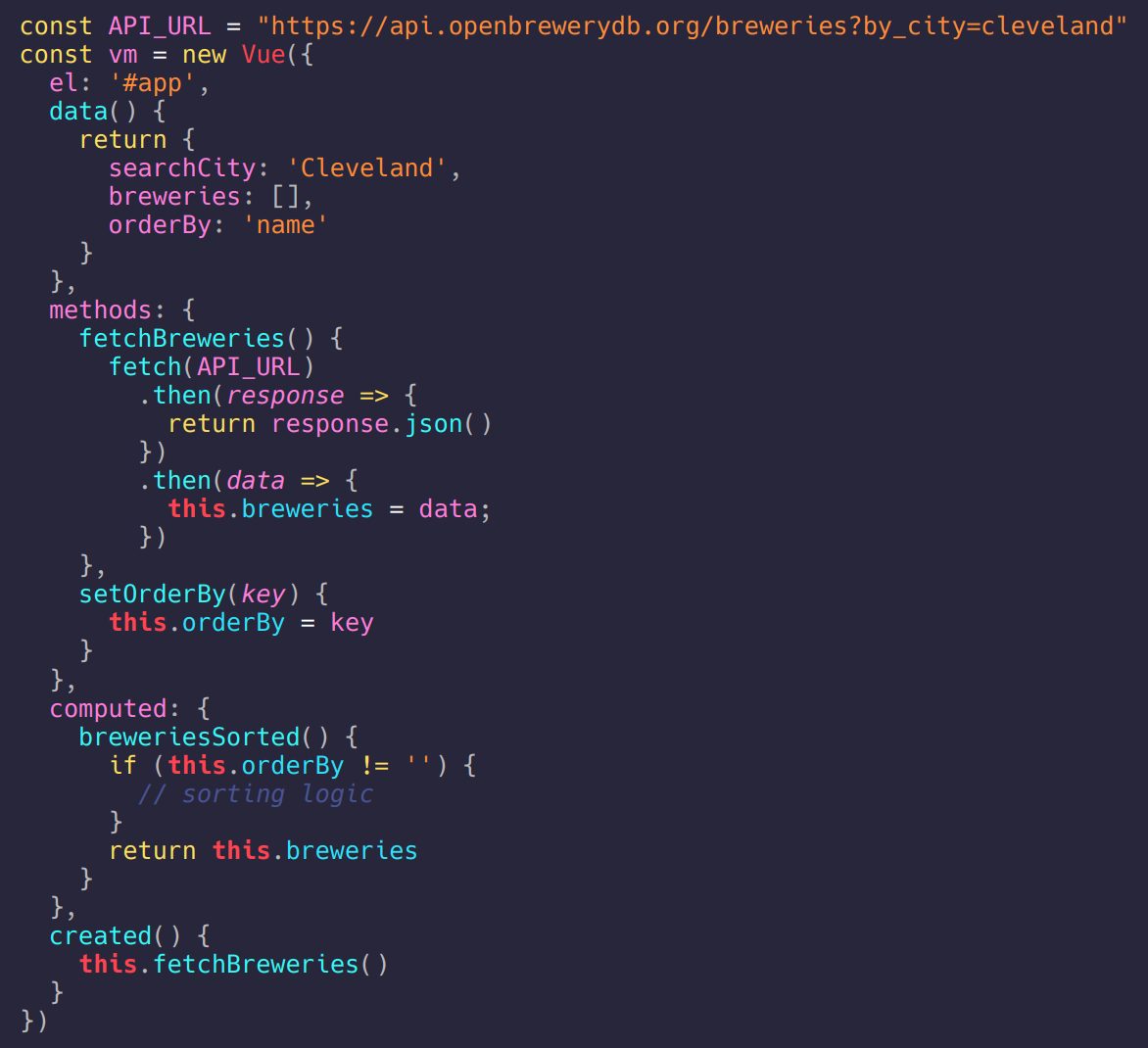
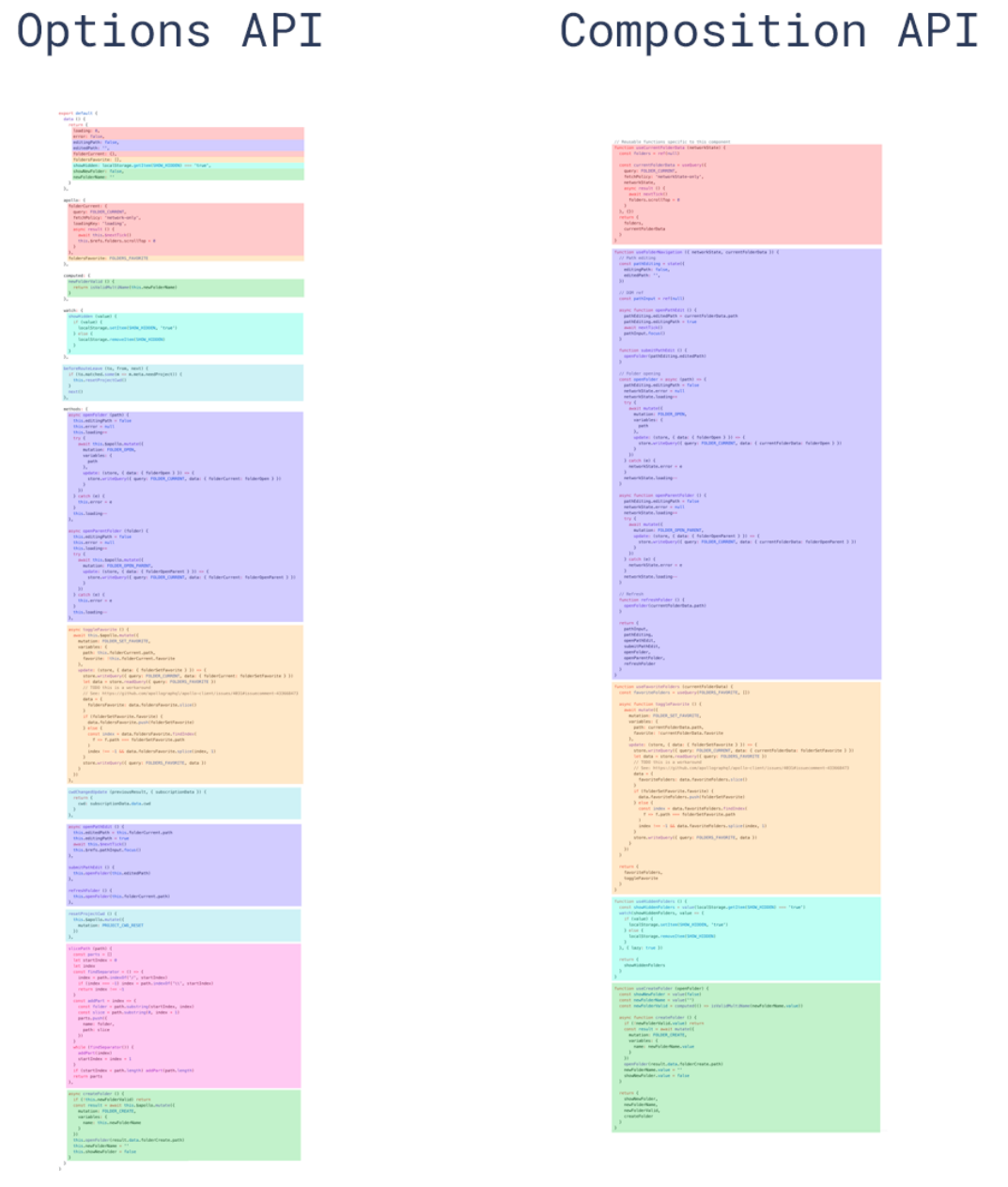
Organización de código

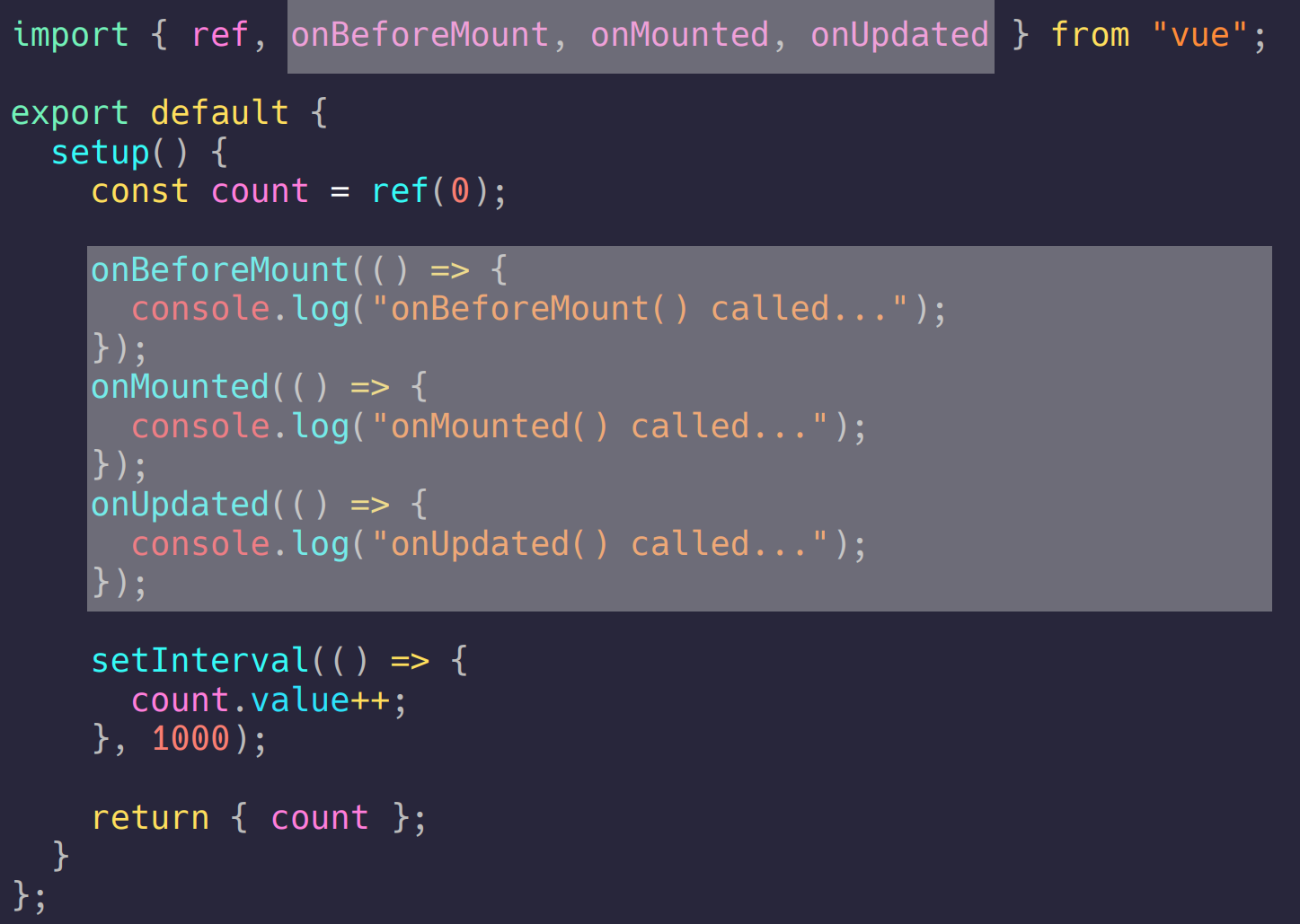
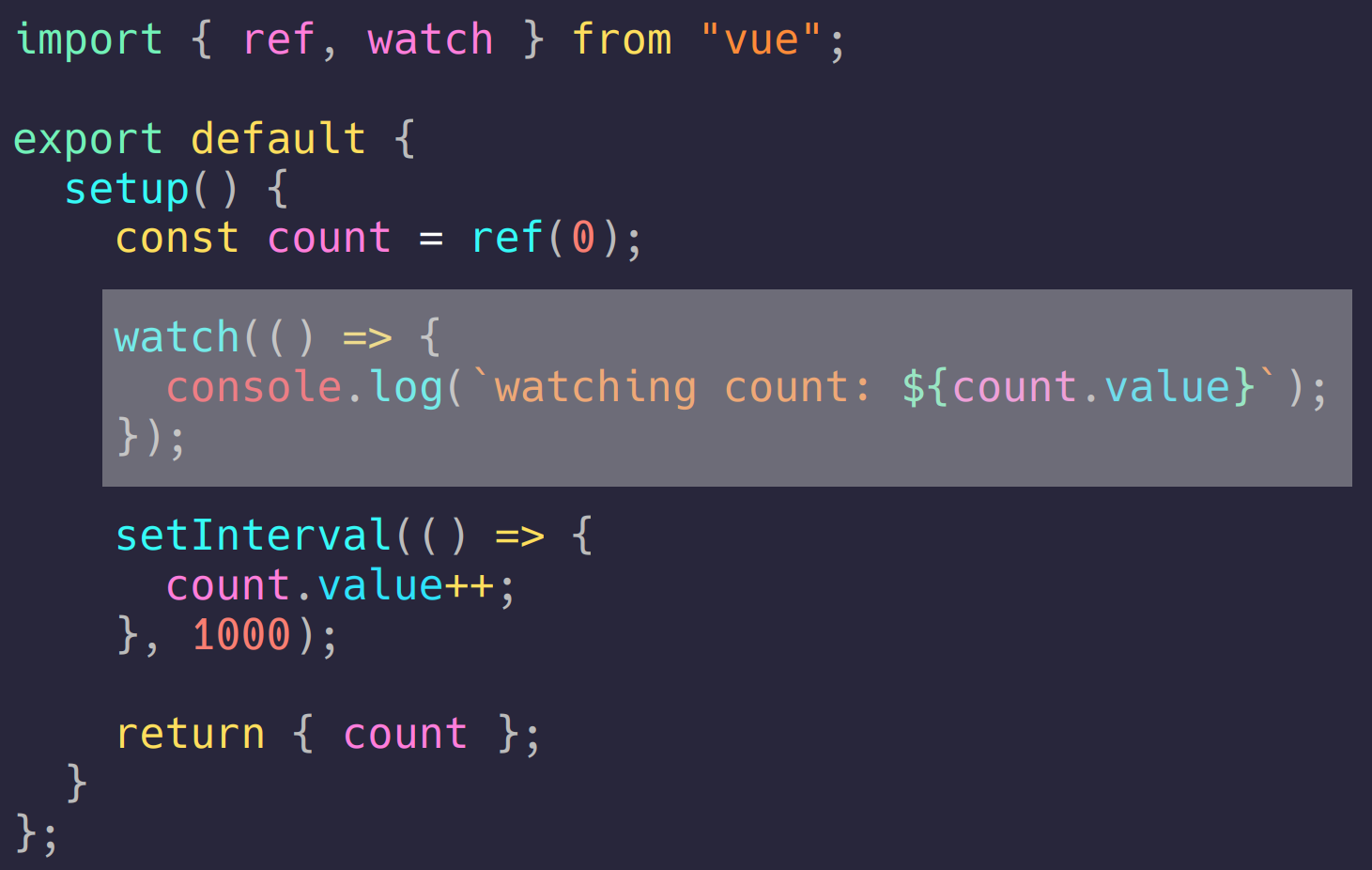
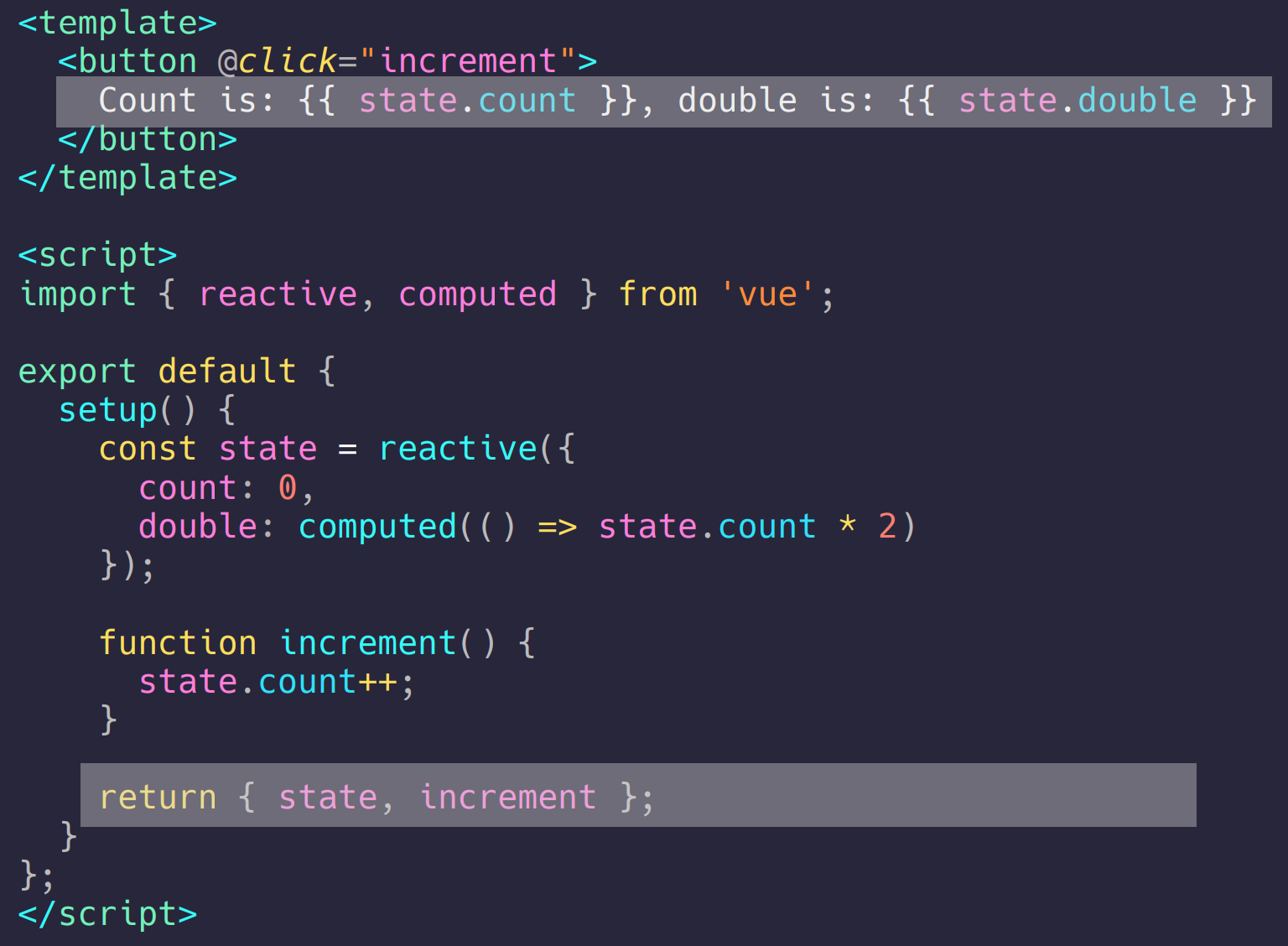
Vue.JS 3.0

Fuerte
- Composition API
Organización de código

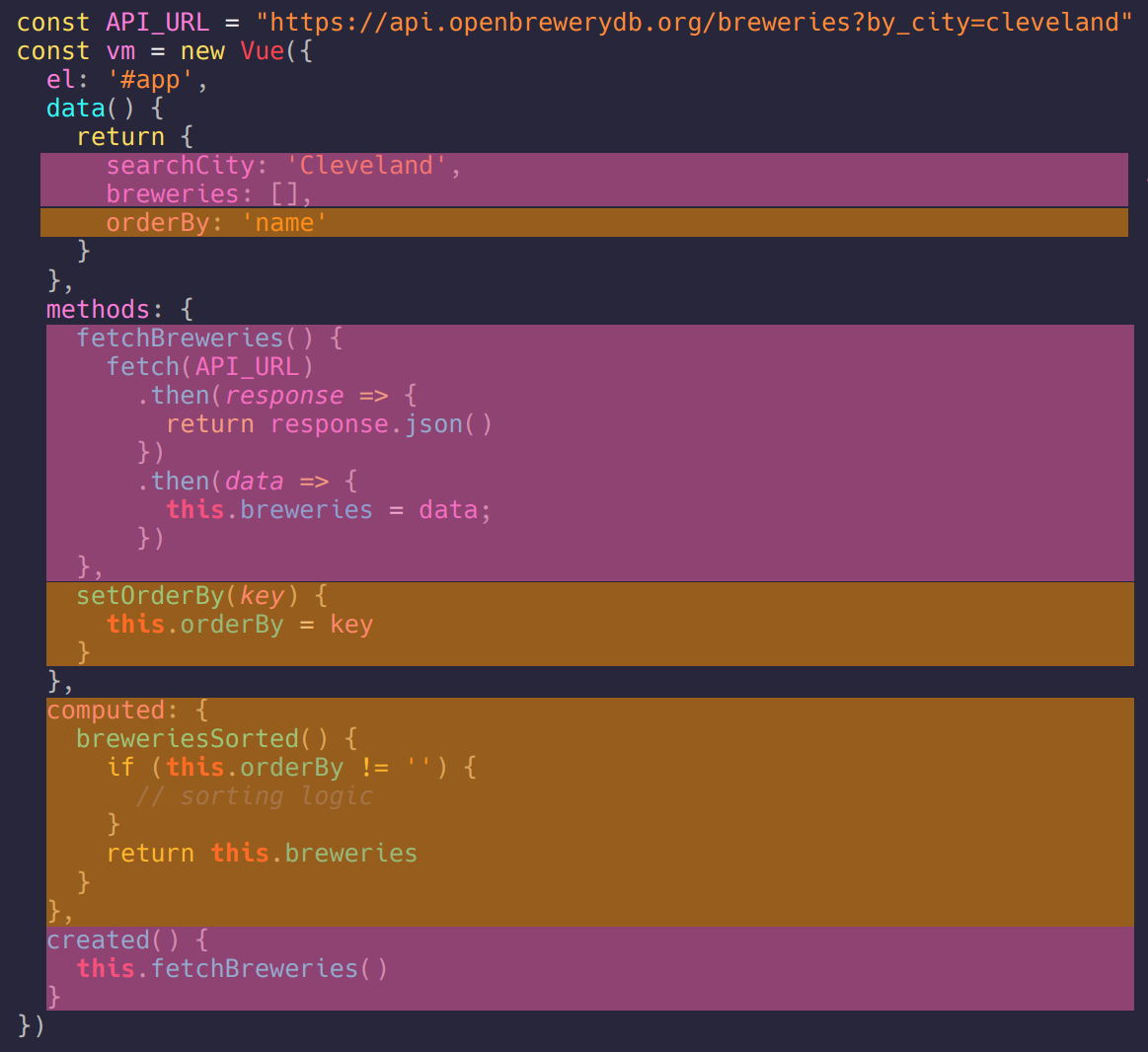
Vue.JS 3.0

Fuerte
- Composition API
Organización de código

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API

Vue.JS 3.0

Fuerte
- Composition API
Example!
https://github.com/iosamuel/vue3-samples
Vue.JS 3.0

Otros!
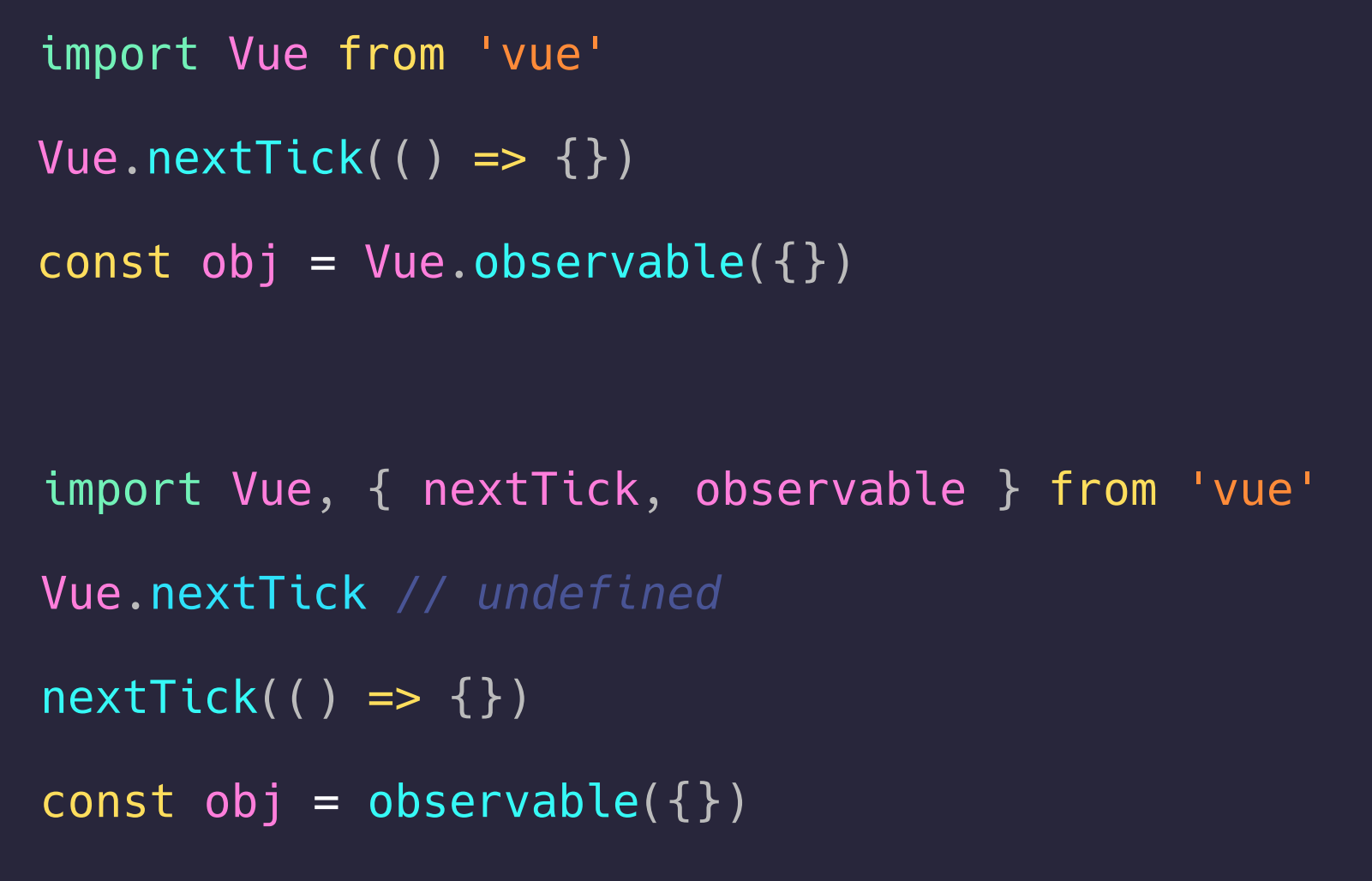
- Global API
- Portals
- Suspense
- Simpler Render Functions
- Optional Props
- Functional Components
- v-model Updates
- Mucho más
Gracias!

// Samuel Burbano
const socials = {
twitter: "@iosamuel",
facebook: "iosamuel.dev",
github: "iosamuel",
web: "iosamuel.dev"
};