React JS
A javascript Library for building User Interfaces

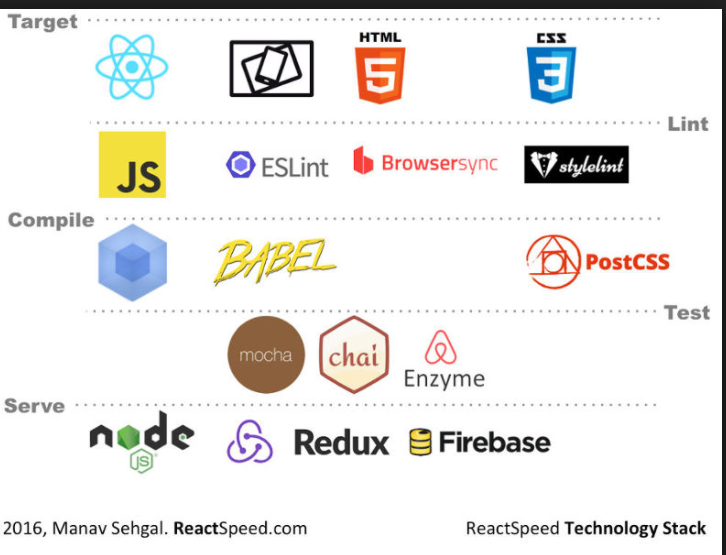
Frontend Nowadays
Too many options
Too many Trade-off
What is the real problem
Once upon a Time ...
Javascript was born in 1995
2008 Browser add JIT compiler (10x faster)
2013 React Js
History of Web Developement
The First Era
Server Render
Javascript support was bad
Less required knowledge. No JS
Good SEO
Limited ability for highly dynamic pages
The Second Era
Spaguetti code in Javascript
Likely to repeat some view logic in server and client
Difficult scale
Hard to test
A lot of plugins ( ecosystem)
jQuery: Ajax
Form validations , Animations
The Third Era
Monolithic frameworks (Backbone, Angular)
Better suited to build large apps than jQuery
It introduced a long list of its own problems
The Third Era
SPA : separation between server and client
no more elements selectors
Easy to scale
Binding, observers, templates
Lot of states
The Third Era
The bad part :\
Poor performance
High Learning curve
Hard to debug
Conflict to approach the same task
Traditional Software
Model
View
controller
Model View




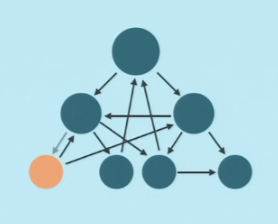
Traditional Software
Mutable model
Change propagations
Each mutation triggers other stuff (run loops, digest loop)
DOM is Slow
Keep track of the DOM is hard
Touching the DOM is eveil
Inconsistent
Hard to test
Expensive
DOM optimizations ?
Avoid expensive DOM operations
Minimize access to the DOM
React
a javascript library for building user interfaces
The Fourth Era
React
Easy to learn
Easy to test
SPA
Really Good performance
Straightforward integration with a large app or other libraries
React
Web component oriented
Composable
Functional programming
Unidirectional Data Flow
Virtual DOM
React
Some people prefer a more all emcompassing framework
React

React

React

React
Some people prefer a more all emcompassing framework
React
Web components

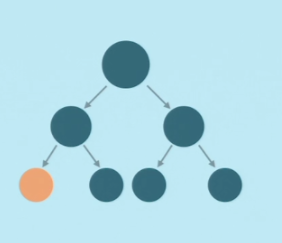
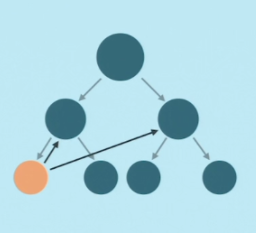
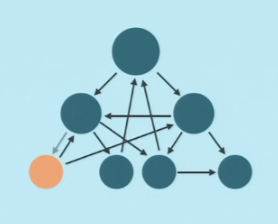
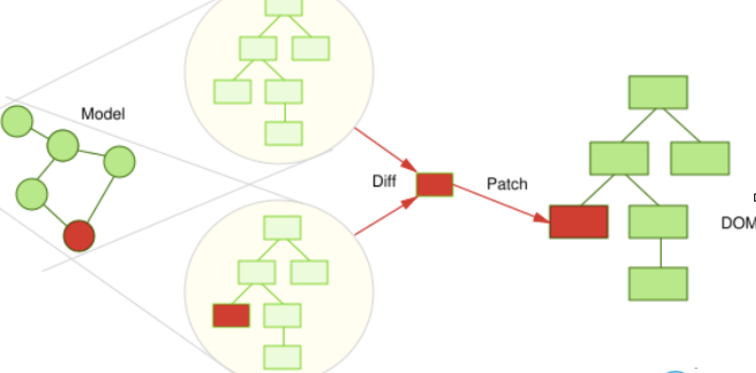
Virtual DOM
DOM object representation in javascript
Faster than DOM
Reconciliation algorithm (Diff)
Virtual DOM

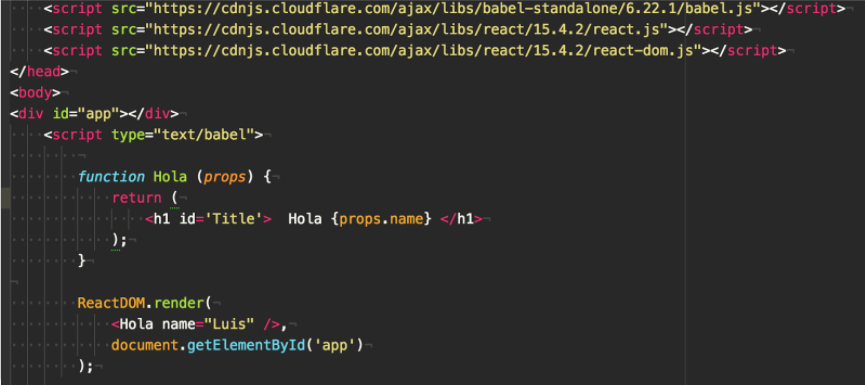
JSX
No string , No HTML
Represent How UI should look like
Like a template language with the power of JS
JSX


JSX Allow us
Build components , no templates
Display logic with javascript
No controllers
No Directives
No templates
No Filters
JSX
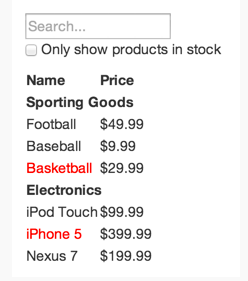
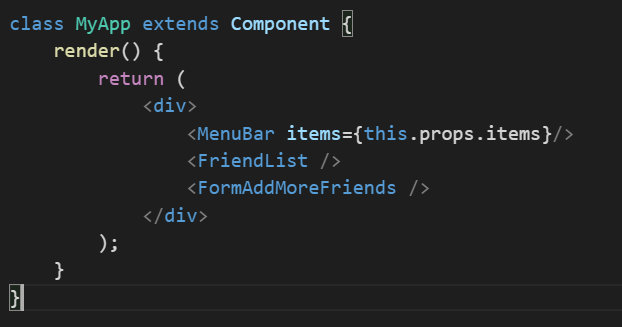
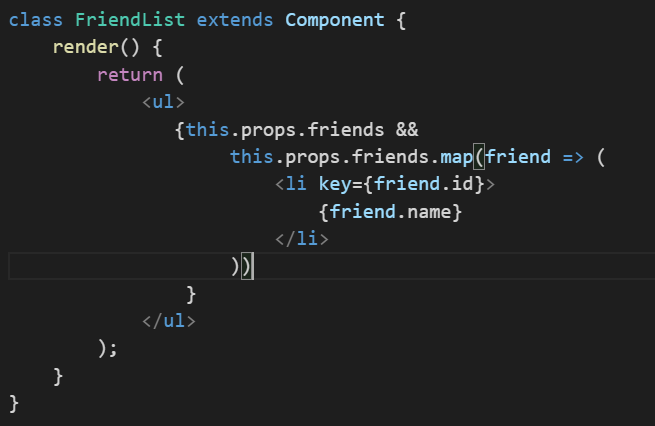
Composable

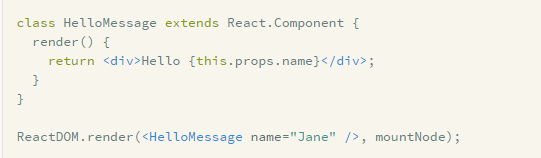
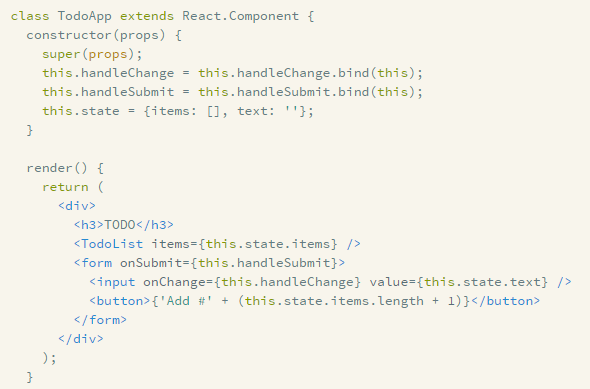
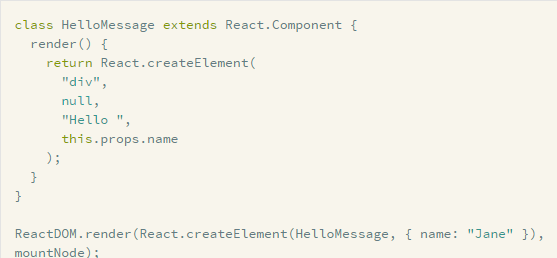
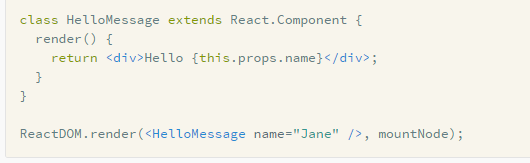
JSX
Component

Rendering
Re render the whole app on every update
90's full page refresh
Each rendering is a image of the new state
Inmutable states
Expensive ?
Traditional Performace
Avoid expensive DOM operations
Minimize access to the DOM
Virtual DOM
Pure JS in memory, represent the DOM
DIff algorithm: miminum set of DOM mutation
Batch update
Faster, pure , optimized
New Image of the state
Synthetic Events System
Events cross browser
created on the top of the DOM
Events are controlled by the Target
React
A javascript library for building UI
React
In general we resist adding features that can be implemented in userland. We don't want to bloat your apps with useless library code.
- React Docs
https://facebook.github.io/react/contributing/design-principles.html
What Can I Do ?
Functional Programming
High quality with pure functions
Predictable: easy to understand & Easy to test
Reuse more code
Easier to reason about
Less bugs , Less time
Functional Programming
Composition over Inheritence
Pure functions f() => view
Inmutable Data
Single source of truth
Different
Paradigm
Building React Apps
Composition
Unidirectional data flow
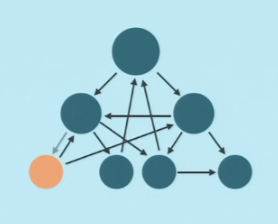
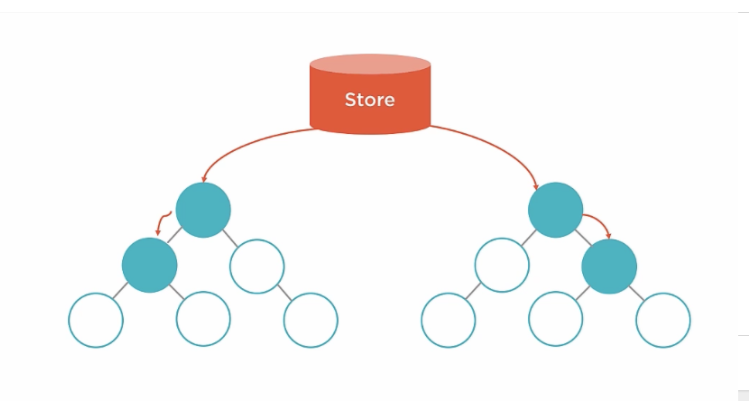
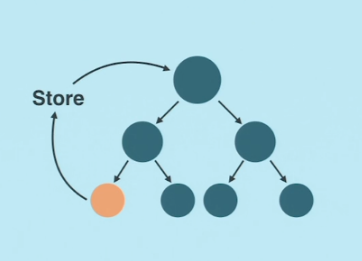
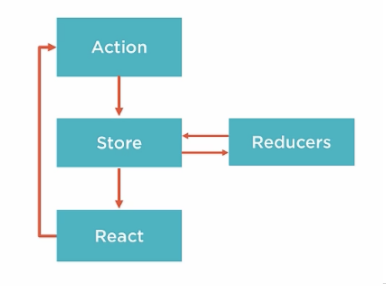
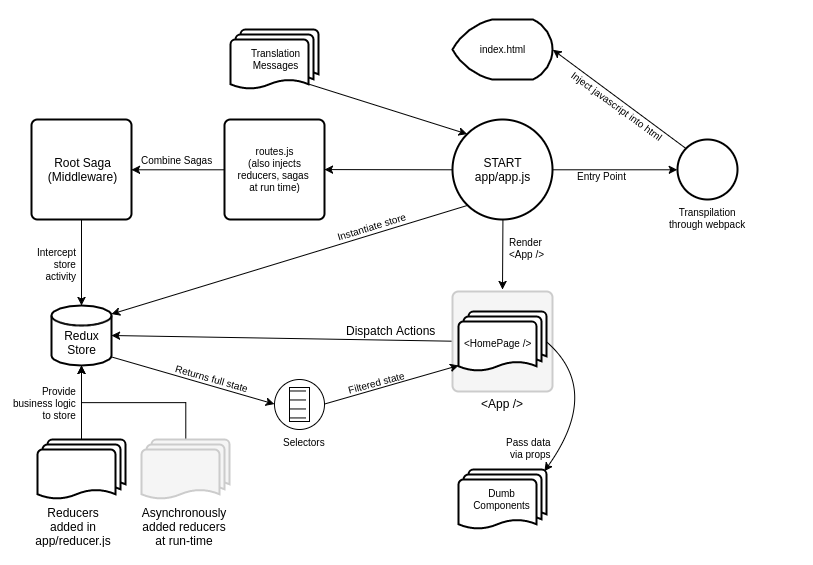
Data Flow


Unidirectional Data Flow
Parent to Children : props and callbacks
Child to parent: actions ( use of callbacks)
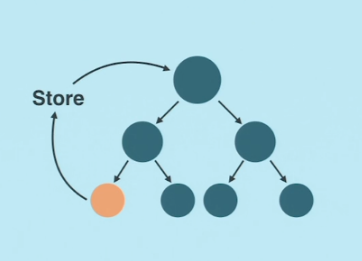
Single source of truth
Redux
No use a traditional separation of concerns
Predictable behavior

Redux
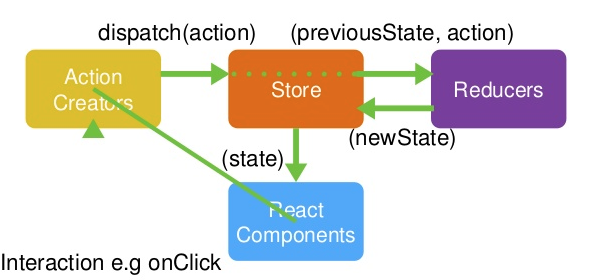
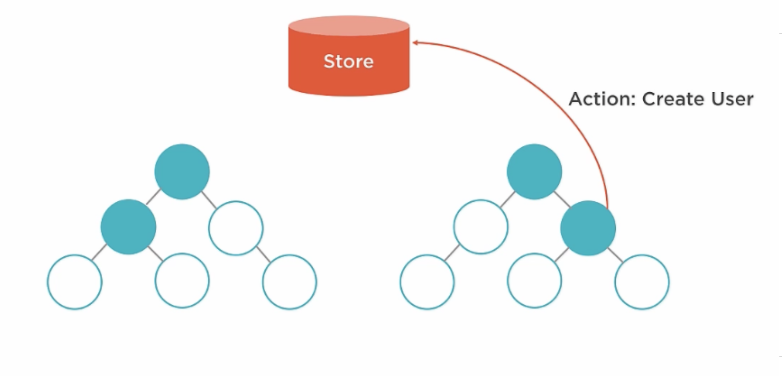
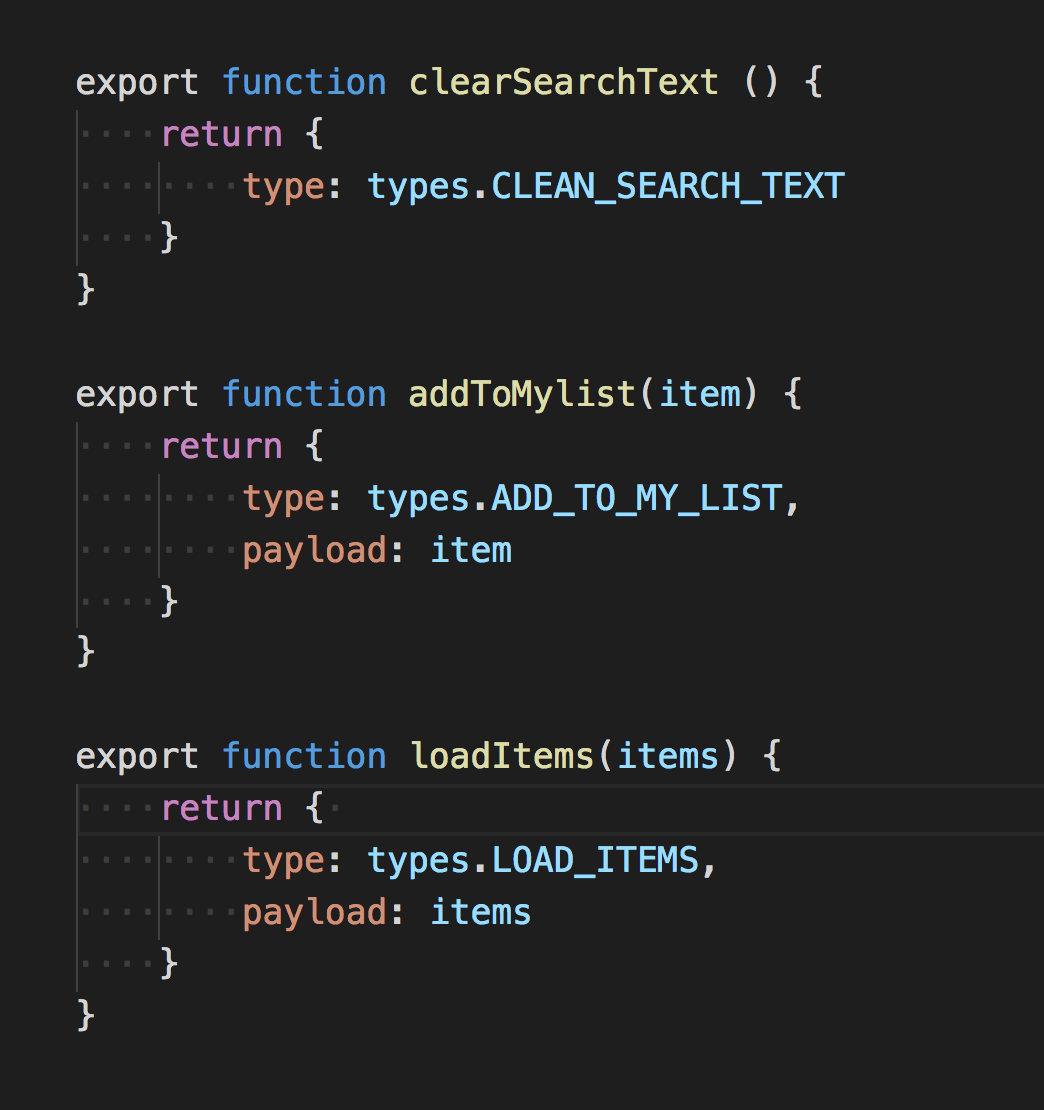
Actions

Redux
Actions

Redux
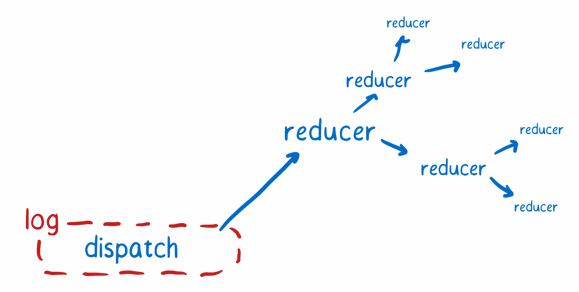
Reducers and dispatcher

Data Flow


Redux

Redux

Actions
Redux
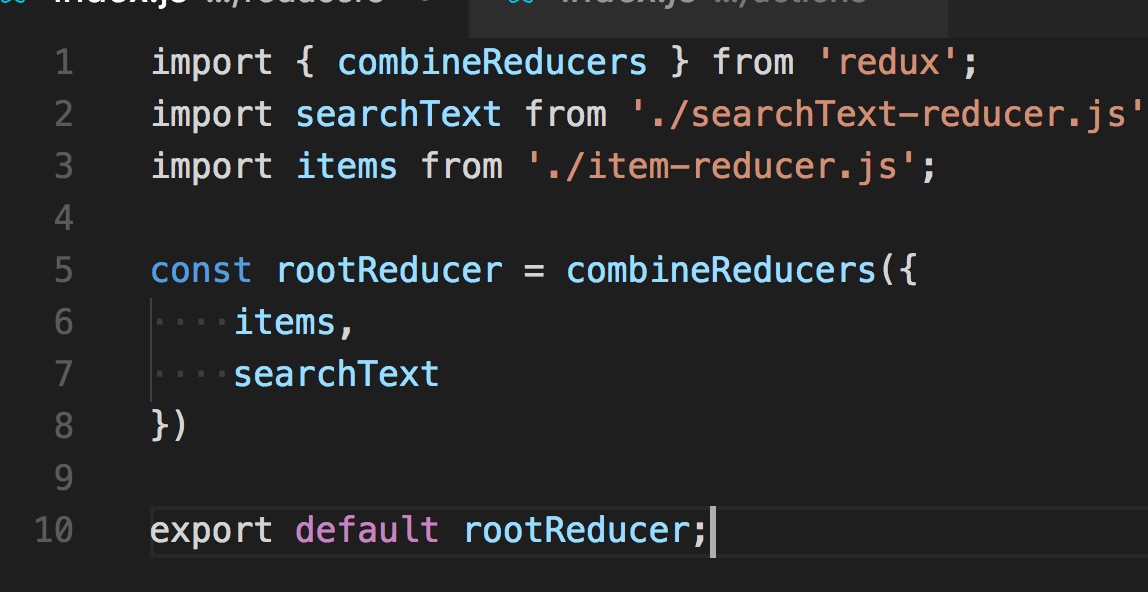
RootReducer

Redux
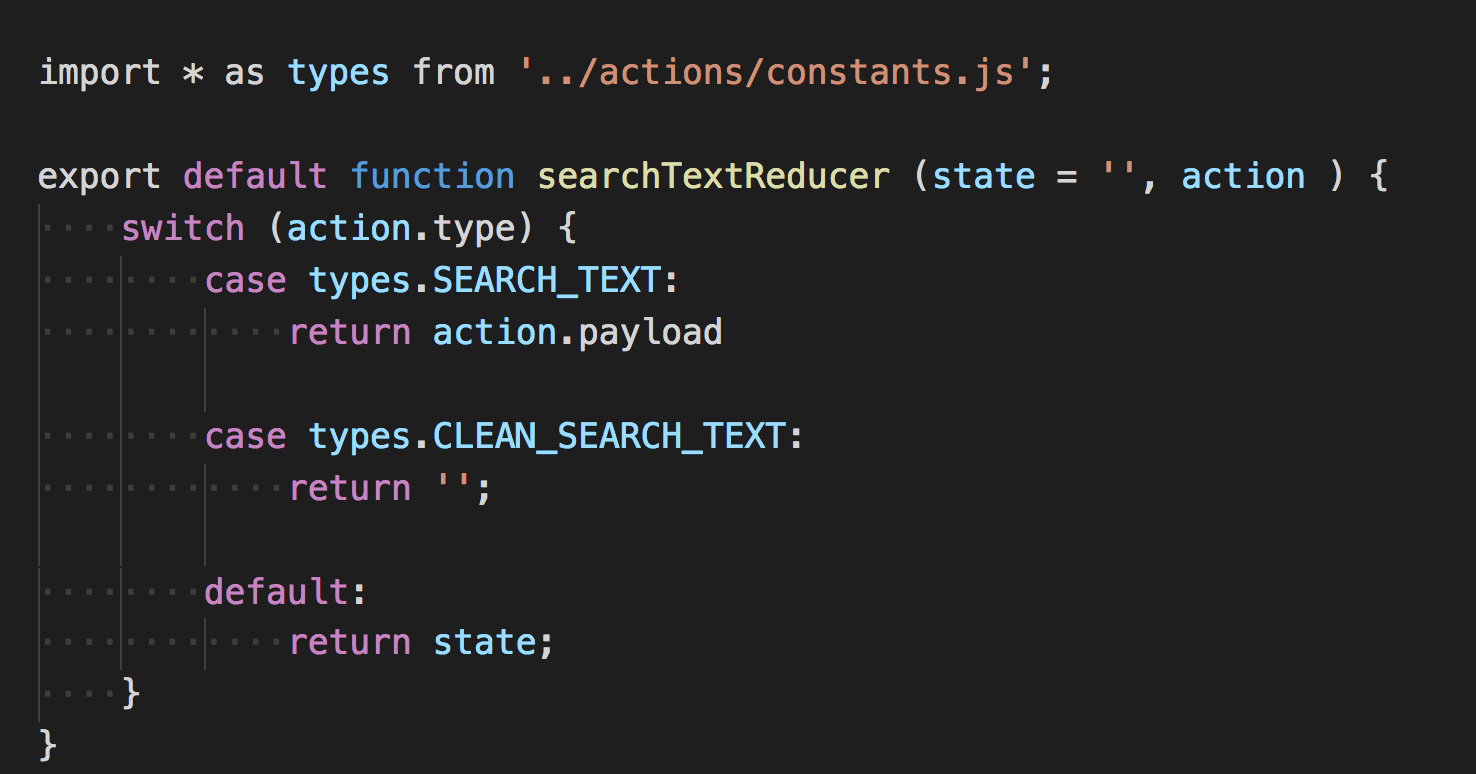
Search Reducer

Redux
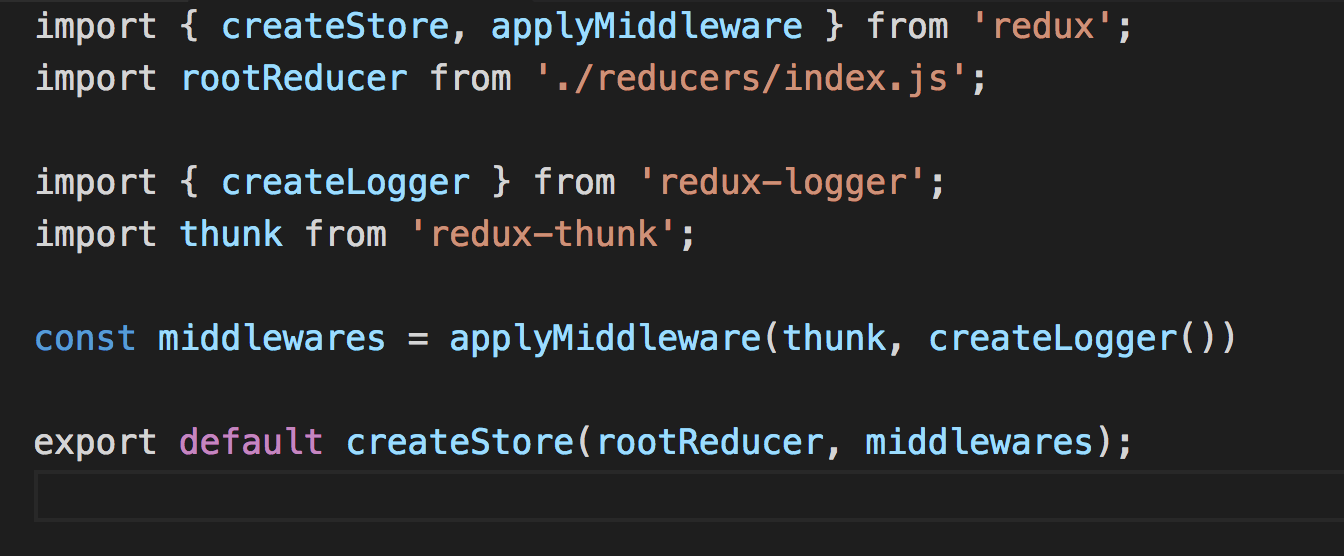
Config Store

Redux
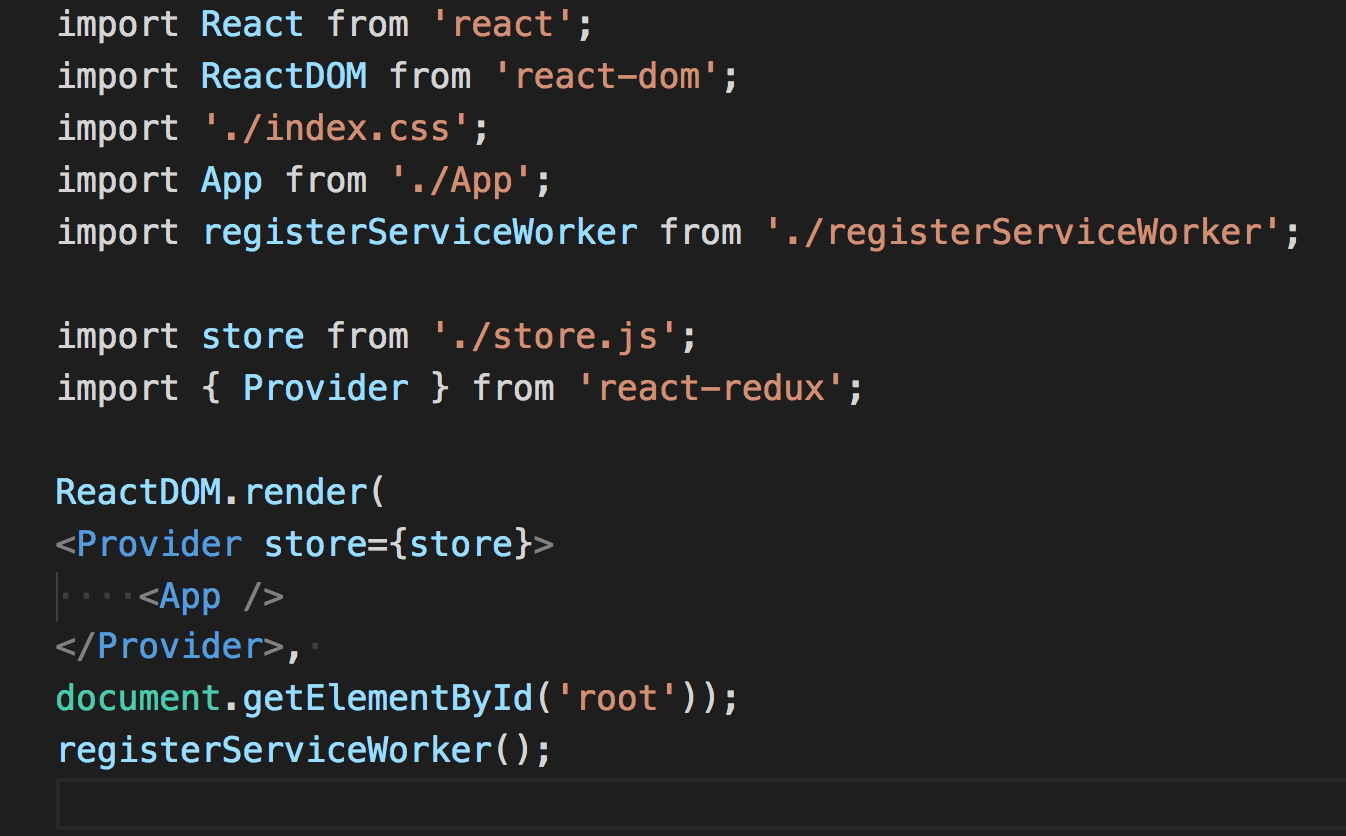
React and Redux

Redux
Small api
Architectural Pattern
Emite updates and response actions
Store state and notify about changes
React-Redux
A lot of magic to make everything fast
Minimize the amount of call to render
ShouldComponentUpdate method in react cycle
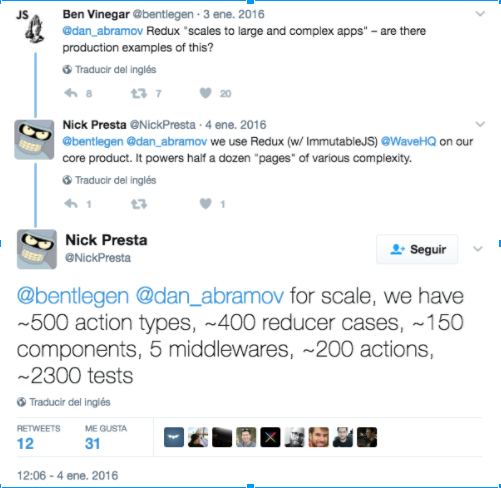
Scalable applications
Scalable applications
Users: User experience
Developers: Ecosystem, styling , fetching
Testable & maintainable
High Performance
React & Redux

React & Redux



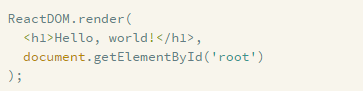
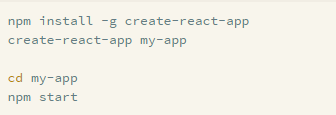
Create your first React App
Create your first React App

Create your First React App

Create your First React App

React App
React Router
inline, Css Module , styled Components
jQuery
Promesas
Redux-thunk, Redux promise , redux sagas
Huge Ecosystem
React App

A lot of react Boilerplate
React App


React App
Redux (Flux)
Mobx
Relay : graphQL
React = Freedom
Community
React = Freedom
Preact
Inferno
VueJs


React Ecosystem
React Web
React Native
React Virtual Reality
a better future :) ....
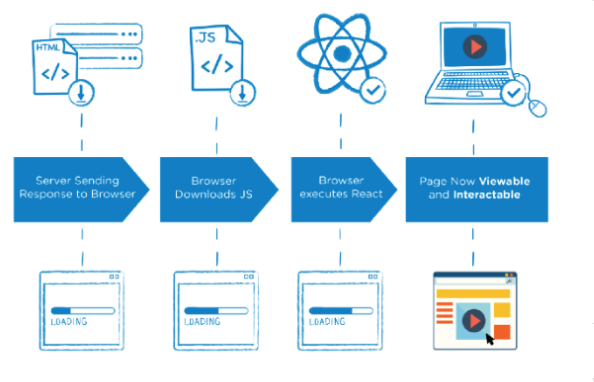
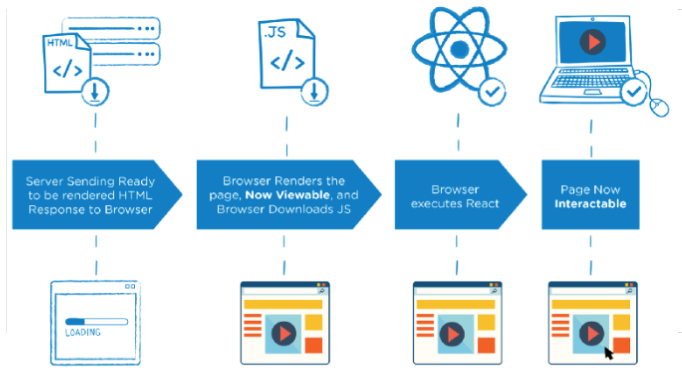
React Server Side Rendering
React SSR

React SSR

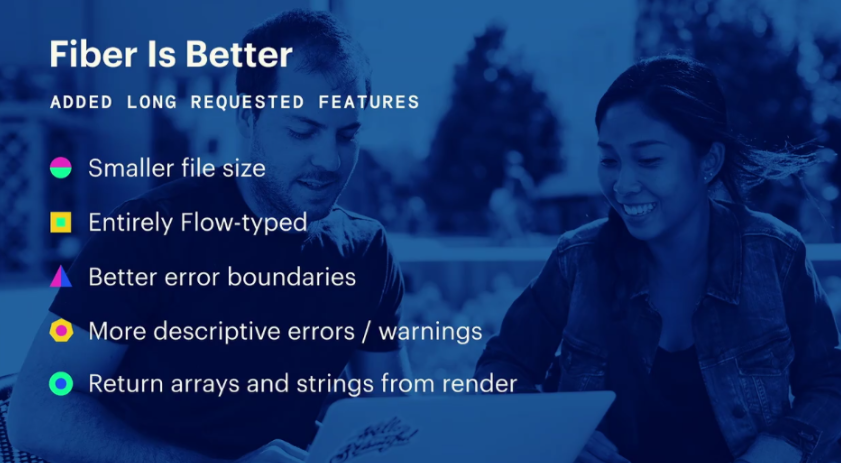
React Fiber

React Pros
-
Only Javascript (functions or classes)
-
You can start in more or less 1 minute (yarn)
-
Oriented to components
-
Freedom
-
Virtual DOM and Syntetic Events
-
Functional Programing
-
One directional flow
-
High scalable and testable
-
less bugs thanks to explicit data flow and lack of manual DOM management
-
single source of truth
React Cons
-
Intermediate or advanced level in Javascript
-
Change of paradigm
-
Freedom
-
Different way to work with the DOM
-
React makes what they consider enough
-
Look into others libraries to create your own app
-
Redux is a lot of boilerplate code (JS fatigue)
-
CLI official
Gracias !
Questions ?
http://coenraets.org/present/react/
https://www.slideshare.net/nikgraf/react-redux-introduction
https://www.slideshare.net/AndrewHull/react-js-and-why-its-awesome?next_slideshow=1
https://www.slideshare.net/jaisanth/react-js
https://speakerdeck.com/jjrofriloc/react-dot-js-an-introduction
http://slides.com/johnlynch/reactjs#/
https://thebhwgroup.com/blog/intro-to-react
http://benchling.engineering/performance-engineering-with-react/
https://medium.com/@dan_abramov/you-might-not-need-redux-be46360cf367
https://css-tricks.com/project-need-react/
https://medium.com/@dan_abramov/hey-thanks-for-feedback-bf9502689ca4