SITECORE USER GROUP MEETUP

QUEEN CITY
SXA Creative Exchange

@isaadansari

@isaadansari
@isaadansari

Saad Ansari
Full Stack & Sitecore Developer
isaadansari.com




About Sitecore Experience Accelerator
-
Fast pace of development.
-
Reusability of components.
-
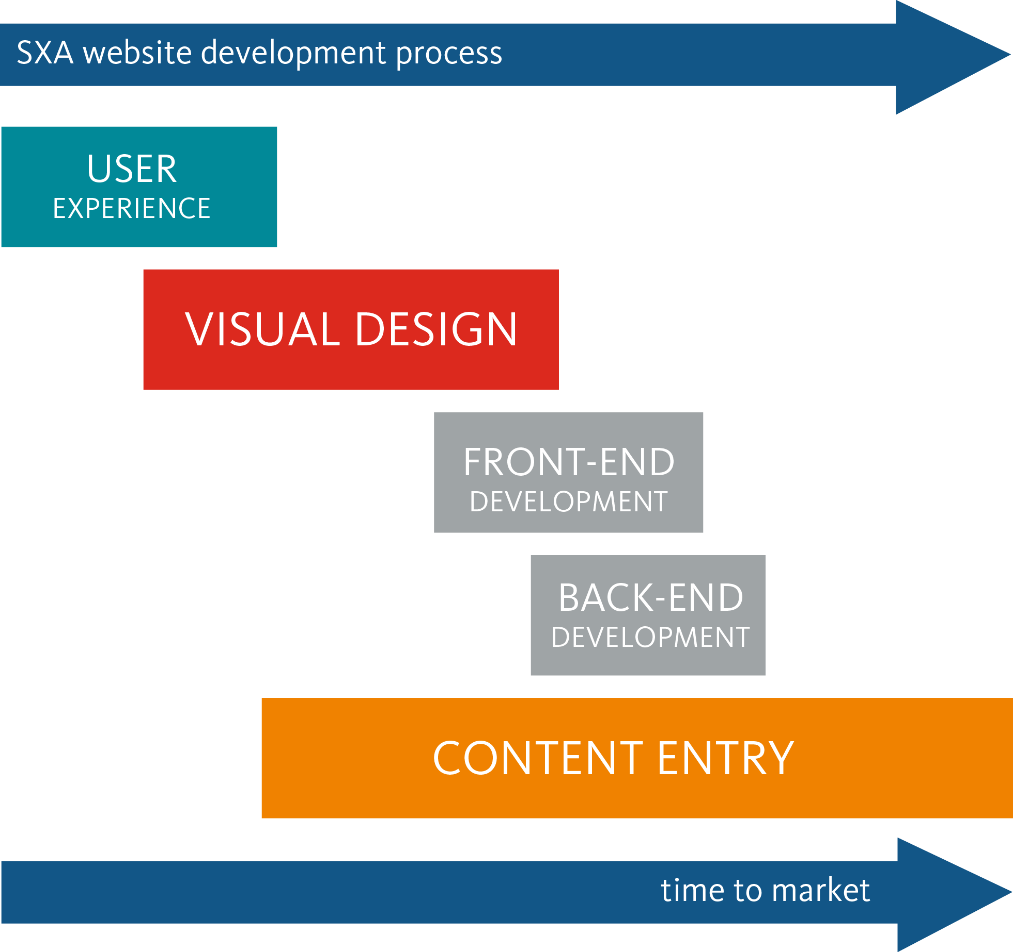
Content can be populated in parallel to development.
-
Support for Mulilingual Sites
-
Improved and optimized User Experiecne of SXA.
-
Parallel Frontend and Backend development
-
Exporting and Importing themes.
-
Content Personlization.


What is SXA Creative Exchange?
- Yes, It is headless
- Build basic Site structure as Wireframes
- Create the User Experience before development
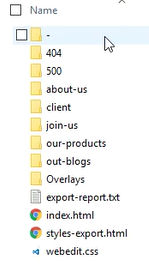
- Export generated Site markup
- Create a complete theme based on the UI Design
- Implement any required Javascript modifications while in Exported Markup


Benefits of SXA Creative Exchange?
- Wireframes structure / basic pre-generated markup
- Export the semantic HTML Markup
- Import back the exported site
- Team can work simultaneously
- Annotation of renderings and components
- Find the renderings based on ID
- Multiple switchable themes to choose from
- Work with SASS


How to use SXA Creative Exchange?
DESIGN
EXPORT
MODIFY
IMPORT
1
2
3
4

SXA Creative Exchange Live


SXA Creative Exchange Live
- Provides fast pace of work for Frontend Developers
- Saves time and efforts
- Modify themes without Importing into Sitecore
- UI-First from Sitecore First
- Synchronize with Gulp tasks
- Add classes on markup, the Creative Exchange will automatically associate that to the relevant renderings


Get Started with SXA Creative Exchange Live
Enable the z.SPE.Sync.Enabler.Gulp.config.disabled
by going to the \Website\App_Config\Include\z.Feature.Overrides
in your server folder and rename z.SPE.Sync.Enabler.Gulp.config.disabled to z.SPE.Sync.Enabler.Gulp.config


Using SXA Creative Exchange Live
- Navigate to
- Run the command
- Navigate to
- Configure your gul
- Run the command
site/Media/Project/Your Tenant/Your Site/Your Themenpm installThemes\Basic2\gulp\config.jsgulp watch-htmlserverOptions: {
server: 'http://sxa91', //need to be changed
removeScriptPath: '/-/script/v2/master/RemoveMedia',
uploadScriptPath: '/sitecore modules/PowerShell/Services/RemoteScriptCall.ashx',
updateTemplatePath: '/-/script/v2/master/ChangeTemplate',
mediLibraryPath: '/-/script/media/master'
},
DEMO


THANK YOU
Saad Ansari
Full Stack & Sitecore Developer

@isaadansari

@isaadansari
@isaadansari

isaadansari.com


