Sitecore Experience Accelerator (SXA)




Saad Ansari
by
UI/UX, Full Stack & Sitecore Developer

What we did, What we did wrong and What Should we do
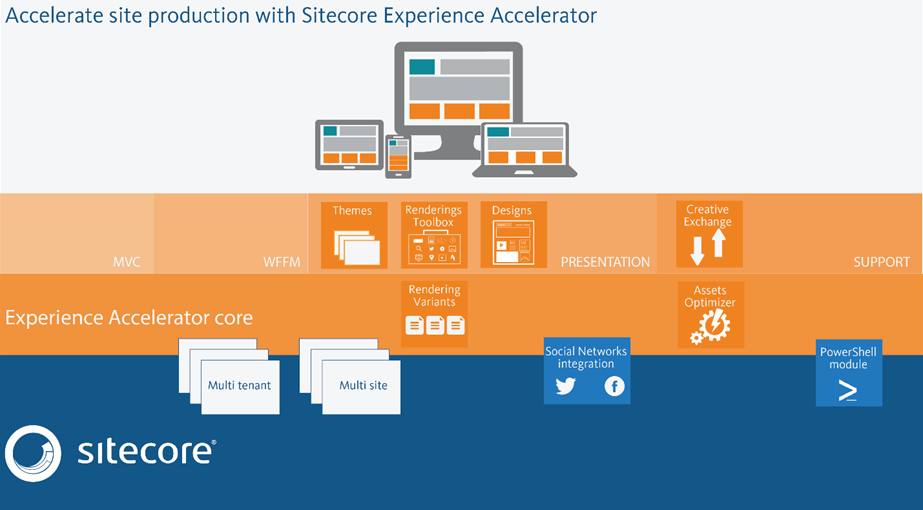
Sitecore Experience Accelerator (SXA) concepts and what it offers
What Sitecore Experience Accelerator (SXA) offers
-
Accelerate the delivery of sites using standard functionality with
minimum-to-no CMS development. -
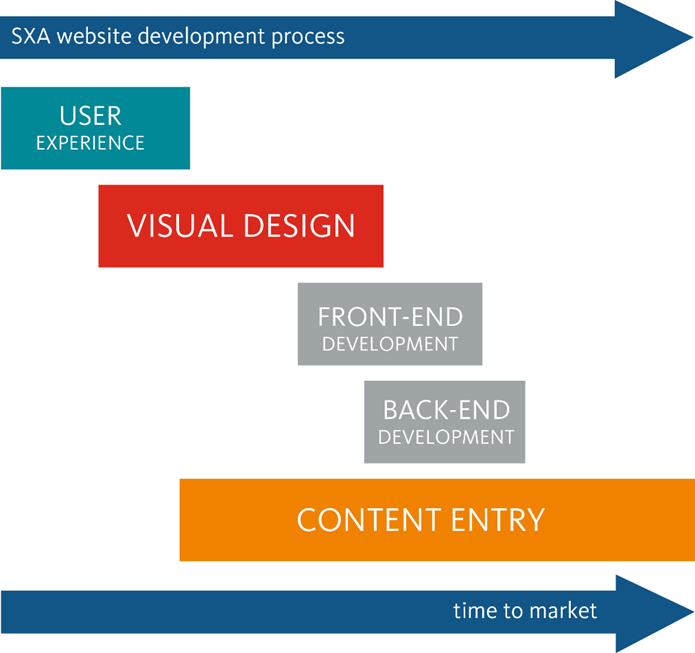
Enable different work streams (Frontend, Backend & Content population) to run in parallel.
-
Assemble sites using responsive and reusable renderings.
-
Use themes to enable brand consistency.
-
Choose between different grid systems.


Sitecore Experience Accelerator (SXA) uses the following concepts:
Sitecore Experience Accelerator (SXA) uses the following concepts:
Toolbox
Grid and column layout
Pluggable themes
Page designs and partial designs
Creative Exchange
Share content and presentation
-
Asset Optimizer

Issues faced with Sitecore Experience Accelerator (SXA)
Sitecore Experience Accelerator (SXA) uses the following concepts:
-
Data and presentation details to be shared across different region websites
-
Data Attributes on Rendering Variants
-
Shared theme across different regions (Under same tenanat)
-
Custom component based on the SXA is much easy now.
-
Improved cache: Page layout information is cached after merging with partial and composite rendering information.
-
Snippets: Create a rendering based of muliple components and use it as one component.
-
Row and column splitters allow you to add and remove placeholders out of order
-
Add a feature to a site after it is created (custom renderings, fields and themes)
Final findings on Sitecore Experience Accelerator
How good and interesting Sitecore Experience Accelerator is
-
Fast pace of development.
-
Reusability of components.
-
Content can be populated in parallel to development.
-
Support for Mulilingual Sites
-
Improved and optimized User Experiecne of SXA.
-
Frontend and backend development can work parallel.
-
Exporting the layouts and importing it back after styling it.
-
Personlization of content based on the Marketing Staratgey
Choose whether to use Sitecore Experience Accelerator or not
Lessons learned from previous websites
-
Functional Specs and technical specs are required to decide either the website should use SXA or not.
-
Content should be available for the whole website. this will allow us to map the Solution for using SXA components or create custom one.
-
Designs provided by clients for the components should be utilized on page level. this solves the issues of using components on different levels of website.
-
Using SXA on websites which does not require SXA, and vice versa.
-
The designer should have a little knowledge about how things work on SXA before creating the designs, in order to avoid the limitations imposed by SXA.
-
SXA is recommended for Microsites and Branding. (save time, front-end development, back-end development and content entry tasks can work in parallel, personalization )
THANK YOU
Saad Ansari
UI/UX, Full Stack & Sitecore Developer