Understanding the Sitecore JavaScript Services (JSS) Architecture





Saad Ansari
by
Full Stack Sitecore Developer

INTRODUCTION

Introduction to JSS
- SDK (Software Development Kit) for JavaScript developers
- Build solutions using Sitecore and modern JavaScript frameworks.
- Get started without the Sitecore Instance
- Select from the working modes
- Disconnected
- Connected
- Integrated
- API-only

Support for latest JavaScript Frameworks




Angular
React
Vue
React Native
(Experimental)
Development workflows

Code-First Workflow

Sitecore-First Workflow
WHY JSS

Why JSS
- Empower and not burden JavaScript developers
- Options to choose from latest JS Frameworks (React, Vue, Angular, React Native)
- Component-centric architecture, Similar to SXA
- More role for frontend developers in Sitecore Development
- More ways to execute the projects

JSS for Frontend Developers
- JavaScript-based apps for frontend developers
- Frontend integration with Sitecore backend
- Freedom to use any JavaScript frameworks, IDE, any OS and dev workflow
- Decoupled from Sitecore
- Headless Deployment
- Code first approach
- Deployment as simple as 1,2,3.
Consumption License is required for JSS

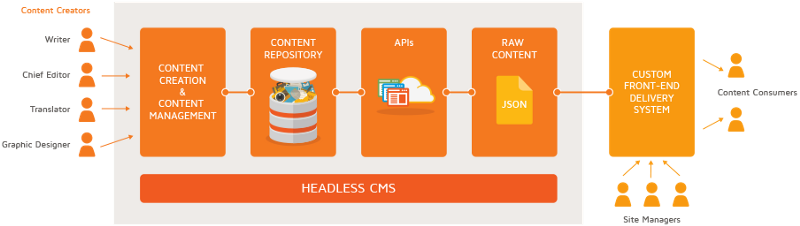
What is Headless

Learn more at Headless Vs. Traditional CMS
Headless allows the web apps to run independent of the backend. Headless CMS delivers content through an API independent to any device.
In Sitecore. Decoupled Headless Platform from allows you to create web apps independent of the Sitecore XP.
ARCHITECTURE


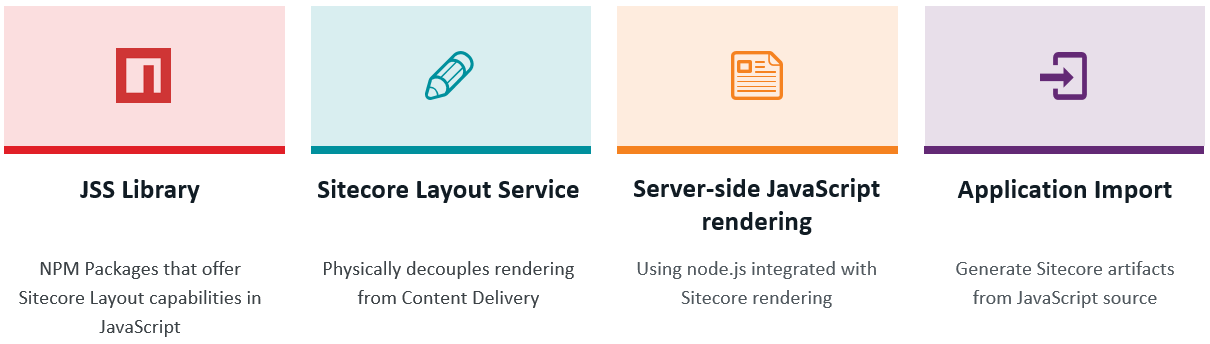
JSS Elements
Sitecore Integration and Data Flow

Understanding Layout
- JSS extends pages/routes for Sitecore's dynamic, component-based layout model
- The layout definition is passed to the Render Engine
- The output renderings are put into the JSS Layout Service
- The Layout Service passes the layout to the JSS app in the JSON format
- JSS App renders the generated layout based on HTML markup and JSON

SITECORE ARCHITECTURE

Templates Content Presentation
Sitecore Platform Architecture is based on three major parts.
1
2
3

JSS ARCHITECTURE

Definitions Data
Rendering

JSS extends Sitecore's dynamic, component-based layout model to the frontend, Sitecore Javascript Services follows same, but you can better understand with these.
1
2
3
Definitions
import {
CommonFieldTypes,
SitecoreIcon,
Manifest
} from "@sitecore-jss/sitecore-jss-manifest";
export default function(manifest) {
manifest.addComponent({
name: "TheStory",
icon: SitecoreIcon.DocumentTag,
fields: [
{ name: "storyHeading", type: CommonFieldTypes.SingleLineText},
{ name: "storyContent", type: CommonFieldTypes.RichText},
{ name: "storyImage", type: CommonFieldTypes.Image}
]
});
}
[my-first-jss-app]\sitecore\definitions\components
Data
fields:
pageTitle: Sitecore JSS
placeholders:
jss-main:
- componentName: TheStory
fields:
storyHeading: Give the gift of shopping
storyContent:
Lorem ipsum dolor sit amet, consectetur
storyImage:
src: data/media/img/card-img.png
alt: story Logo [my-first-jss-app]\data\routes\
Rendering
import React from 'react';
import { Text, RichText, Image} from '@sitecore-jss/sitecore-jss-react';
const TheStory = (props) => (
<div>
<p>TheStory Component</p>
<Text field={props.fields.storyHeading} />
<RichText field={props.fields.storyContent} />
<Image field={props.fields.storyImage} />
</div>
);
export default TheStory;
[my-first-jss-app]\src\components\TheStory
HOW JSS WORK

How JSS works
- Based on the template in mind create the fields (Templates)
- Create the modules/components based on Angular or React. (Data or Content)
- Assignment of Datasource, and how you present your data with your generated markup. (Presentation)
- Style the modules/components completely.
- Inject the solution into the Sitecore.

GET STARTED

Getting Started
with
npm install -g @sitecore-jss/sitecore-jss-cli
jss create my-first-jss-app react
cd my-first-jss-app
jss start
# Create the component
jss scaffold TheStoryYou need any OS supported by Node (Mac, Windows, Linux) and sitecore-jss-cli installed

THANK YOU
Saad Ansari
Full Stack Sitecore Developer

@isaadansari

@isaadansari
@isaadansari


