Pure Components
import React, { PureComponent } from "react";
class PokeCounter extends PureComponent {
render() {
return <h1>Hello World</h1>;
}
}
export default PokeCounter;import React from "react";
const PokeCounter = () => {
return <h1>Hello World</h1>;
}
export default PokeCounter;When the parent pokeCounters is re-rendered, a normal child component will also be re-rendered but not the pureComponent
PureComponent
Component
Testing your Components with Jest and enzyme

// Link.react.test.js
import React from 'react';
import Link from '../Link.react';
import renderer from 'react-test-renderer';
test('Link changes the class when hovered', () => {
const component = renderer.create(
<Link page="http://www.facebook.com">Facebook</Link>,
);
let tree = component.toJSON();
expect(tree).toMatchSnapshot();
// manually trigger the callback
tree.props.onMouseEnter();
// re-rendering
tree = component.toJSON();
expect(tree).toMatchSnapshot();
// manually trigger the callback
tree.props.onMouseLeave();
// re-rendering
tree = component.toJSON();
expect(tree).toMatchSnapshot();
});// __tests__/__snapshots__/Link.react.test.js.snap
exports[`Link changes the class when hovered 1`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
`;
exports[`Link changes the class when hovered 2`] = `
<a
className="hovered"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
`;
exports[`Link changes the class when hovered 3`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}>
Facebook
</a>
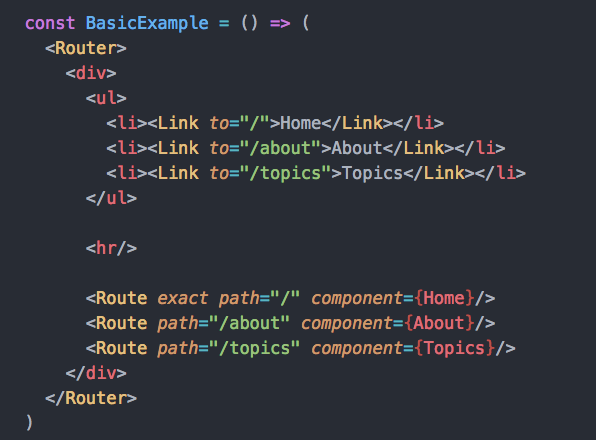
`;React Router

Server-side Rendering
-
Render your app on the server and send it to the client
-
The client will then take over and your application can operate as normal
-
Ideal for SEO and also increase performances
-
The Most popular React Framework is Next JS
The JavaScript ecosystem is always changing, don't feel insecure not knowing everything. Nobody does.
Learn the basics and practice. Little by little you will understand why this technology or this framework makes sense and you then will be more confident and make the right choices.
