React, Redux (Angular)
Featuring



Reiter István - LogMeIn (Rescue)
"Nincs az az isten, hogy én ilyen webes vackokkal foglalkozzak!"
Reiter István (~2004)
A React a legistenkirályabb framework a Reduxnál pedig nincs jobb architektúra!
Amiről szó lesz
- React
- Hogy jutottunk idáig? Állapotokról általánosságban
- Redux
- Közjáték: Higher Order Functions
- Pro - Kontra
- Angular?

- "A Javascript library for creating user interfaces"
- "The 'V' in 'MVC'"
- "A library, not a framework"
- Deklaratív
- Állapotgép
- Renderelés hatékony - csak ami változott
- Komponens alapú (mi nem?)
- One-way data flow
Two-way binding && Unidirectional data-flow
- Two-way binding
- Ha a model változik az adat is változik - és fordítva
- Nem annyira determinisztikus
- Unidirection data-flow
- Csak a model változása változtatja meg a UI-t
- Single source of truth
- Kiszámítható
- Csak view, ezért minden mást össze kell legózni
- Routing: React-Router
- Ajax/Http: superagent, fetch
- State: Flux, Redux
- Adatkezelés: Immutable.js, lodash
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component{
render(){
<h1>Hello React!</h1>
}
}
ReactDOM.render(<App />, document.getElementById('app'));
JSX
- Igazából nem HTML
- <div>Hello World!</div>
- react.createElement('div', null, 'Hello World!');
- Csak egy gyökér elem lehetséges
- Kisbetű/nagybetű más jelentőséggel bír
- ami kisbetűvel kezdődik az string lesz
- ami nagybetűvel az komponens
State és props
- State: a komponens lokális állapota
- this.state-en keresztül érhető el
- this.setState használható módosításra
- this.setState({key: value })
- Shallow merge
- Ezután újrarenderelődik a komponens
- this.state-et nem ajánlott közvetlenül módosításra használni
- this.setState({key: value })
- Props: kívülről attribútumokon keresztül érkező adat
- Bármi lehet (primitív típus, tömb, objektum, függvény)
- Read-Only
- Egyetlen objektumban kombinálódik az összes props érték amit a this.props-on keresztül érünk el
- PropTypes: típus-ellenőrzéshez
class Hello extends React.Component{
constructor(props){
super(props);
}
render(){
return (
<div>
Hello {this.props.name}!
</div>
);
}
}
ReactDOM.render(
<Hello name="István" />,
document.getElementById('app'));
class Click extends React.Component{
constructor(props){
super(props);
this.state = {
value: 'alma'
};
this.sayNoToApple = this.sayNoToApple.bind(this);
}
sayNoToApple(){
this.setState({
value: 'béka'
});
}
render(){
return (
<div>
Hello {this.state.value}!
<button onClick={this.sayNoToApple} value='Click me!' />
</div>
);
}
}Dumb Components - Smart Containers
- Válasszuk szét a prezentációs réteget és a logikát
- "Pure" komponensek
- csak megjelenés
- A konténer kívülről injektálja be az adatokat és az eseménykezelőket
- Kicsit idétlen
- De hasznos!
- Újrafelhasználható komponensek
- Produktív

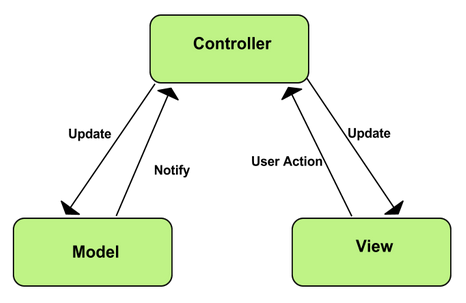
ViewModel\Controller
ViewModel\Controller
ViewModel\Controller
ViewModel\Controller
View
View
View
View
Flux
- Store == Model
- Több is lehet
- Dispatcher

Redux
- Három szabály
- Single source of truth - Store
- A Store read-only
- Minden változás "pure function"-ök segítségével történik
- Reducer
- (state, action) => newState

Közjáték: HOF

Higher Order Function
- Függvényt kap paraméterként...
- Vagy visszaad egyet
function twice(f, v) {
return f(f(v));
}
function add3(v) {
return v + 3;
}
console.log(twice(add3, 7)); // 13


var peterParker = function PeterParker(superPower = []) { };
var mutantSpiderBite = function(human) {
return human(["eatFlies", "climbWalls", "shootWeb"]);
}
var spiderMan = mutantSpiderBite(peterParker);"Advanced" témakörök
- Middleware
- Azelőtt ér el hozzá egy action, hogy a reducer felkapná
- Logolás, async hívások
- Azelőtt ér el hozzá egy action, hogy a reducer felkapná
- Aszinkron műveletek
- Az action tulajdonképpen egy függvény lesz
- Middleware elkapja és megvárja a promise-t
- Végül elküld egy új action-t a kapott adatokkal
- React-Thunk vagy React-Saga
Pro\Kontra
- Kontra
- Tanulási görbe
- Nem annyira intuitív
- Meggyőzhetőség
- Sokkal alaposabb tervezést igényel
- Pro
- Kiszámítható
- Debug
- Time-traveling!
- Kikényszeríti, hogy "helyesen" írjunk programot
Angular
- Angular 2+ : nincsenek már globális események
- RxJs
- "Kicsit" kaotikus tud lenni
- Redux "first-class-citizen" lett
- Tooling!
Köszönöm a figyelmet :)
Hasznos linkek
- https://github.com/markerikson/react-redux-links
- http://redux.js.org/
- https://github.com/reiteristvan/react-starter
- https://github.com/reiteristvan/react-redux-demo
- https://leanpub.com/redux-book