Group Project

C. Capdevila, A. Fraga, Y. Masson, V. Ostertag, A. Ruiz Rodriguez
Friday 2nd of March 2018
Cranfield University
Group 1 Presentation
Introduction
- Apply the knowledge gained in Cranfield
- Work with people with different backgrounds
- Use Agile methodology
Goals
Our start-up has been asked to improve three programs: SurfIt, FlexIt and MoveIt

Scenario
Cranfield University
Group 1 Presentation
Plan

WHO ARE WE?
UNDERSTANDING THE PROGRAMS
OUR IDEAS FOR IMPROVEMENT
ORGANISATION
CONCLUSION
The team
Group 1 Presentation
Cranfield University

Cranfield University
Group 1 Presentation
Who are we?


(sort of)

Role Coordinator
Quality Control
Antonio Pedro Fraga
Clément Capdevila
Cranfield University
Group 1 Presentation
Who are we?



Scrum Master
Head of design
Victor Ostertag
Yoann Masson
Cranfield University
Group 1 Presentation
Who are we?


Team Communication
Ale Ruiz Rodriguez
Current software
Group 1 Presentation
Cranfield University

Cranfield University
Group 1 Presentation
Architecture

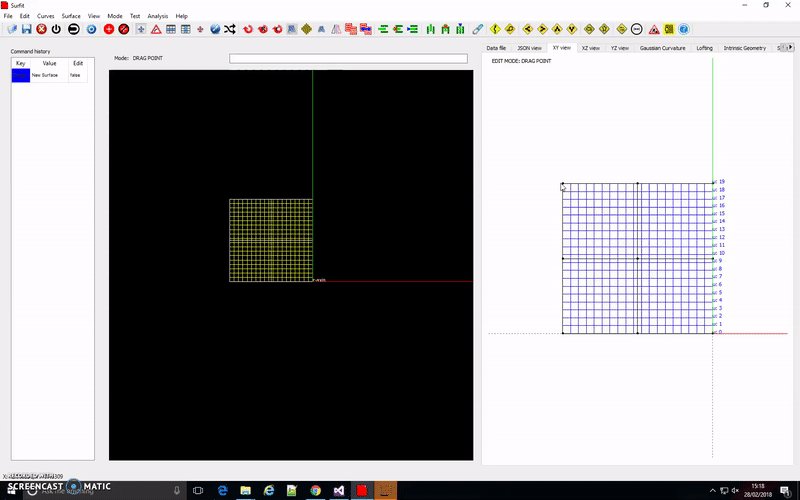
Surfit
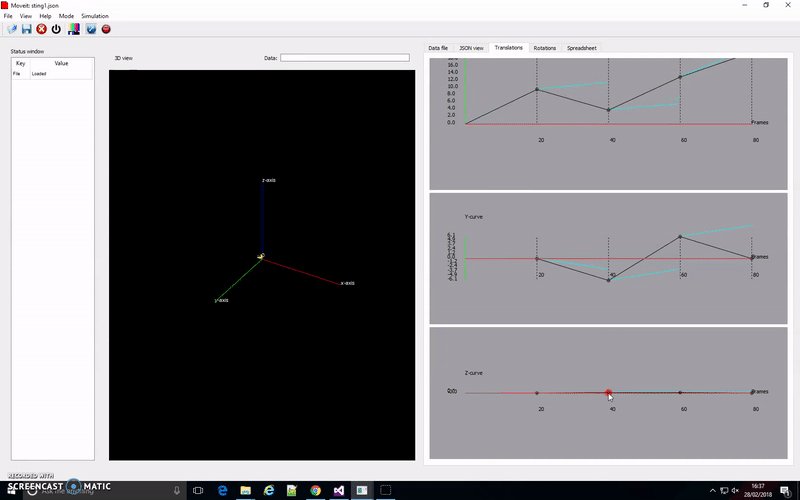
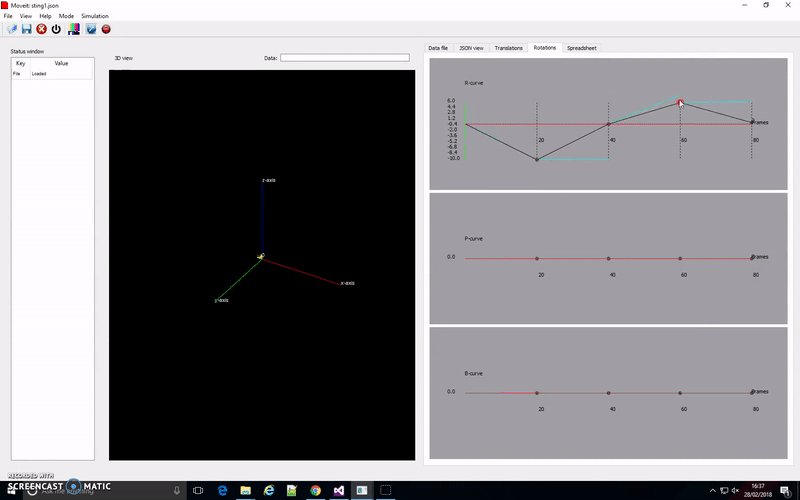
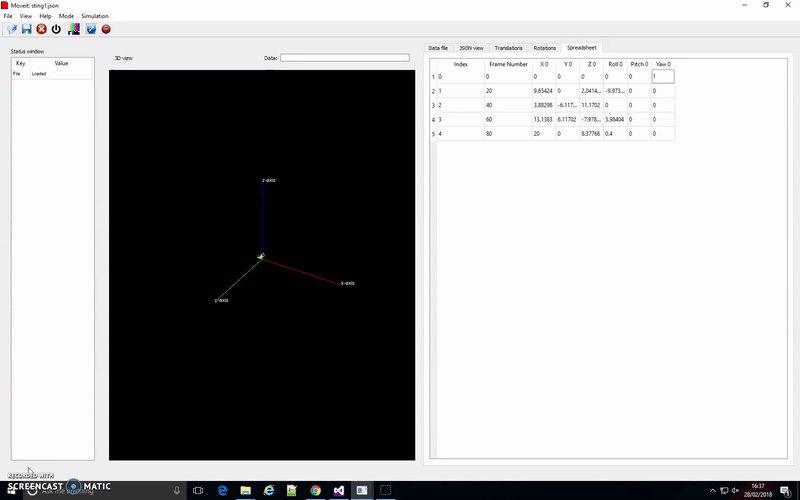
Moveit
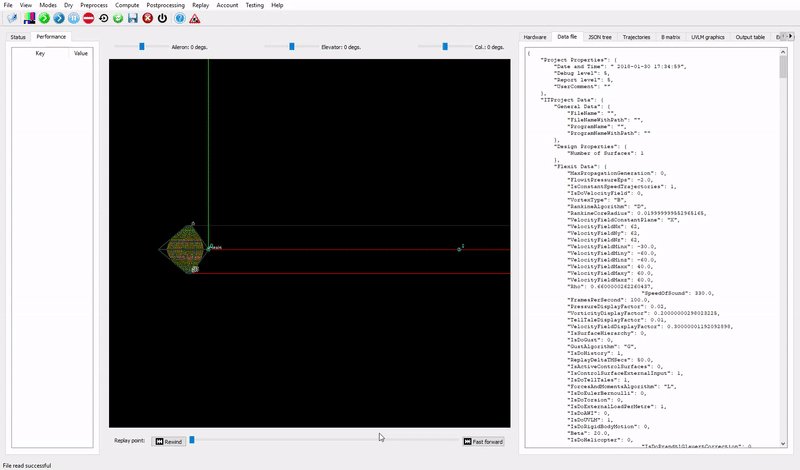
Flexit




Each program can load a JSON file and export one



Cranfield University
Group 1 Presentation
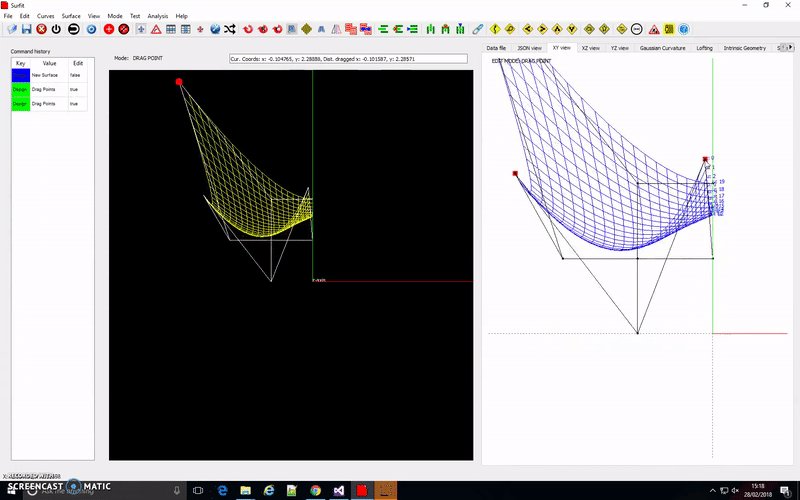
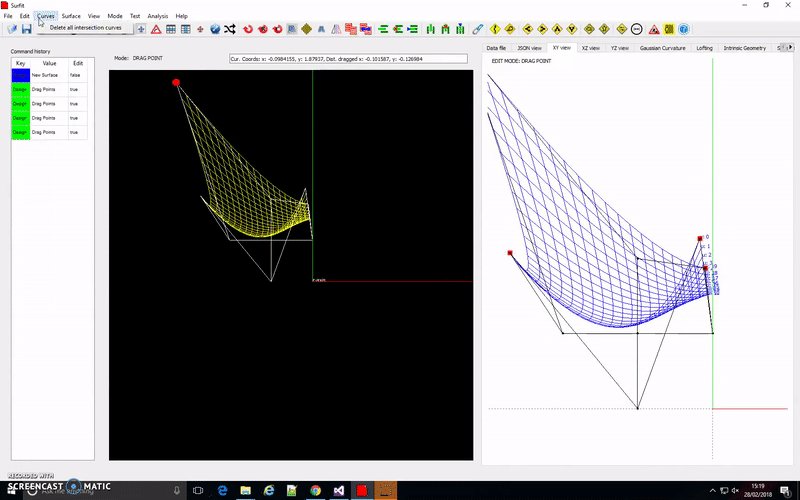
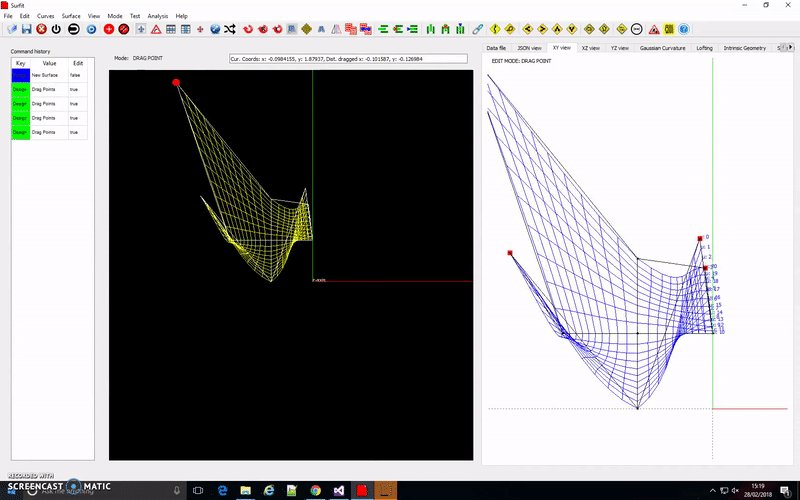
Surfit
Creates the surface

Cranfield University
Group 1 Presentation
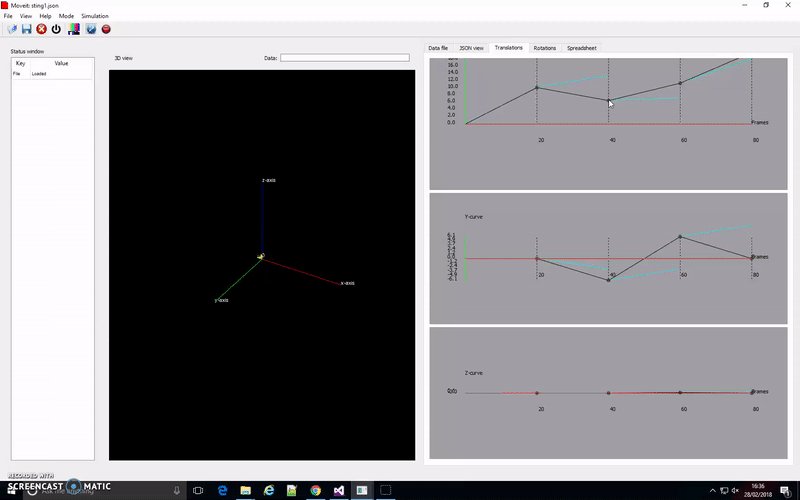
Moveit
Creates the movement

Cranfield University
Group 1 Presentation
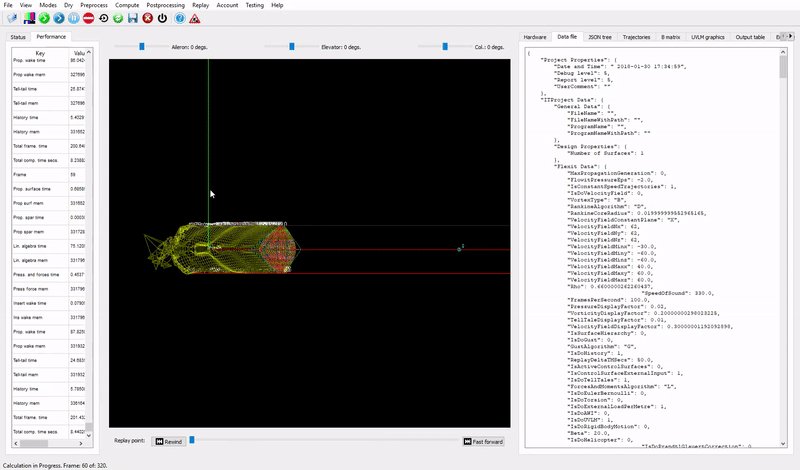
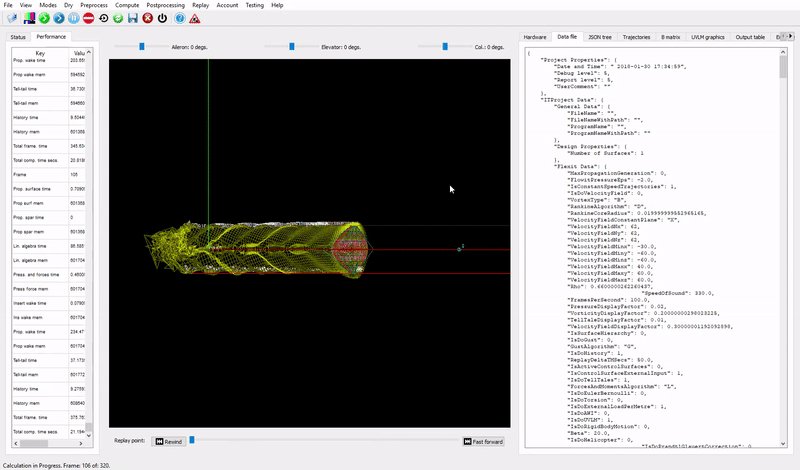
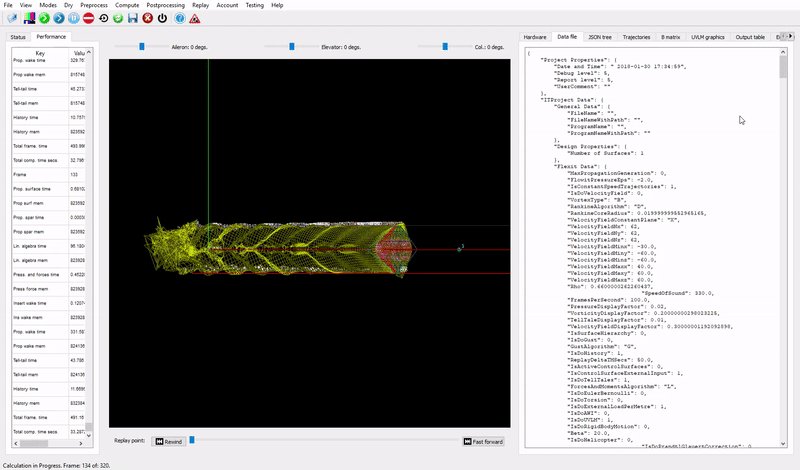
Flexit
See the results

Our Ideas
Group 1 Presentation
Cranfield University

Design
(less important)

Cranfield University
Group 1 Presentation
Add different skins
Standard UI



SurfIt
FlexIt
Cranfield University
Group 1 Presentation
Add different skins
Standard UI
New icons pack
Cranfield University
Group 1 Presentation
New icons pack


Start with a zoomed in view
Cranfield University
Group 1 Presentation


Cranfield University
Group 1 Presentation
Features

Cranfield University
Group 1 Presentation

Linux Compatible

Merge softwares
Cranfield University
Group 1 Presentation
One step back


There is a step forward, but not a step backward
Replay speed management
Cranfield University
Group 1 Presentation

Only one option so far

Change the view in real time
Cranfield University
Group 1 Presentation

When moving the slider, don't wait for the user to let go to show the new view
Cranfield University
Group 1 Presentation

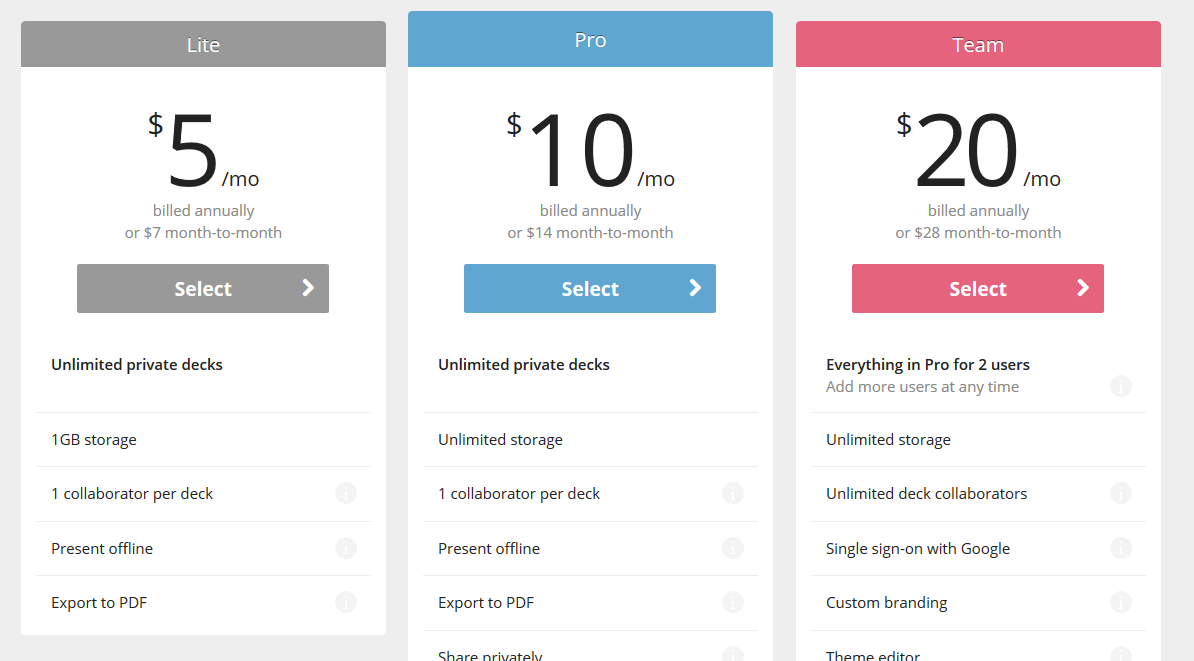
Different versions

Cranfield University
Group 1 Presentation

Editing JSONs from the software

Double click to edit
Cranfield University
Group 1 Presentation
Debug

Cranfield University
Group 1 Presentation
Cleaning a simulation


Lock buttons when no file

Make sure there is no more crashes

Refactor
Cranfield University
Group 1 Presentation
Cranfield University
Group 1 Presentation
Create packages


Put relative paths
Documentation

Hand cursor always closed

Speed
Cranfield University
Group 1 Presentation
PRIORITY
Cranfield University
Group 1 Presentation

Why our priority?
Cranfield University
Group 1 Presentation
Disable output by default

Only use C++

Improve the multi-threads
Cranfield University
Group 1 Presentation
Don't keep track of all the mesh
(when possible)

Calculate one point per panel
Cranfield University
Group 1 Presentation
Right now, both points are calculated for each panel...

"Crazy" Ideas
Cranfield University
Group 1 Presentation
Cranfield University
Group 1 Presentation

Create a website




Host in on AWS

Step 1
Step 2

Takes too much time

Workload on the server?
Concerns
Cranfield University
Group 1 Presentation

Create unit tests for the programs

Takes too much time

Too many lines to cover
Concerns
Cranfield University
Group 1 Presentation

Create promotional codes to activate inside the programs

Takes too much time

Really not important
Concerns
Organization
Group 1 Presentation
Cranfield University

Cranfield University
Group 1 Presentation
Tools




GITHUB
TRELLO
SLACK
Cranfield University
Group 1 Presentation
Planning

One meeting per week

Who does what?
Does someone need help?
What's next?
How good are the new changes?
Merge new changes on master if OK
...
Conclusion
Cranfield University
Group 1 Presentation