
TEAM OPOSSUM
G. LACHAUD, N. MENEUX, A. OBERTELLI, V. OSTERTAG, A. VERVAET
Mercredi 13 juin 2017

Plan de la soutenance

Introduction
Démonstration
Front End / Autres fonctionnalités
Back End
ISEPReact | Opossums


Pour aller plus loin
INTRODUCTION
Qui sont les Opossums ?

ISEPReact | Opossums



(dans l'ordre alphabétique)

Guillaume LACHAUD
Nicolas MENEUX
Grand admirateur de LaTeX et des .svg
L'Opossum qui fait définitivement pas du M

Alexandra OBERTELLI
Son Bescherelle est sa bible

Qui sont les Opossums ?

ISEPReact | Opossums


Arthur VERVAET
Opossum ayant escaladé le plus grand des arbres
(dans l'ordre alphabétique)

Victor OSTERTAG
Aime en faire trop sur les slides
ISEPReact... C'est quoi ?
(Rappel du sujet)

Un site web


Améliorer la communication
Prof
Elève

Sous le contrôle de l'administration
ISEPReact | Opossums



DEMONSTRATION
(10 minutes)
FRONT END
ISEPReact | Opossums





chart.js

jquery-ui

moment.js
bootstrap-datepicker
JQCloud
notifyjs
emojis.css
icheck-bootstrap.css
ISEPReact | Opossums



Principe général

CSS externe
(emojis, checkbox, ...)
Notre CSS
(ex : code couleur ISEP)

Le coeur du
design du site
ISEPReact | Opossums



Principe général
Bouton / Formulaire

Modification du DOM
Traitement de la demande dans le back

Vérification des erreurs




Autres fonctionnalités
ISEPReact | Opossums


- LDAP
- Modification du module
- Dossiers commentaires / questionnaires
- QCM avec ou sans
- Commentaire supprimé chez élève pas chez prof ou inverse
- Snake
BACK END

ISEPReact | Opossums


Spring Boot

Partie Back
Partie Front

Thymeleaf
Fragments
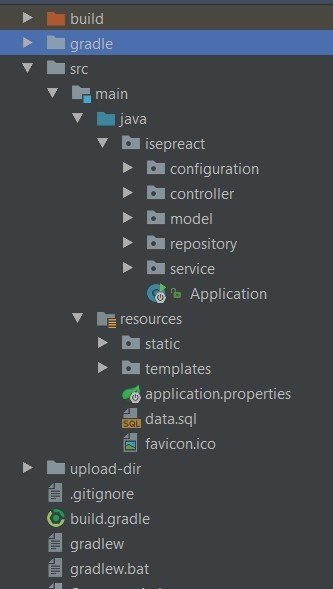
Éléments ajoutés à la création de la BDD
Controller
Model
Repository
Service
Configuration



ISEPReact | Opossums



Principe général
Controller
@RequestMapping(path="/urlAChoisir")
Méthodes
@PostMapping / @RequestMapping / @GetMapping (path="/urlSuite")
(url final = /urlAChoisir/urlSuite)
return @ResponseBody / Vue (avec des attributs utilisables) / ...
Appels / Actions sur la BDD
Remplissage des variables / Génération du retour
ISEPReact | Opossums


Models

User
Module
Questionnaire
Question
Answer
Commentaire
Conversation
CommentaireLive
Folder
Template
ISEPReact | Opossums


Models

Chaque modèle possède différents arguments et différentes méthodes
(soit dans le modèle, soit dans un service associé)
Construction de la BDD grâce à cela, automatiquement
POUR ALLER PLUS LOIN
ISEPReact | Opossums


Ce que nous aurions voulu faire en plus

WebSocket pour le live




Cleaner certaines parties du code
Variables en null dans la BDD

ISEPReact | Opossums


Ce que nous aurions voulu faire en plus


Questionnaires périodiques
Emails