Web Security 2 & Docker
講師:ItisCaleb
Docker
Docker

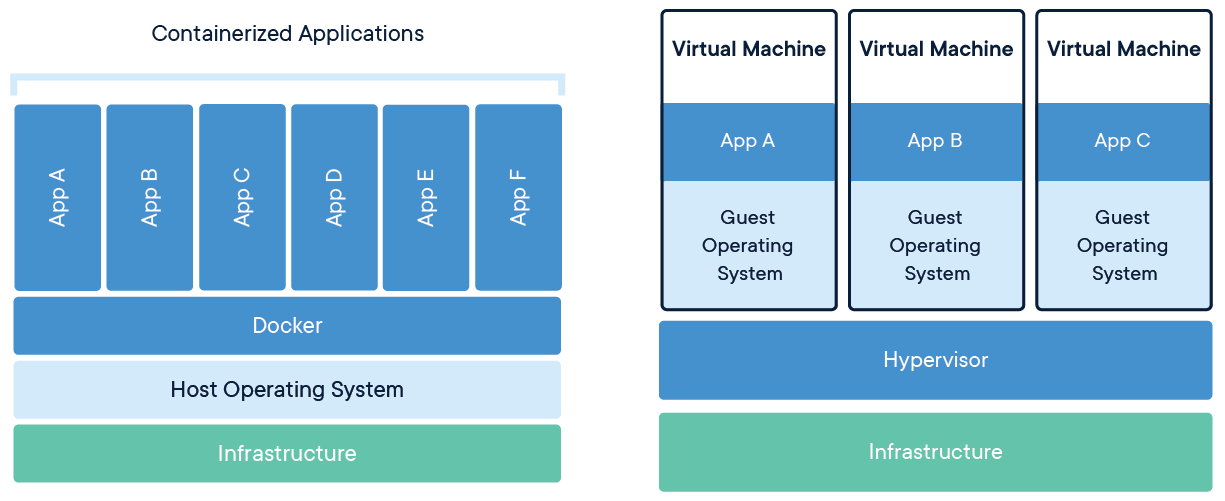
Why Docker
- 比一般的虛擬機器更精簡
- 開啟速度更快
- 環境架設更簡單
- Docker 本質上是實作在 Linux 的 KVM 上面
Install Docker
Windows: Docker Desktop
MacOS: Docker Desktop / OrbStack
Linux: sudo apt-get install docker
Docker Usage
你需要使用 image (映像檔) 才能啟動容器
有兩種方式能取得 image
- 從官方倉庫獲取
- 自行從 Dockerfile 構建
Docker Usage
docker pull itzg/minecraft-server
docker pull ubuntuDocker Usage
# 基於 node 20 alpine 的環境
FROM node:20-alpine
# 將工作目錄設成容器裡的 /app
WORKDIR /app
# 將檔案及目錄複製過去
COPY package.json ./
COPY package-lock.json ./
COPY views ./views
COPY public ./public
COPY app.js ./
# 安裝套件
RUN npm install
# 容器啟動時要使用的指令
CMD ["node", "app.js"]Docker Usage
Dockerfile 可以讓你從基於已經建立好的 Image 去做修改
當你寫好 Dockerfile 後便可以使用以下指令來 build
docker build -t .Docker Usage
有了 image 之後,我們便能使用 image 來啟動 container (容器)
$ docker run -d --name web -p 8080:80 image
# -d 背景執行
# -p port 轉發
# image 你的 image 的名稱Docker Compose
已經有了 docker image,但是每次要啟動都要加一堆參數
雖然有 shell script 可以使用,但官方提供了更好用的工具
Docker Compose
# 版本
version: "3.7"
services:
minecraft:
# 要使用的 image
image: itzg/minecraft-server
# 容器名稱
container_name: minecraft
# 容器裡的環境變數
environment:
EULA: "TRUE"
TYPE: "FABRIC"
ENABLE_COMMAND_BLOCK: "true"
ONLINE_MODE: "false"
DIFFICULTY: "hard"
VERSION: "1.20"
VIEW_DISTANCE: 14
TZ: "Asia/Taipei"
# 使容器裡的目錄或檔案映射到 host 的目錄或是檔案,讓容器關閉後資料仍然能留存
volumes:
- ./minecraft:/data
# port 轉發
port:
- "25565:25565"Docker Compose
sudo docker compose up -dOther Vulnerability
Information Leak
- robots.txt
- .git
- .htaccess
- ...
Infomation Leak
Directory Traversal
- ../../../../etc/passwd
- ../../../../proc/self/environ
HTML & JavaScript
HTML
- 超文本標記語言
- 網頁頁面的架構
- 無法執行
- JavaScript 可透過 DOM 來操縱
HTML
<!DOCTYPE html>
<html>
<head>
<title>My Link</title>
<link rel=stylesheet type="text/css" href="index.css">
</head>
<body>
<img class="bg-img" src="https://myimage.com">
<div class="content">
<div class="box">
hihi
</div>
</div>
</body>
<script>
console.log(123)
</script>
<style>
.content {
width: 300px;
justify-content: center;
display: flex;
align-items: center;
}
</style>
</html>HTML
每個標籤以<>閉合
一個標籤可以含有多個屬性
- class、id
- style
- onclick、onerror
JavaScript
我是自由的- 跟 Java 沒有任何關係
- 非同步
- 網頁語言
- 可在前端利用 DOM 操縱 HTML
JavaScript
//操作 DOM
let myelement = document.querySelector('#test')
myelement.innerHTML = '<div>hello world!</div>'
//發起 HTTP request
fetch('/api/login',{
'method':'POST',
'header':{
'Content-Type':'application/json'
},
body: JSON.stringify({'user':'','pass':''})
})
//獲取cookie
console.log(document.cookie)
//轉址
location.href = '/login'fetch
在很久很久以前,HTTP 請求只能透過輸入網址或是發送表單來傳送
後來 Ajax 出現了,於是開啟了 XMLHttpRequest 的時代
fetch
fetch('https://example.com',{
method:'POST',
header:{
'Content-Type':'application/json'
},
body: JSON.stringify(myobject)
})Cookie
Cookie 可以用來保存一些資訊,例如
- Session
- Token
- 追蹤資訊
- 狀態
- ...
Cookie
Cookie 除了在前端被 JavaScript 設置外,伺服器也可以透過 Set-Cookie 的標頭來設置 Cookie
而每當發起連線時,瀏覽器便會自動將此頁面的 Cookie 帶入 Request 裡
XSS
Cross Site Script
Self XSS
自己執行惡意的 JavaScript
Self XSS

XSS
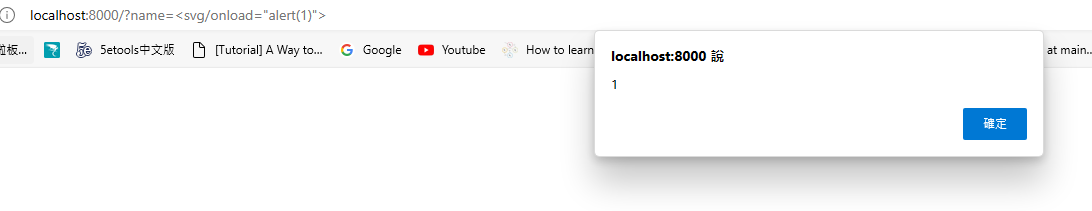
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<div id="test"></div>
</body>
<script>
let name = new URLSearchParams(window.location.search).get('name') || 'User'
document.querySelector('#test').innerHTML = `Hello ${name}.`
</script>
</html>/?name=<svg/onload="alert(1)">
XSS

XSS
- Reflected XSS
- Stored XSS
- DOM XSS
但其實這些只是代表 payload 存放的位置不同而已
XSS
- <img src=# onerror="...">
- <svg/onload="...">
- <button onclick="...">
- ...
XSS
常見的目標
- document.cookie
- localStorage
- document 葉面本身
- ...
XSS
要將獲取到的資訊傳回來,除了自己架 server 以外
我們還可以使用 https://webhook.site/